Editor do Wix Studio: adicionar e personalizar arquivos de animações Lottie
4分
LottieFiles é uma ótima fonte de animações de alta qualidade para adicionar ao site do seu cliente. Após importar uma animação através do URL, você pode redimensioná-la como quiser e decidir se ela é reproduzida ou não em um loop contínuo.
この記事では、次のように述べている:
来る前に:
Para importar uma animação, você precisa ter uma conta no LottieFiles.
Importar animações do LottieFiles
Adicione quantas animações Lottie forem necessárias para dar vida ao seu design. Após salvar uma animação no seu espaço de trabalho do LottieFiles, você pode copiar o URL e colar diretamente no Editor do Wix Studio. A animação é adicionada instantaneamente como um novo elemento de página.

Como alternativa, você pode adicionar um novo elemento de animação Lottie e colar o URL relevante no painel Configurações.
Para adicionar um elemento de animação Lottie:
- クリック Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Incorporar e redes sociais.
- Clique em Animações Lottie.
- Clique no ícone Adicionar ao site ao lado de Animação Lottie.

- (Em uma aba do navegador separada) Copie o URL da animação salva da sua conta LottieFiles.
- Cole o URL da animação no Editor:
- Clique no elemento Animações Lottie no Editor.
- Clique no ícone Configurações
 .
. - Cole o URL em Qual é o URL da animação?.
- Pressione Enter no teclado.
Qual é o próximo passo?
Clique em Visualizar animação na parte superior do painel Configurações para ver como ela fica antes de ser publicada.

Trabalhando com breakpoints:
Você pode personalizar o tamanho da animação Lottie por breakpoint, para que tenha a aparência ideal em todas as telas.
Alterar a animação Lottie
Se você quiser mudar para uma animação Lottie diferente, você pode fazer isso facilmente ao colar o novo URL no painel de Configurações do elemento.
Para alterar a animação:
- Selecione o elemento Animações Lottie.
- Clique no ícone Configurações
 .
. - Cole o URL da nova animação em Qual é o URL da animação?.

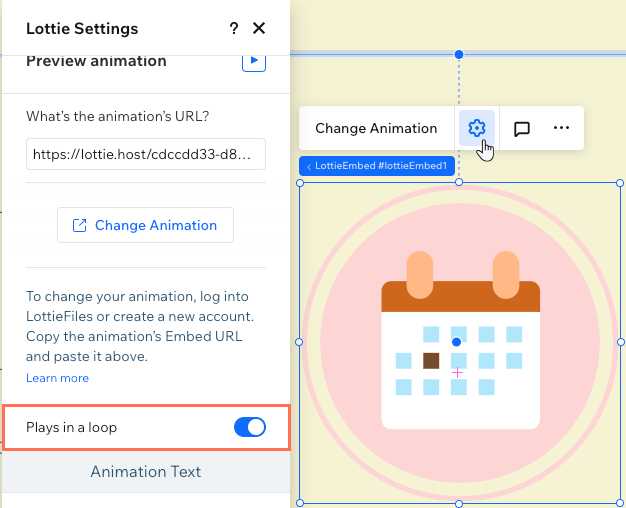
Configurar a animação para reproduzir continuamente
Você pode escolher como a animação Lottie é reproduzida no site do seu cliente: apenas uma vez ou em um loop contínuo.
Para definir como a animação é reproduzida:
- Selecione o elemento Animações Lottie.
- Clique no ícone Configurações
 .
. - Clique na alavanca ao lado de Reproduz novamente para ativá-la ou desativá-la.

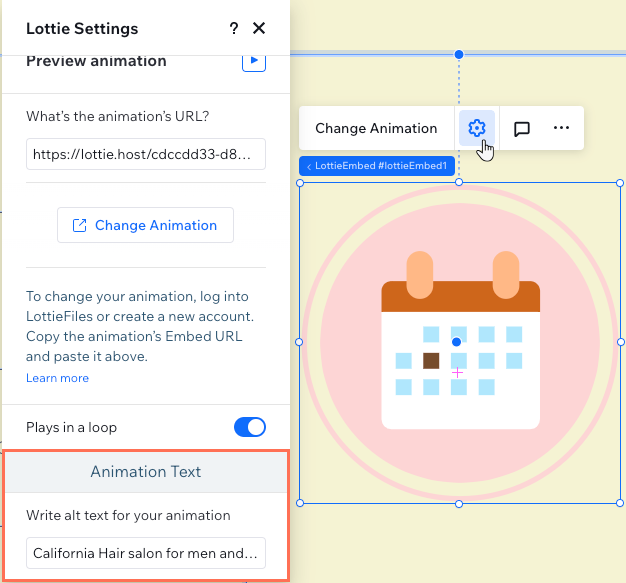
Adicionar alt text a uma animação do Lottie
No painel Configurações, adicione alt text para descrever brevemente a animação e/ou o site. Isso pode melhorar a classificação de SEO e ajude os usuários com leitores de tela para entender o que a animação está mostrando.
Para adicionar alt text à sua animação:
- Selecione o elemento Animações Lottie.
- Clique no ícone Configurações
 .
. - Role para baixo até Texto da animação.
- Insira a descrição do texto em Insira um alt text para sua animação.
- Pressione Enter no teclado.

É importante saber que:
As animações Lottie são convertidas automaticamente em arquivos JSON quando você as importa para um site Wix. Por motivos técnicos, nem todos os campos do arquivo podem ser contidos. As animações Lottie podem, portanto, parecer um pouco diferentes em um site Wix online (por exemplo: exibindo uma variedade/quantidade de movimento reduzida).
この記事は役に立ちましたか?
|