Редактор Studio: добавление и настройка кнопок
6 мин.чтения
Кнопки — это отличный способ побудить посетителей выполнить нужные действия. В редакторе Studio можно добавить кнопки, которые показывают текст, значок, или и то, и другое. Вы можете полностью настроить дизайн и макет кнопки и создать именно тот вид, который вам нужен.

Содержание:
Добавление кнопки
При добавлении новой кнопки вы можете выбрать дизайн из двух категорий:
- Базовые кнопки: эти кнопки отображают только текст и имеют более «минималистичный» вид.
- Кнопки с дизайном: на этих кнопках могут отображаться как текст, так и значки, а также предлагаются расширенные параметры настройки (например, фон изображения, цветовые градиенты и многое другое).
Подробнее о базовых кнопках и кнопках с дизайном
Чтобы добавить кнопку:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Кнопки.
- Выберите дизайн и перетащите понравившуюся базовую кнопку или кнопку с дизайном на страницу.
Нужно вдохновение?
Посмотрите статьи по кнопкам:
Настройка базовых кнопок
После добавления базовой кнопки настройте ее текст и выберите, куда она ведет. После этого настройте дизайн — выберите другой цвет заливки, добавьте тень и настройте другие параметры, такие как интервал и форматирование текста.
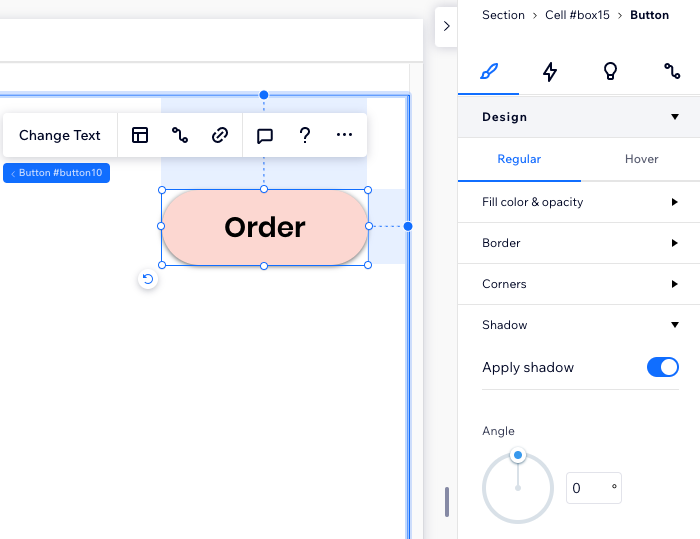
Чтобы настроить базовую кнопку:
- Выберите нужную кнопку.
- Выберите, что вы хотите настроить:
Измените текст
Добавьте ссылку к кнопке
Настройте дизайн кнопки

Настройка кнопок с дизайном
Кнопки с дизайном предлагают множество параметров настройки, чтобы вы могли настроить их до мельчайших деталей. Измените текст и значок в соответствии с желаемым действием, выберите, как они должны быть расположены, установите градиент или изображение в качестве фона и многое другое.
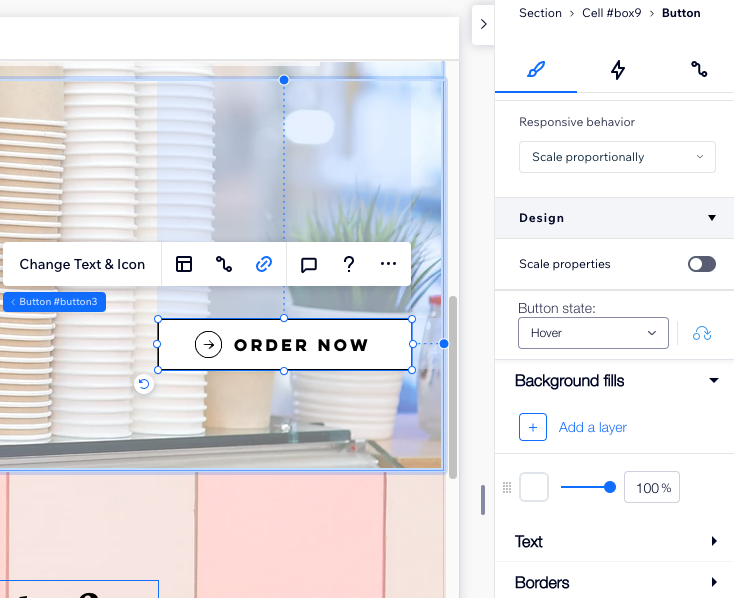
Чтобы настроить кнопку с дизайном:
- Выберите нужную кнопку.
- Выберите, что вы хотите настроить:
Измените текст и / или значок
Добавьте ссылку к кнопке
Настройте дизайн кнопки
Настройте макет кнопки

このような場合、どうすればいいのでしょうか?
|


 .
. в правом верхнем углу редактора.
в правом верхнем углу редактора. , чтобы выбрать другой значок для кнопки.
, чтобы выбрать другой значок для кнопки. и настроить каждую сторону отдельно от других.
и настроить каждую сторону отдельно от других. .
.  .
.