Wix Editor: Renk Temanızı Kullanma ve Özelleştirme
4 dakikalık okuma
Renk teması oluşturmak site tasarım sürecindeki en önemli adımlardan biridir. Renklerin tutarlı bir şekilde kullanılmasıyla oluşan cazip site ortamı ziyaretçileri markanıza yakınlaştırır.
Renk temanız sitenizde ve Ekle panelindeki "temalı" ögelerde otomatik olarak kullanılır. Temanızın renklerini sitenizdeki herhangi bir ögeye de uygulayabilirsiniz.
このページには、このような情報が掲載されています:
Tema renkleri sitenizde nasıl çalışır?
Ögelerin rengini tek tek değiştirebileceğiniz renk seçicide gösterilen tema renkleriniz, sitenizdeki belirli ögelere otomatik olarak uygulanır.
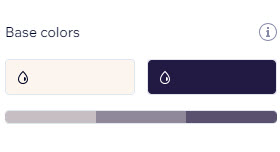
Ana renkler
Sitenizdeki tüm arka plan ve metinlerde ana renkler kullanılır. Sitenize eklediğiniz Wix uygulamalarının (ör. Wix Stores, Wix Blog vb.) bulunduğu sayfalar buna dahildir.
Çoğu durumda en açık renk tonunun (1) arka plan için kullanıldığını, en koyu tonun ise (2) metin için kullanıldığını görebilirsiniz. Gölgeleri gerektiği gibi ayarlayabilmeniz için otomatik olarak bir gradyan oluşturulur.
Sitenizdeki bilgilerin daha kolay okunabilmesi için yüksek kontrastlı bir renk çifti seçmenizi öneririz.

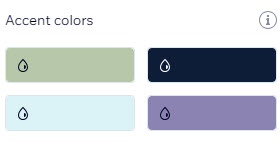
Vurgu renkleri
Göz alıcı vurgu renkleri seçerek ziyaretçileri sitenizle etkileşime geçmeye teşvik edin. Bu renkler genel olarak bağlantılar, düğmeler ve menü ögeleri gibi ikincil ve dekoratif ögelere yöneliktir. Ayrıca düğmeler ve kutular gibi temalı ögelerde ve Wix uygulamalarının (Wix Stores, Wix Blog vb.) bulunduğu sayfalarda kullanılırlar.

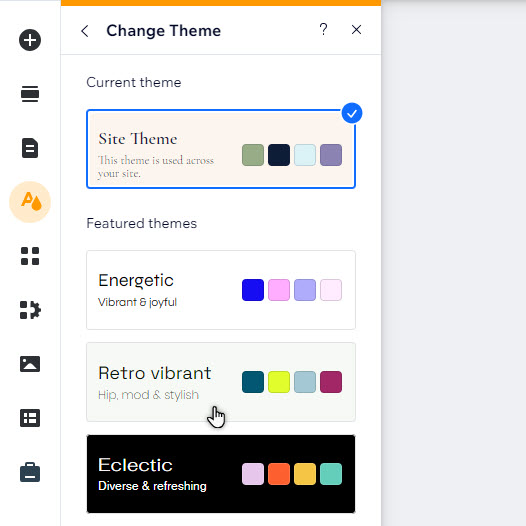
Renk teması seçme
Hem metin hem de renkler içeren hazır temalar arasından seçim yaparak sitenize uygulayabilirsiniz. Temalarımız birbirinden çok farklı stil ve tasarım ihtiyaçlarını karşılamak amacıyla tamamlayıcı renkler kullanılarak özenle oluşturulmuştur.
Renk temasını seçmek ve özelleştirmek için:
- Editör'ün sol tarafındaki Site Tasarımı'na
 tıklayın.
tıklayın. - Site Teması altından Temayı Değiştir'e tıklayın.
- Hazır ayarlara göz atın ve yeni bir ayar seçmek için tıklayın.

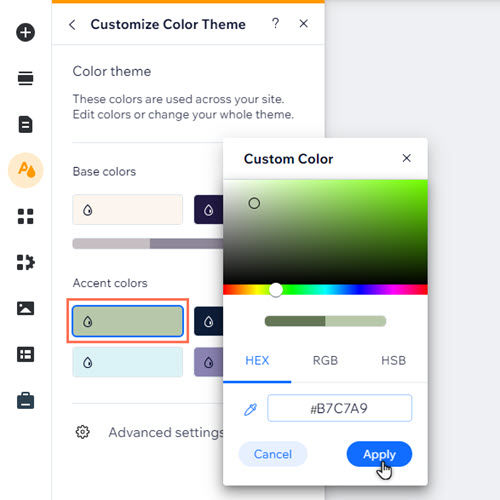
Renk temanızı özelleştirme
Sitenizin renk temasını markanızın estetiğine uyacak şekilde özelleştirebilirsiniz. Yeni renkler seçin ve tam olarak istediğiniz görünümü elde etmek için ana renklerin gölgesini ayarlayın.
Renk temanızı özelleştirmek için:
- Editör'ün sol tarafındaki Site Tasarımı'na
 tıklayın.
tıklayın. - Site tasarımınızı özelleştirin altından Renk teması'na tıklayın.
- Mevcut seçenekleri kullanarak temayı değiştirin:
- Tema renklerini değiştirin:
- Panelde düzenlemek istediğiniz renge tıklayın.
- Kaydırıcıyı ve renk tuvalini kullanarak veya doğrudan HEX, RGB veya HSB değerini girerek yeni bir renk seçin.
- Uygula'ya tıklayın.
- Tema temel renklerinin gölgesini ayarlayın:
- Temel renk gradyanında ilgili renk tonuna tıklayın.
- Kaydırıcıları kullanarak yoğunluğu ve parlaklığı tercihinize göre ayarlayın.
- Uygula'ya tıklayın.
- Tema renklerini değiştirin:

Site genelinde renk varsayılanlarını ayarlama
Renk temanızı seçip özelleştirdikten sonra sitenizdeki belirli ögeler için tema renklerini varsayılan olarak ayarlayın. Bunu yaparak markanızı güçlendirebilir ve ögelerin birbirini tamamlamasını sağlayabilirsiniz.
Ögelerin renk varsayılanlarını ayarlamak için:
- Editör'ün sol tarafındaki Site Tasarımı'na
 tıklayın.
tıklayın. - Renk ve Metin Teması üzerine gelin ve Özelleştir'e tıklayın.
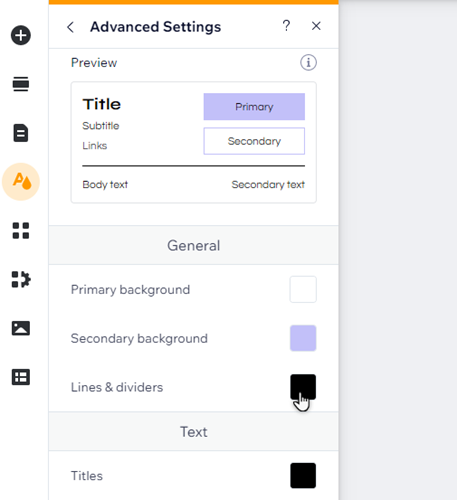
- Gelişmiş Ayarlar'a tıklayın.
- Bir renk atamak için ilgili ögenin yanındaki renk kutusuna tıklayın:
- Genel: Sitenizdeki birincil ve ikincil arka planların yanı sıra çizgilerde ve ayırıcılarda kullanmak istediğiniz renkleri seçin.
- Metin: Seçtiğiniz renkleri alt yazılar ve bağlantılar dahil olmak üzere sitenizdeki farklı metin türlerine uygulayın.
- Düğmeler: Birincil ve ikincil düğmelerde kullanmak istediğiniz renkleri ayarlayın. Her düğme durumu (normal, üzerine gelme veya devre dışı) için ayrı renkler seçebilirsiniz.

Tema renklerini ögelere manuel olarak uygulama
Tema renklerini sitenizdeki herhangi bir ögeye manuel olarak uygulayabilirsiniz. Bu renklerin öge tasarım panelindeki renk seçiciye kaydedilmeleri tutarlı bir tasarım oluşturmanızı kolaylaştırır.
Tema renklerini bir ögeye uygulamak için:
- Editörünüzden ögeye tıklayın.
- タサルム simgesine
tıklayın.
- (Gösteriliyorsa) Tasarımı Özelleştir'e tıklayın.
- Renk ayarlarına tıklayın.
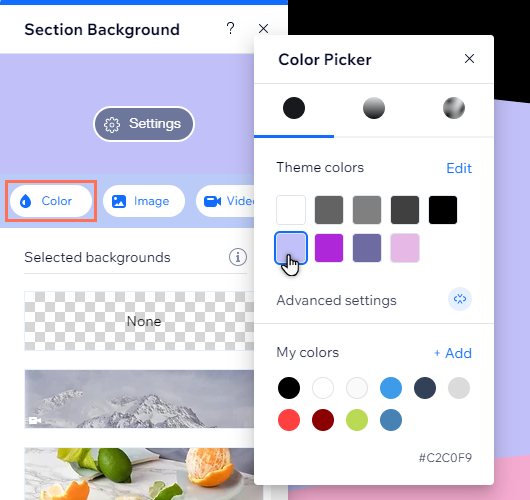
- Renk kutusuna tıklayın.
- Seçiciden bir tema rengi seçin.

イプク
Renk Seçici'ye temanızın bir parçası olmayan özel renkler de kaydedebilirsiniz. Yeni bir renk seçmek için Renklerim'in yanındaki + Ekle'ye tıklayın.
Buna ek olarak, Editör'deki Ekle panelindeki temalı ögeler, temanızın renklerini (ör. temalı düğmeler, kutular ve çizgiler) içerdiğinden sitenizle eşleşecek şekilde manuel olarak ayarlama konusunda endişelenmenize gerek kalmaz.
それは何ですか?
|