Wix Editor: Een hamburger-menu toevoegen en instellen
滞在時間5分
Hamburger-menu's zijn menu's die een knop weergeven op je live website. Wanneer bezoekers op de knop klikken, wordt het menu geopend in een container. Dit betekent dat ze een goede manier zijn om bezoekers door je website te laten bladeren zonder in te boeten op ruimte of indeling.

Wat je moet weten:
Hoewel de pictogrammen voor hamburger-menu's en menu's van mobiele websites op elkaar lijken, zijn het afzonderlijke menu's. Hamburger-menu's zijn niet beschikbaar om toe te voegen in de mobiele Editor en menu's die je op desktop toevoegt, worden niet overgezet naar de mobiele versie van je website.
Stap 1 | Voeg een hamburger-menu toe aan je website
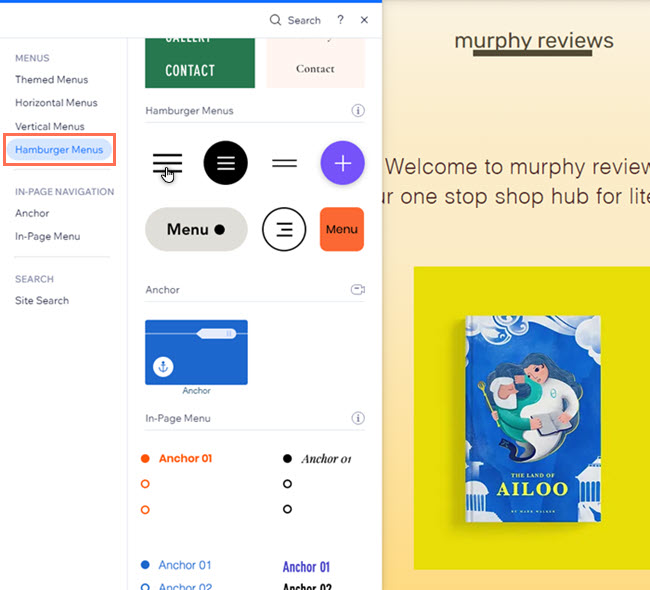
Voeg een hamburger-menu toe aan je website om aan de slag te gaan. Er is een verscheidenheid aan vooraf ontworpen opties, zodat je er een kunt kiezen die past bij het thema en het uiterlijk van je website.
Om een hamburger-menu toe te voegen:
- エディターのリンクをクリックしてください。 Elementen toevoegen
.
- Selecteer Menu en anker.
- Klik op Hamburger-menu's.
- Klik en sleep het door jou gekozen menupictogram naar de pagina.

Stap 2 | Stel de menuknop in
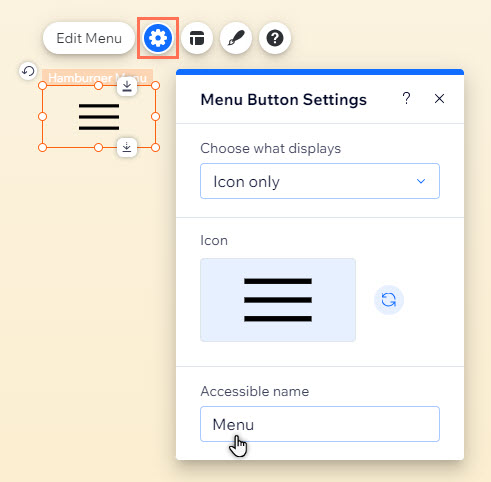
Nadat je het menu aan je website hebt toegevoegd, kies je wat je op de knop wilt weergeven: tekst, een pictogram of beide. Indien nodig kun je een nieuw pictogram selecteren en/of de tekst naar wens bijwerken.
Om de knop in te stellen:
- Klik op de hamburger-menuknop op de pagina.
- クリックしてください Instellingen-ピクトグラム
.
- クリック Kies wat er wordt weergegeven om in te stellen wat bezoekers op je live website zien:
- Alleen pictogram: Alleen het pictogram wordt weergegeven.
- Pictogram vervangen: クリックしてください Vervangen-ピクトグラム
om een nieuw pictogram voor de menuknop te kiezen. Je kunt kiezen uit verschillende gratis opties die beschikbaar zijn bij Wix, of je eigen opties uploaden.
- Toegankelijke naam: Voer de toegankelijke naam van het pictogram in het veld in.
Let op: Met deze tekst kunnen schermlezers de naam 'lezen' en het doel van de knop begrijpen. Het wordt niet weergegeven op je live website.
- Pictogram vervangen: クリックしてください Vervangen-ピクトグラム
- Alleen tekst: Er wordt alleen tekst op de knop weergegeven.
- Tekst: Voer de door jou gekozen tekst in het veld in.
- Tekst en pictogram: Zowel tekst als een pictogram worden weergegeven.
- Pictogram vervangen: クリックしてください Vervangen-ピクトグラム
om een nieuw pictogram voor de menuknop te kiezen. Je kunt kiezen uit verschillende gratis opties die beschikbaar zijn bij Wix, of je eigen opties uploaden.
- Tekst: Voer de door jou gekozen tekst in het veld in.
- Pictogram vervangen: クリックしてください Vervangen-ピクトグラム
- Alleen pictogram: Alleen het pictogram wordt weergegeven.

Stap 3 | Beheer je menu-items
Kies welke items je in het menu wilt weergeven. Als je het menu instelt als geavanceerd, kun je items weergeven en verbergen vanuit het Menu beheren-paneel. Als je geen geavanceerde menu's inschakelt, kun je de gewenste wijzigingen aanbrengen vanuit het Websitepagina's-paneel.
Om je menu te beheren:
- Klik op de hamburger-menuknop op de pagina.
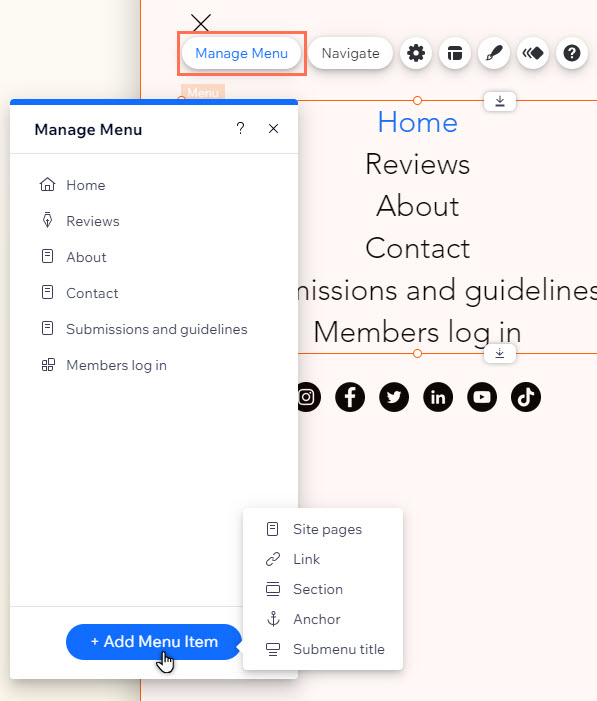
- Klik op Menu bewerken om de container van het menu te openen.
- Selecteer de menu-items.
- Klik op Menu beheren.
- Gebruik de opties om de items te beheren:
- Voeg een item toe:
- Klik onderaan op Menu item toevoegen.
- Selecteer het itemtype dat je wilt toevoegen en stel het in.
- Verberg / Toon een item:
- Geavanceerde menu's:
- Klik naast het betreffende item op het その他の活動-ピクトグラム
.
- クリック Van menu verbergen
. opとする: Om een bestaand item in een geavanceerd menu weer te geven, moet je het toevoegen met behulp van de vorige stappen (Item toevoegen).
- Klik naast het betreffende item op het その他の活動-ピクトグラム
- Standaard menu's:
- Klik naast het betreffende item op het その他の活動-ピクトグラム
.
- クリック Van menu verbergen
/ Op menu weergeven
.
- Klik naast het betreffende item op het その他の活動-ピクトグラム
- Geavanceerde menu's:
- Voeg een item toe:

Stap 4 | Stel de container in
Gebruik de containerinstellingen om te kiezen hoe je websitepagina's eruit zien en zich gedragen wanneer bezoekers het menu openen.
Om de container in te stellen:
- Klik op de hamburger-menuknop op de pagina.
- Klik op Menu bewerken om het menu te openen.
- Klik op de container.
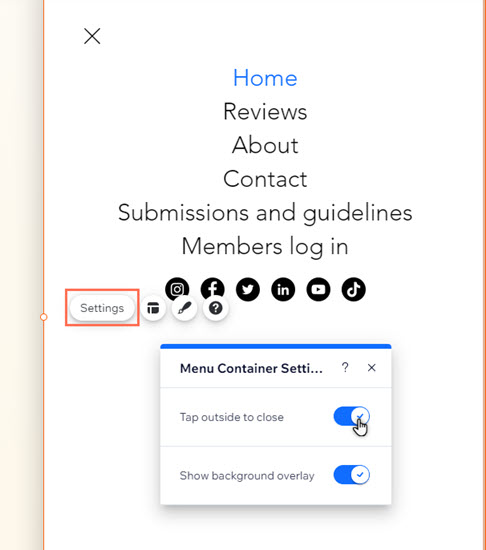
- Klik op Instellingen.
- Stel de container in zoals jij dat wilt:
- Tik buiten om te sluiten: Klik op de schakelaar om bezoekers het menu te laten sluiten door buiten de container te klikken.
- Achtergrondoverlay weergeven: Klik op de schakelaar om een achtergrondoverlay op de websitepagina weer te geven wanneer bezoekers het menu openen.

En nu?
Pas het ontwerp en de indeling van je hamburger-menu aan zodat deze er precies zo uit ziet als jij wilt.
この記事はいかがですか?
|