CMS: Setting Up the Selection Tags Input Element and Managing Tags
17 min read
Give visitors a way to filter the items that appear on your live site or let them submit choices to your collection with the Selection Tags element. In your CMS (Content Management System) collection, you add the Tags field and manage the values associated with each item. If you need to apply changes to a tag value, the changes automatically apply to every item using the tag, so you don't have to manually edit them everywhere in your collection.

Using the Selection Tags input element to filter content on your live site
Connect the Selection Tags input element to the same dataset that connects to a repeater or gallery. Then set the element to filter content and choose which collection field's values you want to show as filter options in the Selection Tags element. When visitors click these filter options in the element, the repeater or gallery only displays items that have a matching field value.
You can also apply advanced filtering conditions to choose an operator that controls how the filter is applied (e.g. Is any of, Equals any of, Includes any). Any filters or sorts you apply to the dataset also apply to the connected elements. This means you can add filters to the dataset to exclude items from appearing and add sorts to control their order.
Wixエディター
スタジオエディター
- 編集者のところに行ってください。
- Add the Selection Tags input element:
- Go to the page or section where you want visitors to filter content by tags.
- クリック エレメントの追加
 エディターの左側にある
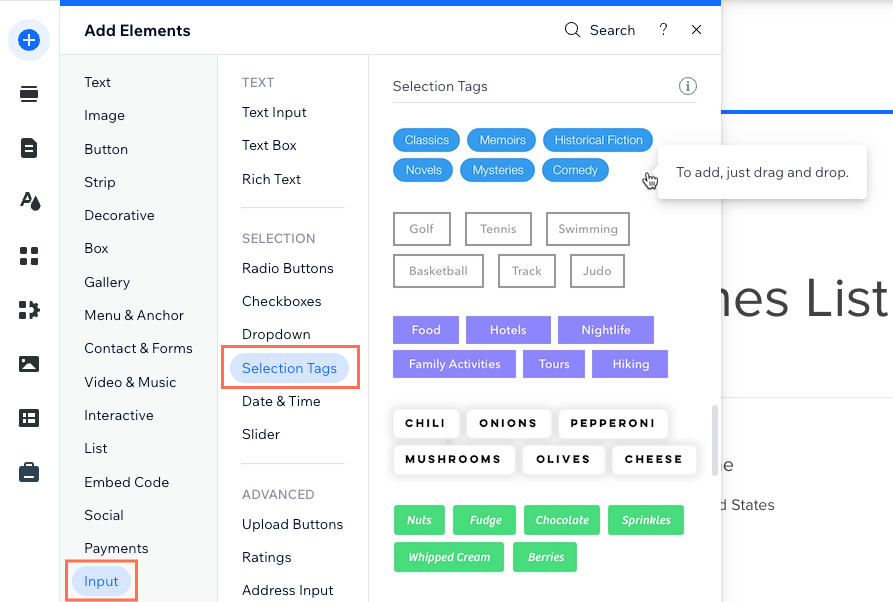
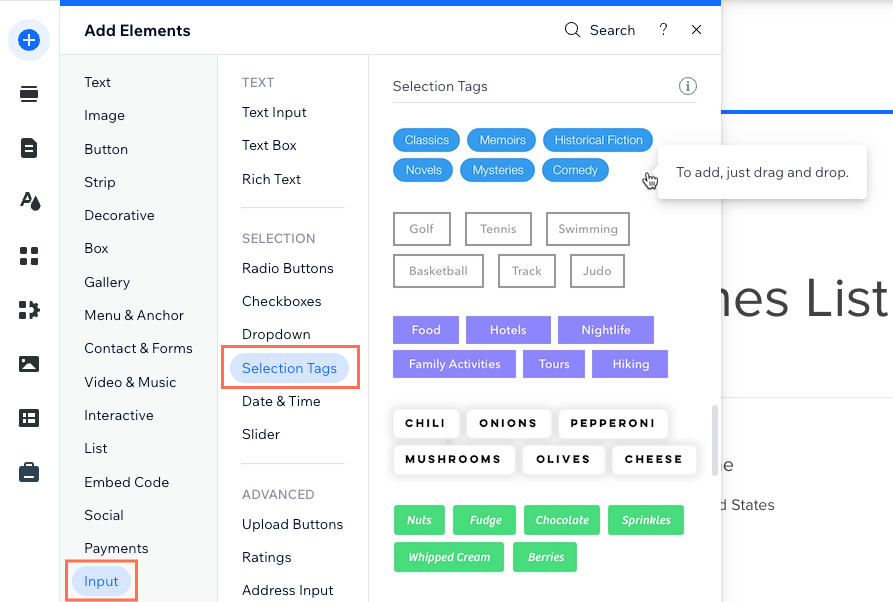
エディターの左側にある - Click Input.
- Click Selection Tags.
- Click and drag the relevant Selection Tags element onto the page.

- Connect the Selection Tags element to the CMS:
- をクリックする。 CMSへの接続 アイコン
 on the Selection Tags element.
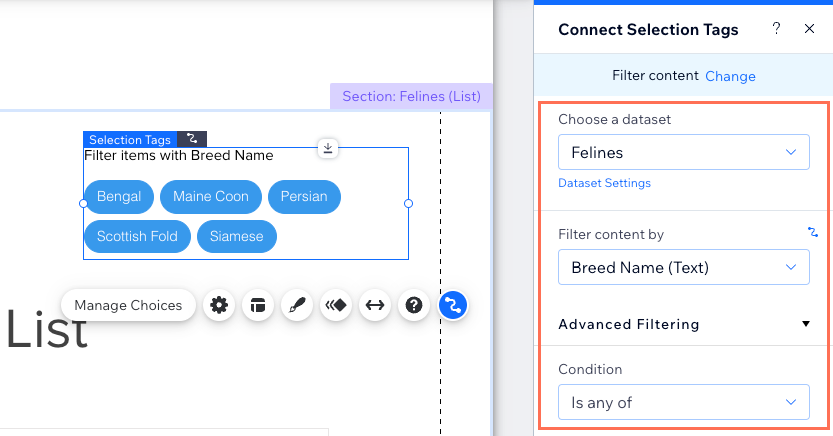
on the Selection Tags element. - Select Filter content in the Connect Selection Tags panel on the right.
- Click the Choose a dataset drop-down and select the same dataset that connects to the elements (e.g. repeater, gallery, table) that you want visitors to filter.
- Click the Filter content by drop-down and choose the field that visitors will use to filter the content.
Tip: To add a new field to your collection and use it for filtering content, select Add new field, then enter the field name and select a Text, Number, Tags, or Reference field type. You can add content to the field in your CMS collection later. - (Optional) Add a condition that affects how the filter works:
- Click Advanced Filtering.
- Click the Condition drop-down and choose an operator that controls how the filter is applied (e.g. Is any of, Equals any of, Includes any).
Note: The conditions vary depending on the connected field type.
- をクリックする。 CMSへの接続 アイコン

- Customize the Selection Tags input element:
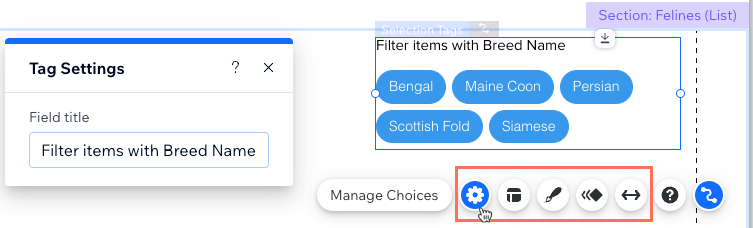
- をクリックする。 設定 アイコン
 to edit the Field title.
to edit the Field title. - をクリックする。 レイアウト アイコン
 to set the text indentation, padding, spacing and alignment.
to set the text indentation, padding, spacing and alignment. - をクリックする。 Design アイコン
 to choose a preset design and customize it further.
to choose a preset design and customize it further. - をクリックする。 Animation アイコン
 to choose and customize an animation effect.
to choose and customize an animation effect. - をクリックする。 Stretch アイコン
 to set the element to full width.
to set the element to full width.
- をクリックする。 設定 アイコン

- Click Preview to test your Selection Tags element.
- 変更を公開する準備ができたら、「公開」をクリックします。
Using the Selection Tags input element to collect content from site visitors
Use the Selection Tags input element to collect responses from visitors. You can use a collection field for the choices or manage the choices in the element itself. When visitors select an option from the Selection Tags element and press a 'Submit' button, their submission is saved to the relevant field in the collection you choose.
Wixエディター
スタジオエディター
- 編集者のところに行ってください。
- Add the Selection Tags input element:
- Go to the page or section where you want visitors to submit their selection.
- クリック エレメントの追加
 エディターの左側にある
エディターの左側にある - Click Input.
- Click Selection Tags.
- Click and drag the relevant Selection Tags element onto the page.

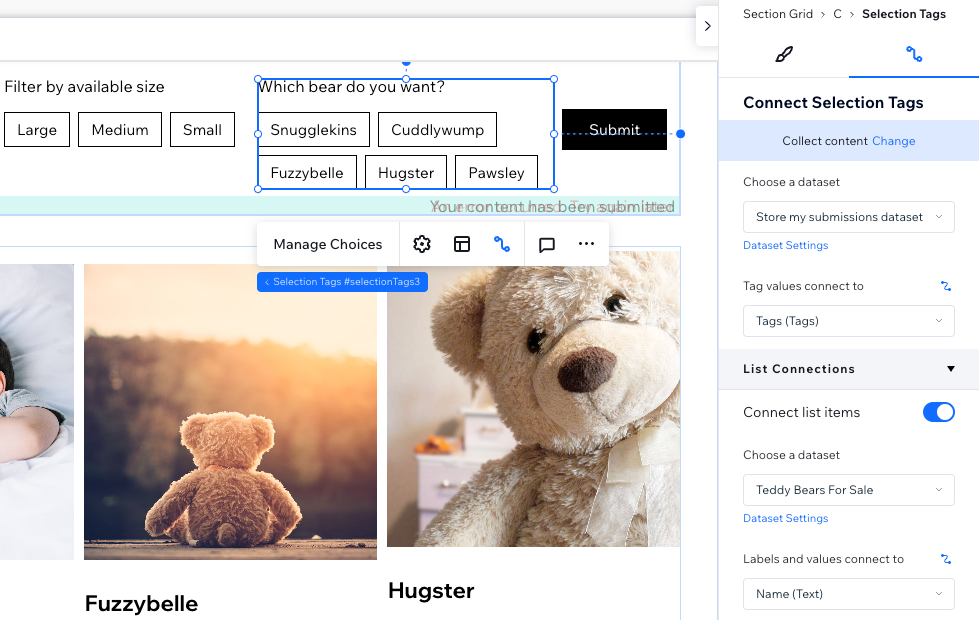
- Connect the Selection Tags element to the CMS collection where you will store the submissions:
- をクリックする。 CMSへの接続 アイコン
 on the Selection Tags element.
on the Selection Tags element. - Connect to a dataset that binds to the collection where you will store the submissions:
- If your page already has a dataset:
- Click Collect content.
- Click the Choose a dataset drop-down and select the relevant dataset. Alternatively, click Add a Dataset to create a new one, then choose the collection to connect, enter the dataset name and click Create.
- If your page does not have a dataset:
- Click + Add a Dataset on the right. Then choose the collection to connect, enter the dataset name and click Create.
- Click Collect content.
- If your page already has a dataset:
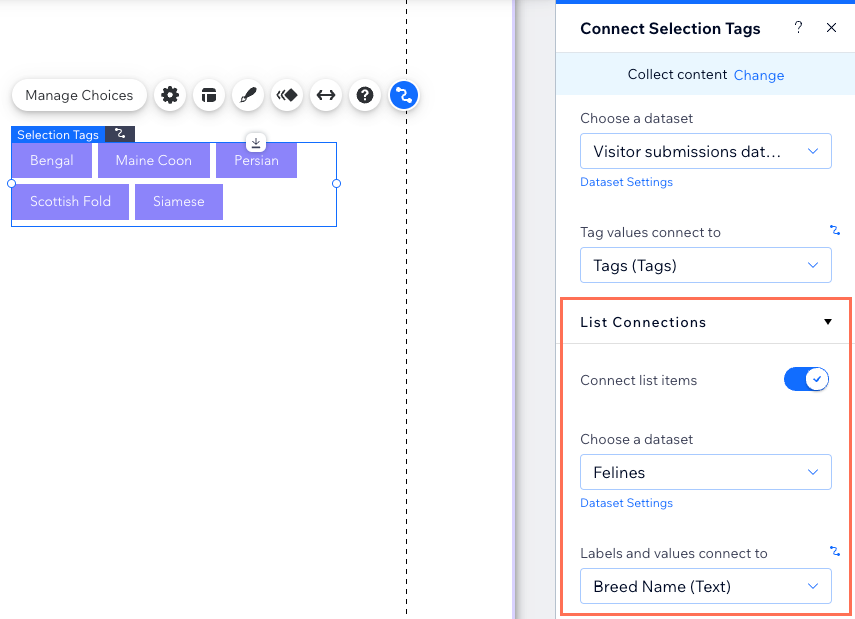
- Click the Tag values connect to drop-down and choose the Tags field in which you will store the submissions.
Tip: To add a new field for storing submissions, select Add new field, then enter the field name and click Add. - Set the dataset mode and collection permissions:
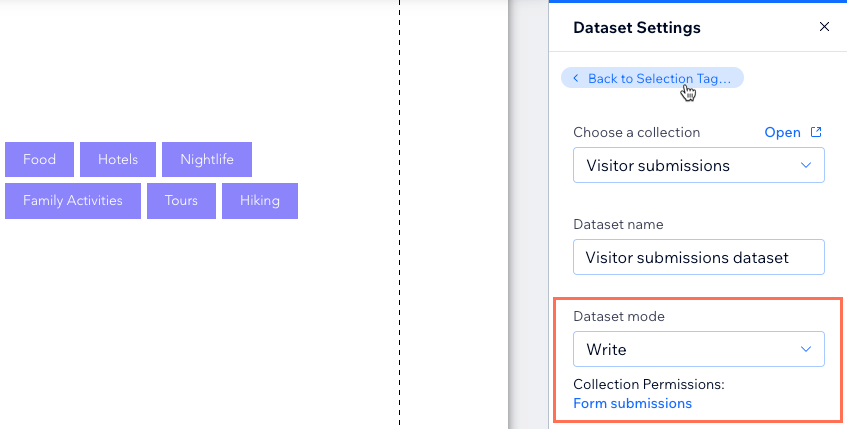
- Click Dataset Settings.
- Click the Dataset mode drop-down and select Write.
- (If necessary) Click the permissions type next to Permissions そして select the relevant collection permissions:
- Collect content: Allow visitors to add content to the collection. Select the relevant options under Who can add content to this collection? and Who can view this content?. Then click Save.
- Custom: Set custom permissions to control who can view, add, update, and delete content. You can choose different permissions for item creators, site members, and everyone else. Click the relevant checkboxes next to each role to choose whether visitors with the role can view, add, update, or delete collection content from the live site. Then click Save.
- Click Back to Selection Tags at the top of the Dataset Settings panel.
- をクリックする。 CMSへの接続 アイコン

- をクリックする。 Connect list items toggle to choose where to manage the choices that appear in the Selection Tags element:
- Enabled: Use a field from another CMS collection for the choices. Choose a dataset that connects to the collection that has the field you want to use as the choices. Then click the Labels and values connect to drop-down and select the Text or Number field you want to use or select Add new field to create a new field for the choices.
- Disabled: Click Manage Choices on the Selection Tags element to create and manage the choices in the element itself, rather than in a CMS collection.

- Customize the Selection Tags input element:
- をクリックする。 設定 アイコン
 to edit the Field title or require visitors to select a tag when submitting as part of a form.
to edit the Field title or require visitors to select a tag when submitting as part of a form. - をクリックする。 レイアウト アイコン
 to set the text indentation, padding, spacing and alignment.
to set the text indentation, padding, spacing and alignment. - をクリックする。 Design アイコン
 to choose a preset design and customize it further.
to choose a preset design and customize it further. - をクリックする。 Animation アイコン
 to choose and customize an animation effect.
to choose and customize an animation effect. - をクリックする。 Stretch アイコン
 to set the element to full width.
to set the element to full width.
- をクリックする。 設定 アイコン
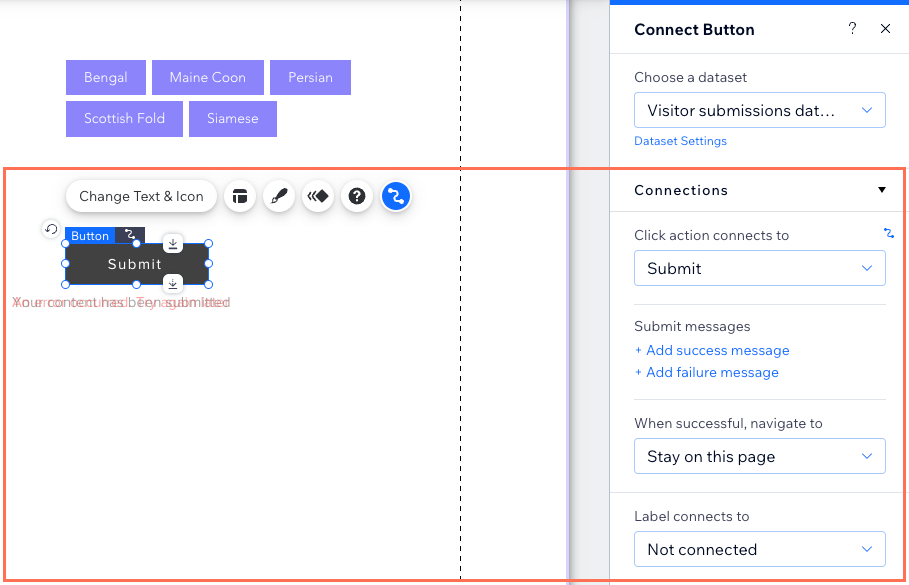
- Add a 'Submit' button for visitors to click to submit after they make a selection in the Selection Tags element.

- Click Preview to test your Selection Tags element.
- 変更を公開する準備ができたら、「公開」をクリックします。
Managing Tags in your CMS collection
After adding a Tags field type to your collection, you can add the tag values for each item. When adding tag values to an item, a list appears where you can select from your existing list of tag values. If you need to rename, merge, or delete tags, the changes you make to the tags apply to all items and elements on your site where the tags are in use. This lets you manage your tags efficiently, without having to manually apply your changes to them in every item in which they appear.
To add and manage tags in your collection:
- Go to CMS in your site's dashboard. Alternatively, you can click CMS
 in your editor, then click Your Collections.
in your editor, then click Your Collections. - 該当するコレクションをクリックします。
- Click Manage Fields.
- Click + Add Field.
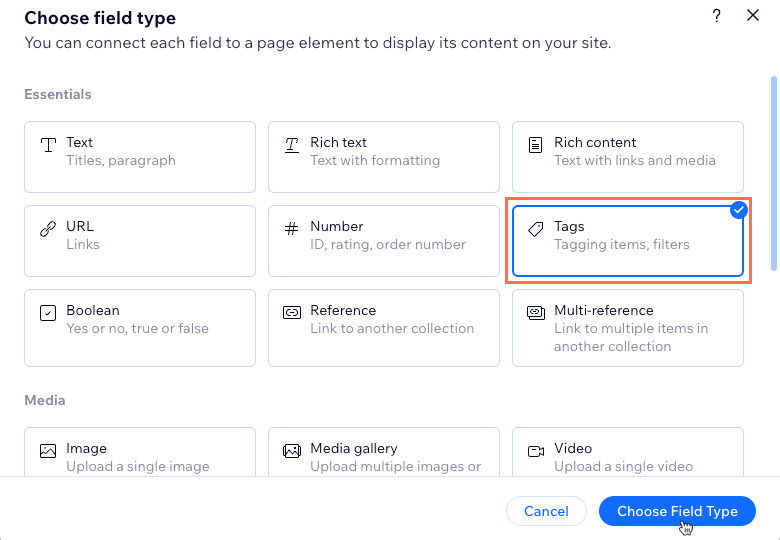
- Select Tags and click Choose Field Type.

- Enter a name for the field in the Field name.
- (Velo only) If necessary, update the Field ID, which is used in the site's code. You cannot update this ID later.
- (Optional) Enter help text to include a tooltip in your collection next to the field name.
- 保存をクリックする。
- Click the Tags field of the relevant item and choose what you want to do:
Add a new tag to an item
Add existing tags to an item
Rename, merge, or delete tags
次のページ
Learn how to add field validations to make the field a mandatory 'required' field in your collection.
これは役に立ったか?
|


 next to the relevant tag and select Merge.
next to the relevant tag and select Merge. 