
あなたのおばあちゃんはいつもあなたに警告していた:「第一印象を決めるチャンスは二度とない」と。それ以来、あなたはこのことわざがいかに真実か(そして残酷か)を思い知る機会が何度もあった。就職の面接、Tinderのデート、そして意外に聞こえるかもしれないが、あなた自身の 写真ウェブサイト.最初の数秒、最初のページで訪問者を惹きつけなければ、訪問者はGoogleの結果に戻ってしまい、最終的には競合他社のウェブサイトをクリックしてしまうでしょう。
この最初のページには「ホームページ」という名前がついています。あなたの写真ビジネスのオンライン玄関口であるだけではありません。無作為のインターネットユーザーが「もっと知りたい」ビジターとなり、最終的には顧客となる場所でもあるのです。しかし、写真サイトのホームページはどのようなものであるべきか?非常に洗練され、同時に納得させコンバージョンさせるのに十分な印象的なもの。ミニマリズムと効率性をミックスさせるのは、大変な作業のように聞こえます。実は、流れさえわかっていれば(そしてマスターしていれば)、そんなことはないのです。そこで、あなたの写真ウェブサイトに完璧なホームページを書くための10のステップをご紹介します:
ホーム・スウィート・ホーム(ページ)
あなたの家と同じように、ホームページもあなたの外観と世界観を伝える必要があります。訪問者は、ロゴからフォント、カラーパレットに至るまで、あなたのビジュアル・アイデンティティを構成するアイテムをすぐに認識できるはずです。オンライン(ソーシャルページなど)とオフライン(名刺、パンフレットなど)の両方で、他のすべてのアウトレットと一致していることを確認してください。
自分の家にするということは、きちんと整頓され、居心地がいいということでもある。あなたのアパートの玄関で、猫がケンカしていたり、2ヶ月分のペットボトルをリサイクルしている最中だったりするのを、ゲストに見つけてほしくないでしょう?ホームページも同じです。ブログ記事、最新ニュース、インスタグラムのフィードで埋め尽くさないこと。これらの項目を前面に出したくなりますが、訪問者があなたのウェブサイトをさらに閲覧する妨げになることを知っておく必要があります。
彼らは釘付けになった:上品なロゴから見事な背景画像まで、この晴れやかなフォトグラファーたちは素晴らしい"グリスト「を提供した。

何を(誰が、どこで)言うか
フォトグラファーがしばしば犯す過ちは、単に美しい画像をホームページに掲載し、それがすべてを語ってくれることを期待することです。しかし、訪問者が花嫁の姿しか見ていない場合、訪問者(およびGoogle )がウェディングドレスのデザイナーではなく、ウェディングフォトグラファーのポートフォリオにたどり着いたことをどうやって知ることができるでしょうか?どのようなホームページでも最も重要な項目の1つは、新規訪問者の目を引く強力で明確な見出しです。心配しないでください、それは長くする必要はありません - 最大3〜8単語の間。
ホームページには何を掲載すべきでしょうか?経験則では、これら3つの簡単な質問に答えているかどうかを確認することです:
あなたは誰ですか?あなたは誰ですか?自分の名前であれ、ビジネスネームであれ、あるいは芸名であれ、ページの一番上に大きく書かなければならない。そうでなければ、Google であなたを見つけるのに苦労するかもしれません。
何を あなたは何をしていますか?あなたの名前のすぐ後に"[X] Photography "または"[X] Photographer "と記載し、[X]はあなたの専門分野です。シャッターチャンスにしかわからないような専門用語は避け、明確にしましょう。
どこで営業していますか?ヘッドラインに所在地を追加することは必須ではありませんが、非常に良い方法です。それはあなたの ローカルSEOを高めるだけでなく、潜在的な顧客が、あなたがその地域で営業しているかどうかを瞬時に確認するのに役立ちます。
プロのヒント:フォトグラファーの中には、見出しの下に自分のモットーやスローガン、あるいは次のような言葉を書き加える人もいます。 感動的な写真の引用.そのような文章を書くのは、あなたのホームページに本当の価値をもたらす場合だけにしてください。そうでなければ、その文章は捨ててしまいましょう。読者がギャラリーや他のページを閲覧する時間を節約することができます。

画像の枚数は?
答え:あなたが決めることです。ここには2つの考え方があり、あなた自身の芸術的精神に基づいてどちらに従うかを決めるべきです。最初のものは、最も広く普及しているものですが、ホームページの背景に大きな写真を1枚だけ配置することを提唱しています。もちろん、この画像は本当に魅力的で、訪問者にもっと見たいと強く思わせるものでなければなりません。しかし、これは間違いなく安全な選択であり、訪問者の目を散漫にすることが少なくなり、ウェブサイトの読み込みも速くなります。
2つ目のオプションは、少しありきたりですが、とても新鮮です。それは、グリッドレイアウトを使って、あなたのギャラリー全体をホームページにそのまま表示することです。こうすることで、閲覧者はあなたの才能を余すところなく見ることができ、色や形の豊かさに圧倒されることでしょう。つまり、ギャラリーに続いて、お問い合わせフォームや予約ウィジェット、その他のセクションを別のページに配置する必要があります。もちろん、写真が多ければ多いほど、訪問者のデバイスが読み込むバイト数も多くなります。 画像の最適化を最適化してください。
プロのアドバイス どのオプションを選ぶか決めかねている?秘密のオプションその3 スライダー式レイアウト.背景は1枚のままですが、いくつかの画像が自動的に、またはマウスクリックに応じて入れ替わります。

ヘッダーからフッターへ
重要な会議に出席するときは、たいてい頭のてっぺんからつま先まで身だしなみを整える。ホームページも同じです。ですから、ロゴの入ったヘッダーとわかりやすいメニューを追加することを忘れないでください。ヘッダーは ヘッダーをフリーズさせる訪問者があるページから別のページに移動するために、狂ったようにスクロールアップする必要がないように。また、あなたのロゴがトップページにきちんとリンクされていることを確認してください。
ヘッダーだけでなく、フッターの追加も検討しましょう。フッターはあまりに軽視されがちな機能ですが、どんなウェブサイトにとっても非常に重要な部分です。例えば インターネットユーザーの64%が、業者のホームページで直接連絡先の詳細を見たいと思っています。.そこで、住所、Eメール、電話番号、ソーシャルメディアのアイコンを、ニュースレターの購読ボタンと一緒に表示するのに使いましょう。最後に、フッターがトップページの最後に表示されるようにしましょう。この世界では、ページの下に無駄な空白があるページが多すぎます!
メニューを提供する
ホームページは訪問者を誘導するハブです。すべてのセクションに、トップページからワンクリックでアクセスできる必要があります。そのため、明確で充実したメニューが必要なのです。そうすることで、訪問者は迷路のような中を回遊しているような感覚を持たず、より良いユーザーエクスペリエンス (UX)を提供することができます。最終的には、訪問者があなたのウェブサイトに費やす時間が改善され、SEOにも良い影響しか与えません。
デザインについては、人々はヘッダーに挿入された横長のメニューに慣れています。縦型(ページの左側または右側)にすることもできます(クールなオプションですが、少し直感的ではありません)。セクションについては、最も重要なセクションのみ、最大8項目に制限してください。セクション名は短く、わかりやすいものにしましょう。ここでは、車輪の再発明を試みないでください。「About me(私について)」、「Gallery(ギャラリー)」、「Contact(連絡先)」のように、インターネット・サーファーなら誰でも慣れ親しんでいる従来の呼称にこだわってください。
彼はそれを釘付けにした: ロゴ、ソーシャルアイコン、明確なセクション:Wixのフォトグラファー キース・ペンダースWixのフォトグラファーKees Pendersは、素晴らしいメニューへの道は、実はとても白黒なのだと教えてくれる。

行動させる
信じられないかもしれないが、私たちは自由を大切にしているが、人間の脳は自分で決断することを好まない。これは心理学者バリー・シュワルツが「選択のパラドックス」として記録した、一般的な心理学的パターンである。 選択のパラドックス選択肢を与えれば与えるほど、最終的には何も選ばなくなる可能性が高くなる。あなたが血に飢えた独裁者に変身し、訪問者にあなたの意志を押し付ける必要があるという意味ではありません。しかし、少量の扇動は誰も傷つけることはない。
サービスの予約、ギャラリーの紹介、問い合わせなど、訪問者に何かしてもらいたいことがある場合、ホームページ上にコール・トゥ・アクション(CTA)を直接追加してください。多くの場合、「今すぐ予約する」、「もっと詳しく知る」、「無料で購読する」など、緊急性を感じさせる短い動詞を命令形にしたボタンの形をとります。デザインのコントラストや配置を工夫して、CTAが自然に目立つようにしましょう。そうすることで、訪問者を必要な場所に誘導することができます。
SEO対策
私たちが言ったように、あなたのホームページは大量の言葉を載せるべきではない。それは、Googleの検索結果にランクインするチャンスがないということでしょうか?そうとは限りません。検索エンジンのボットはホームページを識別するように訓練されており、この特定のセクションについては、文字数は少ないほど良いことを知っています。しかも、検索エンジンには 目に見えないテキストがたくさんあります。まず、背景画像の説明文(SEO用語では「altテキスト」)です。シンプルかつ簡潔に、その画像に「見える」ものを客観的に描写しましょう。
2つ目はメタデータ、つまりページのタイトルと説明文です。覚えておこう:タイトルは、Google'の結果でクリック可能な青い行であり、説明はその下の短い黒いテキストの塊である。これらを最適化する方法は以下の通りです:
ページタイトルについては、一般的なパターンに従ってください: あなたの名前|[X]写真|あなたの所在地 X'はあなたの1つか2つの専門分野を表します。
説明文については、あなたのビジネスを定義し、潜在的な訪問者のクリックを誘うために150〜160文字があります。メインキーワードを追加するには最適な場所です。
プロのアドバイス もっとガイドラインが必要ですか?私たちの完全な 写真家のためのSEOガイドをご覧ください。
モバイルに最適化する
優れた写真ウェブサイトを差別化する1つの大きな基準は、次のとおりです。 モバイル最適化.あなたのオンラインポートフォリオは、大小を問わず、すべてのデバイスで簡単にナビゲートできなければなりません。幸いなことに、Wixエディターでは、あなたのサイトのモバイルプレビューに直接アクセスすることができるので、ほんの数分で小さな調整を行うことができます。スマートフォンユーザーと話をする際に覚えておいてほしいこと:注意力の欠如は、今日の世界で最も一般的な障害の一つかもしれません。ほぼ 50%のモバイルユーザーがページを放棄している10秒以内にロードされない場合。ですから、繰り返しになりますが、ホームページを公開する前に、不要な要素をすべて捨ててください。
動き出す
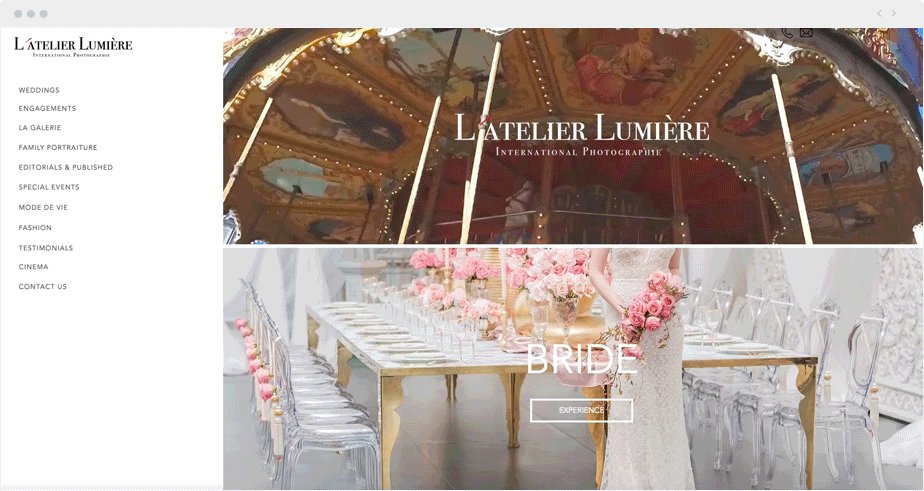
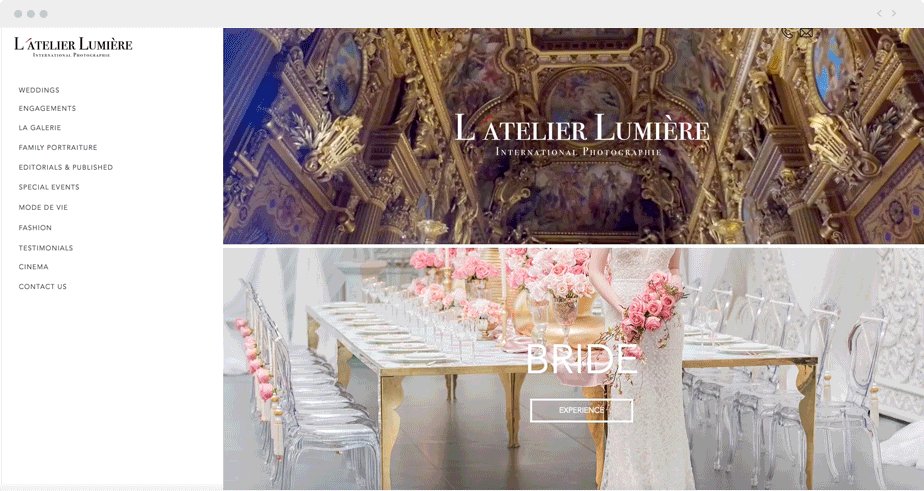
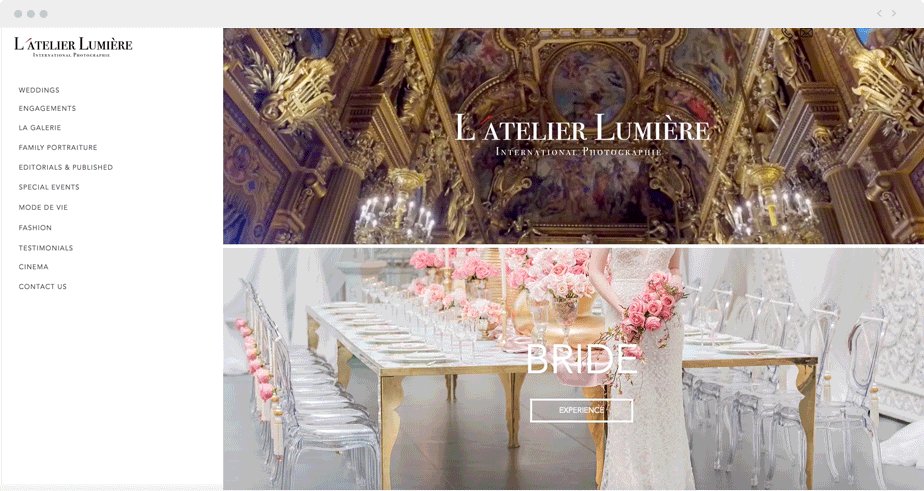
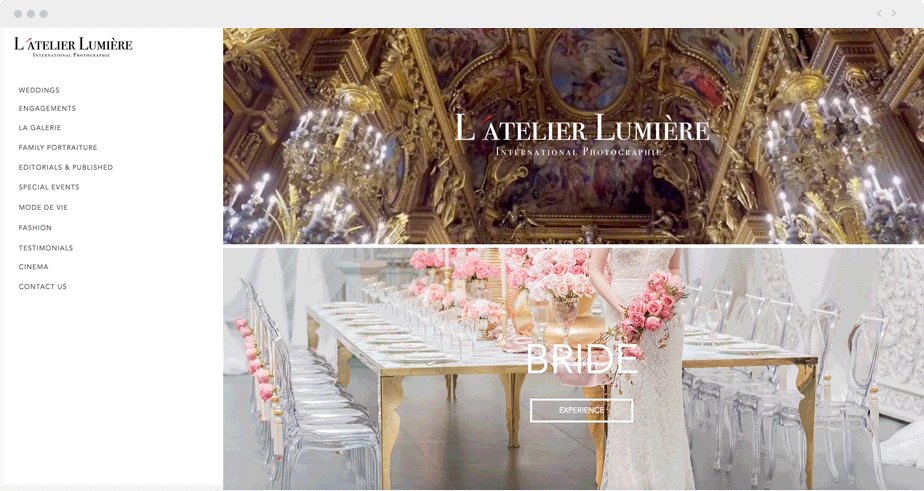
優れたデザインのホームページは、訪問者に感動を与え、信頼を築くために極めて重要である。そのために デザインの7原則の1つで、あなたの写真ウェブサイトに適用することができます。Wixエディターでは、お好みの動画を(ドラッグ&ドロップで)簡単に追加することができます。視聴者の注意を引くのに最適な方法です。また、インターネットを席巻している非常にエレガントなアイテムであるシネマグラフを使うこともできます。 シネマグラフについて知っておくべきすべて).動画やシネマグラフを表示する必要がない場合は、パララックス効果を使用することもできます。
彼らは釘付けになった:アトリエ・リュミエールのフォトグラファーたちは、長く印象に残る写真を撮るために アトリエ・ルミエールのフォトグラファーは、Wixのウェブサイトにパララックス効果とビデオを掲載しました。見事!

もう一歩?
フォトグラファーの中には、訪問者がホームページに辿り着く前に、もう一歩踏み込むことを決める人もいる。それは "ロビー "ページであり、訪問者を最大限に誘惑し、必死にクリックしてもっと知りたいと思わせるようにデザインされています。すべての余分なステップがそうであるように、これは諸刃の剣であり、正しく行われなければ多くの訪問者を撃退してしまう。Wixのフォトグラファーからヒントを得よう ルナティック・ピクチャーズ彼は、非常に興味をそそる写真、ファンキーなフォントで刻まれた名前、そして直接的なCTAを思いつきました:「Enter"。
ホームページの前にできるもう1つのステップは ライトボックスを追加する.これは基本的に、訪問者があなたのホームページに到着したときにポップアップ表示される小さなメッセージです。そのため、割引やメーリングリストへの招待、フェイスブックでのフォローを宣伝するのに最適な戦略的資産です。ライトボックスを使用して閲覧者の注意を向けますが、ウェブサイトに複数設置することは避け、できれば一時的な期間だけにしましょう。