CMS:Wix Storesの商品をダイナミックリストページに表示する
11分で読める
Use the CMS (Content Management System) to get creative with the display of your Wix Stores products by showcasing them in a fully-customizable repeater on a dynamic list page. Choose only the page elements you need (e.g. text, buttons, images) and connect them to the relevant fields used by your products (e.g. name, price, quantity in stock).
You can link buttons or images to your Product Page so customers can click to learn more before purchasing. You can also create 'Add to Cart' and 'Quick View' buttons for a seamless shopping experience.

始める前に
- Create your own products in Wix Stores.
- Make sure to add the CMS to your site if you haven't already.
- Enable Wix app collections so you can use Wix Stores with the CMS.
Step 1 | Add a dynamic list page for your products
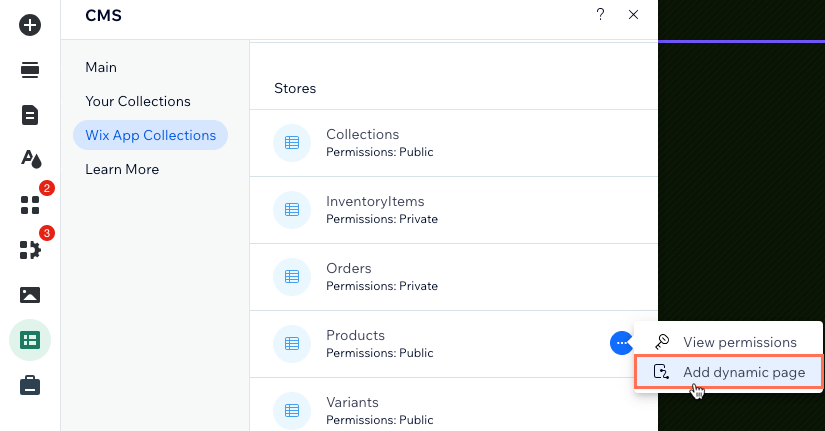
Go to Wix App Collections in your Editor's CMS and create a dynamic list page from the Stores collection. This page includes a repeater that is already partially connected to your Stores products.
Wixエディター
エディターX
スタジオエディター
- 編集者のところに行ってください。
- クリック CMS
 on the left of your editor.
on the left of your editor. - Click Wix App Collections on the left.
- Scroll down to Stores, hover over 製品紹介 and click the その他のアクション アイコン
 .
. - Click Add dynamic page.

- Click List page.
- サイトに追加をクリックする。
ヒント
You can display your products in a Pro Gallery or table (Wix Editor only) instead of a repeater. To do so, remove the repeater and add a gallery or table. Then follow the rest of the steps in this article to connect your gallery or repeater to the CMS.
Step 2 | Connect your repeater to the CMS
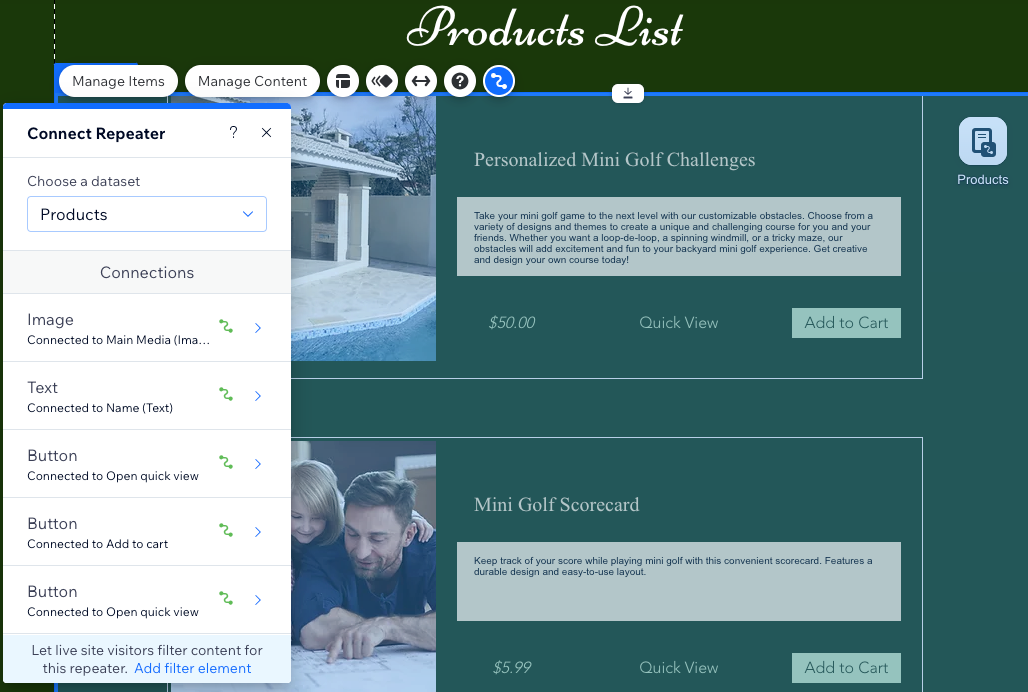
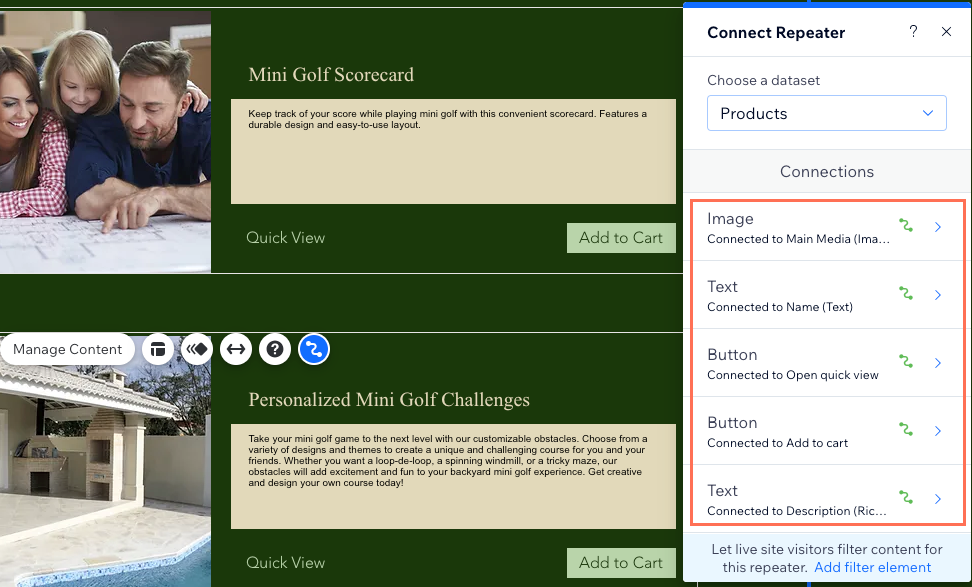
Connect the repeater to a dataset that binds to your Wix Stores products collection. Then connect each repeater element to the dynamic values of your collection that change depending on the product shown. Make sure to link an image or button in your repeater to the Wix Stores Product Page so customers can view additional info about products before purchasing. You can also create 'Add to cart' and 'Quick View' links.
Wixエディター
エディターX
スタジオエディター
- (オプション)リピーターに要素(ボタン、テキスト、画像など)を追加したり、不要な要素を削除したりします。リピーターのサイズを調整して、すべての要素を含めることができます。
- Click the repeater element and select the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select Products.
- Under Connections, click the repeater element you want to connect.
Note: If you're using the default repeater that came with the dynamic page, the Image and Text elements are already connected. You can delete extra text elements or disconnect and replace them with static text. - Click the relevant drop-downs and select the Wix Stores dynamic collection fields you want to connect or the dataset linking options for buttons and images:
- Wix Stores collection fields: Select the relevant fields, for example:
- Name (Text): The product name you created in Wix Stores.
- Formatted Discounted Price (Text): The price formatted with the currency (e.g. $20).
- Main Media (Image): The main media item (image or video) for the product.
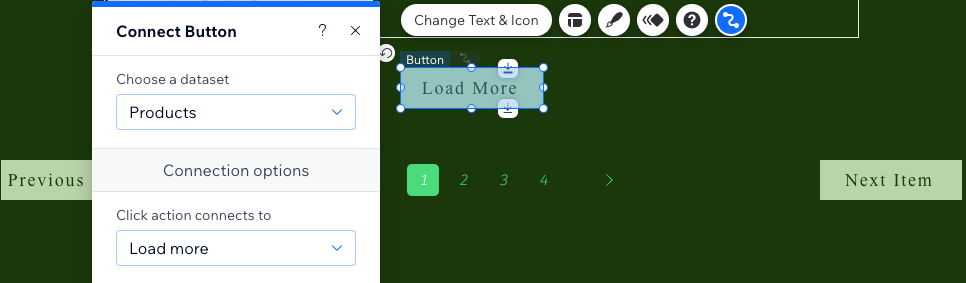
- Buttons and images linking options: をクリックする。 クリックアクションは次のようにつながる。 または リンク先 drop-down and select the relevant option:
- Navigate to Product Page URL: Go to the web address of the product's page on your site.
- Add to cart: Add the product to the cart.
- Open quick view: Open a popup with details about the product.
- Wix Stores collection fields: Select the relevant fields, for example:

- Click Repeater connections and repeat steps 4-5 above to connect additional elements in the repeater.
- Click to adjust your repeater elements as needed.
Tip: You can add or remove elements from your repeater at any time. Disconnect elements if you want to use static content that doesn't change according to the relevant category. - Click Preview to test your dynamic products page.
- 変更を公開する準備ができたら、「公開」をクリックします。
Step 3 | (Optional) Manage the dataset settings
In your dataset settings, you can choose the maximum products that can display at a time. You can also add filters to include only certain products, or add sorts to control the order in which the products display.
Wixエディター
エディターX
スタジオエディター
- In your editor, click the repeater, Pro Gallery or table.
- をクリックする。 CMSへの接続 アイコン
 .
. - Click Dataset Settings.
- を編集する。 最大表示項目 field to set the maximum number of products that can load at a time on the page. This is also the maximum products that can load per page in a connected ページネーションバー or per click in a 'Load More' または 'Next/Previous' page buttons.
注: このフィールドはテーブルには適用されない。もし テーブルを使って商品を陳列するをクリックし、表示される項目の数を制限する。 レイアウト アイコン その後、カスタムテーブルの高さを設定し、ページネーションを有効にする。
その後、カスタムテーブルの高さを設定し、ページネーションを有効にする。 - (Optional) Click + Add Filter to only show specific products in the repeater.
- (Optional) Click + Add Sort to choose the order in which the products appear in the repeater.
- Click Preview to test your dynamic products page.
- 変更を公開する準備ができたら、「公開」をクリックします。
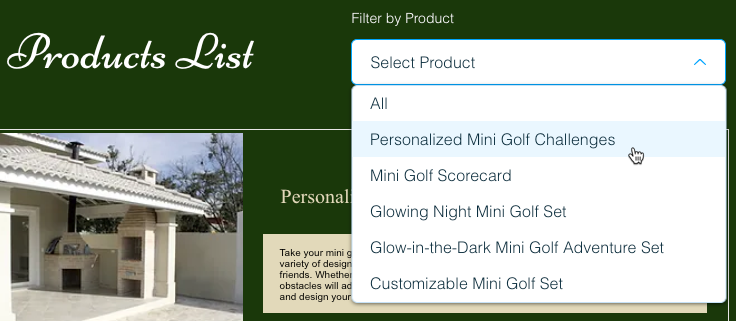
Step 4 | (Optional) Let customers filter products
Give shoppers a way to view only products that match filters they apply such as price, inventory, or brand. Choose from any of the following input elements that allow filtering: Radio Buttons, Checkboxes, Dropdown, Selection Tags, or Slider (Range Sliders only).
訪問者がコレクション・コンテンツをフィルタリングできるように入力要素を設定する方法を学びます。

Step 5 | (Optional) Add 'Load More' or navigational buttons
You can improve your page's performance by limiting the number of products that appear and adding a 'Load More' button.
Add navigational buttons to let shoppers click to view the next/previous page of products displayed or add a pagination bar for cycling through a set number of products at a time.

ヒント
Learn more about the CMS dataset actions you can apply to buttons and images.
これは役に立ったか?
|