説明例
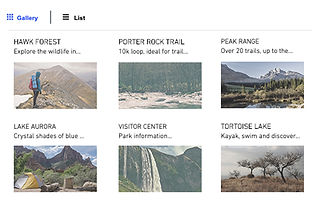
In this example, site visitors can select a story to view from the Home page, and scroll through the story parts as they’re displayed in a lightbox.
どのように構築したか
We added a Stories collection for our story content. Each item (row) is a story with the following fields:
-
Member: A text field listing the story owner. In this example, we only used “Admin”.
-
StoryParts: A media gallery field with the story’s content. Each imageItem in the field represents 1 part of the story, and includes an image, title, and description. The order of the imageItems in the Media Manager defines the order of the story parts.
ページ要素
In the Home page, we added the following page elements:
-
Column Strip: Plays a video displaying the site owner’s work on the Home page. The strip is not connected to the database or used in code.
-
Repeater: The repeater above the column strip contains clickable images for opening each story in the lightbox. We connected the repeater via a dataset to the Stories collection.
In the Story lightbox, we added the following page elements:
-
Image: Full sized image of the current story part.
-
2 Text Elements: Display the title and description of the current story part.
-
2 Buttons: For navigating to the previous or next story parts. The buttons are transparent, no text, and are overlaid on the left and right sides of the lightbox.
コード
On the Home page, we added the following code:
-
An onItemReady event handler connected to the repeater via the Properties panel. Since the repeater is connected to the Stories collection via a dataset, the event handler runs when the page loads, and the data in the Stories collection is passed to the event handler.
-
In the event handler:
-
Set each repeater image to display the first image of a story.
-
When a specific story image is clicked, open the Story lightbox with the data from the selected story.
-
In the Story lightbox, we added code to do the following:
-
Import relevant modules and declare global variables.
-
When the page loads, display the first part of the story selected in the repeater:
-
Get the data for the selected story that was passed when the lightbox opened.
-
Set the story part index to 0, setting the current story part as the first story part.
-
Display the image, title, and description of the current story part in the page elements.
-
-
If the user clicks the back or next buttons, decrement or increment the current story index, and display the new current story part.
-
If the user clicks the back button while on the first story part, or the next button while on the last story part, close the lightbox.
関連例
これは役に立ったか?
|
ご意見ありがとう!

レイアウト変更
スライドショーを使ってレイアウトを変更する。
初心者

ダイナミック・スライドショー
スライドショーにデータベースのコンテンツを入力します。
中級

Full Screen Scroll
Let site visitors scroll smoothly from screen to screen
中級
