Editor do Wix Studio: adicionar um elemento iFrame HTML
4分
Exiba conteúdo visual de servidores externos e outras fontes em um iFrame HTML. Crie um widget de previsão do tempo, um widget de ações da bolsa, um calendário ou qualquer outro elemento personalizado que você desejar. Você pode incorporar um trecho de código ou um URL externo.

Nesse artigo, saiba mais sobre como:
Incorporar código ou um site
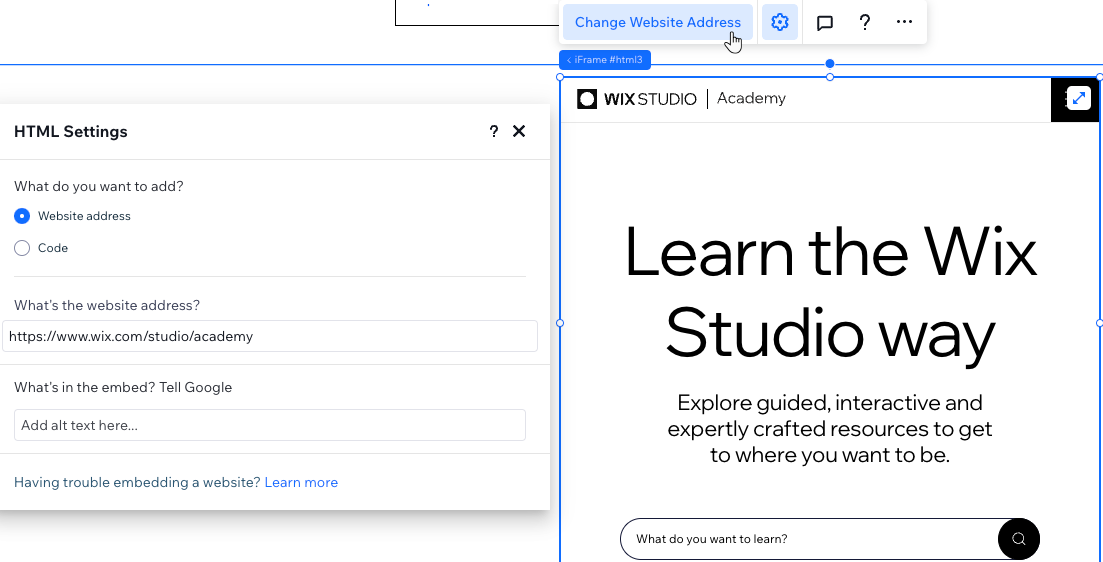
Adicione um iFrame ao site do seu cliente diretamente do painel Elementos. Escolha se deseja incorporar código ou um site e, em seguida, cole seu código/endereço web para que ele apareça no iFrame.
重要だ:
Certifique-se de ler nossas diretrizes e limitações antes de incorporar seu código.
Para adicionar um iFrame HTML:
- クリック Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Incorporar e redes sociais.
- Selecione um elemento para adicioná-lo à página e siga as etapas relevantes abaixo:
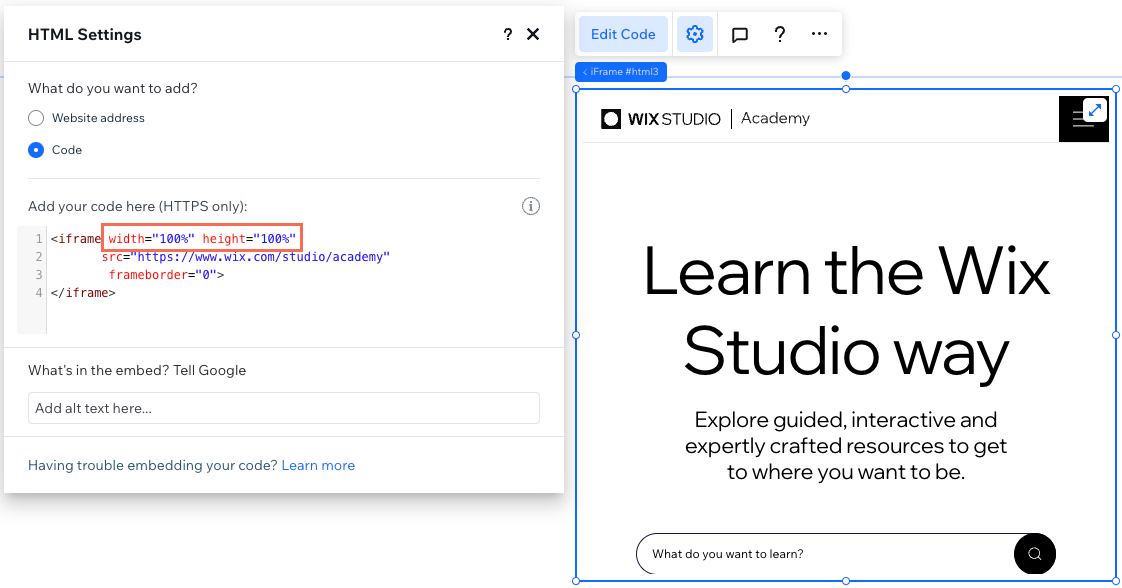
Incorporar código
Incorporar um site

Ajustar o tamanho do conteúdo exibido
Elementos inseridos geralmente incluem largura e altura predefinidas em pixels, definidos pelo serviço do qual foram adquiridos, como no exemplo abaixo:
1<iframe width="560" height="315"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>Essas configurações podem recortar o conteúdo se o contêiner iFrame (na tela) for menor que 560 px x 315 px. Para garantir que o conteúdo não seja cortado, substitua os valores de px por unidades de porcentagem e defina-as para 100% como mostrado abaixo:
1<iframe width="100%" height="100%"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>
Diretrizes e limitações
Leia as diretrizes e limitações a seguir para saber como incorporar código corretamente no iFrame HTML, seja um endereço de site ou código personalizado.
Diretrizes
- Certifique-se de que seu código contém HTTPS, não HTTP, ou ele não será exibido em seu site online.
- Sempre verifique se o código que você está incorporando está atualizado e é compatível com HTML5. A maioria dos navegadores não exibe páginas e scripts corretamente se eles foram escritos usando versões mais antigas do HTML.
- O código HTML contém os elementos principais da página, mas as configurações de design e outras funcionalidades complexas geralmente são armazenadas separadamente. Portanto, alguns elementos podem não funcionar ou ter a mesma aparência se os elementos relevantes não forem incluídos como referência no código HTML, por exemplo, os arquivos CSS e JS.
- Se você não tiver certeza de como usar o atributo target, leia sobre ele aqui (em inglês) ou entre em contato com o criador do código.
Limitações
O código dentro do elemento HTML é exibido no site do seu cliente dentro de um iFrame no sandbox. O uso de um sandbox protege os visitantes de possíveis efeitos colaterais do código personalizado.
Normalmente, um iFrame em sandbox bloqueia:
- Uso de APIs do navegador
- Conteúdo usando plugins (via <embed>, <object>, <applet> ou outro)
- Recursos acionados automaticamente (como reproduzir automaticamente um vídeo ou focar automaticamente um controle de formulário)
No entanto, reativamos os seguintes recursos para o seu código personalizado de acordo com as especificações W3C:
Sandbox | Descrição |
|---|---|
allow-same-origin | Reativa scripts/conteúdo de sites de terceiros |
allow-forms | Reativa o envio de formulários |
allow-popups | Reativa pop-ups |
allow-scripts | Reativa o código JavaScript personalizado |
allow-pointer-lock | Reativa a captura do cursor |
この記事は役に立ちましたか?
|