Редактор Studio: Настройка размера элементов
8 мин. чтения
При создании сайта необходимо убедиться, что он отлично выглядит на экранах любого размера. В редакторе Studio вы редактируете размер в пикселях, а адаптивное поведение позаботится обо всем остальном.
Каждый элемент имеет поведение по умолчанию (например, масштабировать пропорционально), которое контролирует способ изменения размера на других экранах. Вы всегда можете изменить поведение по умолчанию на то, которое лучше соответствует вашим потребностям.
Пиксель (px*) - это гибкая единица измерения, относительная к размеру редактирования страницы.
Содержание:
Совет:
Вы можете установить размер и адаптивность элемента для каждого размера экрана.
Изменение размера элемента
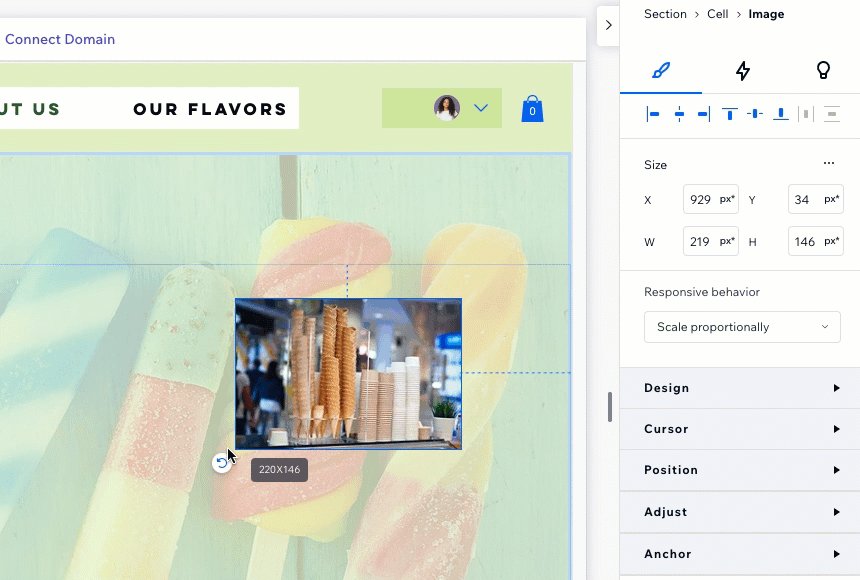
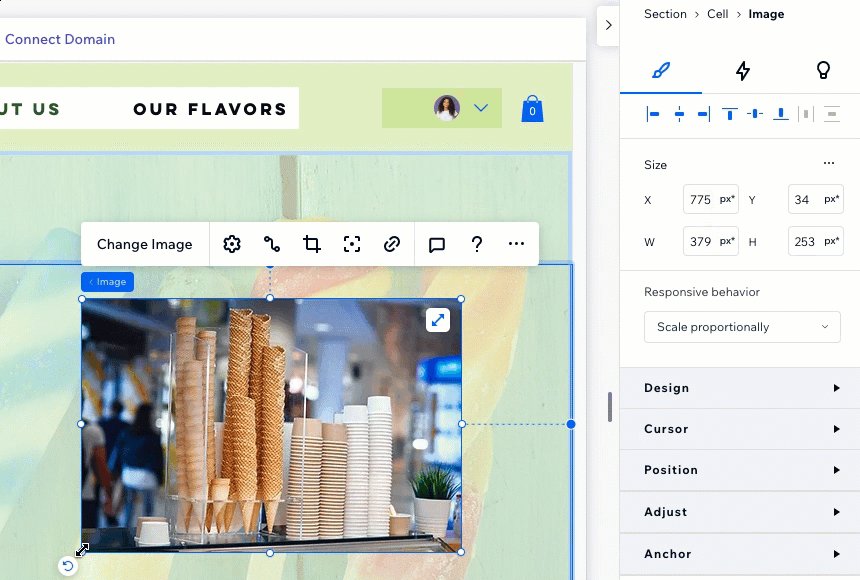
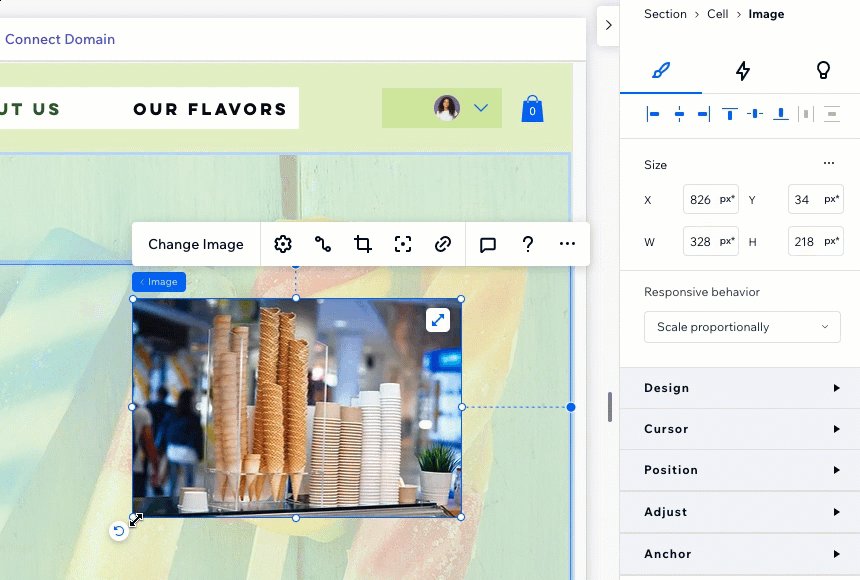
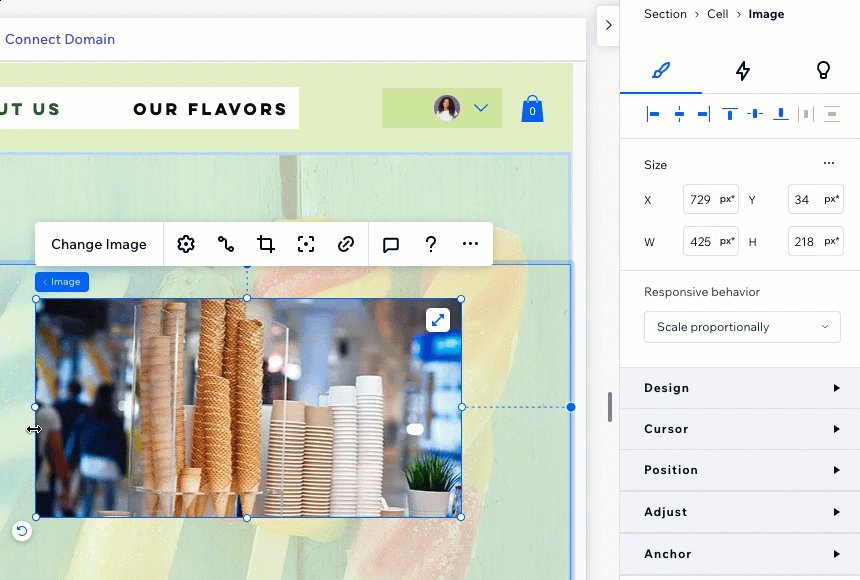
Выберите элемент на холсте и перетащите боковые ручки, чтобы сделать его меньше или больше. Это задает способ отображения элемента на текущем экране.
В панели инспектора вы можете проверить точную ширину и высоту элемента в пикселях. При необходимости вы можете ввести свои значения ширины / высоты.
Позвольте панели инспектора рассчитать для вас:
Для вашего удобства при вводе значений размера вы можете использовать сложение ( + ), вычитание ( - ), умножение ( * ) и деление ( / ). Например, сделайте элемент в 3 раза шире, добавив *3 рядом с текущей шириной.

Изменение размера медиа-элементов
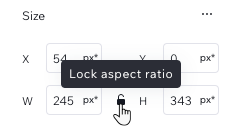
При изменении размера медиа-элемента, например фото или видео, вы можете заблокировать пропорции, чтобы ширина и высота всегда оставались пропорциональными друг другу.
Какие медиа-элементы включают эту опцию?
Это означает, что при изменении ширины высота автоматически подстраивается (и наоборот), чтобы сохранить исходную форму элемента.

Чтобы заблокировать пропорции:
- Выберите нужный медиа-элемент.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу.
в правом верхнем углу.

- Нажмите значок Заблокировать пропорции
 в разделе Размер.
в разделе Размер.

- Измените размер элемента одним из следующих способов:
- Введите значение ширины / высоты в инспекторе (другое значение подстраивается автоматически).
- Перетащите маркеры вокруг элемента на холсте.
Примечание:
Этот параметр недоступен в режиме дополнительной настройки.
Настройка размера в пикселях*
Пиксель (px)* - это единица измерения в редакторе Studio. Он позволяет редактировать размер, используя знакомые размеры (пиксели), в то время как фактические измерения являются адаптивными.
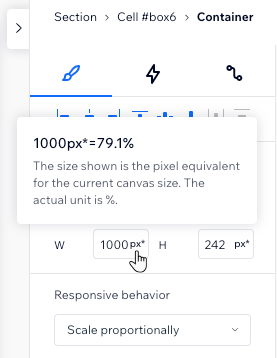
Другими словами, вы настраиваете дизайн в пикселях, который представляет размер на холсте, и элемент остается адаптивным. Конкретные значения и размер блоков зависят от выбранного вами поведения. Наведите курсор на px *, чтобы увидеть расчет и используемые юниты размера.
В приведенном ниже примере ширина контейнера на текущем холсте составляет 1000 пикселей*. Фактическая единица измерения - проценты, поэтому ширина указана относительно каждого экрана (80%).

В чем разница между px* и px?
Оба позволяют редактировать в пикселях, однако:
- px * означает, что размер, который вы видите, соответствует размеру экрана, с которым вы работаете в данный момент.
- px означает, что для разных размеров экрана размер фиксирован.
Выбор адаптивного поведения элемента
Когда вы добавляете элемент на страницу, он уже имеет встроенное адаптивное поведение. Это означает, что вам не нужно беспокоиться о том, как элемент будет выглядеть на разных экранах - адаптивное поведение гарантирует, что его размер будет изменен.
Однако вы можете переключить на адаптивное поведение, если видите поведение, которое больше подходит для вашего дизайна.
В чем разница между доступными поведениями?
Примечание:
Выбранное адаптивное поведение влияет на используемый размер. Например, при выборе поведения «Фиксированный размер», измерение меняется с px* на px.
Чтобы выбрать другое адаптивное поведение:
- Выберите соответствующий размер экрана.
- Выберите элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Выберите вариант из раскрывающегося списка Адаптивное поведение.

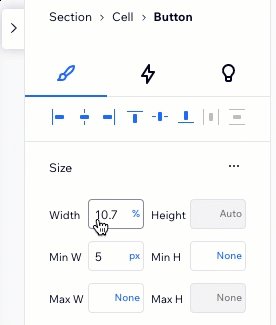
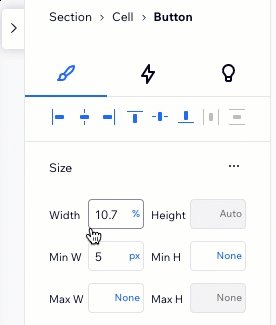
Использование дополнительных настроек измерения
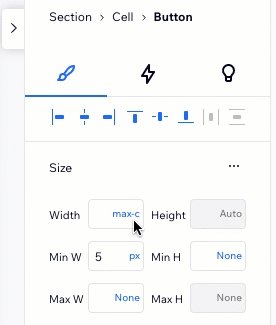
Расширенные возможности настройки позволяют более глубокую настройку размера элемента для каждого размера экрана. Вместо того, чтобы использовать px* и выбирать адаптивное поведение, этот режим позволяет вам видеть измерения, используемые в фоновом режиме (например, px, %, vh) и настраивать их в соответствии со своими потребностями.
Какие параметры доступны?
Включение дополнительных настроек применяется к выбранному элементу на всех размерах экрана. Дополнительные настройки изменения размера остаются включенным для этого элемента для быстрого доступа, но вы можете отключить их в любое время.
Чтобы открыть и изменить дополнительные настройки:
- Выберите соответствующий размер экрана в редакторе.
- Выберите элемент.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу.
в правом верхнем углу.

- Нажмите значок Другие действия
 рядом с пунктом Размер.
рядом с пунктом Размер. - Активируйте переключатель Дополнительные настройки.
- Измените размер при необходимости: ширину, высоту, а также минимальные и максимальные значения.
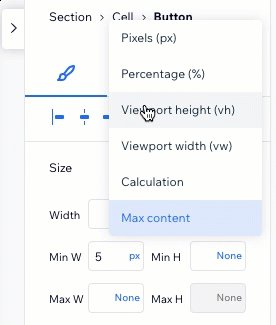
Совет: перейдите на другую единицу (например, с px на %), нажав на нее в инспекторе. Это откроет список доступных размеров элемента.

Настройка высоты секции:
Мы не рекомендуем устанавливать высоту в пикселях, поскольку это может привести к тому, что элементы будут отображаться не по назначению. Например, они могут переполняться или выглядеть обрезанными.
Настройка размера
Выберите настройки размера для сайта, который вы создаете. Если вам нравится работать с расширенными измерениями CSS, вы можете включить дополнительные настройки в редакторе. Или же, если вы предпочитаете выбирать режим размера для каждого элемента, вы можете оставить все как есть.
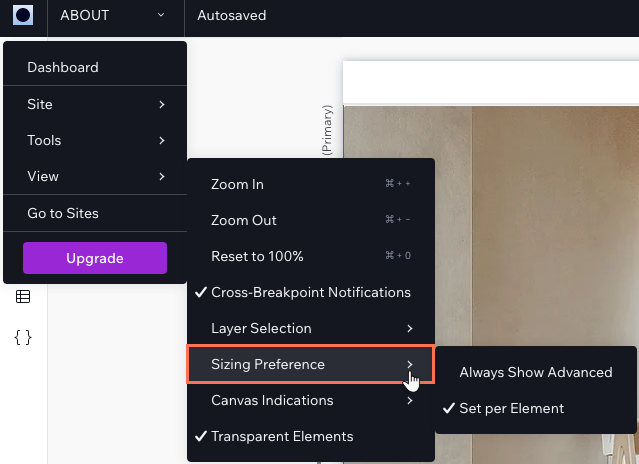
Чтобы установить параметры размера сайта:
- Нажмите значок Wixスタジオ
 в левом верхнем углу.
в левом верхнем углу. - Наведите курсор на Вид.
- Наведите курсор на Настройки размеров.
- Выберите нужное:
- Всегда показывать дополнительные: размер в инспекторе всегда установлен на дополнительном уровне.
Примечание: в этом режиме отключается возможность переключить определенные элементы из дополнительной настройки размера. - Установить для каждого элемента: вы устанавливаете размер для каждого элемента.
- Всегда показывать дополнительные: размер в инспекторе всегда установлен на дополнительном уровне.

(英語)задаваемые вопросы.
Нажимайте на вопросы ниже, чтобы узнать больше.
Секции было задано поведение сохранять пропорции, но элементы не масштабируются. Почему?
Когда использовать дополнительную настройку?
このような場合、どうすればいいのでしょうか?
|