Редактор Studio: Настройка сетки секций
7 мин.чтения
В редакторе Studio, секции содержат встроенную сетку, состоящую из одной ячейки (в которой размещается секция). Разделите раздел на несколько ячеек, чтобы придать контенту более адаптивную структуру. На выбор предлагаются различные настраиваемые лейауты.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Содержание:
Добавление ячеек в секцию
Добавьте ячейки в секцию, чтобы создать адаптивный структурированный лейаут. Добавление элементов в отдельные ячейки гарантирует то, что они останутся на своих местах на всех экранах. Выберите лейаут, затем переместите элементы в ячейки - вы всегда можете разделить ячейки или добавить новые позже.
Хотите добавить ячейки в контейнер?
Вы можете применить расширенную сетку CSS к контейнеру.
Чтобы добавить ячейки в секцию:
- Выберите соответствующую секцию.
- Нажмите на выпадающий список Пусто в верхней части секции.

- Выберите раскладку: Ряды, Колонки, Коллаж и т. д.
Совет: Вы можете изменить раскладку в любое время - это не приведет к перемещению элементов. - Перетащите элементы в соответствующие ячейки.

Перекрываются ли ячейки сетки на мобильном устройстве?
Для решения этой проблемы мы рекомендуем перейти на вертикальный макет (например, Ряды).
Настройка сетки cекции
Настройте вид ячеек по собственному усмотрению. Вы можете разделить или объединить существующие ячейки, добавить новые и перетащить линии сетки, чтобы изменить их размер. Вы также можете добавить отступы, чтобы создать пространство между ячейками.
Чтобы настроить сетку секции:
- Выберите соответствующую секцию.
- Выберите способ настройки сетки:
Изменить размер сетки
Добавить больше ячеек в сетку
Разделить ячейку
Объединить ячейки
Добавить отступы между ячейками
Удалить ячейку
Примечание:
В настоящее время нет возможности создать копию ячейки.
Как поменять местами и отразить ячейки в сетке
Быстро и эффективно реорганизуйте сетку секций, поменяв ячейки местами. С помощью перетаскивания вы можете мгновенно поменять местами две ячейки – они тут же займут место друг друга в сетке.
Кроме того, вы можете отразить всю сетку по горизонтали или вертикали, чтобы изучить различные варианты представления контента вашего клиента.
Чтобы поменять ячейки местами:
- Выберите соответствующую секцию.
- Выберите, что сделать дальше:
Поменять 2 ячейки местами
Отразить сетку
Переход на расширенную сетку CSS
При переходе на расширенную сетку CSS вы сможете более точно управлять лейаутами на разных размерах экранов. Вы можете выбрать количество рядов и колонок, а также задать их размер с помощью адаптивных измерений (например, fr, Мин/ Макс, %).
Чтобы переключиться с сетки секций на сетку CSS:
- Выберите соответствующую секцию.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

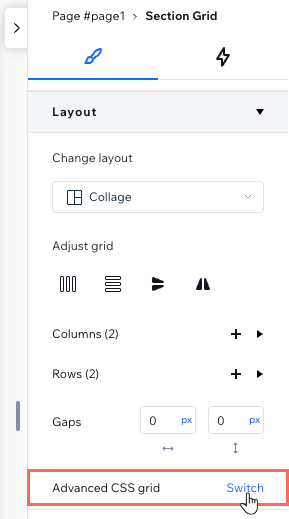
- Прокрутите вниз до раздела Лейаут.
- Нажмите Перейти рядом с Расширенной сеткой CSS.
- Нажмите Перейти.

このような場合、どうすればいいのでしょうか?
|

 или по горизонтали
или по горизонтали  , чтобы сделать ряды или колонки одинакового размера.
, чтобы сделать ряды или колонки одинакового размера. 

 или Разделить по вертикали
или Разделить по вертикали  .
.
 .
. вверху ячейки, перетаскивая ее в другую ячейку. Совет: когда вы видите указание Поменять контент местами, это означает, что вы можете отпустить ячейку.
вверху ячейки, перетаскивая ее в другую ячейку. Совет: когда вы видите указание Поменять контент местами, это означает, что вы можете отпустить ячейку.