CMS:店舗の商品ページにコレクション・コンテンツを表示する
8分で読める
With the CMS (Content Management System), you can now display content from your collection directly on a Stores Product page. This gives you the ability to personalize and enhance your product listings with additional information, creating a richer experience for your customers.
First, you create a collection that references your Stores Wix app collection. This is where you'll save the additional info you want to integrate into your Product page. Then, set up the datasets on your page, connecting them to your Stores Wix app collection and your 'Details' CMS collection. Finally, connect supported elements, like the Rich Content element, to your 'Details' collection to display the additional information.
This can be a game-changer for your online business. Imagine being a boutique owner who wants to give customers a more in-depth look at your products. With this process, you can easily add extra details, such as a product's backstory or specific care instructions, right on the Product page.

始める前に
- Make sure to add the CMS to your site if you haven't already.
- Enable Wix app collections so you can use Wix Stores with the CMS.
Step 1 | Create a collection that references your Wix app collection
- Create a Multiple items (Default) collection where you will keep the additional info you want to integrate into your Product page.
- Click + Add Item to add items for each product you want to save additional details about.
- Click + Add Field to add fields for each type of content you want to save (e.g. Rich Content).
- Click the relevant cells to add your content to each item.
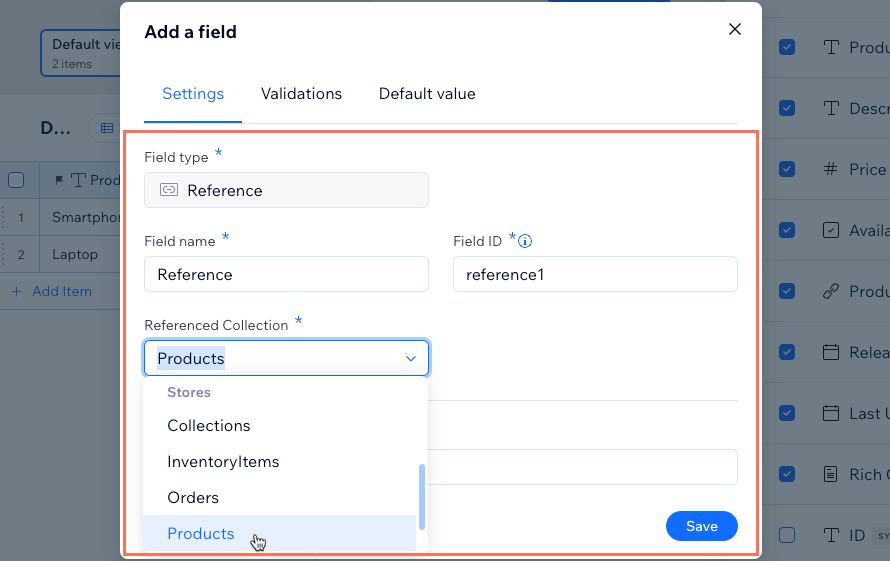
- Add a Reference field type and connect it to the Stores Wix app collection:
- Click Manage Fields then click + Add Field.
- Select Reference and click Choose Field Type.
Tip: Select the Multi-reference field if you want to use an item's content for more than one product. - Enter the Field name.
- (Velo only) If necessary, update the Field ID, which is used in the site's code. You cannot update this ID later.
- Click the Referenced Collection drop-down and select Products under Stores.
- (Optional) Enter help text to include a tooltip in your collection next to the field name.
- Click Save

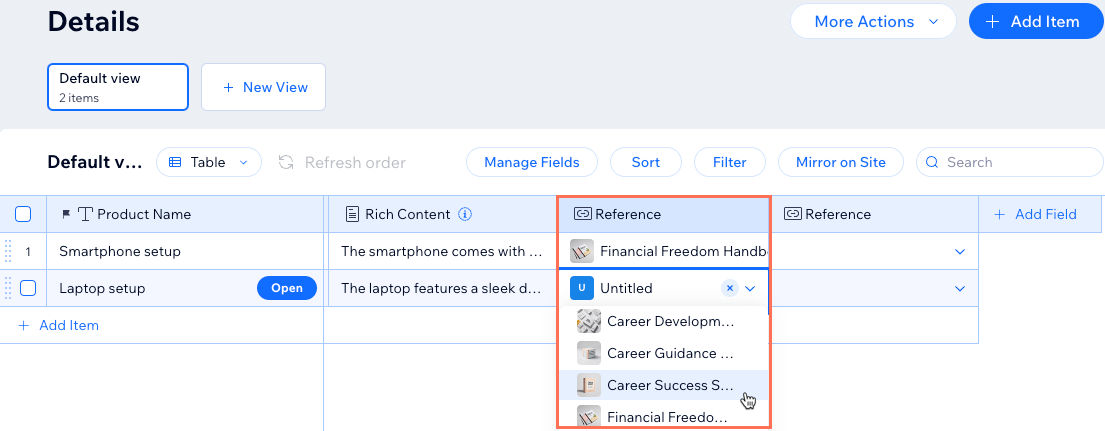
- For each item, click the reference field and select the relevant product. You can select multiple products if you added a multi-reference field in the previous step.

Step 2 | Set up the datasets on your page
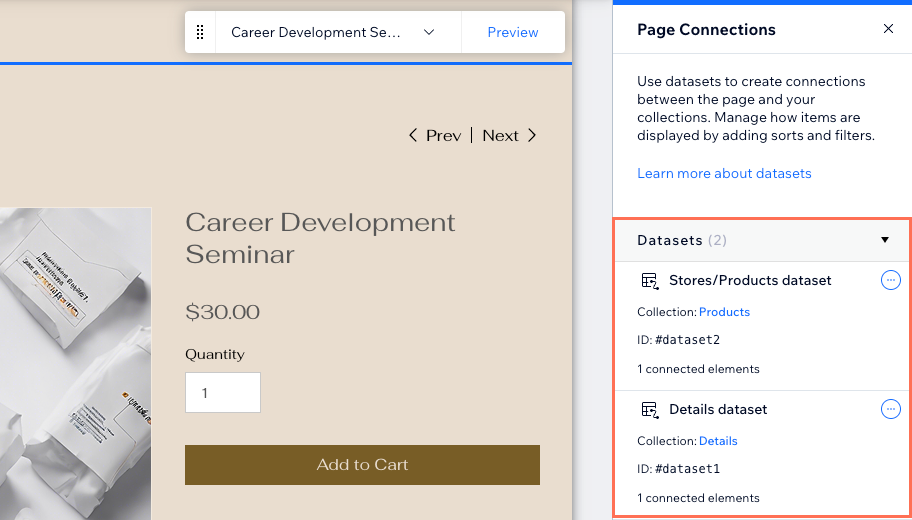
Datasets link your page elements to the collection so the elements can display your Stores Wix app collection content. You need two datasets on your page, one connected to your Stores Wix app collection, and the other connected to your 'Details' CMS collection.
- Wix app collection dataset: This reads product info that is stored and managed within your Wix Stores app. Add a URL slug filter to this dataset. You can connect supported elements to the dataset to show content from Wix Stores.
- Details dataset: This reads the additional content you've stored about your products from your own CMS collection. Add a filter to the dataset that filters your reference or multi-reference field. Connect elements, such as the Rich Content element, to this dataset to display the additional content you've added to your CMS 'Details' collection.

Wixエディター
スタジオエディター
- 編集者のところに行ってください。
- Go to your Product page:
- クリック ページ&メニュー
 エディターの左側にある
エディターの左側にある - Click Store Pages and select the Product Page.
- クリック ページ&メニュー
- Add a dataset that connects to your 'Details' CMS collection:
- クリック CMS
 左側
左側 - コンテンツ要素の追加をクリックします。
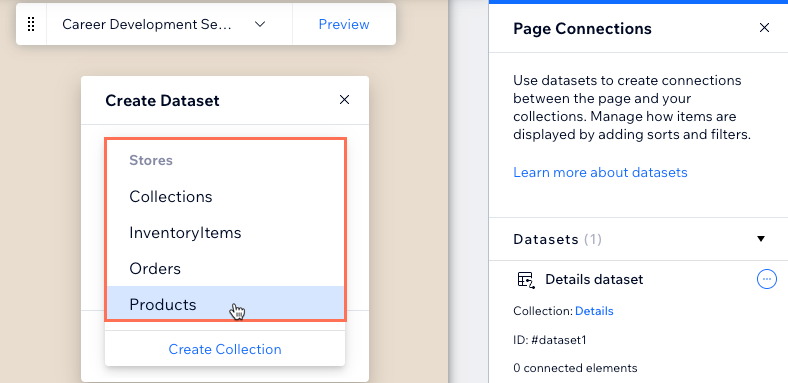
- Click Dataset.
- Click the Choose a collection drop-down and select your 'Details' collection.
- Edit the Dataset name if needed and click Create.
- クリック CMS
- Add a dataset that connects to your Stores Wix app collection:
- Click Add a Dataset at the bottom of the panel on the right.
- Click the Choose a collection drop-down and select the Products collection under Stores.
- Edit the Dataset name if needed and click Create.

- Add a URL slug filter to your Stores/Products dataset:
- をクリックする。 その他のアクション アイコン
 next to your Stores/Products dataset and select Dataset settings.
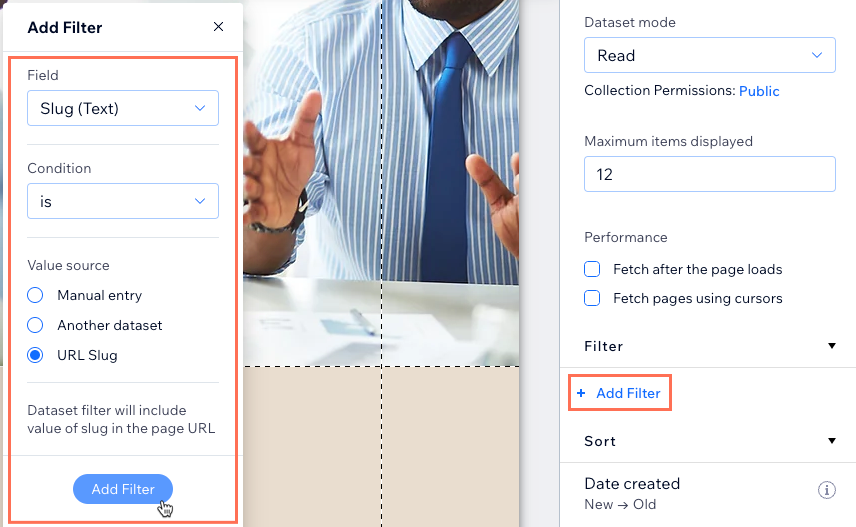
next to your Stores/Products dataset and select Dataset settings. - Click + Add Filter under Filter.
- Click the Field drop-down and select Slug (Text).
- Leave is selected as the Condition.
- Under Value source, select URL Slug.
- Add Filterをクリックします。
- をクリックする。 その他のアクション アイコン

- Add a reference filter to your 'Details' dataset:
- Click All page datasets at the top of the Dataset Settings panel on the right.
- をクリックする。 その他のアクション アイコン
 next to your 'Details' dataset and select Dataset settings.
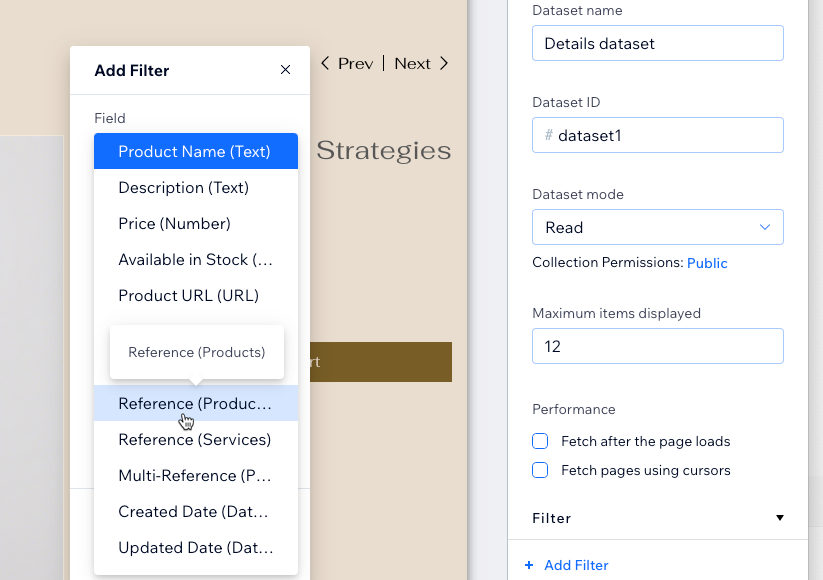
next to your 'Details' dataset and select Dataset settings. - Click + Add Filter under Filter.
- Click the Field drop-down, select your Reference (Products) field or Multi-Reference (Products) field, then click Add Filter.

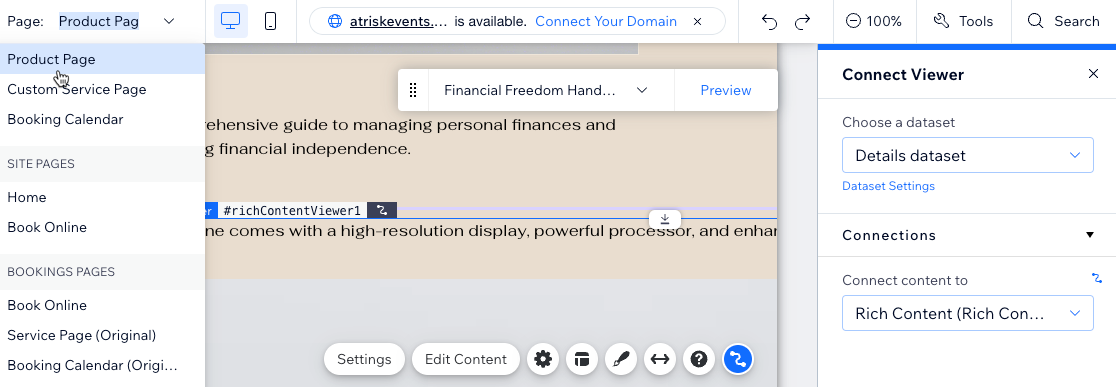
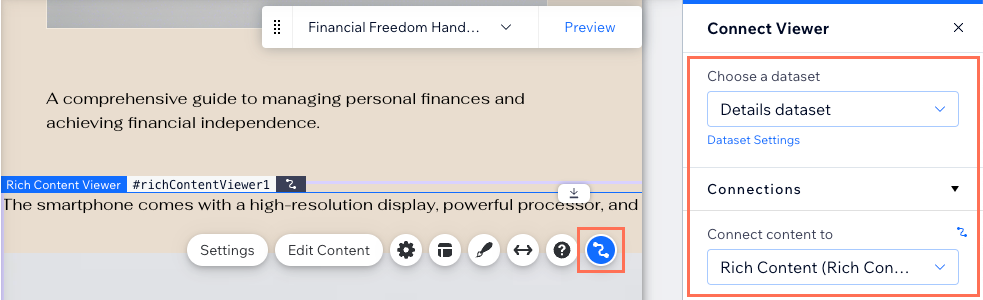
- Add the supported elements that you want to display details from your CMS 'Details' collection. For example, you could add the Rich Content element or a Pro Gallery.
- Connect the elements to the relevant fields in your 'Details' dataset.

- Use the Preview toolbar to test the connections for the relevant products.
- Publish your site when you are ready to make the changes go live.
これは役に立ったか?
|