Embedding a VKontakte Community Widget on Your Site
読了目安時間: 2分
Add a VKontakte community widget to your site to enhance engagement and promote community growth in your VKontakte community.

Step 1 | Create a VKontakte Community widget
Although Wix does not have an VKontakte Community app, you can customize and design your widget from your VK account and copy the code to embed it on your site.
To create a VKontakte community widget:
- Log in to your VK account.
Note: If you do not have an account yet, go to VKontakte and sign up. - Go to the Community widget in the dev portal.
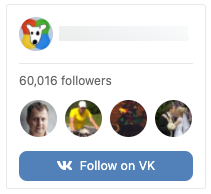
- Customize the layout and design.
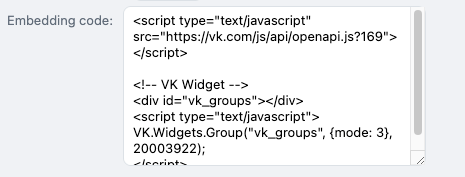
Note: You can see a preview of the widget at the bottom of the page. - Copy the code.

Step 2 | Embed the code on your site
After you've copied the code from your VK account, return to your site's editor to embed it.
To embed code on your site:
Wixエディター
スタジオエディター
- クリック エレメントの追加
 エディターの左側にある
エディターの左側にある - Click Embed Code.
- Click Embed HTML.
- Paste the code you copied from VKontakte into the Add your code here (HTTPS only) field.
- Click Update.
- (Optional) Enter alt text that describes what you're embedding in the What's in the embed? Tell Google field.
- 準備ができたら、サイトを公開する。
注:
We cannot provide support for external codes that were not created or tested with Wix. If you are experiencing an issue with your code snippet, please contact the provider directly.
これは役に立ったか?
|