CMS: Het Keuzerondjes-invoerelement instellen
Leestijd 17 minuten
Met het Keuzerondjes-invoerelement kun je interactieve en gebruiksvriendelijke formulieren of filters op je website maken. Je kunt het gebruiken om CMS-inhoud die wordt weergegeven in repeaters, galerijen of tabellen te filteren, zodat bezoekers gemakkelijk kunnen vinden wat ze zoeken. Of gebruik keuzerondjes om specifieke antwoorden van bezoekers te verzamelen, zoals antwoorden op enquêtes of productvoorkeuren, zodat je waardevolle gegevens kunt verzamelen.
Keuzerondjes gebruiken om inhoud op je live website te filteren
Koppel je Keuzerondjes-invoerelement aan dezelfde dataset als je repeater, galerij of tabel en stel het in om inhoud te filteren. Kies vervolgens het verzamelingsveld dat je als filter wilt gebruiken en de voorwaarde voor het toepassen van het filter. De waarden van het veld verschijnen als keuzerondjes waarop je bezoekers kunnen klikken om items te filteren die in de repeater, galerij of tabel worden weergegeven.
Wixエディター
スタジオエディター
- Ga naar je Editor.
- Voeg het Keuzerondjes-invoerelement toe:
- Ga naar de pagina waar je wilt dat bezoekers keuzerondjes gebruiken om live website-inhoud te filteren.
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op Keuzerondjes.
- Klik en sleep het relevante Keuzerondjes-invoerelement naar de pagina.

- Koppel het Keuzerondjes-element aan het CMS:
- Klik op het Keuzerondjes-element op het Aan CMS koppelen-ピクトグラム
 .
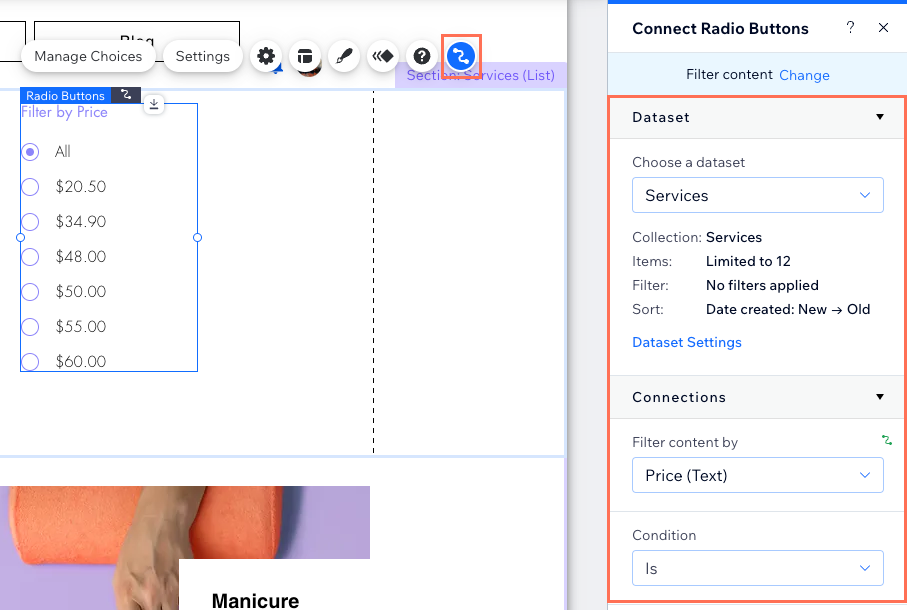
. - Selecteer in het paneel rechts Inhoud filteren.
Tip: Als je nog geen dataset aan de pagina hebt toegevoegd, voeg je eerst een dataset toe (zie de volgende stap) en selecteer je vervolgens Inhoud filteren. - Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die koppelt aan de elementen (zoals een repeater, galerij, tabel) die je bezoekers wilt laten filteren.
- Klik op de Inhoud filteren op-dropdown en kies het verzamelingsveld dat bezoekers zullen gebruiken om de inhoud te filteren. Je kunt de volgende veldtypen koppelen: Tekst, Numeriek, Tags, Verwijzing
Tip: Om een nieuw veld aan je verzameling toe te voegen en het te gebruiken voor het filteren van inhoud, selecteer je Nieuw veld toevoegen, voer je de veldnaam in, selecteer je het veldtype en klik je op Toevoegen. Je kunt later waarden toevoegen aan het veld in je CMS-verzameling. - Klik op de Voorwaarde-dropdown en kies een operator die bepaalt hoe het filter wordt toegepast (bijvoorbeeld: Is, Is gelijk aan, Inclusief).
Let op: De voorwaarden variëren afhankelijk van het type gekoppelde veld.
- Klik op het Keuzerondjes-element op het Aan CMS koppelen-ピクトグラム

- Pas het Keuzerondjes-invoerelement aan:
- クリックしてください Instellingen-ピクトグラム
 om de veldtitel te bewerken die bezoekers laat weten wat de keuzerondjes doen.
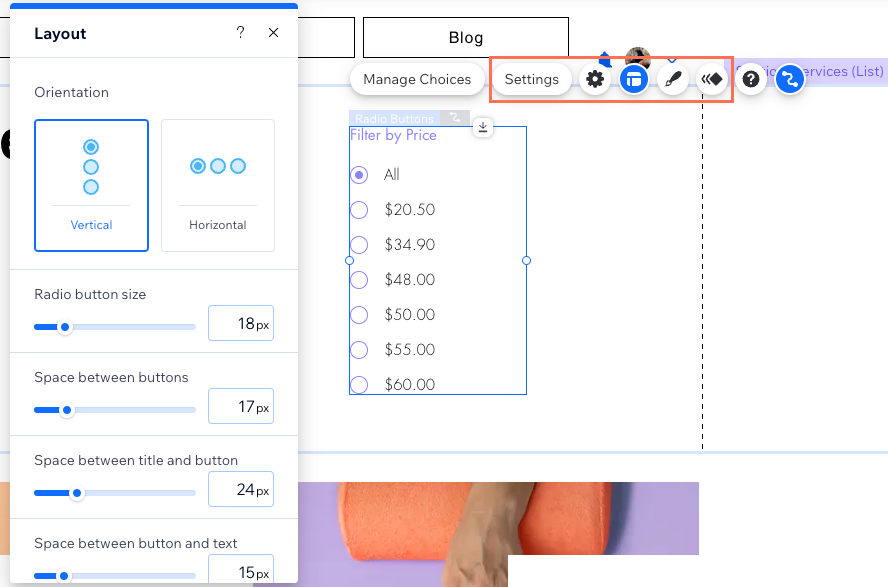
om de veldtitel te bewerken die bezoekers laat weten wat de keuzerondjes doen. - クリックしてください Indeling-ピクトグラム
 om een horizontale richting te kiezen of de grootte, afstand, opmaak, uitlijning of tekstrichting aan te passen.
om een horizontale richting te kiezen of de grootte, afstand, opmaak, uitlijning of tekstrichting aan te passen. - クリックしてください Ontwerp-ピクトグラム
 om een vooraf ingesteld ontwerp te kiezen en verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en verder aan te passen. - クリックしてください Animatie-ピクトグラム
 om een animatie-effect te kiezen en aan te passen.
om een animatie-effect te kiezen en aan te passen.
- クリックしてください Instellingen-ピクトグラム

- Klik op Voorbeeld om je Keuzerondjes-element te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Keuzerondjes gebruiken om reacties van websitebezoekers te verzamelen
Stel het Keuzerondjes-invoerelement in om inhoud te verzamelen. Koppel het vervolgens aan een dataset die bindt aan een verzameling waar je de antwoorden opslaat. Stel de keuzes in waaruit bezoekers kunnen kiezen in de keuzerondjes. Wanneer bezoekers op je verzendknop klikken, worden hun antwoorden opgeslagen in het gekoppelde verzamelingsveld.
Wixエディター
スタジオエディター
- Ga naar je Editor.
- Voeg het Keuzerondjes-invoerelement toe:
- Ga naar de pagina waar je wilt dat bezoekers op keuzerondjes klikken om antwoorden in te dienen.
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op Keuzerondjes.
- Klik en sleep het relevante Keuzerondjes-invoerelement naar de pagina.

- Koppel het Keuzerondjes-element aan de CMS-verzameling waar je de inzendingen opslaat:
- Klik op het Keuzerondjes-element op het Aan CMS koppelen-ピクトグラム
 .
. - Selecteer in het paneel rechts Inhoud verzamelen.
Tip: Als je nog geen dataset aan de pagina hebt toegevoegd, voeg je eerst een dataset toe (zie de volgende stap) en selecteer je vervolgens Inhoud verzamelen. - Klik op de Kies een dataset-dropdown en selecteer een dataset die koppelt aan de verzameling waar je de inzendingen wilt opslaan.
- Klik op de Waarde is gekoppeld aan-dropdown en kies een veld om de inzendingen op te slaan. Je kunt de volgende veldtypen koppelen: Tekst, Numeriek, URL, Datum, Datum en tijd
Tip: Om een nieuw veld toe te voegen voor het opslaan van inzendingen, selecteer je Nieuw veld toevoegen, voer je de veldnaam in en klik je op Toevoegen. - Stel de dataset-modus en verzamelingsmachtigingen in:
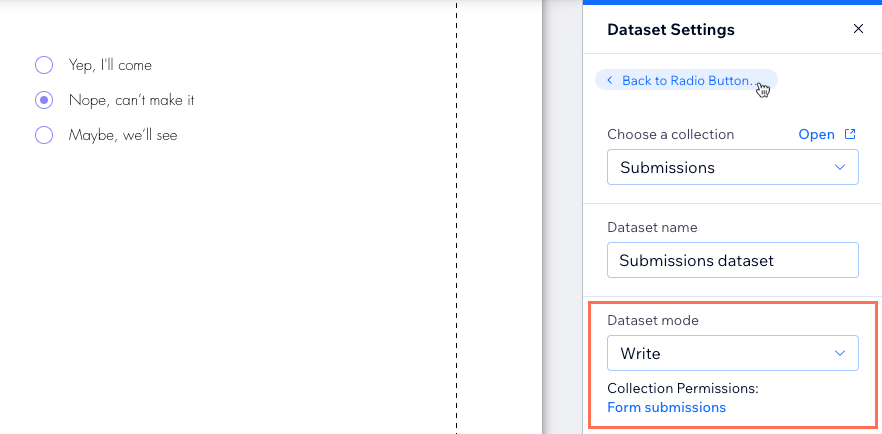
- Klik op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en selecteer Schrijven of Lezen en schrijven.
- (Indien nodig) Klik op het machtigingstype naast Verzamelingsmachtigingen en selecteer Formulierinzendingen in de eerste dropdown. Je kunt op de extra dropdowns klikken om de machtigingen te verfijnen. Klik op Opslaan als je klaar bent met het instellen van de machtigingen.
- Klik bovenaan het Dataset-instellingen-paneel op Terug naar Keuzerondjes-element.
- Klik op het Keuzerondjes-element op het Aan CMS koppelen-ピクトグラム

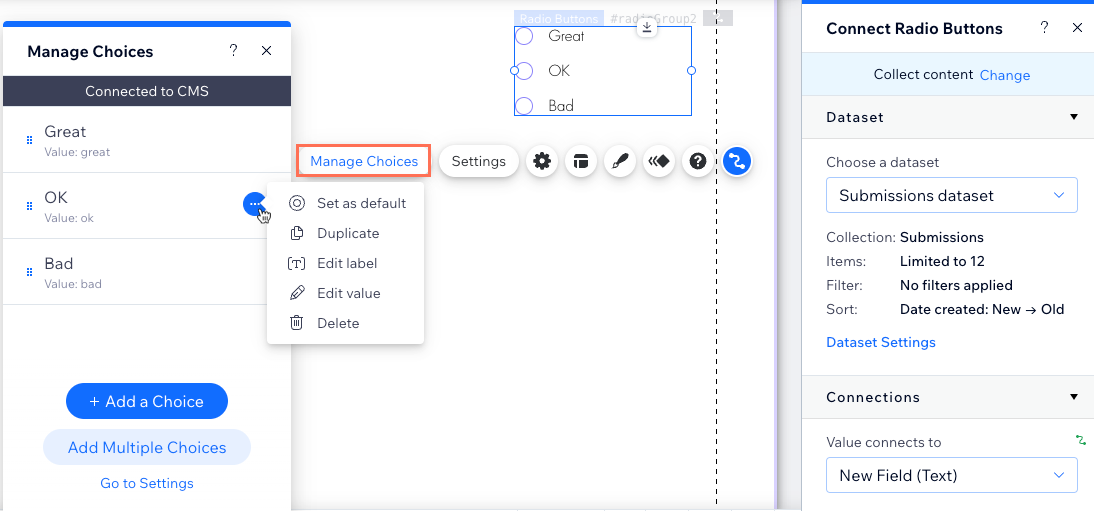
- クリック Keuzes beheren en kies hoe je de keuzes wilt instellen die als keuzerondjes verschijnen:
- Keuzes in bulk toevoegen of verwijderen: クリック Voeg meerdere keuzes toe en voer alle keuzes in, elk gescheiden door een komma. Klik vervolgens op het Terug-ピクトグラム
 om terug te keren naar de keuzes.
om terug te keren naar de keuzes. - Een keuze toevoegen: Klik op + Een keuze toevoegen en gebruik vervolgens de opties om deze aan te passen.
- Een keuzelabel bewerken: Het label is de tekst die bezoekers zien naast het keuzerondje van de keuze. Dubbelklik op de relevante keuze om het label te bewerken.
- Een keuzewaarde bewerken: (alleen Velo) De waarde is de tekst die wordt opgeslagen in je verzamelingsveld wanneer bezoekers hun reactie indienen. Wijs de relevante keuze aan en klik op het その他の活動-ピクトグラム
 エンセレクター Waarde bewerken.
エンセレクター Waarde bewerken. - Een keuze verwijderen: Wijs de relevante keuze aan en klik op het その他の活動-ピクトグラム
 エンセレクター ヴェルファイア.
エンセレクター ヴェルファイア. - Keuzes voor herschikken: Klik naast de relevante keuze op het Opnieuw ordenen-ピクトグラム
 en sleep deze omhoog of omlaag in de keuzelijst.
en sleep deze omhoog of omlaag in de keuzelijst. - Een keuze als standaard geselecteerd instellen: Wijs de relevante keuze aan, klik op het その他の活動-ピクトグラム
 エンセレクター Als standaard instellen.
エンセレクター Als standaard instellen. - Een keuze dupliceren: Wijs de relevante keuze aan en klik op het その他の活動-ピクトグラム
 エンセレクター Dupliceren.
エンセレクター Dupliceren.
- Keuzes in bulk toevoegen of verwijderen: クリック Voeg meerdere keuzes toe en voer alle keuzes in, elk gescheiden door een komma. Klik vervolgens op het Terug-ピクトグラム

- Pas de indeling en het ontwerp van het Keuzerondjes-element aan:
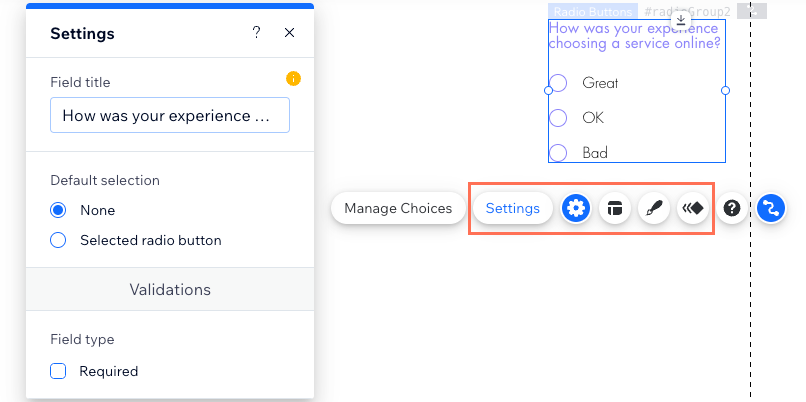
- クリックしてください Instellingen-ピクトグラム
 om het volgende te bewerken:
om het volgende te bewerken:
- Veldtitel: Bewerk de titeltekst die bezoekers laat weten wat de keuzerondjes doen.
- Standaardselectie: Kies welk keuzerondje standaard is geselecteerd:
- Geen: Geen van de keuzerondjes is vooraf geselecteerd.
- Geselecteerd keuzerondje: Kies welk keuzerondje standaard voorgeselecteerd wordt weergegeven.
- Veldtype: Schakel het Verplicht -selectievakje in om het verplicht te maken dat ten minste één keuzerondje is geselecteerd voordat het antwoord bij je verzameling kan worden ingediend.
- クリックしてください Indeling-ピクトグラム
 om een horizontale richting te kiezen of de grootte, afstand, opmaak, uitlijning of tekstrichting aan te passen.
om een horizontale richting te kiezen of de grootte, afstand, opmaak, uitlijning of tekstrichting aan te passen. - クリックしてください Ontwerp-ピクトグラム
 om een vooraf ingesteld ontwerp te kiezen en verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en verder aan te passen. - クリックしてください Animatie-ピクトグラム
 om een animatie-effect te kiezen en aan te passen.
om een animatie-effect te kiezen en aan te passen.
- クリックしてください Instellingen-ピクトグラム

- Voeg een Verzend-knop toe zodat bezoekers kunnen klikken om hun inzendingen te verzenden.
- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
最も重要な記事
Klik hieronder voor antwoorden op veelgestelde vragen over keuzerondjes.
Is het mogelijk om vooraf een keuzerondje voor bezoekers te selecteren?
Kan ik antwoorden op meerdere keuzerondjes in één formulier verzamelen?
Aan welke verzamelingsvelden kan ik het Keuzerondjes-element koppelen?
Waarom kan ik de keuzerondjes niet aan mijn verzamelingsvelden koppelen?
この記事はいかがですか?
|