説明例
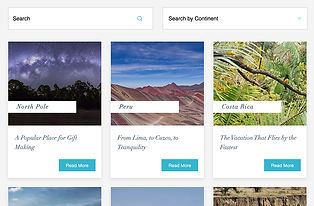
In this example, we simulated a multi-select dropdown menu with checkboxes that lets visitors search site content using more than one filter option at a time. Users select multiple continents and all matching countries are displayed on the page.
どのように構築したか
We used our Search a Database example site as the basis for this example.
ページ要素
The Search a Database example includes a repeater, dataset, and dropdown filter. In this example, in order to create our customized dropdown, we replaced the dropdown element with the following page elements:
-
A container box with a down arrow image that looks like a dropdown.
-
A text element inside the container box. The default text defined in the Editor is "Filter search by Continents."
-
A repeater for the part that "drops down". Each repeater item contains a checkbox and text for the name of a continent. This is where the user makes multiple selections.
関連例
これは役に立ったか?
|
ご意見ありがとう!

データベース検索
訪問者に素早くサイトのコンテンツを検索してもらう。
中級

ダイナミック・スライドショー
スライドショーにデータベースのコンテンツを入力します。
中級

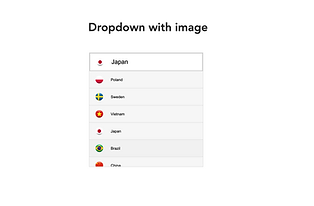
Dropdown Custom Element
Create a dropdown with text and images using a custom element.
上級
