Wix Editor: Een hamburger-menu aanpassen
Leestijd 7 minuten
Na het toevoegen en instellen van je hamburger-menu, kun je het uiterlijk en de indeling aanpassen aan je website. Je kunt de knoppen, container en menu-items aanpassen om er precies zo uit te zien als jij wilt.
この記事で詳しく説明しています:
De menuknoppen aanpassen
Gebruik de opties om weer te geven hoe elke knop eruitziet: degene waarop bezoekers klikken om het menu te openen en degene waarop ze klikken om het te sluiten.
Om de knoppen aan te passen:
- Selecteer het hamburger-menu in je Editor.
- Kies welke knop je wilt aanpassen:
- Menuknop: Klik op de knop.
- Sluiten-knop:
- Klik op Menu bewerken.
- Klik in de container op de Sluiten-knop.
- Kies hoe je de knop wilt aanpassen:
Ontwerp de knop
Pas de indeling en weergave aan
De container en overlay aanpassen
Kies de indeling en stel de achtergrond in voor de container die je menu-items weergeeft. Als je een overlay inschakelt, kun je de achtergrond wijzigen en aanpassen aan je ontwerpbehoeften.
Om de container en overlay aan te passen:
- Selecteer het hamburger-menu in je Editor.
- Klik op Menu bewerken.
- Pas de container / overlay naar wens aan:
Pas de grootte en indeling van de container aan
De container ontwerpen
Pas de overlay aan
Het menu ontwerpen
Pas het uiterlijk van het menu zelf aan om het thema van je website aan te vullen. Je kunt de uitlijning en structuur wijzigen, evenals het ontwerp van de menu-items.
Om het menu te ontwerpen:
- Selecteer het hamburger-menu in je Editor.
- Klik op Menu bewerken.
- Klik op de menu-items.
- Kies hoe je het menu wilt aanpassen:
- Indeling: クリックしてください Indeling-ピクトグラム
en kies uit de volgende opties:
- Tekstuitlijning: Selecteer of de menutekst links, rechts of in het midden wordt uitgelijnd.
- Positie submenupijl: Selecteer of de submenupijl links of rechts van de menutekst staat.
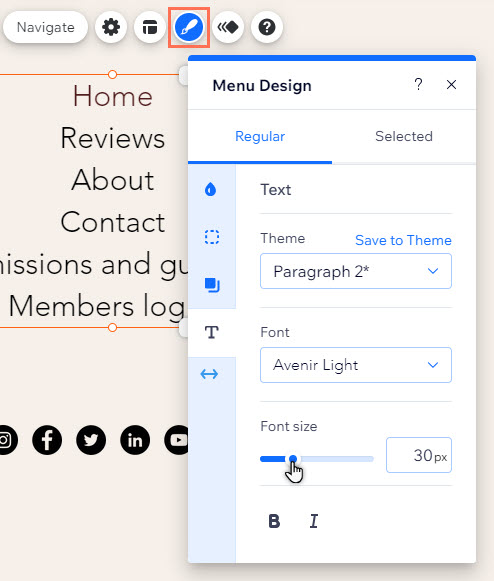
- Ontwerp: クリックしてください Ontwerp-ピクトグラム
en pas het menu aan zoals jij dat wilt:
- Kies de menustatus die je wilt aanpassen (Standaard of Geselecteerd).
- Pas het ontwerp aan met behulp van de opties:
- Opvulkleur en dekking
: Kies de vulkleur van het menu en pas de dekking aan.
- Rand
: Pas de breedte en kleur van de rand van het menu aan.
- Schaduw
: Voeg een schaduw toe en pas de hoek, grootte, vervaging, kleur en afstand aan.
- テクスト
: Bewerk de tekstinstellingen van het menu, zoals lettertype, grootte en indeling.
- Afstand
: Pas de afstand en offset van het menu aan met behulp van de schuifregelaars.
- Opvulkleur en dekking
- Indeling: クリックしてください Indeling-ピクトグラム

この記事はいかがですか?
|



