Studio Editor: Websitestijlen beheren
Leestijd 7 minuten
Beheer de tekststijlen, kleuren, paginaovergangen en maximale breedte van de website vanaf één plek. Het maken van een thema voor de website van je klant is een geweldige, holistische manier om tijd te besparen en ervoor te zorgen dat het ontwerp consistent is.
Hoe krijg ik toegang tot de websitestijlen?

In dit artikel lees je hoe je:
De lettertypen en tekststijlen bewerken
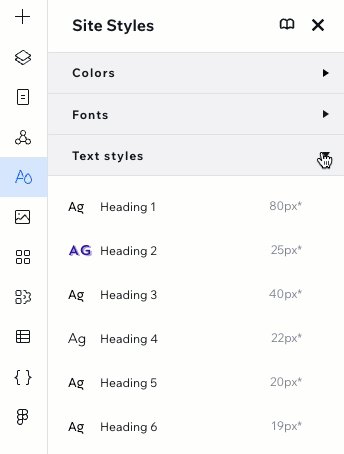
Pas de tekst die op de website wordt gebruikt aan aan het uiterlijk dat je wilt bereiken. Je kunt de lettertypen van de website wijzigen of het uiterlijk van de 9 afzonderlijke tekststijlen aanpassen (6 koppen, 3 alinea's).
Wat is het verschil tussen lettertypen en tekststijlen?
ヒント
H1 - H6 zijn koptags die automatisch aan deze titels worden toegewezen. Door de hiërarchie van bovenaf in je titels te houden, in overeenstemming met de koptags, wordt zowel je SEO als de toegankelijkheid geholpen.
Om een typografiestijl bij te werken:
- エディターのリンクをクリックしてください。 Websitestijlen
 .
. - Kies wat je wilt aanpassen: een lettertype of een tekststijl:
Lettertypen
Tekststijlen
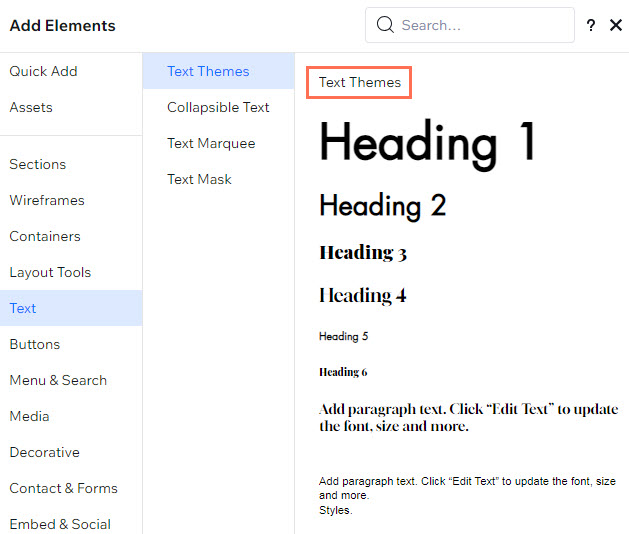
Tekststijlen toevoegen aan een pagina
Thematitels en -paragrafen zijn beschikbaar vanuit het Elementen toevoegen-paneel. Klik op Tekst en sleep de relevante stijl onder Tekstthema's naar de gewenste locatie.

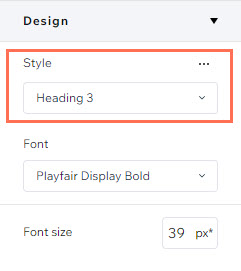
Een stijl toepassen op een tekstelement
Je kunt ook een stijl toepassen op een bestaand tekstelement op de pagina. Klik op het element op Tekst bewerken en selecteer de relevante stijl in de Thema-dropdown in de Inspector.

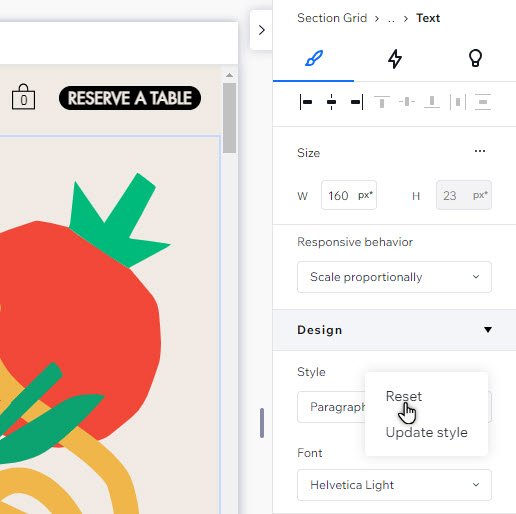
Tekststijlen overschrijven
Als je het ontwerp van een tekstelement wijzigt nadat je er een stijl (thema) voor hebt geselecteerd, maak je een 'ontwerpoverschrijving'. Dit betekent dat eventuele updates van de gekozen stijl niet van toepassing zijn op dit tekstelement.
Je kunt tekstelementen met overschrijvingen terugzetten naar hun oorspronkelijke stijl. Bovendien kun je ook overschrijvingen toepassen op de stijl zelf. Wijs Stijl aan en klik op het その他の活動-ピクトグラム om te selecteren wat je wilt doen.
om te selecteren wat je wilt doen.

De websitekleuren wijzigen
Definieer de themakleuren van de website. Themakleuren zijn onderverdeeld in categorieën, zodat je ze kunt aanpassen voor specifieke delen van de website. Pas het algehele bereik van een categorie of een specifieke tint in een bereik aan.
Wat is het verschil tussen kleurbereiken en kleuren?
ヒント
Deze actie heeft onmiddellijk invloed op de elementen met de kleur die je wilt wijzigen. Bijvoorbeeld alle thema-elementen die je hebt toegevoegd of andere elementen waarop je deze kleur hebt gebruikt.
Om de websitekleuren te wijzigen:
- エディターのリンクをクリックしてください。 Websitestijlen
 .
. - Kies wat je wilt aanpassen: een kleurbereik of een individuele kleur:
Een kleurbereik bewerken
Een specifieke kleur op het bereik bewerken
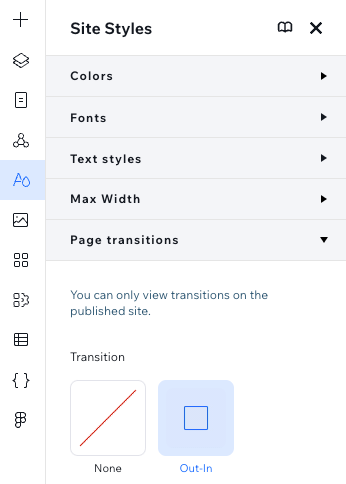
Een paginaovergang toevoegen
Voeg een paginaovergang toe om de navigatie-ervaring aantrekkelijker te maken voor bezoekers. Zodra je een overgang kiest uit het Websitestijlen-paneel, verschijnt deze op elke pagina van de website.
Om een paginaovergang toe te voegen:
- エディターのリンクをクリックしてください。 Websitestijlen
 .
. - Klik op Paginaovergangen.
- Selecteer een overgang uit de lijst:
- Geen: Er wordt geen overgang weergegeven wanneer bezoekers van pagina wisselen.
- Vervagen (uit en in): De huidige pagina vervaagt en de nieuwe pagina komt in beeld.

最も重要な記事
Selecteer een vraag voor meer informatie over websitestijlen.
Wat doet het bewerken van een enkele kleur / kleurbereik?
Wat gebeurt er als ik tekststijlen / lettertypen bijwerk?
この記事はいかがですか?
|

 .
.
 .
.
