Studio Editor: Een scroll-animatie toevoegen
Leestijd 7 minuten
Voeg scroll-animaties toe om de browse-ervaring aantrekkelijker en gedenkwaardiger te maken. De voortgang van de animatie is direct gekoppeld aan de scroll-positie, waardoor een element wordt onthuld of getransformeerd terwijl bezoekers op en neer scrollen.
ヒント
Bekijk onze Wix Studio Academy-cursus en leer meer over het toevoegen van animaties en interacties.
この記事で詳しく説明しています:
Een scroll-animatie toevoegen
Om een nieuwe scroll-animatie toe te voegen, selecteer je het element dat de animatie triggert. De animatie die je kiest, begint wanneer bezoekers langs dit element scrollen. Bepaal vervolgens welk element geanimeerd wordt en selecteer een animatietype (In of Uit).

Om een scroll-animatie toe te voegen:
- Selecteer het relevante element of onderdeel.
- Klik rechtsboven in de Editor op het Inspector openen-ピクトグラム
 .
.

- クリックしてください Animaties en effecten-tabblad
 .
. - Klik onder Scrollen op + Toevoegen.
- Stel de animatie in:
- Kies welk element de animatie toont onder Element met animatie.
- Selecteer een optie onder Animatietype om te beslissen of het element naar of vanuit de oorspronkelijke plaatsing animeert:
- In: Het eindpunt van de animatie is het huidige ontwerp op het canvas (het element vervaagt bijvoorbeeld terwijl je omlaag scrolt).
- Uit: Het startpunt van de animatie is het huidige ontwerp op het canvas (het element vervaagt bijvoorbeeld als je omlaag scrolt)
- Selecteer een animatie uit de lijst.
Tip: Wijs animaties aan om een voorbeeld te zien van hoe ze eruit zien.

opとする:
- Het is niet mogelijk om een vastgezet element als trigger in te stellen, omdat het altijd op dezelfde positie blijft (ten opzichte van de viewport van de bezoeker).
- Zorg ervoor dat er genoeg ruimte op de pagina is om de scroll-animatie correct weer te geven. Als je element zich bijvoorbeeld op de eerste of laatste vouw van de pagina bevindt, zie je de scroll-animatie mogelijk niet.
Een scroll-animatie aanpassen
Nadat je een animatie hebt gekozen, stel je deze in om zich te gedragen zoals jij dat wilt. De beschikbare instellingen zijn afhankelijk van de specifieke animatie die je kiest.
Om een scroll-animatie aan te passen:
- Selecteer het relevante element of onderdeel.
- Klik rechtsboven in de Editor op het Inspector openen-ピクトグラム
 .
.

- クリックしてください Animaties en effecten-tabblad
 .
. - Klik op de animatie die je wilt wijzigen.
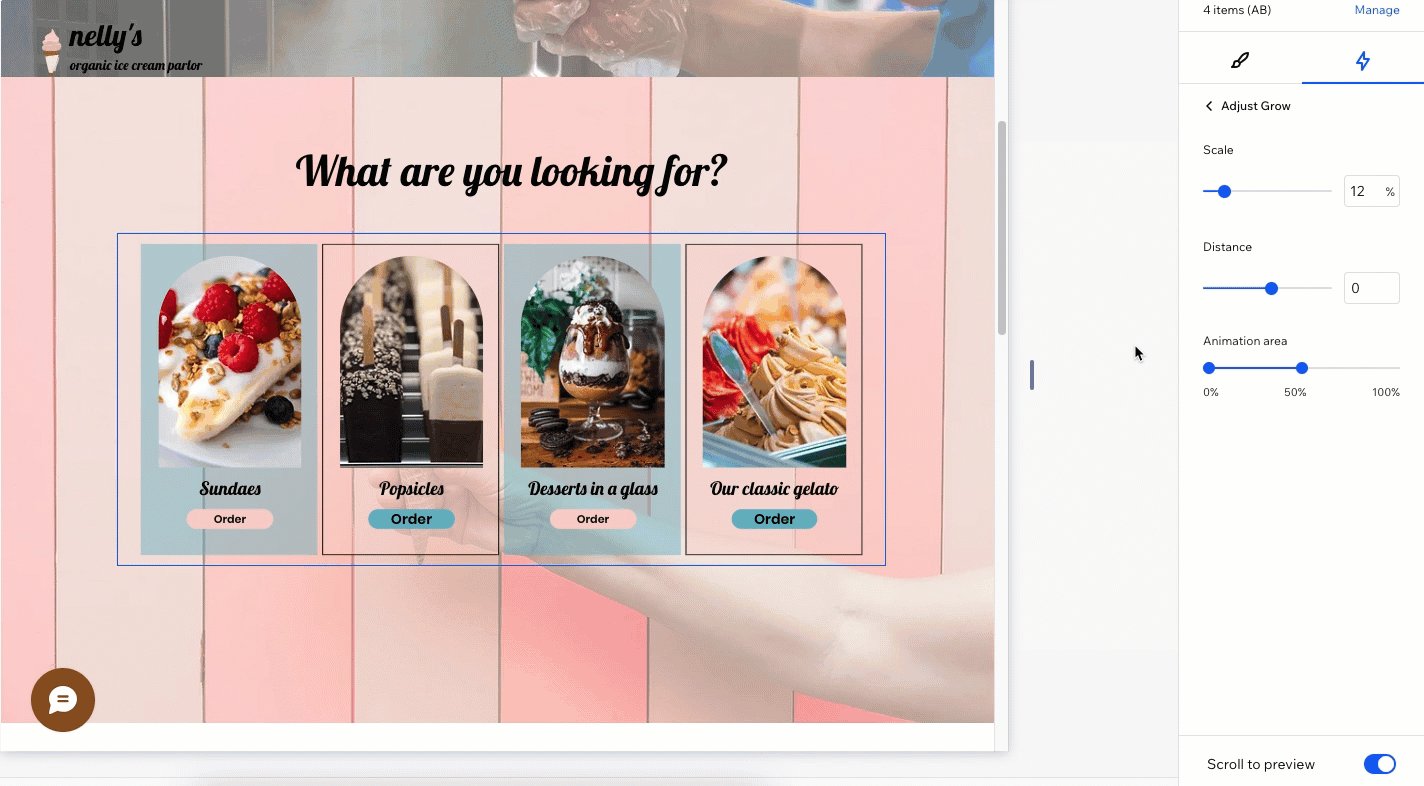
- クリック Animatie aanpassen om de instellingen te wijzigen:
- Richting: Kies de richting waaruit de animatie moet komen (bijvoorbeeld van links, van boven).
- Schaal: Stel de doelgrootte in voor het element in deze animatie. Zo betekent tachtig procent dat het element in de animatie met twintig procent krimpt.
- Afstand: Bepaal hoe ver het element beweegt in deze animatie.
- Animatiegebied: Bepaal op welk punt tijdens het scrollen de animatie begint en stopt. 0% is de onderkant van het scherm en 100% is de bovenkant. Als je het gebied bijvoorbeeld instelt op 100%, begint de animatie wanneer het element onderaan staat en eindigt deze wanneer het element de bovenkant bereikt.
ヒント
Schakel Scrollen naar voorbeeld in om de animatie die je aan het maken bent rechtstreeks op het canvas te zien.

Het scroll-animatiegebied instellen
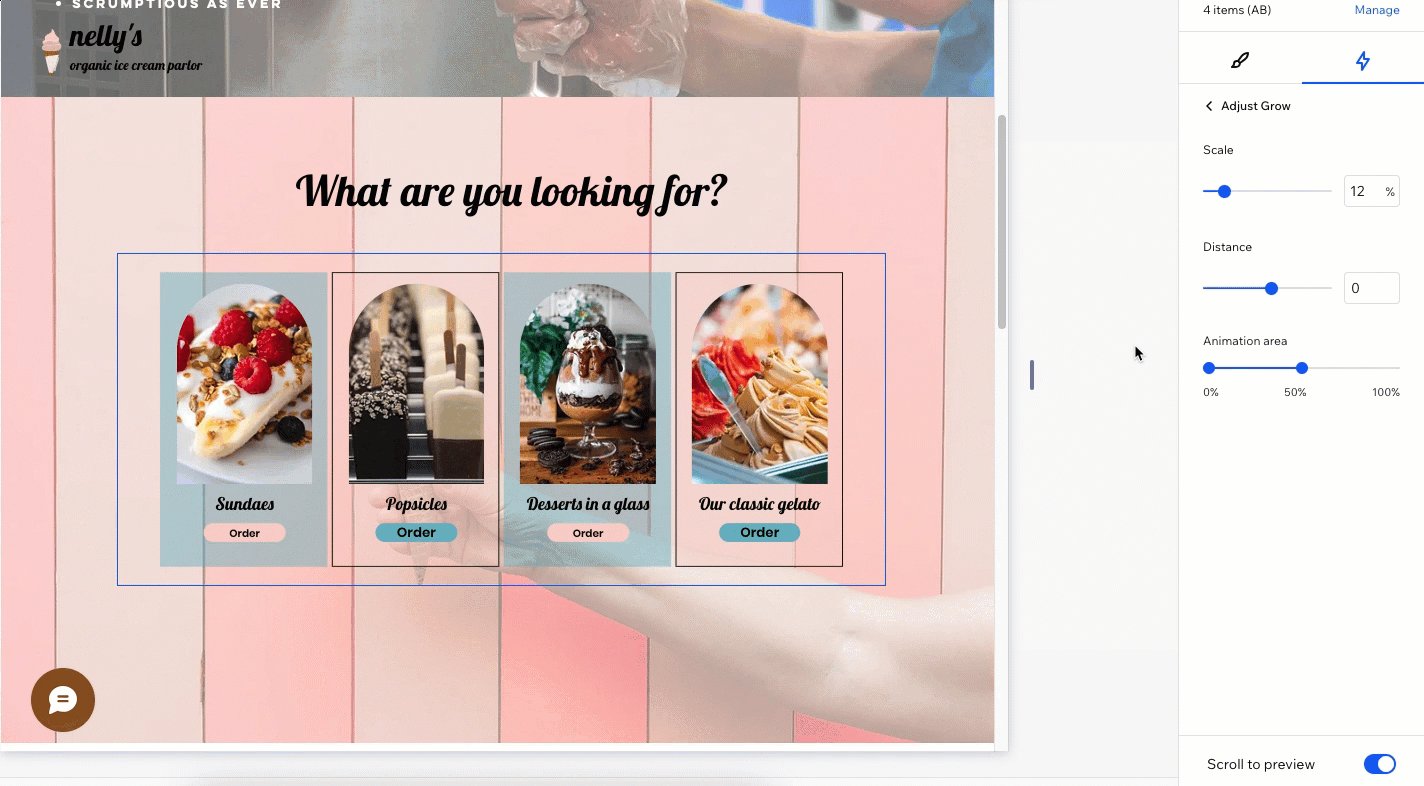
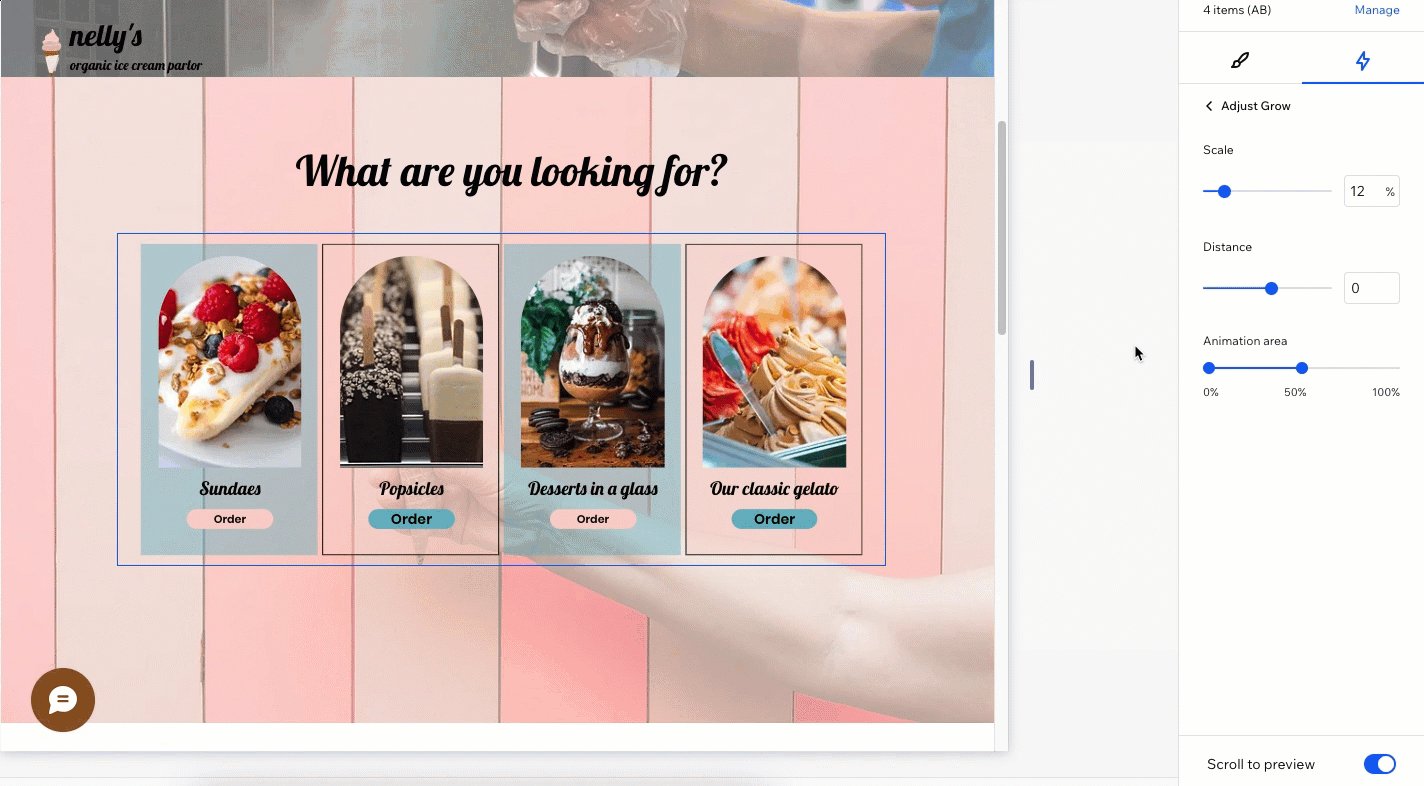
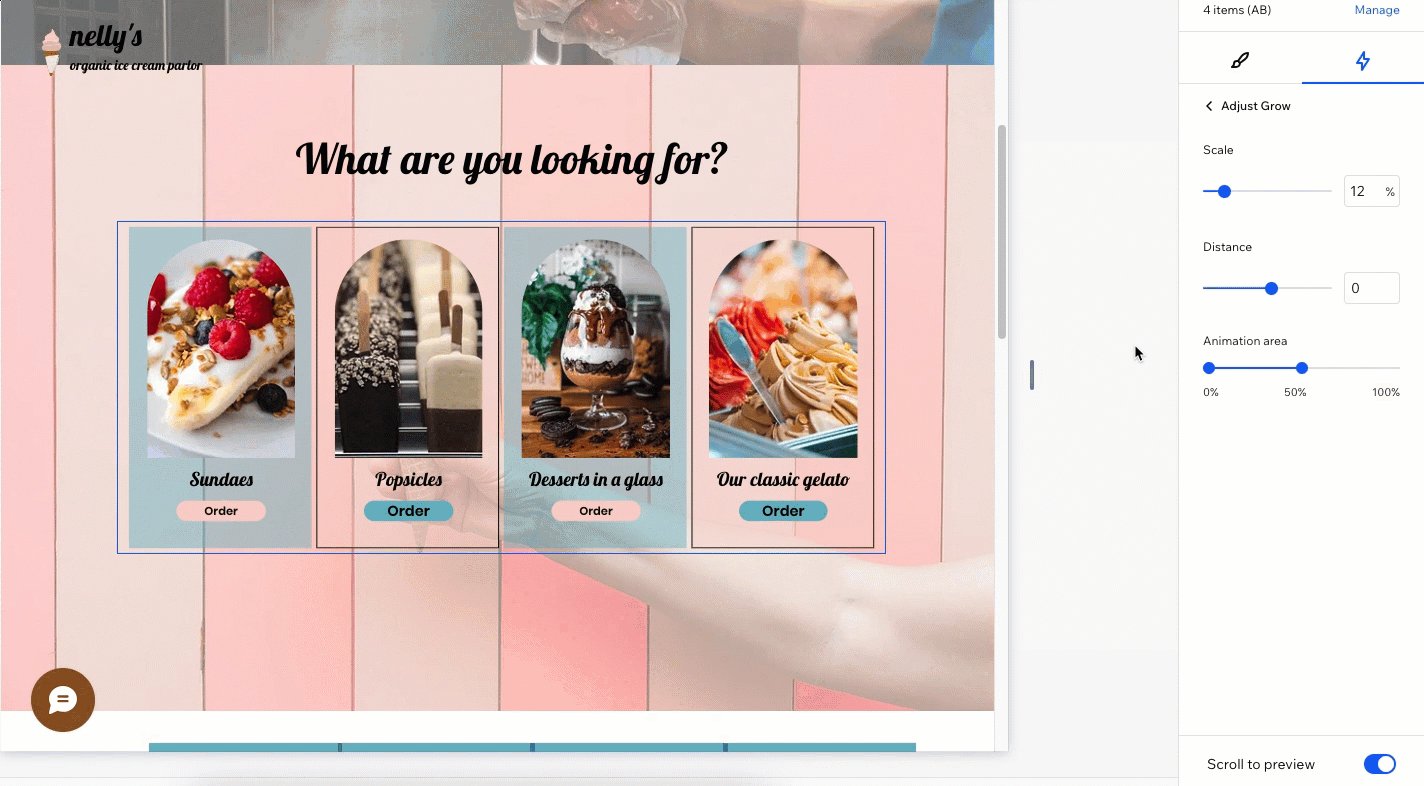
Bepaal op welk punt, tijdens het scrollen, de animatie begint en stopt. 0% vertegenwoordigt de onderkant van het scherm en 100% is de bovenkant.
Als je het gebied bijvoorbeeld instelt op 0% - 50%, begint de animatie wanneer het element onderaan het scherm staat en stopt het wanneer het het midden bereikt.
Om het scroll-animatiegebied in te stellen:
- Selecteer het relevante element of onderdeel.
- Klik rechtsboven in de Editor op het Inspector openen-ピクトグラム
 .
.

- クリックしてください Animaties en effecten-tabblad
 .
. - Klik op de animatie die je wilt wijzigen.
- Klik op Animatie aanpassen.
- Sleep de stippen onder Animatiegebied om in te stellen wanneer het begint en eindigt.
Tip: Je kunt op de stippen klikken om het percentage handmatig in te voeren.

Test het animatiegebied:
Wanneer Scrollen naar voorbeeld is ingeschakeld, verschijnt er een indicatie op de Animatiegebied -schuifregelaar, zodat je het exacte deel van het scherm waar de animatie zou verschijnen beter kunt begrijpen.
Een scroll-animatie verwijderen
Je kunt op elk moment een scroll-animatie verwijderen vanuit het Inspector-paneel.
Om een scroll-animatie te verwijderen:
- Selecteer het relevante element of onderdeel.
- Klik rechtsboven in de Editor op het Inspector openen-ピクトグラム
 .
.

- クリックしてください Animaties en effecten-tabblad
 .
. - Wijs de animatie aan en klik op het その他の活動-ピクトグラム
 .
. - Klik op Verwijderen.

Problemen met scroll-animaties oplossen
Het scroll-effect verschijnt te laat
Als een scroll-animatie niet verschijnt wanneer je dat wilt, zijn er twee eigenschappen om naar te kijken: het Animatiepad en het Animatiegebied. Volg de stappen die in deze instructievideo worden beschreven om erachter te komen wat de vertraging veroorzaakt en hoe je deze kunt oplossen.
(Alleen op mobiel) Het scroll-effect verschijnt niet in de liggende modus
Wanneer je de website van je klant op een mobiel apparaat bekijkt, werkt de scroll-animatie mogelijk niet meer als de bezoeker zijn of haar scherm tijdens het browsen draait. Met andere woorden, als ze hun telefoon horizontaal (liggende modus) draaien terwijl ze over de pagina scrollen, verschijnt de scroll-animatie niet.
Om dit op te lossen, kunnen bezoekers de pagina vernieuwen in de liggende modus – hierdoor wordt de animatie 'herstart'.
この記事はいかがですか?
|