Редактор Studio: Добавление анимации прокрутки
4 мин.чтения
Добавьте анимацию прокрутки, чтобы сделать просмотр сайта более увлекательным и запоминающимся. Прогресс анимации напрямую связан с положением прокрутки, раскрывая или трансформируя элемент, когда посетители прокручивают страницу вверх и вниз.

Содержание:
Добавление анимации прокрутки
Чтобы добавить новую анимацию прокрутки, выберите элемент, который ее запускает. Выбранная вами анимация будет запускаться тогда, когда посетители прокручивают этот элемент. Затем решите, какой элемент будет анимирован, и выберите направление анимации.
Чтобы добавить анимацию прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите + Добавить в разделе Прокрутка.
- Настройте анимацию:
- Выберите, какой элемент будет показывать анимацию, в разделе Элемент с анимацией.
- Выберите параметр в разделе Направление анимации, чтобы определить образ запуска анимации относительно исходного дизайна элемента. Вы можете установить дизайн на холсте в качестве начала анимации (От исходного дизайна) или конца (К исходному дизайну).
- Выберите анимацию из списка.
Совет: наведите курсор на анимацию, чтобы увидеть, как она работает.

Настройка анимации прокрутки
После выбора анимации настройте ее так, как вы хотите. Доступные настройки зависят от выбранной анимации.
Чтобы настроить анимацию прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите на анимацию, которую хотите изменить.
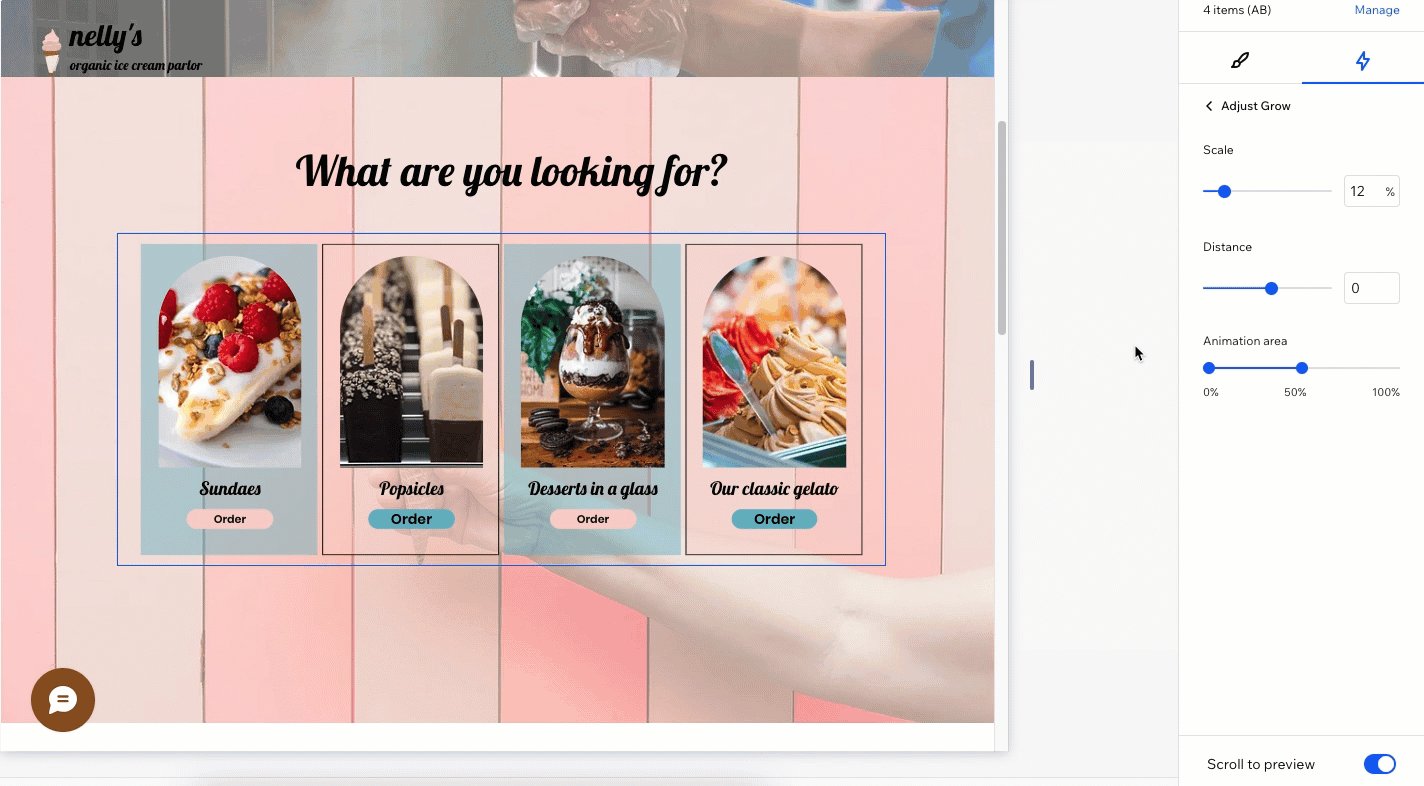
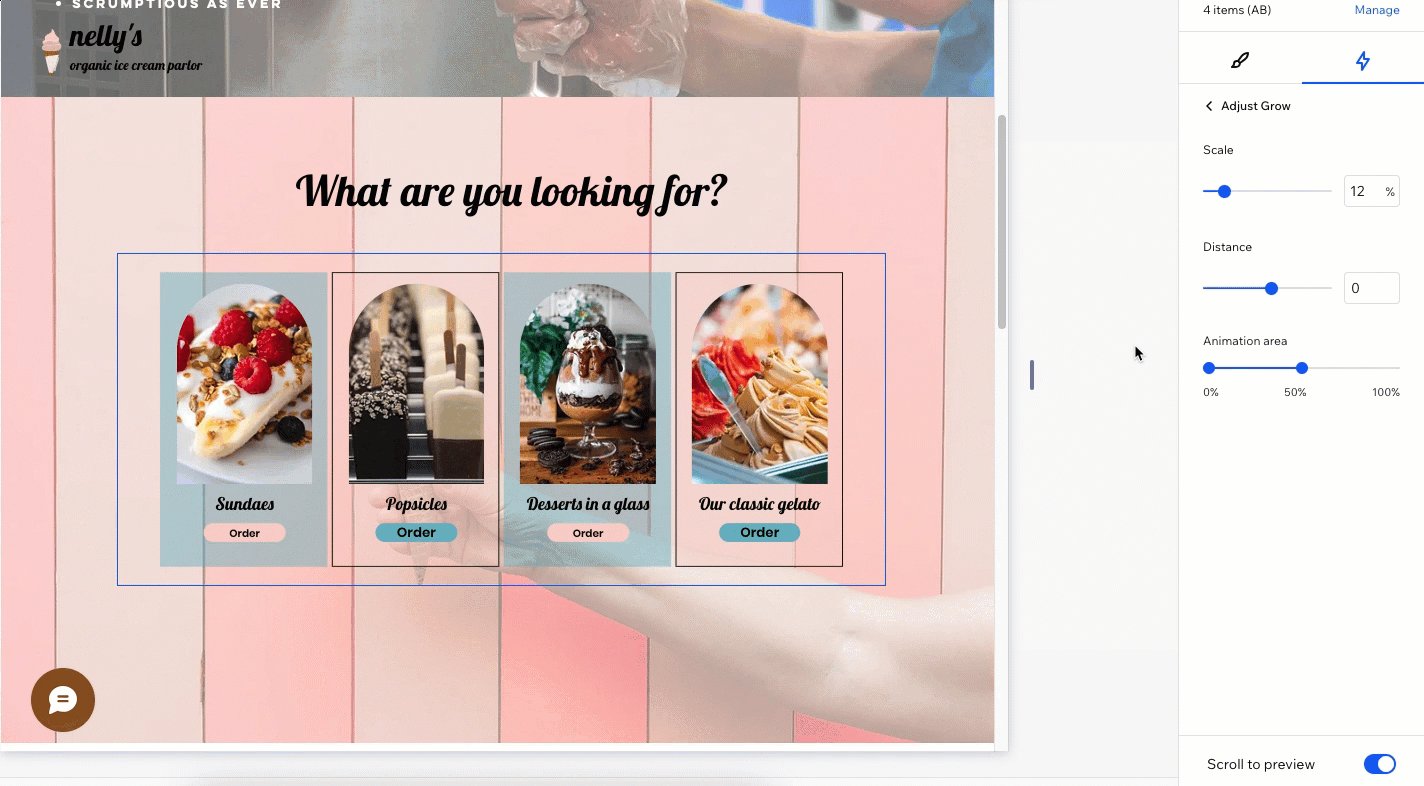
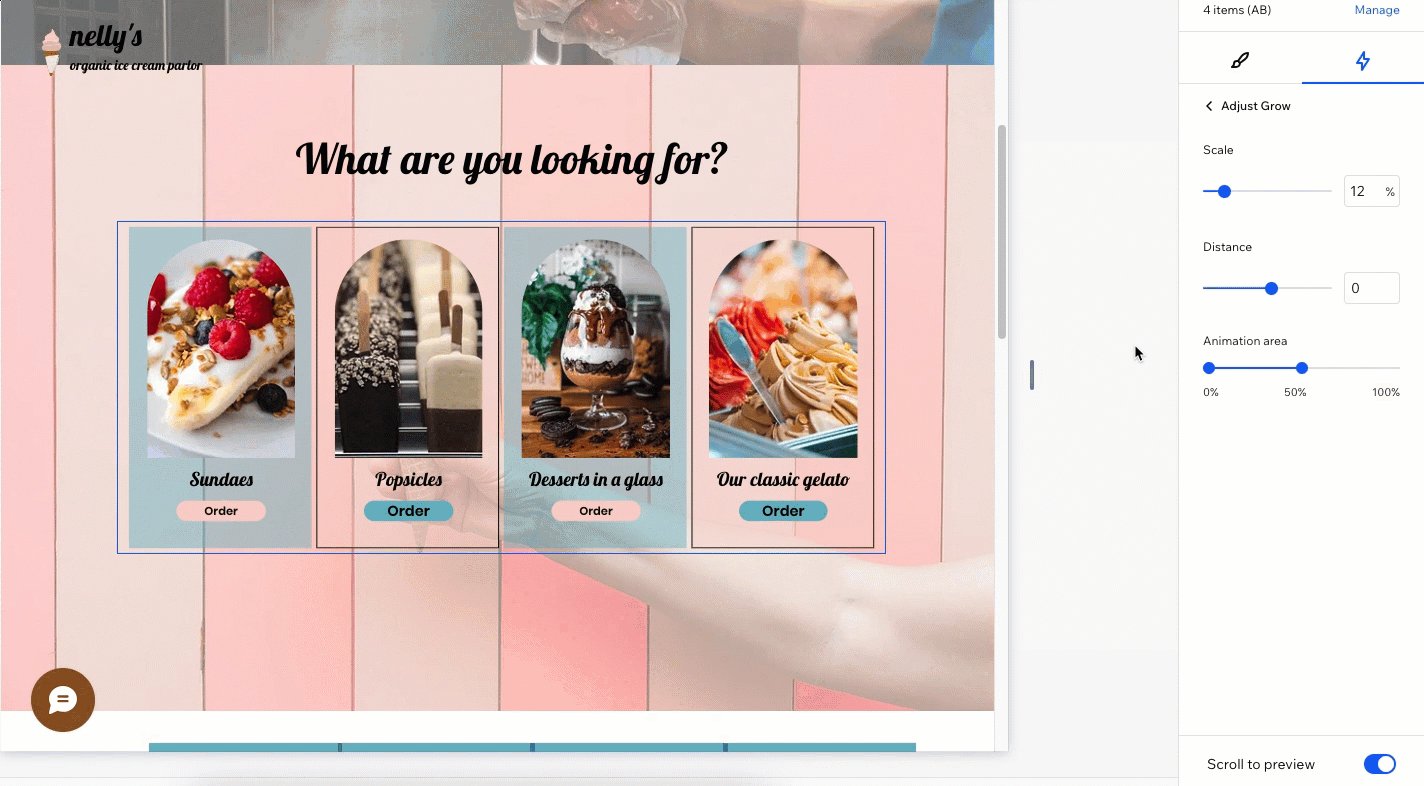
- Нажмите Настроить анимацию, чтобы изменить ее настройки:
- Направление: выберите направление анимации (например, слева, сверху).
- Масштаб: установите целевой размер элемента c анимацией. Например, 80% означает, что элемент уменьшится на 20% в процессе анимации.
- Расстояние: выберите, как далеко перемещается элемент в этой анимации.
- Зона анимации: выберите, в какой момент прокрутки будет начинаться и прекращаться анимация. 0% — это нижняя часть экрана, а 100% — верхняя. Например, если вы установите зону на 100%, анимация будет начинаться, когда элемент находится внизу, и прекращаться, когда элемент достигает верхней части.
Совет:
Активируйте переключатель Прокрутка для превью, чтобы просмотреть настраиваемую анимацию непосредственно на холсте.

Удаление анимации прокрутки
Вы можете в любое время удалить анимацию прокрутки из панели инспектора.
Чтобы удалить анимацию прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Перейдите во вкладку Анимация и эффекты
 .
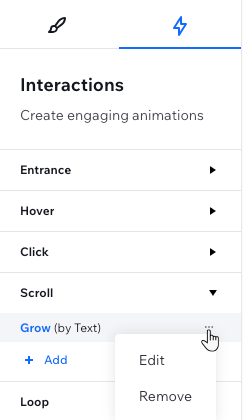
. - Наведите курсор на анимацию и нажмите значок Дополнительные действия
 .
. - Нажмите Удалить.

このような場合、どうすればいいのでしょうか?
|