Studio Editor: Lottie-animatiebestanden toevoegen en aanpassen
所要時間4分
Lottie Files is een geweldige bron voor animaties van hoge kwaliteit om toe te voegen aan de website van je klant. Nadat je de animatie via de URL hebt geïmporteerd, kun je het formaat naar behoefte wijzigen en beslissen of het al dan niet herhaald wordt afgespeeld.
In dit artikel lees je hoe je:
その前に:
Om een animatie te importeren, moet je een LottieFiles-account hebben.
Animaties importeren uit LottieFiles
Voeg zoveel Lottie-animaties toe als je nodig hebt om je ontwerp op te fleuren. Nadat je een animatie hebt opgeslagen in je werkruimte in LottieFiles, kun je de URL kopiëren en rechtstreeks in de Studio Editor plakken. De animatie wordt direct toegevoegd als een nieuw pagina-element.

Je kunt ook een nieuw Lottie-animatie-element toevoegen en de relevante URL in het Instellingen-paneel plakken.
Om een Lottie-animatie-element toe te voegen:
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
. - Klik op Embed en Social.
- Klik op Lottie-animaties.
- クリックしない Lottie-animatie op het Toevoegen aan website-pictogram.

- (In een apart browsertabblad) Kopieer de URL van de opgeslagen animatie vanuit je LottieFiles-account.
- Plak de URL van de animatie in de Editor:
- Klik in de Editor op het Lottie-element.
- Klik op het Instellingen-pictogram
 .
. - Plak de URL onder Wat is de URL van de animatie?
- Druk op Enter op je toetsenbord.
En nu?
Klik bovenaan het Instellingen-paneel op Voorbeeld van animatie om te zien hoe deze eruitziet voordat je live gaat.

Werken met breekpunten:
Je kunt de grootte van de Lottie-animatie per breekpunt aanpassen, zodat deze er op elk scherm ideaal uitziet.
De Lottie-animatie wijzigen
Als je wilt overschakelen naar een andere Lottie-animatie, kun je dat eenvoudig doen door de nieuwe URL in het Instellingen-paneel van het element te plakken.
Om de animatie te wijzigen:
- Selecteer het Lottie-animatie-element.
- Klik op het Instellingen-pictogram
 .
. - Plak onder Wat is de URL van de animatie? de URL van de nieuwe animatie.

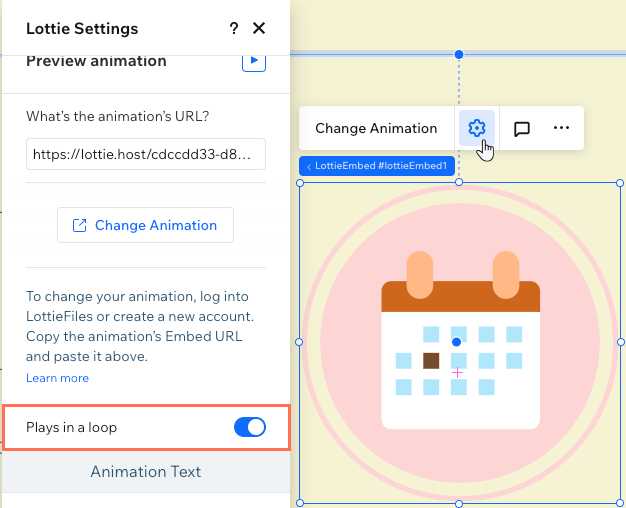
De animatie instellen om in een lus af te spelen
Je kunt kiezen hoe de Lottie-animatie op de website van je klant wordt afgespeeld – slechts één keer of in een doorlopende lus.
Om in te stellen hoe de animatie wordt afgespeeld:
- Selecteer het Lottie-animatie-element.
- Klik op het Instellingen-pictogram
 .
. - Klik op de schakelaar naast Herhaalt zich om deze in of uit te schakelen.

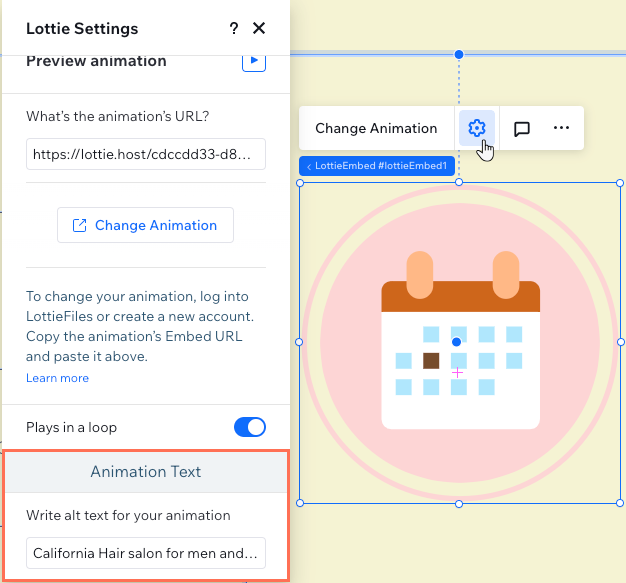
Alt-tekst toevoegen aan een Lottie-animatie
Voeg vanuit het Instellingen-paneel alt-tekst toe om de animatie en/of de website kort te beschrijven. Dit kan de SEO-ranking verbeteren terwijl je gebruikers met schermlezers helpt om te begrijpen wat de animatie laat zien.
Om alt-tekst aan je animatie toe te voegen:
- Selecteer het Lottie-animatie-element.
- Klik op het Instellingen-pictogram
 .
. - Scrol omlaag naar Animatie tekst.
- Voer de tekstbeschrijving in onder Voeg alt-tekst toe aan je animatie.
- Druk op Enter op je toetsenbord.

Wat je moet weten:
Lottie-animaties worden automatisch geconverteerd naar JSON-bestanden wanneer je ze naar een Wix-website importeert. Om technische redenen kunnen niet alle bestandsvelden worden opgenomen. Lottie-animaties kunnen er daarom iets anders uitzien op een live Wix-website (bijvoorbeeld: het geeft een verminderd bereik / verminderde hoeveelheid beweging weer).
この記事はいかがですか?
|