CMSのリクエストダイナミックライトボックス
票を集める
現在のところ、ライトボックスをCMSコレクションに接続してダイナミックにすることはできません。ただし、ライトボックスの付属要素をCMSコレクションのコンテンツに接続して、要素をダイナミックにすることはできます(テキスト、画像、ボタンなど)。
私たちは常に製品のアップデートと改善に努めており、皆様からのフィードバックは大変ありがたく思っています。
回避策
Veloを使用すると、ダイナミックアイテムページから開き、ライトボックスが開かれたページに表示されているのと同じアイテムを表示するライトボックスを作成できます。
例えば、提供するサービスを表示する動的なアイテムページがある場合、ページ上のボタンをライトボックスにリンクさせることができます。ライトボックスでは、テキスト、画像、ボタンなどの要素を、同じコレクションに接続するデータセットに接続できます。その結果、訪問者がダイナミックアイテムページのボタンをクリックすると、ライトボックスが開き、ページに表示されている同じアイテムの詳細情報が表示されます。
始める前に
あなたのサイトが以下のようなものであることを確認してください:
- ライトボックス。
- ライトボックスにリンクするボタンを備えたダイナミックアイテムページ。
- ライトボックス要素に表示されるコンテンツのコレクションフィールド。
Wixエディター
スタジオエディター
- 編集者のところに行ってください。
- 関連するダイナミック・アイテムのページに移動する。
- ベロ・デヴ・モードを有効にする:
- エディター上部のDev Modeをクリックする。
- Dev Modeをオンにする]をクリックします。
- 以下のコード・スニペットをコピーして、ページ・コードの上部に貼り付けてください:
1インポートwixWindowFrontend から 'wix-window-frontend';
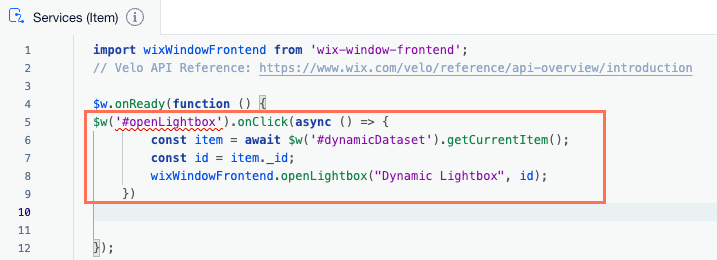
- Copy the code snippet below and paste it after: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => {
2 const item = await $w('#dynamicDataset').getCurrentItem();
3 const id = item._id;
4 wixWindowFrontend.openLightbox("Dynamic Lightbox", id);
5 })
6
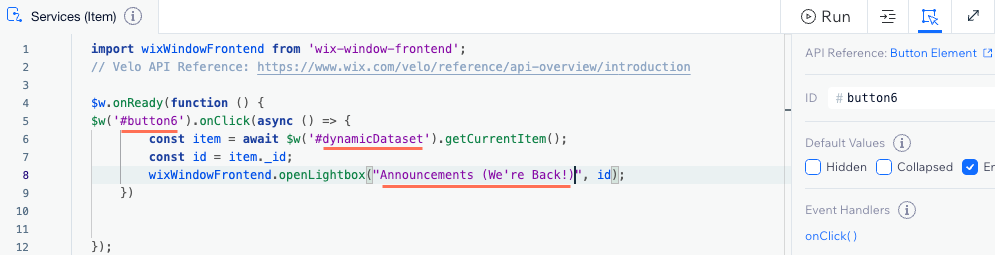
- 貼り付けたサンプルコードで、以下のIDをあなたのサイトで使用しているものに置き換えてください:
- openLightbox: ライトボックスを開くボタンのIDに置き換える。
- ダイナミック・データセット: 動的項目ページデータセットのIDに置き換える。
- ダイナミック・ライトボックス: ライトボックスの名前で置き換える。

- エディターでライトボックスに移動する。
- データセットを追加し、ダイナミック・アイテム・ページと同じコレクションに接続します:
- クリック CMS
 エディターの左側にある
エディターの左側にある - コンテンツ要素の追加をクリックします。
- データセット」をクリックする。
- Choose a collectionドロップダウンをクリックし、ダイナミック・アイテム・ページに接続するのと同じコレクションを選択します。
- 作成」をクリックする。
- クリック CMS
- データセット設定の「最大表示項目 」フィールドをクリックし、「1」と入力する。
- ライトボックスの要素(テキスト、画像、ボタンなど)をデータセットに接続します:
- ライトボックスの該当する要素をクリックします。
- をクリックする。 CMSへの接続 アイコン
 .
. - Connections の下のドロップダウンをクリックし、関連するコレクション・フィールドまたは データセット・アクションを選択します。
- 接続したいライトボックスの各要素について、この手順を繰り返します。
- 以下のコードスニペットをコピーして、ライトボックスのコードの一番上に貼り付けてください:
1インポートwixWindowFrontend から 'wix-window-frontend';
2インポートwixData から 'wix-data';
- Copy the code snippet below and paste it after: $w.onReady(function () {
1const getData = async () => {
2 const id = await wixWindowFrontend.lightbox.getContext();
3 $w('#dataset1').setFilter(wixData.filter().eq('_id', id));
4}
5getData();
- 貼り付けたサンプルコードのdataset1 を lightbox データセットの ID に置き換えます。
- サイトをプレビューして機能をテストしてください。
- 準備ができたら、サイトを公開する。