Studio Editor: Site Stillerinizi Yönetme
7日間
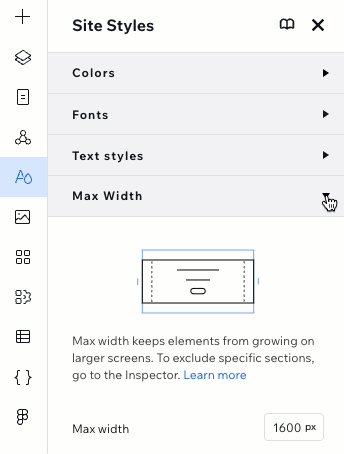
Sitenin metin stillerini, renklerini, sayfa geçişlerini ve maksimum genişliği tek bir yerden yönetin. Müşterinizin sitesi için bir tema oluşturarak zamandan tasarruf edebilir ve tasarımda tutarlılık sağlayabilirsiniz.
Site stillerine nasıl erişebilirim?

Bu makalede şunların nasıl yapılacağını öğrenin:
Yazı tiplerini ve metin stillerini düzenleme
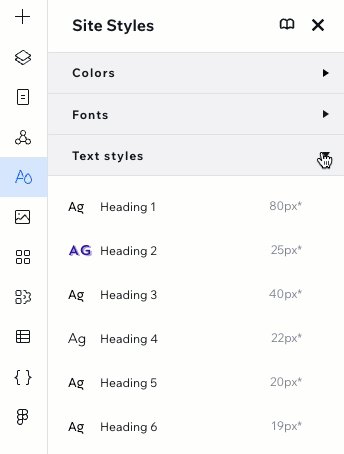
Sitede kullanılan metinleri genel görünüme uyacak şekilde özelleştirin. Site yazı tiplerini değiştirebilir veya 9 metin stilinin (6 başlık, 3 paragraf) görünümünü ayarlayabilirsiniz.
Yazı tipleri ile Metin stilleri arasındaki fark nedir?
イプク
H1 - H6 başlıklara otomatik olarak atanan başlık etiketleridir. Başlık etiketlerine uygun olarak Başlıklarınızın yukarıdan aşağıya hiyerarşisini korumak hem SEO'ya hem de erişilebilirliğe yardımcı olur.
Bir tipografi stilini güncellemek için:
- Editörün sol tarafındaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Yazı tiplerini ve metin stillerini güncelleyin:
ヤズ
Metin stilleri
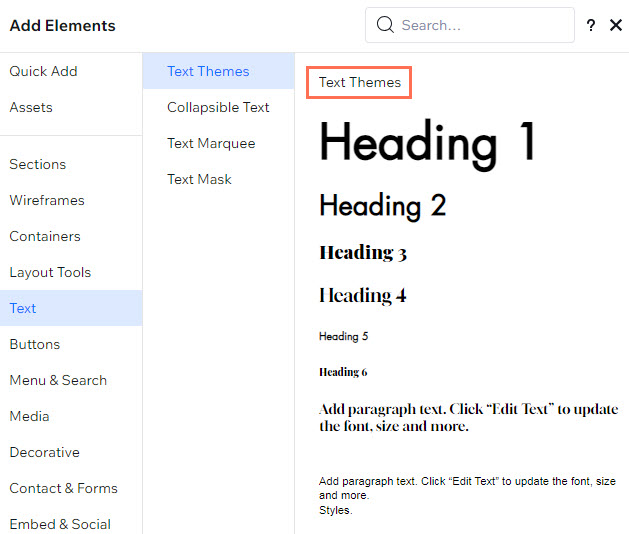
Bir sayfaya metin stilleri ekleme
Temalı başlıklar ve paragraflar Öge Ekle panelinde kullanımınıza sunulur. Metin'e tıklayın ve Metin Stilleri altından istediğiniz stili sayfaya sürükleyin.

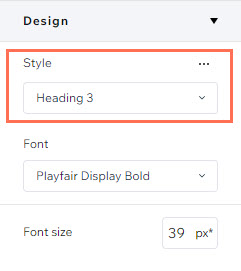
Bir metin ögesine stil uygulama
Ayrıca sayfadaki mevcut bir metin ögesine istediğiniz stili uygulayabilirsiniz. Ögede Metni Düzenle'ye tıklayın ve Denetçi panelindeki Stil açılır menüsünden seçim yapın.

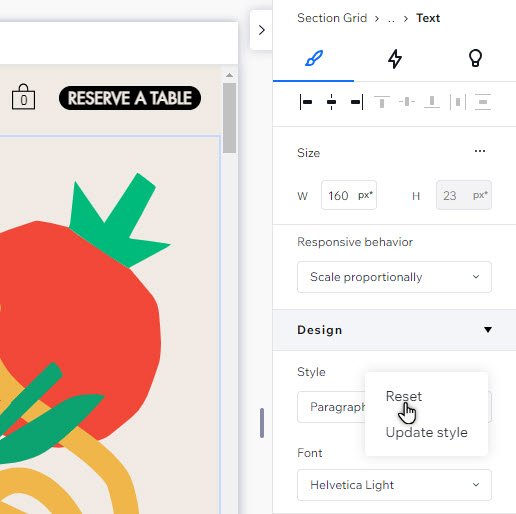
Metin stillerini geçersiz kılma
Bir metin ögesi için bir stil (tema) seçtikten sonra tasarım değişikliği yaparsanız, "tasarımı geçersiz kılma" adı verilen durum gerçekleştir. Bir başka deyişle, stilde yapılan güncellemeler artık bu metin ögesine uygulanmaz.
Geçersiz kılmalar içeren metin ögelerini başlangıçtaki stillerine sıfırlayabilirsiniz. Ayrıca, beğendiğiniz geçersiz kılmaları doğrudan stilin kendisine uygulayabilirsiniz. Stil başlığının üzerine gelin, Diğer Eylemler simgesine  tıklayın ve gerçekleştirmek istediğiniz eylemi seçin.
tıklayın ve gerçekleştirmek istediğiniz eylemi seçin.

Site renklerini değiştirme
Sitenin tema renklerini tanımlayın. Tema renkleri sitenizin farklı bölümlerine uygulayabileceğiniz kategorilere ayrılmıştır. Kategorilerin genel renk aralığını veya belirli bir renk aralığındaki tonları özelleştirebilirsiniz.
Renk aralıkları ile renkler arasındaki fark nedir?
イプク
Bu eylem, değiştirmek istediğiniz renge sahip ögeleri anında etkiler. Örneğin, eklediğiniz temalı ögeler veya bu rengi kullandığınız diğer ögeler.
Site renklerini değiştirmek için:
- Editörün sol tarafındaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Renk aralığını ve/veya tek bir rengi düzenleyin:
Renk aralığını düzenleme
Aralıktaki belirli bir rengi düzenleme
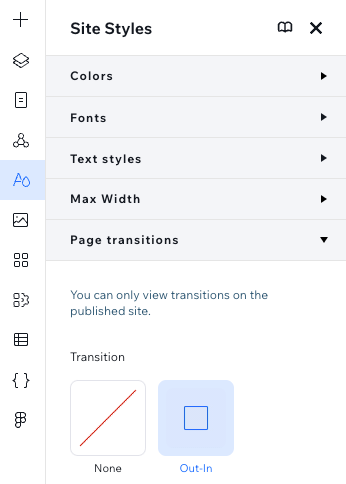
Sayfa geçişi ekleme
Gezinme deneyimini ziyaretçiler için daha ilgi çekici hale getirmek için bir sayfa geçişi ekleyin. Site Stilleri panelinden bir geçiş seçtiğinizde sitenin her sayfasında görünür.
Bir sayfa geçişi eklemek için:
- Editörün sol tarafındaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Sayfa Geçişleri sekmesine tıklayın.
- Listeden seçim yapın:
- Yok: Ziyaretçileriniz sayfalar arasında gezinirken herhangi bir geçiş efekti görünmez.
- Kapanip Açılma: Ziyaretçilerin bulunduğu sayfa solarak kaybolur ve yeni sayfa belirginleşerek ekrana gelir.

SSS
Site stilleri hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Tek bir rengi veya renk aralığını düzenlediğimde ne olur?
Metin stillerini/yazı tiplerini güncellediğimde ne olur?
それは何ですか?
|

 tıklayın.
tıklayın.
 tıklayın.
tıklayın.
