このページのトップへ
アンカー 1
説明例
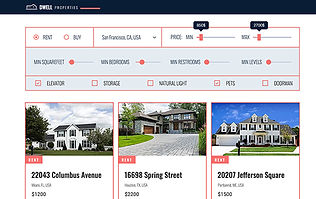
In this example site content in changed in response to a user interaction.
どのように構築したか
This example demonstrates how to use events as a visitor interacts with your site and changes your site content accordingly.
We use an event handler to change the image and button text that is displayed every time a visitor clicks the button.
次のステップ
この例をエディターで開き、テンプレートを操作してください。
サイトを公開する。
Learn how to work with examples in Velo.
関連例
これは役に立ったか?
|
ご意見ありがとう!

エレメントの非表示と表示
ユーザーのインタラクションに応じて要素を隠したり表示したりする。
中級

Mega Search
Filter a repeater using multiple input components.
上級

崩壊要素
要素グループの折りたたみと展開。
初心者

Mega Menu
Pack your entire website's navigation into a single multi-level dropdown menu.
中級

Hide and Show an Image
Show and hide an image according to the clicked button.
初心者
アンカー2
ページ下
