Редактор Studio: добавление и настройка репитеров
8 мин. чтения
Репитер - это список элементов с одинаковым дизайном и макетом, но разным содержимым. Это быстрый и простой способ отобразить контент, включая контент из CMS (системы управления контентом).
В редакторе Studio репитеры расположены в адаптивном гибком макете, поэтому каждый элемент отлично смотрится на экранах любого размера.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Содержание:
Добавление репитера
У нас есть множество готовых репитеров, которые вы можете добавить на сайт и настроить в соответствии с вашими потребностями. Некоторые репитеры предназначены для размещения изображений, а другие выступают в стиле «списка» с акцентом на текст.
Добавив понравившийся репитер, приступайте к работе над контентом. Когда вы добавляете элемент в репитер, он автоматически добавляется к другим элементам в репитере, чтобы сохранить единообразие дизайна. При этом вы по-прежнему можете настроить отдельные элементы внутри каждого элемента (например, текст, фото).
Какие элементы нельзя добавить в репитер?
Чтобы добавить репитер:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Инструменты лейаута.
- Нажмите Репитеры.
- Перетащите репитер на страницу.
Совет:
Удаление элемента из одного элемента репитера удаляет его и из всех остальных элементов репитера.
Управление элементами репитера
Вы можете легко копировать, переименовывать, изменять порядок и удалять элементы репитера в панели инспектора.
Чтобы управлять элементами репитера:
- Выберите нужный репитер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

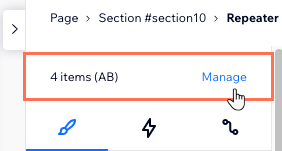
- (В Инспекторе) Нажмите Управлять рядом с количеством элементов.

- Выберите, как вы хотите управлять элементами репитера:
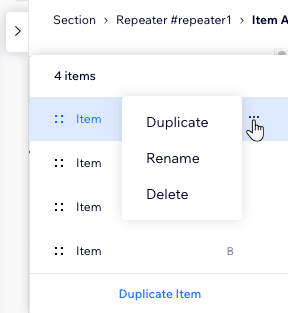
- Создайте копию элемента: выберите элемент и нажмите Создать копию элемента внизу.
- Удалите элемент: нажмите значок Другие действия
 рядом с элементом и нажмите Удалить.
рядом с элементом и нажмите Удалить. - Переименуйте элемент: нажмите значок Другие действия
 рядом с элементом и нажмите Переименовать.
рядом с элементом и нажмите Переименовать.
Совет: переименование одного элемента автоматически переименовывает другие элементы в репитере. - Измените порядок элементов: удерживайте значок изменения порядка
 рядом с элементом и перетащите его в нужное место.
рядом с элементом и перетащите его в нужное место.

Настройка дизайна репитера
Настройте дизайн репитера в соответствии со стилем сайта клиента. Вы можете изменить цвет фона элементов, добавить границы, тень или интересный курсор, который появляется при его наведении на репитер.
Совет:
Сделайте репитер привлекательным и заметным, добавив анимацию. Вы также можете прикрепить элементы репитера к верхней и / или нижней части экрана.
Чтобы настроить дизайн репитера:
- Выберите элемент репитера.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

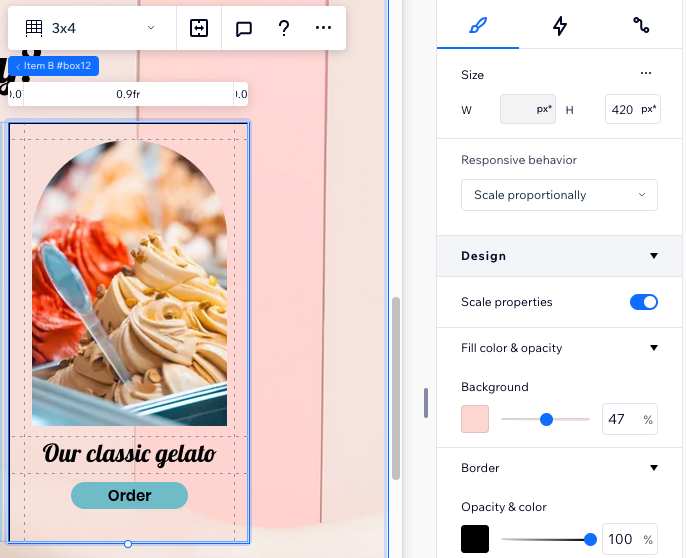
- Используйте доступные параметры в разделе Дизайн, чтобы настроить репитер:
- Измените цвет заливки и прозрачность всех элементов.
- Добавьте границу и тень, чтобы выделить элементы.
- Сделайте уголки элемента прямоугольными или круглыми.
- Добавьте интересный курсор, который будет появляться, когда посетители наводят его на репитер.

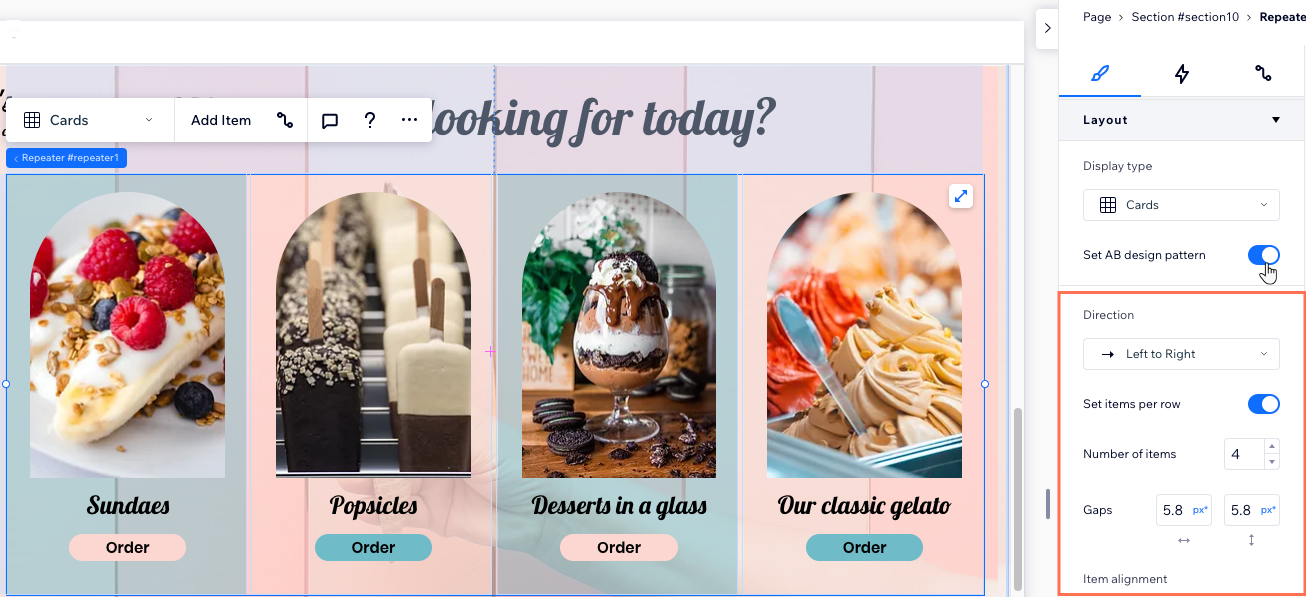
Установка шаблона дизайна AB для элементов репитера
Разделите элементы репитера на 2 группы, чтобы создать более сложный дизайн. Шаблон AB позволяет создать две версии одного и того же дизайна, с разными стилями и анимациями.
Как только вы включите шаблон AB, элементы репитера разделятся на группы A и B. В редакторе вы сможете увидеть, какие элементы входят в каждую группу. При настройке параметров дизайна любого из А или B элементов другие элементы в группе автоматически меняются в соответствии с изменениями.
Чтобы установить шаблон дизайна AB для элементов репитера:
- Выберите нужный репитер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

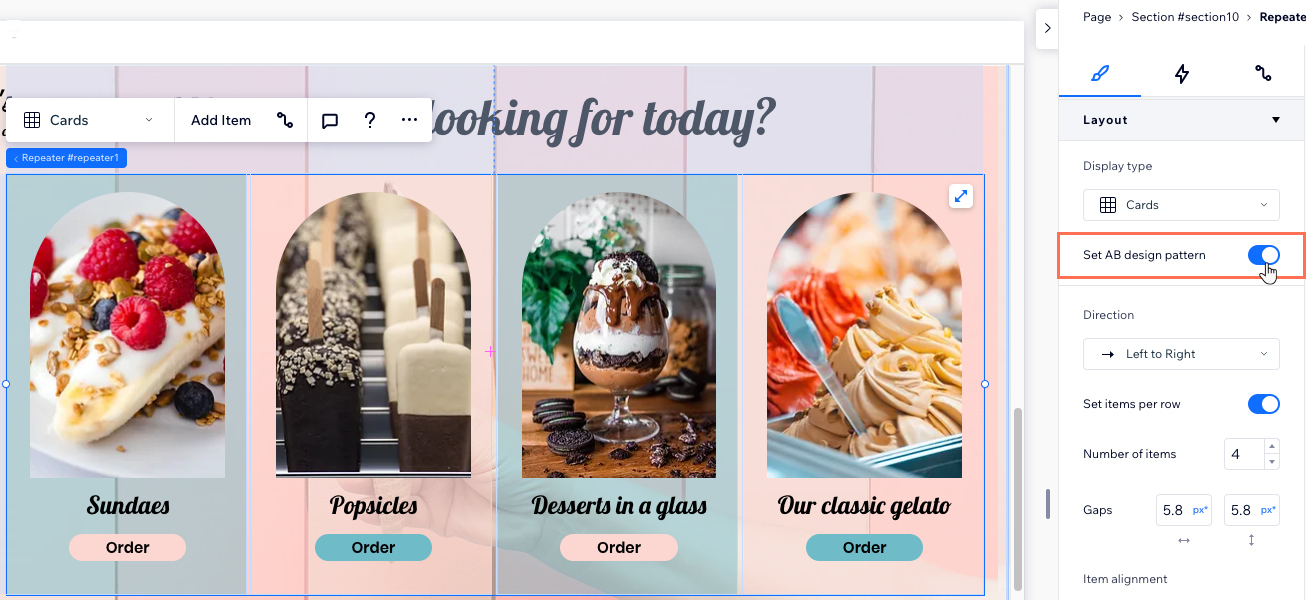
- Прокрутите вниз до раздела Лейаут.
- Активируйте переключатель Установить шаблон дизайна AB.
- Элементы дизайна A и B:
- Нажмите на элемент A или B в репитере.
Совет: это может быть любой элемент из соответствующей группы. - (В инспекторе) Выберите, как вы хотите настроить эту группу элементов:
- Выберите пресет дизайна в разделе Дизайн.
- Измените Цвет заливки и прозрачность элементов.
- Добавьте анимацию во вкладке Эффекты
 (Примечание: для элементов репитера с шаблонами AB доступны только эффекты при наведении и клике).
(Примечание: для элементов репитера с шаблонами AB доступны только эффекты при наведении и клике). - Примените собственный курсор из раздела Курсор.
- Повторите шаги a-b для остальных элементов группы.
- Нажмите на элемент A или B в репитере.

Изменение макета репитера
Настройте порядок элементов репитера при изменении размера экрана. В зависимости от выбранного типа отображения (например, карточки, список, слайдер, ячейки) вы можете настроить поля, выравнивание, направление и другие параметры.
Работа с экранами разных размеров:
- Вы можете настроить разные макеты репитера для разных размеров экрана.
- Списки и слайдеры обычно используются на экранах меньшего размера, таких как планшеты и смартфоны.
Чтобы настроить макет репитера:
- Выберите нужный репитер.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Лейаут.
- Настройте макет репитера в соответствии с выбранным типом отображения:
Карточки: параметры макета
Список: параметры макета
Слайдер: параметры макета
Ячейки сетки: параметры макета
Примечание об отступах:
Некоторые старые браузеры не поддерживают функцию CSS отступов (например, Chrome 76-83, Safari 12-14 и Edge 79-83). Это означает, что посетители, которые заходят на ваш сайт с помощью этих браузеров, не увидят отступов, которые вы устанавливаете между элементами репитера.

このような場合、どうすればいいのでしょうか?
|