Studio Editor: Elementen stapelen
滞在時間5分
Een stapel is een flexbox-container die een groep elementen 'omsluit' – of ze nu in een verticale of horizontale volgorde staan. Het zorgt ervoor dat de elementen op volgorde blijven, met de tussenruimte die je definieert, en nooit overlappen.
Dat gezegd hebbende, kun je negatieve marges gebruiken om elementen opzettelijk te laten overlappen.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
In dit artikel lees je hoe je:
Een stapel toepassen
- Klik op een element dat je in de stapel wilt hebben.
- Houd de Shift-toets ingedrukt en selecteer de andere stapelelementen.
- Klik op Stapelen.
- (Optioneel) Sleep de lijn tussen de elementen om de marges in te stellen.

ヒント
Je kunt ook negatieve marges maken om elementen opzettelijk te laten overlappen.

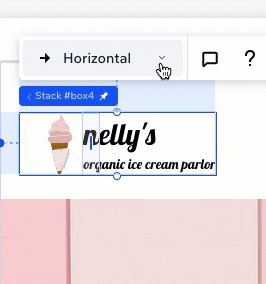
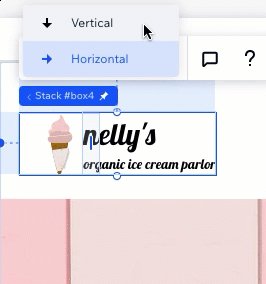
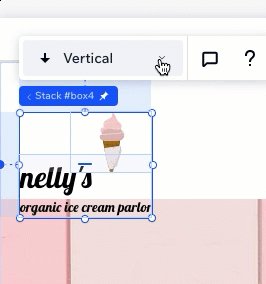
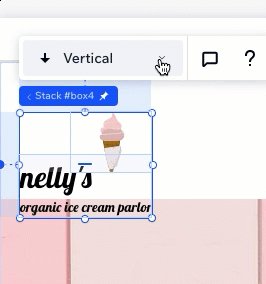
De stapelrichting wijzigen
Wanneer je elementen stapelt, wordt de richting automatisch bepaald door de volgorde van de elementen. Als de elementen bijvoorbeeld verticaal zijn gerangschikt, zal de stapel verticaal zijn.
Hoe dan ook, je kunt de richting altijd wijzigen met behulp van de dropdown. Hiermee worden de elementen automatisch herschikt, zodat ze in de juiste volgorde staan.

Een stapel beheren
Je kunt de stapel aanpassen aan nieuwe inhoud en vereisten. Voeg meer elementen toe aan de stapel, verplaats ze met één klik op de knop en koppel elementen die niet langer nodig zijn los.
Om een stapel te beheren:
- Selecteer de relevante stapel.
- あなたが本当にやりたいことをやってください:
Voeg een element toe aan de stapel
Een element van de stapel loskoppelen
Elementen in de stapel herschikken
Elementen ontstapelen
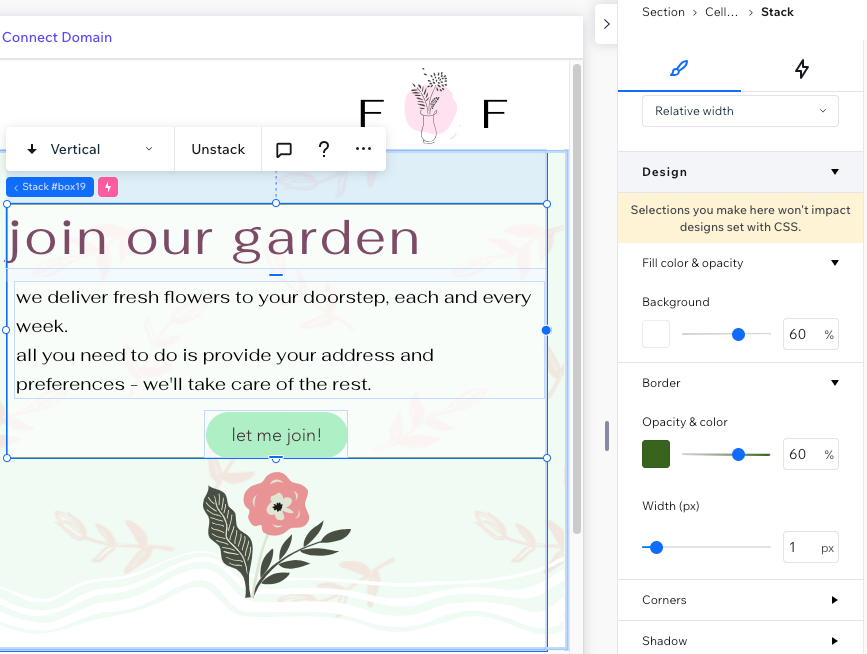
Een stapel ontwerpen
De stapel hoeft niet transparant te zijn – je kunt het zo ontwerpen dat de inhoud opvalt op de pagina. Voeg een achtergrondkleur, rand en schaduw toe. Je kunt de hoeken van de stapel ook ronder of vierkanter maken.
Om een stapel te ontwerpen:
- Selecteer de relevante stapel.
- Klik rechtsboven in de Editor op de Inspector-pijl
 .
. - Scrol omlaag naar Ontwerp.
- Ontwerp de stapel met behulp van de beschikbare opties:
- Stel de achtergrondkleur en de ondoorzichtigheid in.
- Voeg een rand toe om de stapel in te kaderen.
- Kies een radius voor de hoeken.
- Schakel schaduw in en beheer instellingen zoals de hoek, afstand, grootte, enzovoort.

この記事はいかがですか?
|


 klikken. Klik vervolgens op Loskoppelen.
klikken. Klik vervolgens op Loskoppelen.
 / Omlaag
/ Omlaag of Naar links
of Naar links