CMS: configurar um elemento de entrada Caixa de seleção
15 min de leitura
Ofereça aos visitantes uma maneira de filtrar itens do site online por um campo de coleção booleano (TRUE ou FALSE) ou enviar respostas binárias com o elemento de entrada Caixa de seleção.
Por exemplo, você pode definir a caixa de seleção para filtrar um campo booleano "disponível", para que os visitantes possam clicar se quiserem visualizar apenas os itens que estão disponíveis em um repetidor ou galeria. Ou você pode marcar a caixa de seleção para coletar respostas e usá-la para permitir que os visitantes se inscrevam na sua newsletter.
ディカ
Este artigo explica como configurar o elemento de entrada Caixa de seleção. Como alternativa, você pode usar um elemento de entrada Caixa de seleção múltipla para permitir que os visitantes filtrem ou enviem várias opções.
Usar o elemento de entrada Caixa de seleção para filtrar conteúdo no site online
Conecte seu elemento de entrada Caixa de seleção ao mesmo conjunto de dados que seu repetidor ou galeria para filtrar conteúdo. Escolha o campo booleano (TRUE ou FALSE) que a caixa de seleção filtrará e defina a condição (marcada ou desmarcada). Quando os visitantes clicam na caixa de seleção, o repetidor ou galeria mostra os itens com base no valor do campo booleano de acordo com a condição selecionada.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Adicione o elemento de entrada Caixa de seleção:
- Vá para a página ou seção onde você deseja que os visitantes filtrem conteúdo por um valor booleano.
- クリック Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Clique em Caixas de seleção.
- Role para baixo até os elementos de entrada Caixa de seleção.
- Clique e arraste o elemento de entrada Caixa de seleção relevante para a página.

- Conecte o elemento Caixa de seleção ao CMS:
- クリックしない Conectar ao CMS
 no elemento Caixa de seleção.
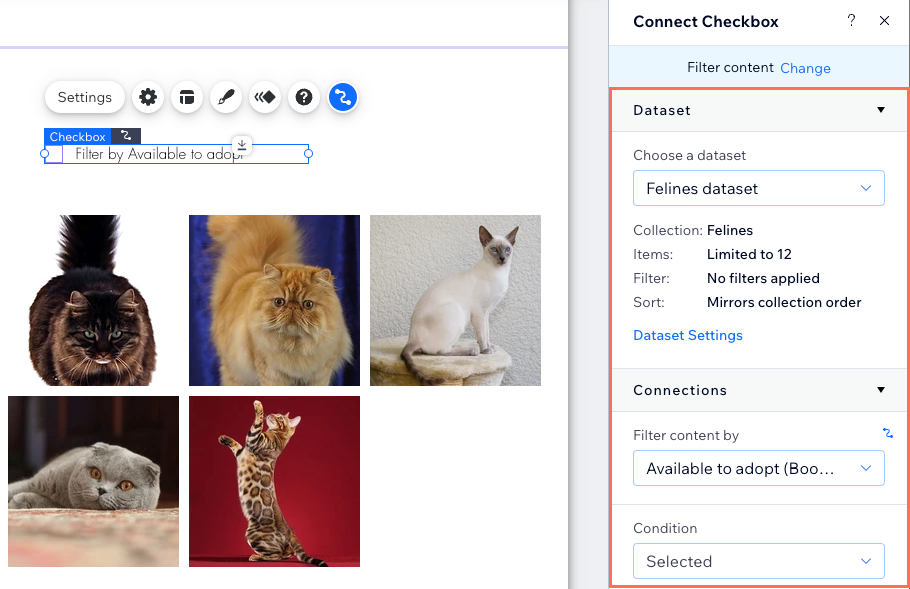
no elemento Caixa de seleção. - Selecione Filtrar conteúdo no painel Conectar caixa de seleção à direita.
Dica: se você ainda não adicionou um conjunto de dados à página, adicione um conjunto de dados primeiro (veja a próxima etapa) e depois selecione Filtrar conteúdo. - Clique no dropdown Escolha um conjunto de dados e selecione o mesmo conjunto de dados que se conecta aos elementos (por exemplo: repetidor, galeria, tabela) que você deseja que os visitantes filtrem.
- Clique no dropdown Filtrar conteúdo por e escolha o campo booleano que os visitantes usarão para filtrar o conteúdo.
Dica: para adicionar um novo campo à sua coleção e usá-lo para filtrar conteúdo, selecione Adicionar novo campo, insira o nome do campo e clique em Adicionar. Você pode adicionar valores ao campo na sua coleção do CMS posteriormente. - Clique no dropdown Condição e escolha um operador:
- Selecionado: mostre itens que têm seu campo booleano marcado como selecionado (definido como TRUE).
- Não selecionado: mostra itens que não têm seu campo booleano marcado como selecionado (definido como FALSE).
- クリックしない Conectar ao CMS

- Personalize o elemento de entrada Caixa de seleção:
- クリックしない Configurações
 para editar:
para editar:
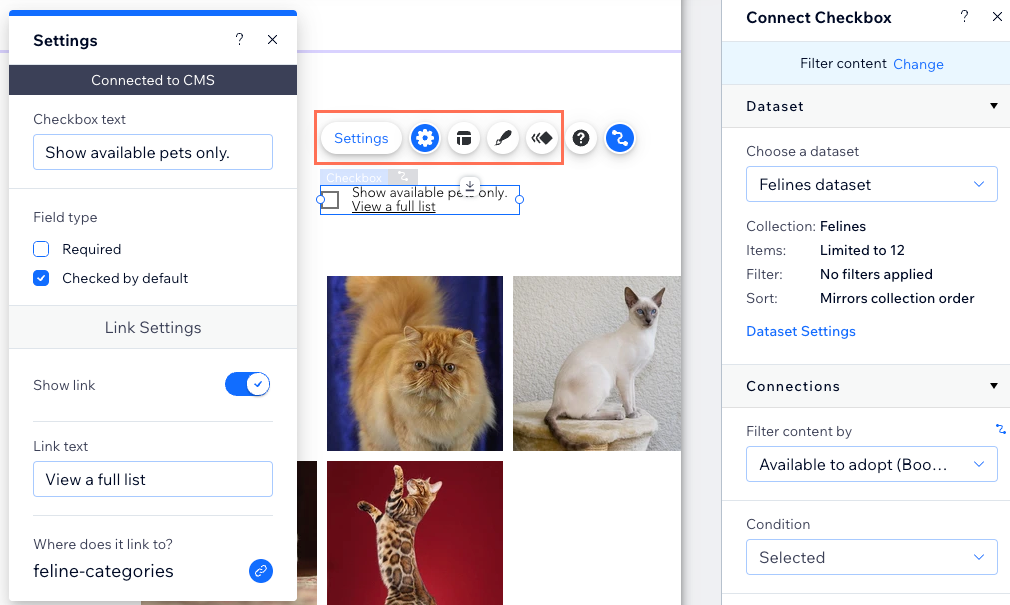
- Texto da caixa de seleção: edite o texto que aparece ao lado da caixa de seleção e informa aos visitantes para que serve a caixa de seleção.
- Valor: (somente Velo) insira a propriedade de valor do componente usada no código JavaScript.
- Tipo de campo: desconsidere as configurações Obrigatório e Marcado por padrão, que só são relevantes se você configurar a Caixa de seleção para coletar conteúdo.
- Configurações do link: ative essa alavanca para adicionar um texto com link ao lado do Texto da caixa de seleção. Insira o Texto do link e defina o destino do link.
- クリックしない レイアウト
 para definir o tamanho, o espaço e o alinhamento da caixa de seleção.
para definir o tamanho, o espaço e o alinhamento da caixa de seleção. - クリックしない Design
 para escolher um design predefinido e personalizá-lo ainda mais.
para escolher um design predefinido e personalizá-lo ainda mais. - クリックしない Animação
 para escolher e personalizar um efeito de animação.
para escolher e personalizar um efeito de animação.
- クリックしない Configurações

- Clique em Visualizar para testar seu elemento Caixa de seleção.
- Clique em Publicar se as alterações puderem ser publicadas.
Usar o elemento de entrada Caixa de seleção para coletar respostas dos visitantes do site
Defina o elemento de entrada Caixa de seleção para coletar conteúdo e conecte-o a um conjunto de dados que se vincula a uma coleção onde você armazenará as respostas. Quando os visitantes clicam no botão Enviar, a resposta é salva em um campo booleano (TRUE ou FALSE) na sua coleção.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Adicione o elemento de entrada Caixa de seleção:
- Vá para a página ou seção onde você deseja que os visitantes usem o elemento Caixa de seleção.
- クリック Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Clique em Caixas de seleção.
- Role para baixo até os elementos de entrada Caixa de seleção.
- Clique e arraste o elemento de entrada Caixa de seleção relevante para a página.

- Conecte o elemento Caixa de seleção à coleção do CMS onde você armazenará os envios:
- クリックしない Conectar ao CMS
 no elemento Caixa de seleção.
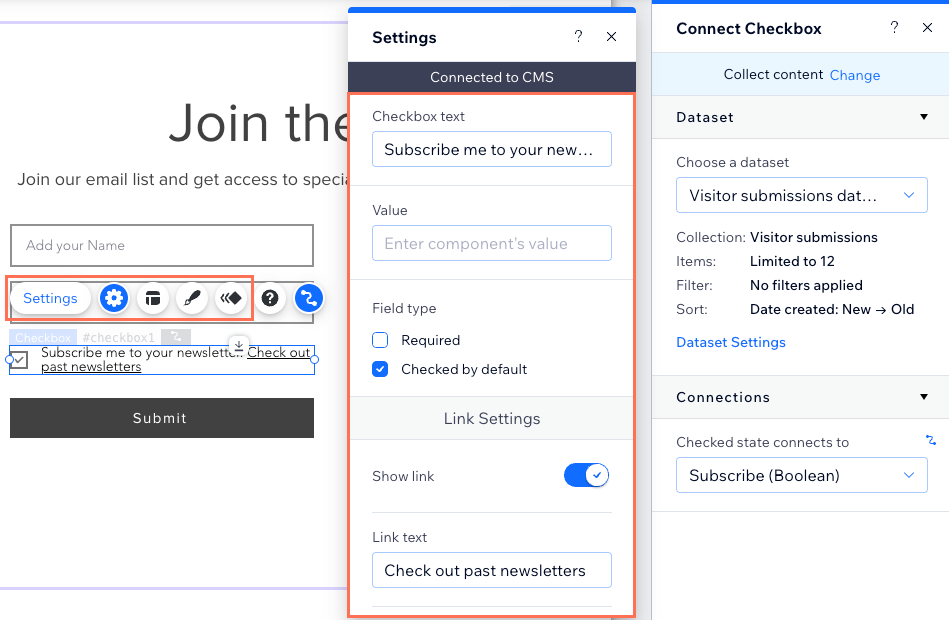
no elemento Caixa de seleção. - Selecione Coletar conteúdo no painel Conectar caixa de seleção à direita.
Dica: se você ainda não adicionou um conjunto de dados à página, adicione um conjunto de dados primeiro (confira a próxima etapa) e selecione Coletar conteúdo. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados que se conecte à coleção onde você armazenará os envios.
- Clique no dropdown Estado selecionado se conecta a e escolha o campo booleano no qual você armazenará os envios.
Dica: para adicionar um novo campo para armazenar envios, selecione Adicionar novo campo, insira o nome do campo e clique em Adicionar. - Defina o modo conjunto de dados e as permissões da coleção:
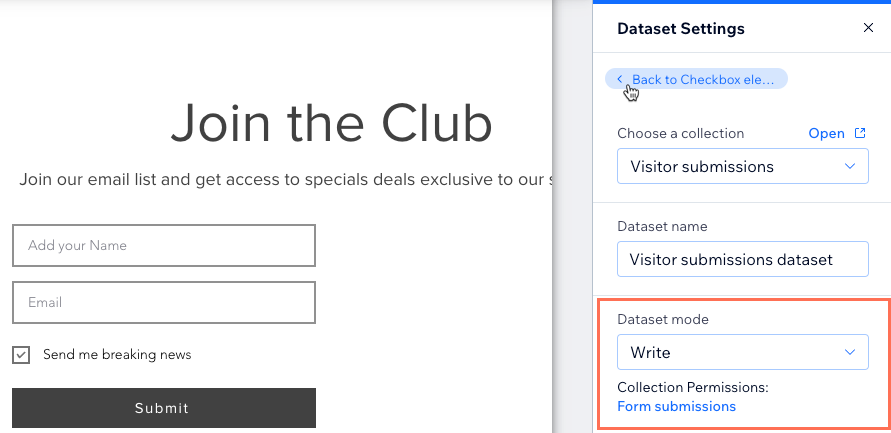
- Clique em Configurações do conjunto de dados.
- Clique no dropdown Modo do conjunto de dados e selecione Leitura.
- (Se necessário) Clique no tipo de permissão ao lado de Permissões de coleção e selecione Envios de formulário no primeiro dropdown. Você pode clicar nos dropdowns adicionais para refinar as permissões. Clique em Salvar quando terminar de configurar as permissões.
- Clique em Voltar ao elemento Caixa de seleção na parte superior do painel Configurações do conjunto de dados.
- クリックしない Conectar ao CMS

- Personalize o elemento de entrada Caixa de seleção:
- クリックしない Configurações
 para editar:
para editar:
- Texto da caixa de seleção: edite o texto que aparece ao lado da caixa de seleção e informa aos visitantes para que serve a caixa de seleção.
- Valor: (somente Velo) insira a propriedade de valor do componente usada no código JavaScript.
- Tipo de campo: selecione as opções relevantes:
- Obrigatório: faça com que os visitantes obrigatoriamente tenham que marcar a caixa antes de poder enviar.
- Marcado por padrão: tenha a caixa de seleção marcada automaticamente quando a página for carregada.
- Configurações do link: ative a alavanca para adicionar um texto com link ao lado do texto da caixa de seleção. Insira o Texto do link (por exemplo: "Termos e Condições") e defina o destino do link.
- クリックしない レイアウト
 para definir o tamanho, o espaço e o alinhamento da caixa de seleção.
para definir o tamanho, o espaço e o alinhamento da caixa de seleção. - クリックしない Design
 para escolher um design predefinido e personalizá-lo ainda mais.
para escolher um design predefinido e personalizá-lo ainda mais. - クリックしない Animação
 para escolher e personalizar um efeito de animação.
para escolher e personalizar um efeito de animação.
- クリックしない Configurações

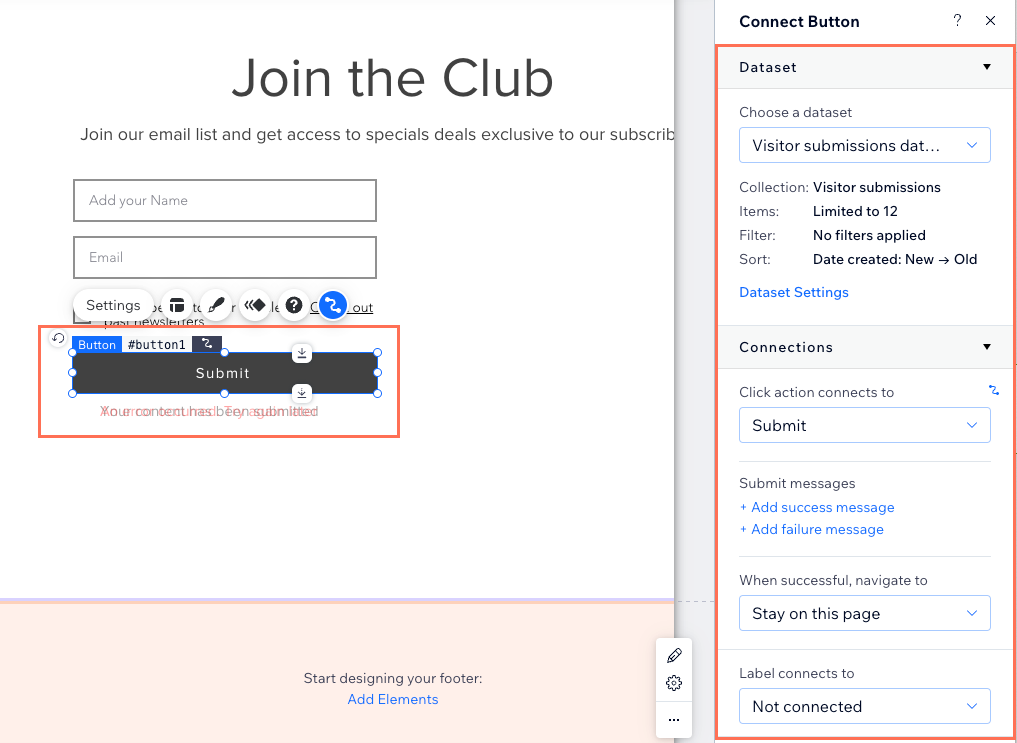
- Adicione um botão "Enviar" para que os visitantes cliquem para realizar seus envios.

- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações puderem ser publicadas.
よくある質問
Clique nas perguntas abaixo para saber mais sobre o elemento de entrada Caixa de seleção.
É possível deixar a caixa de seleção pré-selecionada por definição para os visitantes?
Posso coletar várias respostas de caixas de seleção em um formulário?
この記事は役に立ちましたか?
|