CMS: Verzamelingsinhoud vanaf je live website beheren
Leestijd 20 minuten
Beheer de inhoud van je verzameling rechtstreeks vanaf je live website door aangepaste formulieren met invoerelementen te maken. Hiermee kun je direct informatie van je websitebezoekers verzamelen en bijwerken. Door dit te doen, kun je de inhoud van je website actueel en relevant houden zonder toegang tot de back-end.
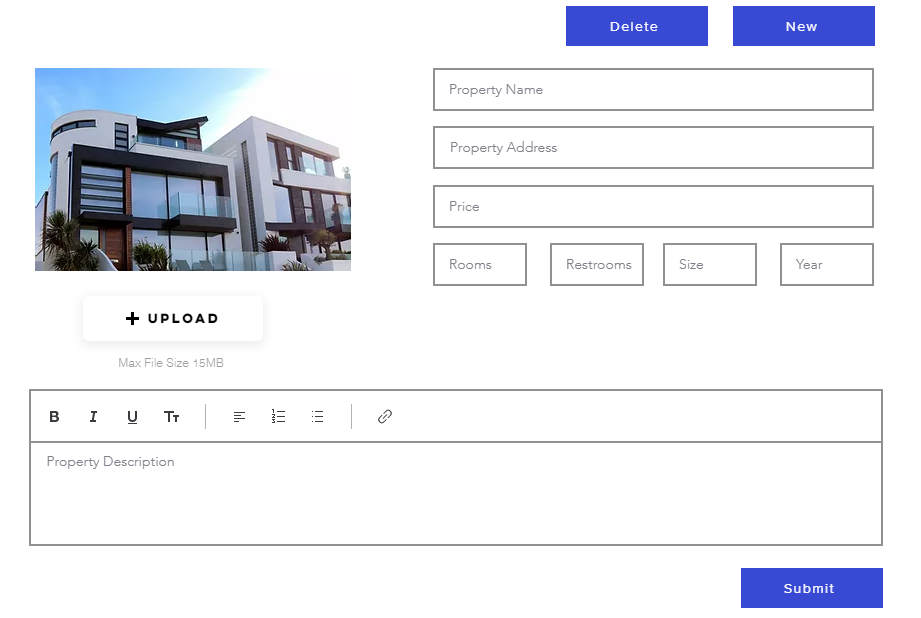
Als je bijvoorbeeld een vastgoedwebsite beheert, kun je vastgoedmakelaars rechtstreeks op de website laten indienen en bewerken. Dit stroomlijnt het proces van het bijwerken van vastgoedinformatie en zorgt ervoor dat je advertenties altijd actueel en nauwkeurig zijn.
Begin met het maken van een formulier met invoerelementen om inhoud van bezoekers te verzamelen. Koppel deze elementen aan je verzameling, stel interactieve knoppen in voor acties zoals het indienen of verwijderen van gegevens, en voeg optioneel tabellen of filters toe om de gebruikerservaring te verbeteren.
Gebruik je de Studio Editor?
- We hebben dit proces vereenvoudigd in de Studio Editor, waar je een dynamische itembeheerpagina kunt toevoegen. De dynamische beheerpagina bevat een vooraf gebouwde pagina waarmee medewerkers en websiteleden verzamelingsinhoud vanaf je live website kunnen beheren.
- Je kunt Velo by Wix ook gebruiken om het proces van het maken van inhoud in je verzameling te stroomlijnen. Lees hoe je een ledengedeelte bouwt waar bezoekers hun persoonlijke profielen op elk moment eenvoudig kunnen bekijken en bijwerken.

その前に:
- Als je dit nog niet hebt gedaan, voeg dan het CMS (Content Management System) toe aan je website.
- Maak een verzameling die je wilt dat mensen vanaf de live website kunnen beheren.
Stap 1 | Maak een formulier met invoerelementen
Bouw aangepaste formulieren voor de specifieke behoeften van je website door invoerelementen aan je website toe te voegen. De elementen die worden gebruikt om je formulier te vormen, accepteren inhoud zoals tekst en bestandsuploads van bezoekers. Je verzameling slaat de inhoud op die via het formulier is ingediend. Lees meer over het maken van een formulier met gebruikersinvoerelementen.
Wixエディター
スタジオエディター
- Ga naar je Editor.
- Ga naar de pagina of het onderdeel waar je een aangepast formulier wilt maken.
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
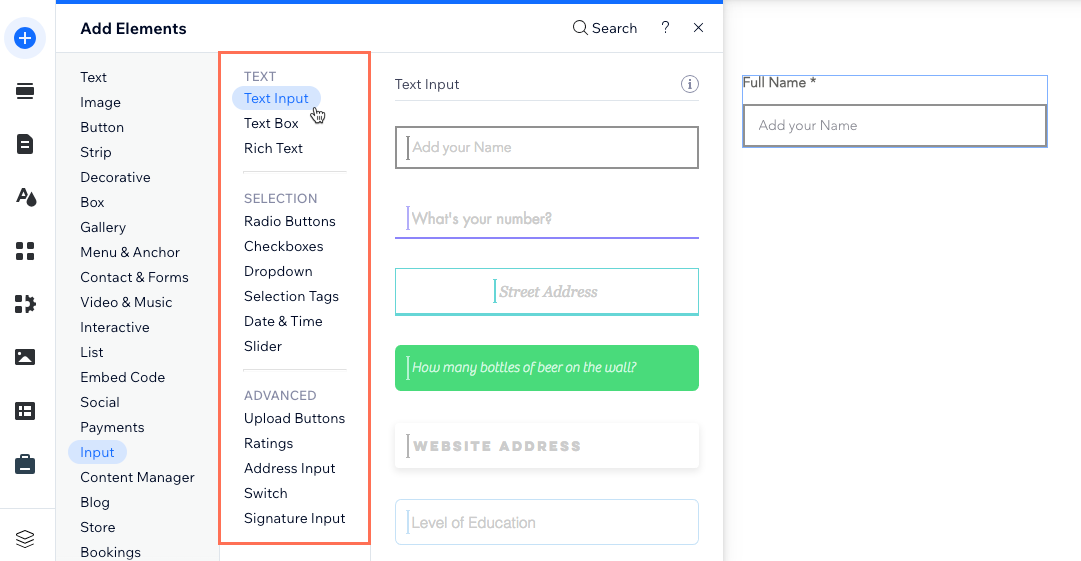
. - Klik op Invoer.
- Klik op het type invoerelement dat je wilt toevoegen.
- Klik en sleep het relevante invoerelement naar de pagina.

- Klik op het invoerelement dat je hebt toegevoegd en selecteer Instellingen.
- Vul de instellingen in. De opties variëren afhankelijk van het invoerelement dat je hebt geselecteerd.
- (Optioneel) Klik op de Indeling
 en Ontwerp-pictogrammen
en Ontwerp-pictogrammen om de indeling of het ontwerp te wijzigen.
om de indeling of het ontwerp te wijzigen. - Herhaal stap 3-9 hierboven om zoveel invoerelementen toe te voegen als je formulier nodig heeft.
Stap 2 | Koppel de invoerelementen aan je verzameling
Koppel de invoerelementen aan een dataset die koppelt aan de verzameling die je bezoekers wilt laten bewerken vanaf de live website. Stel de dataset-modus in die bepaalt of de dataset inhoud uit de verzameling kan lezen, inhoud naar de verzameling kan schrijven, of beide. Stel vervolgens de verzamelingsmachtigingen in die bepalen welke rollen verzamelingsinhoud kunnen bekijken, toevoegen, bijwerken en verwijderen.
Wixエディター
スタジオエディター
- Klik in je Editor op een van de invoerelementen die je zojuist hebt toegevoegd.
- クリックしてください Aan CMS koppelen-ピクトグラム
 .
. - Koppel het element aan een dataset die is gekoppeld aan de verzameling die je op de live website wilt beheren:
- (Indien nodig) Selecteer in het rechterpaneel Inhoud verzamelen.
Tip: Als je nog geen dataset aan de pagina hebt toegevoegd, voeg je eerst een dataset toe (zie de volgende stap) en selecteer je vervolgens Inhoud verzamelen. - Klik op de Kies een dataset-dropdown en selecteer een dataset die koppelt aan de verzameling die je op de live website wilt beheren.
Let op: Als je pagina nog geen dataset heeft, klik je op + Dataset toevoegen om er een toe te voegen. - Klik op de Waarde is gekoppeld aan-dropdown en selecteer het veld waarin je de invoer wilt indienen. Het veldtype bepaalt wat voor soort gegevens je in het veld kunt opslaan.
Tip: Om een nieuw verzamelingsveld toe te voegen en te koppelen, selecteer je Nieuw veld toevoegen, voer je een naam in voor het veld, kies je het veldtype en klik je op Toevoegen.
- (Indien nodig) Selecteer in het rechterpaneel Inhoud verzamelen.
- Stel de dataset-modus en verzamelingsmachtigingen in:
- Klik op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en kies een optie:
- Schrijven: De dataset kan de inhoud van de verzameling wijzigen, maar kan er geen inhoud uit lezen om de inhoud op de gekoppelde elementen weer te geven.
- Lezen en schrijven: De dataset kan de inhoud van de verzameling wijzigen en lezen om deze in de gekoppelde elementen weer te geven.
- Klik op het machtigingstype naast Machtigingen om de machtigingen voor de verzameling te bewerken.
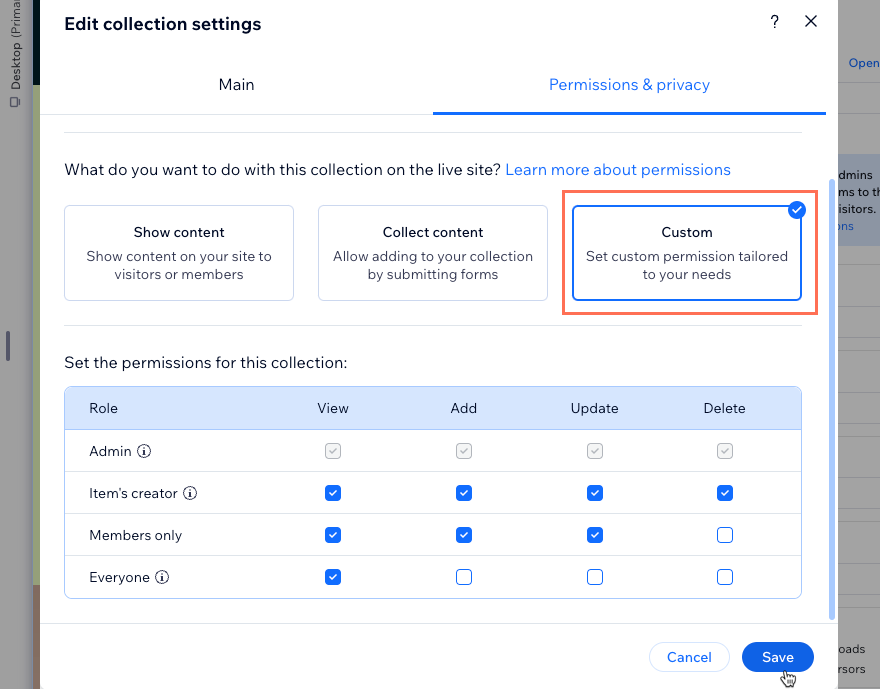
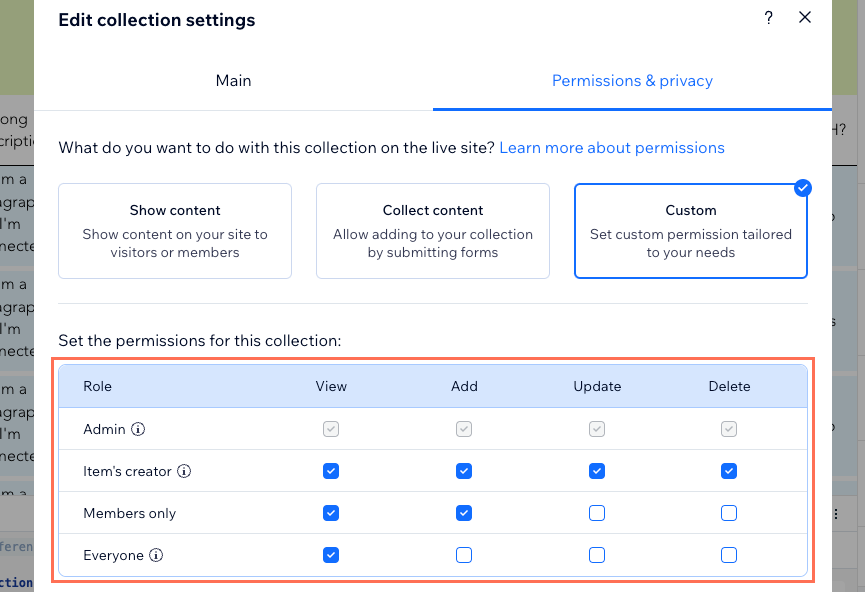
- Selecteer Aangepast.
- Klik op de relevante selectievakjes naast elke rol om te kiezen of bezoekers met de rol verzamelingsinhoud van de live website kunnen bekijken, toevoegen, bijwerken of verwijderen:
- Beheerder: Website-eigenaren en medewerkers hebben altijd machtigingen voor het bekijken, toevoegen, bijwerken en verwijderen van de live website. Je kunt de machtigingen die aan deze beheerdersrol zijn gekoppeld niet wijzigen.
- Maker van het item: De machtigingen van deze rol zijn alleen van toepassing op de specifieke items die een lid zelf maakt. De maker van het item kan bijvoorbeeld alleen verzamelingsitems die hij of zij heeft gemaakt bekijken, toevoegen, bijwerken of verwijderen.
- Alleen leden: Deze rol is alleen van toepassing op leden van je website. Als je een machtiging voor deze rol selecteert, wordt ook de machtiging voor de rol van de maker van het item geselecteerd.
- Iedereen: Deze rol is van toepassing op iedereen die toegang heeft tot je live website. Als je een machtiging voor deze rol selecteert, worden ook de machtigingen voor de rol 'Alleen leden' en 'Maker van het item' geselecteerd.
- クリックしてください。

- Klik bovenaan het instellingenpaneel van de dataset op Terug naar element om terug te keren naar de koppelingsopties van het element.
- (Alleen dropdown-en selectietags-elementen) Kies hoe je de keuzes wilt beheren waaruit bezoekers in het element kunnen kiezen:
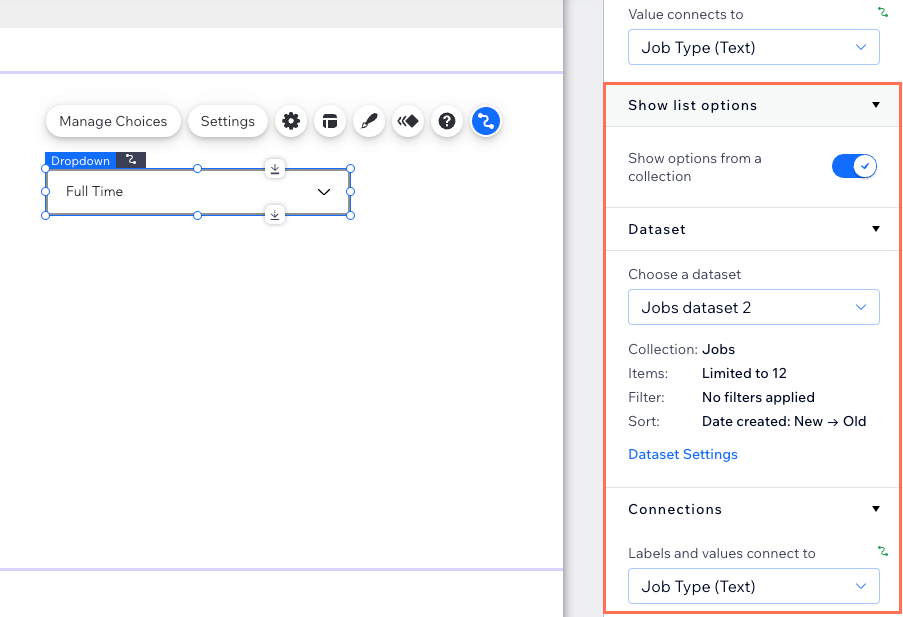
- Klik op de Opties uit verzameling tonen-schakelaar om te kiezen waar je de keuzes van het element wilt beheren:
- Ingeschakeld: Gebruik een ander CMS-verzamelingsveld voor de keuzes. Koppel de relevante dataset en kies de velden die je wilt gebruiken uit de Labels en waarden gekoppeld aan-dropdown.
- Uitgeschakeld: Klik op het invoerelement op Keuzes beheren om de opties in te stellen die bezoekers kunnen selecteren. Lees meer over het koppelen van Dropdown-invoerelementen of selectietags.
- (Indien ingeschakeld) Voor de verzameling die je gebruikt om de opties weer te geven, stel je de datasetmodus en verzamelingsmachtigingen in:
- Klik onder de dataset die de lijstopties koppelt op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en kies een optie:
- Lezen: De dataset kan de inhoud van de verzameling lezen om deze weer te geven op de gekoppelde elementen.
- Lezen en schrijven: De dataset kan de inhoud van de verzameling wijzigen en lezen om deze in de gekoppelde elementen weer te geven.
- Klik op het machtigingstype naast Machtigingen om de machtigingen voor de verzameling te bewerken.
- Selecteer de relevante machtigingen waarmee de relevante mensen inhoud in de verzameling kunnen bekijken, toevoegen, bijwerken of verwijderen. Klik vervolgens op Opslaan. Lees meer over het instellen van verzamelingsmachtigingen.
- Klik op de Opties uit verzameling tonen-schakelaar om te kiezen waar je de keuzes van het element wilt beheren:

- Herhaal deze stappen voor elk van de invoerelementen van je aangepaste formulier.
Stap 3 | Voeg interactieve knoppen toe en stel deze in
Nadat bezoekers selecties hebben gemaakt in de invoerelementen, moeten ze op een aparte knop klikken om de gegevens in te dienen. Maak een 'Verzenden'-knop door deze te koppelen aan de dataset die koppelt aan de verzameling die wordt bewerkt. Stel vervolgens de klikactie van de knop in op 'Verzenden'.
Je kunt andere knoppen toevoegen voor specifieke bewerkingsacties, zoals het maken van nieuwe items, het terugdraaien van selecties of het verwijderen van items. Om bezoekers door de weergegeven items te laten bladeren, kun je 'Volgende / Vorige item'-knoppen toevoegen. Lees meer over de verschillende klikacties voor de dataset die je kunt instellen voor knoppen of afbeeldingen.
Wixエディター
スタジオエディター
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
. - Klik op Knop.
- Klik en sleep de knop die je als verzendknop wilt gebruiken naar de pagina. Je kunt elk van de volgende knoptypen gebruiken: Themaknoppen, Tekst- en pictogramknoppen, Pictogramknoppen, of Afbeeldingsknoppen.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als verzendknop.

- Klik op Tekst en pictogram wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Indienen').
- クリックしてください Aan CMS koppelen-ピクトグラム
 .
. - Klik op de Verbind een dataset-dropdown en selecteer de dataset die gekoppeld is aan je inzendingsverzameling.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Verzenden.
- (Optioneel) Voeg succes- en foutberichten toe die verschijnen wanneer inzendingen succesvol of niet succesvol zijn ingediend:
- Klik op + Succesbericht toevoegen en klik vervolgens op + Foutbericht toevoegen.
- Klik en sleep beide berichten naar de plaats waar je ze wilt laten verschijnen. Ze kunnen elkaar overlappen omdat de berichten niet tegelijkertijd worden weergegeven.
- Klik op elk bericht op Tekst bewerken om de berichten te bewerken.
- Selecteer de knop en klik op het Aan CMS koppelen-ピクトグラム
 . Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
. Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
- Blijf op deze pagina: De bezoeker blijft op dezelfde pagina nadat het formulier is verzonden.
- Een link: De bezoeker wordt doorgestuurd naar een andere pagina na het indienen van het formulier. Klik op Kiezen onder Kies een link en stel de link in.

- Klik op de knop en selecteer het Ontwerp-ピクトグラム
 om het uiterlijk van je verzendknop aan te passen.
om het uiterlijk van je verzendknop aan te passen. - Voeg meer interactieve of navigatieknoppen toe:
- Herhaal stap 1-3 hierboven om meer knoppen toe te voegen.
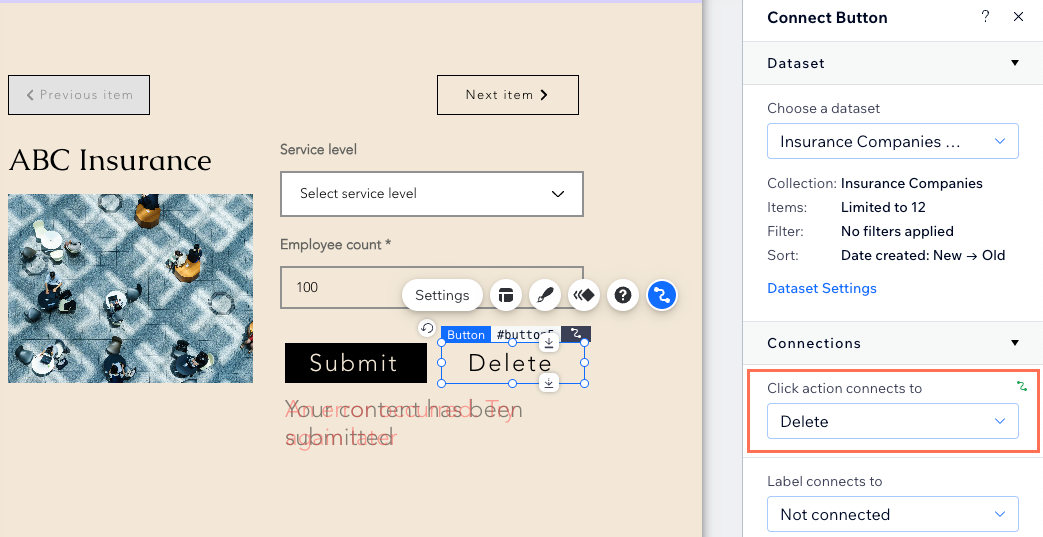
- Selecteer de relevante knop en klik op het Aan CMS koppelen-ピクトグラム
 .
. - Klik op de Kies een dataset-dropdown en selecteer de dataset die koppelt aan de verzameling waarvan je wilt dat bezoekers deze kunnen bewerken.
- Klik op de Klikken is gekoppeld aan-dropdown en kies de klikactie die je voor de knop wilt hebben (bijvoorbeeld: nieuw, terugzetten, verwijderen). Lees meer over de beschikbare klikacties voor de dataset.
- Herhaal deze stappen voor elke interactieve knop die je nodig hebt.
- Pas het ontwerp, de indeling en de instellingen van elke knop aan.

Stap 4 | (Optioneel) Voeg een tabel toe om specifieke items te selecteren en te bewerken
Je kunt een tabel toevoegen die de inhoud van de verzameling weergeeft die bezoekers zullen bewerken. Bezoekers kunnen in de tabel klikken om het item te selecteren dat ze willen bewerken en vervolgens de invoerelementen en interactieve knoppen gebruiken om de inhoud toe te voegen of bij te werken.
Je kunt ook tekst en afbeeldingen toevoegen en deze koppelen aan dezelfde dataset als je invoer. Wanneer bezoekers op je navigatieknoppen klikken om door de items te bladeren, worden de gekoppelde tekst en afbeeldingen dynamisch aangepast om de inhoud te tonen die de bezoeker aan het bewerken is.

Wixエディター
スタジオエディター
- Ga naar je Editor.
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
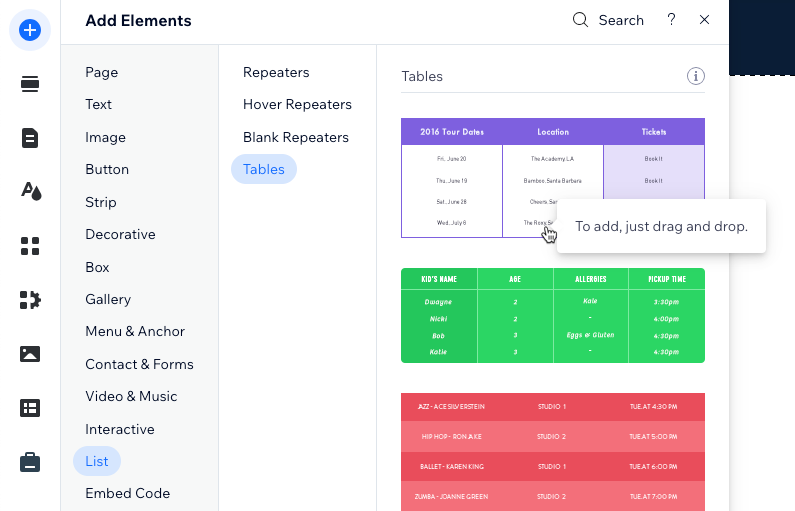
. - Klik op Lijst.
- Klik op Tabellen.
- Klik en sleep de tabel die je wilt gebruiken naar de pagina.

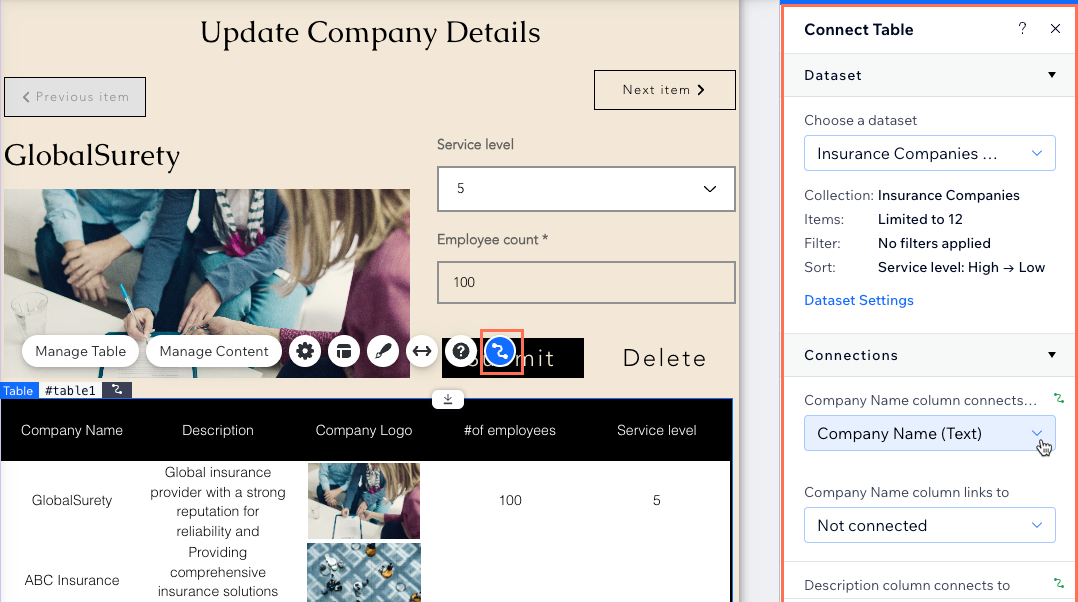
- クリックしてください Aan CMS koppelen-ピクトグラム
 .
. - Klik op de Kies een dataset-dropdown en selecteer de dataset waaraan je invoerelementen ook koppelen.
- Klik op de relevante dropdowns onder Koppelingen om te kiezen welke verzamelingsvelden aan elke kolom gekoppeld zijn.
- Pas de tabel aan
- Publiceer je website als je klaar bent om de wijzigingen live te laten gaan.
Stap 5 | (Optioneel) Voeg een filter toe om alleen items weer te geven die ze hebben gemaakt
Je kunt de pagina zo instellen dat iedereen de verzamelingsitems kan bekijken, maar wanneer websiteleden inloggen, kunnen ze alleen items bekijken en bijwerken die ze zelf hebben gemaakt. Op die manier hoeven websiteleden niet door alle items te scrollen die door andere leden zijn gemaakt wanneer ze inloggen om hun eigen gegevens bij te werken.
Voeg hiervoor een datasetfilter toe voor het Eigenaar (tekst)-veld dat is ingesteld op is ingelogd. Je moet ook de volgende machtigingen voor aangepaste verzamelingen instellen:
- Bekijken: Iedereen
- Toevoegen: Alleen leden
- Bijwerken: Maker van het item
- Verwijderen: De maker of beheerder van het item (afhankelijk van wie je de items wilt verwijderen)

邦題
Het Eigenaar (tekst)-veld is alleen beschikbaar als datasetfilter voor gewone datasets. Datasets voor dynamische pagina's hebben deze optie niet. Als je deze functie op een dynamische pagina wilt gebruiken, kun je een gewone dataset aan de pagina toevoegen en deze koppelen aan de relevante elementen. Voeg vervolgens het Eigenaar (tekst)-veld-datasetfilter toe aan deze gewone dataset.
Wixエディター
スタジオエディター
- Ga naar de relevante pagina in je Editor
- Ga naar de relevante dataset-instellingen:
- Klik links op CMS
 .
. - Klik op Paginakoppelingen beheren.
- Klik naast de relevante dataset op het その他の活動-ピクトグラム
 エンセレクター Dataset-instellingen.
エンセレクター Dataset-instellingen.
- Klik links op CMS
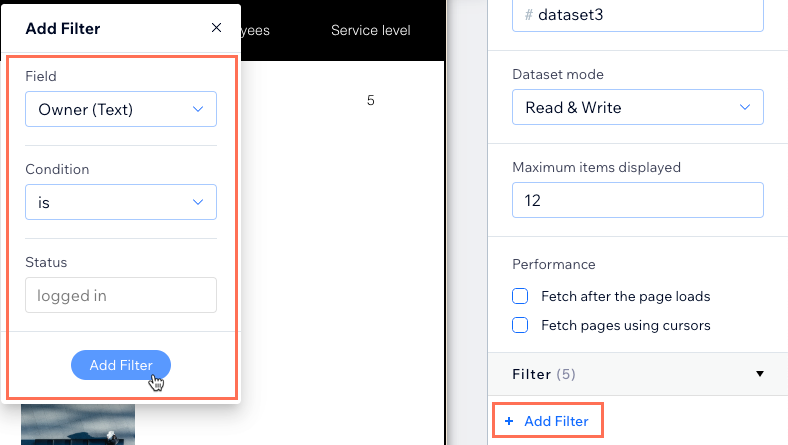
- Klik onder Filter op + Filter toevoegen.
- Klik op de Veld-dropdown en selecteer onderaan de lijst het Eigenaar (tekst)-veld.
- Laat de Voorwaarde ingesteld op is en de Status ingesteld op ingelogd en klik op Filter toevoegen.

- Bewerk indien nodig de verzamelingsmachtigingen:
- Klik in de dataset-instellingen naast Machtigingen op het machtigingstype.
- Selecteer Aangepast.
- Klik op de relevante selectievakjes naast elke rol om te kiezen of bezoekers met de rol verzamelingsinhoud van de live website kunnen bekijken, toevoegen, bijwerken of verwijderen:
- クリックしてください。
- Publiceer je website wanneer je klaar bent om de wijzigingen live te laten gaan.
この記事はいかがですか?
|