Редактор Studio: Добавление и настройка файлов анимации Lottie
4 мин.чтения
Lottie Files – это отличный источник высококачественных анимаций, которые вы можете добавить на сайт вашего клиента. После импорта анимации через ее URL-адрес вы можете изменить ее размер и решить, будет ли она воспроизводиться непрерывно.
Содержание:
Прежде чем начать:
Для того, чтобы импортировать анимацию, у вас должен быть аккаунт LottieFiles.
Импорт анимации из LottieFiles
Вы можете импортировать столько анимаций Lottie, сколько вам нужно, чтобы оживить дизайн сайта. После сохранения анимации в учетной записи LottieFiles вы можете скопировать URL-адрес и вставить его прямо в редакторе Studio. Анимация будет мгновенно добавлена в качестве нового элемента на странице.

Вы также можете добавить новый элемент Lottie-анимации и вставить соответствующий URL-адрес в панели настроек.
Чтобы добавить элемент анимации Lottie:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Код и соцсети.
- Нажмите Lottie-анимация.
- Нажмите значок Добавить на сайт рядом с Lottie-анимация.

- (В отдельной вкладке браузера) Скопируйте URL-адрес сохраненной анимации из вашей учетной записи LottieFiles.
- Вставьте URL-адрес анимации в редакторе:
- Нажмите на элемент Lottie-анимации в редакторе.
- Нажмите на значок Настроить
 .
. - Вставьте URL-адрес в поле URL-адрес анимации?
- Нажмите Enter на клавиатуре.
Чтоのдальше?
Нажмите Предпросмотр в верхней части панели настроек, чтобы увидеть, как она выглядит перед публикацией сайта.

Работа с экранами разных размеров:
Вы можете настроить размер Lottie-анимации для каждого размера экрана, чтобы она выглядела идеально на любом экране.
Изменение анимации Lottie
Если вы хотите изменить анимацию Lottie, вы можете сделать это, вставив другой URL-адрес в панель настроек элемента.
Чтобы изменить анимацию:
- Выберите элемент Lottie-анимации.
- Нажмите на значок Настроить
 .
. - Вставьте новый URL-адрес в поле URL-адрес анимации?

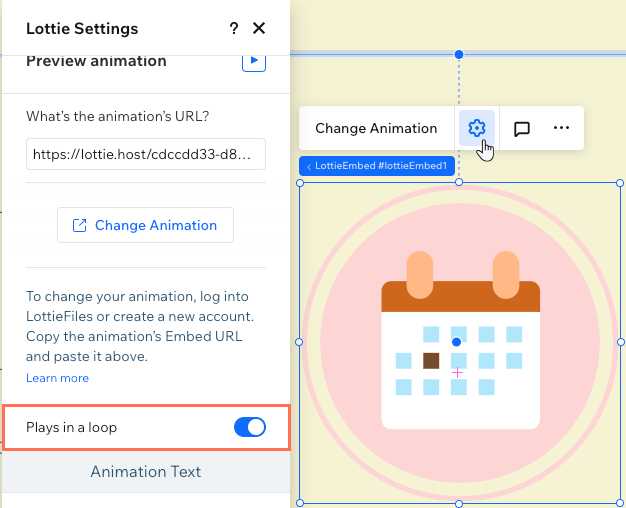
Настройка воспроизведения анимации в режиме автоповтора
Вы можете выбрать, как анимация Lottie будет воспроизводиться на сайте клиента — только один раз или в зацикленном повторе.
Чтобы настроить воспроизведение анимации:
- Выберите элемент Lottie-анимации.
- Нажмите на значок Настроить
 .
. - Нажмите на переключатель рядом с Автоповтор, чтобы включить или отключить его.

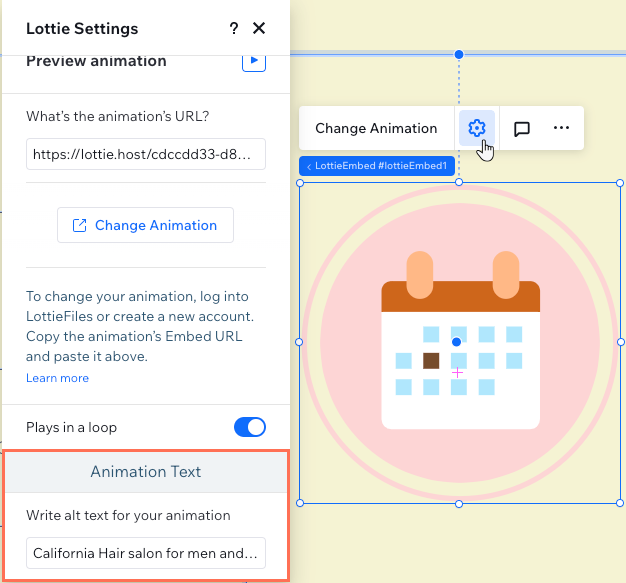
Добавление alt-текста к анимации Lottie
В панели настроек добавьте alt-текст, чтобы кратко описать анимацию и / или сайт. Это может улучшить SEO-рейтинг, а также помочь посетителям, которые пользуются помощью программ чтения с экрана, чтобы понять, что показывает анимация.
Чтобы добавить alt-текст к анимации:
- Выберите элемент Lottie-анимации.
- Нажмите на значок Настроить
 .
. - Прокрутите вниз до раздела Текст анимации.
- Введите текстовое описание в поле Напишите alt-текст для анимации.
- Нажмите Enter на клавиатуре.

Важная информация:
Анимации Lottie автоматически конвертируются в файлы JSON при их импорте на сайт Wix. По техническим причинам не все поля файла могут быть включены. Поэтому анимации Lottie могут выглядеть немного иначе на опубликованном сайте Wix (например, (отображая уменьшенный диапазон/количество движений).
このような場合、どうすればいいのでしょうか?
|