CMS: Een aangepast formulier instellen met behulp van dropdown-invoerelementen
Leestijd 21 minuten
Maak aangepaste formulieren waarmee bezoekers dropdowns kunnen gebruiken om hun selecties rechtstreeks in je CMS-verzamelingen in te dienen. Dit artikel leidt je door het proces van het toevoegen van een dropdown-invoerelement en een verzendknop. Je koppelt beide elementen aan een dataset waarmee inzendingen van bezoekers kunnen worden opgeslagen in je CMS-verzameling.
Na het voltooien van deze stappen, kun je je formulier uitbreiden door meer invoerelementen toe te voegen en ze aan dezelfde dataset te koppelen.

その前に:
Zorg ervoor dat je het CMS toevoegt aan je website als je dat nog niet hebt gedaan.
Stap 1 | Voeg het dropdown-element toe
Ga naar de pagina in je Editor waar je een aangepast formulier wilt maken en voeg vervolgens het dropdown-element toe.
Wixエディター
スタジオエディター
- Ga naar je Editor.
- Ga naar de pagina waaraan je invoerelementen wilt toevoegen.
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op Dropdown.
- Klik en sleep de dropdown die je wilt gebruiken naar de pagina.

Stap 2 | Koppel aan het CMS
Koppel je dropdown aan een dataset die koppelt aan een CMS-verzameling waar je de inzendingen opslaat.
De opties die in de dropdownlijst verschijnen kun je handmatig toevoegen of je kunt items uit een andere CMS-verzameling gebruiken. Om items uit het CMS te gebruiken, koppel je de dropdownlijst aan een andere dataset die gekoppeld is aan een veld in een andere verzameling.
Wixエディター
スタジオエディター
- Klik in je Editor op het dropdown-element dat je zojuist hebt toegevoegd.
- クリックしてください Aan CMS koppelen-ピクトグラム
 .
. - Koppel een dataset die is gekoppeld aan de verzameling waar je de inzendingen opslaat:
- Als je geen dataset op de pagina hebt:
- Klik rechts op + Dataset toevoegen. Kies vervolgens de verzameling die je wilt koppelen, voer de naam van de dataset in en klik op Maken.
- クリック Inhoud verzamelen.

- Als je al een dataset op de pagina hebt:
- Klik op Inhoud verzamelen.
- Klik op de Kies een dataset-dropdown en selecteer de relevante dataset. Je kunt ook op Dataset toevoegen klikken om een nieuwe te maken, vervolgens de verzameling kiezen die je wilt koppelen, de naam van de dataset invoeren en op Maken klikken.

- Als je geen dataset op de pagina hebt:
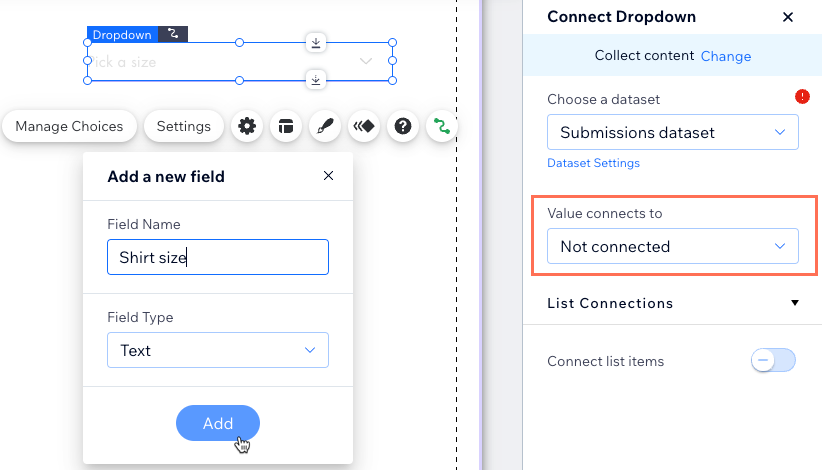
- Klik op de Waarde is gekoppeld aan-dropdown en selecteer Nieuw veld toevoegen.
- Voer een Veldnaam in voor het nieuwe verzamelingsveld.
- Selecteer het Veldtype in de dropdown. Het veldtype bepaalt wat voor soort gegevens je in het veld kunt opslaan.
- Klik op Toevoegen.

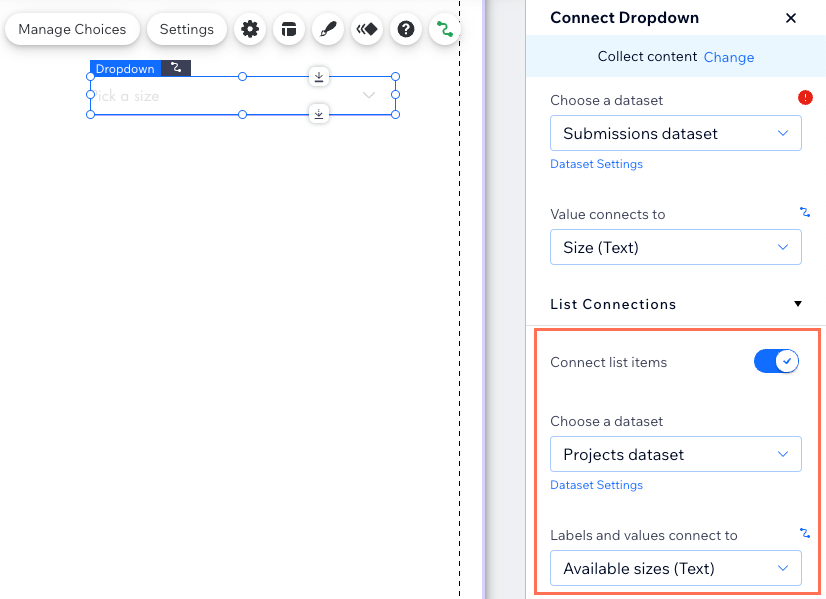
- Klik op de Lijstitems koppelen-schakelaar om te kiezen waar je de keuzes van het element wilt beheren:
- Ingeschakeld: Gebruik een veld uit een andere CMS-verzameling voor de keuzes. Koppel de relevante dataset en kies de velden die je wilt gebruiken uit het Labels en waarden gekoppeld aan-dropdownmenu.
- Uitgeschakeld: Klik op Keuzes beheren om de keuzes voor het element los van de CMS te maken.

Stap 3 | Stel de datasetmodi in
Aangezien datasets de koppeling tussen je verzamelingen en pagina-elementen bepalen, moet je ervoor zorgen dat elke dataset zich in de juiste modus bevindt. Stel de modus in op Schrijven voor de dataset die is gekoppeld aan je inzendingsverzameling. Hierdoor kunnen de dropdownselecties 'schrijven' of toevoegen aan je verzameling na indiening.
Als je de dropdownlijstitems via een nieuwe dataset aan een andere verzameling hebt gekoppeld, zou de dataset automatisch correct moeten worden ingesteld op Lezen en schrijven. Als je echter verbinding hebt gemaakt met een bestaande dataset, zorg er dan voor dat je deze instelt op Lezen en schrijven of Lezen. Hierdoor kan het dropdown-invoerelement de items uit de verzameling 'lezen' of bekijken, zodat het ze in de lijstopties kan gebruiken.
Wixエディター
スタジオエディター
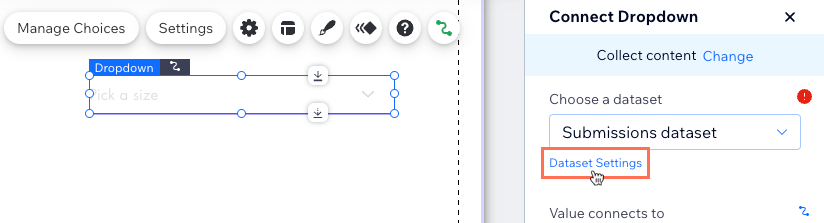
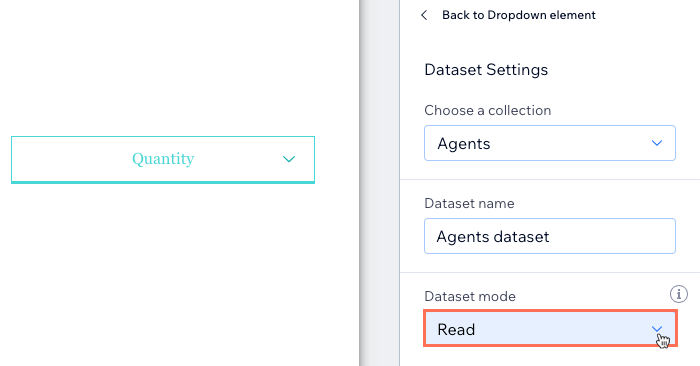
- Klik in het rechterpaneel op Dataset-instellingen onder de eerste Kies een dataset-dropdown. Deze dataset koppelt aan de verzameling waarin je de inzendingen opslaat.

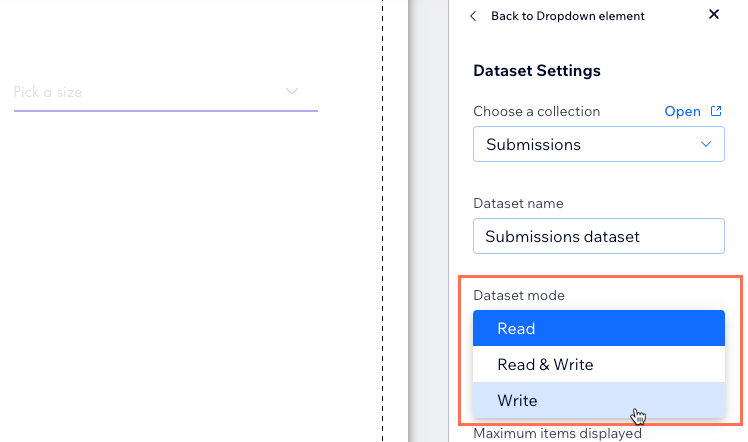
- Klik op de Dataset-modus-dropdown en selecteer Schrijven.

- (Als je lijstitems hebt gekoppeld aan het CMS) Stel de modus in voor de dataset die is gekoppeld aan de lijstitems:
- Klik bovenaan het paneel op Terug naar dropdown-element.
- Klik op Dataset-instellingen onder de dataset die is geselecteerd in het Lijstkoppelingen-gedeelte.
- Klik op de Datasetmodus-dropdown en selecteer Lezen of Lezen en schrijven.
- (Optioneel) Klik op + Filter toevoegen als je een filter wilt maken om bepaalde items van de keuzelijst uit te sluiten.
- (Optioneel) Klik op + Nieuwe sortering toevoegen als je de volgorde waarin de items verschijnen wilt kiezen in de keuzelijst.

Stap 4 | Stel de machtigingen voor de verzameling in
Stel de machtigingen in voor de verzameling waar je de inzendingen opslaat. Je kunt de vooraf ingestelde Inhoud verzamelen-instelling kiezen waarmee bezoekers inhoud kunnen toevoegen en vervolgens specificeren wie dit kan toevoegen. Of je kunt aangepaste machtigingen kiezen om te bepalen wie de verzamelingsitems kan toevoegen, bewerken, bekijken en verwijderen.
Wixエディター
スタジオエディター
- エディターのリンクをクリックしてください。 CMS
 .
. - Klik op Je verzamelingen.
- Wijs de verzameling aan die is ingesteld om de inzendingen te verzamelen en klik op het その他の活動-ピクトグラム
 .
. - Klik op Machtigingen en privacy.

- Kies het type machtigingen dat je voor je verzameling wilt gebruiken:
Let op: Website-eigenaren en medewerkers worden altijd behandeld als beheerders wanneer ze zijn ingelogd op de live website. Dit betekent dat ze altijd verzamelingsinhoud van de live website kunnen bekijken, toevoegen, bijwerken en verwijderen. Deze regel is van toepassing ongeacht de verzamelingsmachtigingen die je selecteert.
Inhoud verzamelen
Gepersonaliseerd
Stap 5 | Maak een verzendknop
Je moet een manier creëren waarop bezoekers hun keuzes kunnen indienen nadat ze deze hebben geselecteerd in het dropdown-element. Voeg een knop of afbeelding toe en koppel deze aan dezelfde dataset die gekoppeld is aan je inzendingsverzameling. Stel vervolgens de klikactie voor de knop of afbeelding in op Verzenden. Hierdoor kan de dropdown een nieuw item in de inzendingsverzameling 'schrijven' of creëren door op de verzendknop te klikken.
Als je andere invoerelementen aan dezelfde dataset koppelt, stuurt de verzendknop hun invoer ook naar de verzameling.
Wixエディター
スタジオエディター
- エディターのリンクをクリックしてください。 Elementen toevoegen
 .
. - Klik op Knop.
- Klik en sleep de knop die je als verzendknop wilt gebruiken naar de pagina. Je kunt elk van de volgende soorten knoppen gebruiken: Themaknoppen, Tekst- en pictogramknoppen, Pictogramknoppen, of Afbeeldingsknoppen.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als verzendknop.

- Klik op Tekst en pictogram wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Indienen').
- クリックしてください Aan CMS koppelen-ピクトグラム
 .
. - Klik op de Verbind een dataset-dropdown en selecteer de dataset die gekoppeld is aan je inzendingsverzameling.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Verzenden.
- (Optioneel) Voeg succes- en foutberichten toe die verschijnen wanneer inzendingen succesvol of niet succesvol zijn ingediend:
- Klik op + Succesbericht toevoegen en vervolgens op + Foutmelding toevoegen.
- Klik en sleep beide berichten naar de plaats waar je ze wilt laten verschijnen. Ze kunnen elkaar overlappen omdat de berichten niet tegelijkertijd worden weergegeven.
- Klik op elk bericht op Tekst bewerken om de berichten te bewerken.
- Selecteer de knop en klik op het Aan CMS koppelen-ピクトグラム
 . Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
. Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
- Blijf op deze pagina: De bezoeker blijft op dezelfde pagina na het indienen van het formulier.
- Een link: De bezoeker wordt doorgestuurd naar een andere pagina na het indienen van het formulier. Klik onder Kies een link op Kiezen en stel de link in.

- Klik op de knop en selecteer het Ontwerp-ピクトグラム
 om het uiterlijk van je verzendknop aan te passen.
om het uiterlijk van je verzendknop aan te passen.
Stap 6 | Pas het dropdown-element aan
Stel de titel, tijdelijke aanduiding en andere opties in via de dropdown. Pas het uiterlijk van het element aan vanuit het Ontwerp-paneel en pas de uitlijning, afstand en opvulling aan vanuit het Indeling-paneel.
Wixエディター
スタジオエディター
- Klik in je Editor op het dropdown-element.
- クリック Instellingen en bewerk het volgende:
- Veldtitel: Voer een titel in die bovenaan het dropdown-element zal verschijnen.
- Toon voorbeeldtekst: Kies de tekst die bezoekers zien voordat ze op het dropdown-element klikken:
- Geen: Bezoekers zien een leeg vak voordat ze op het dropdown-element klikken.
- Voorbeeldtekst: Gebruik je eigen tekst op het dropdownelement (bijvoorbeeld 'Kies je kleur'). Voer de tekst in het Voorbeeldtekst-veld in.
- Item uit dropdown: Toon een item uit de dropdown menu. Als je de lijst aan het CMS hebt gekoppeld, is het item dat verschijnt de eerste dropdown die bezoekers kunnen selecteren. Als je de lijstitems niet aan het CMS hebt gekoppeld, klik je op Kies een item uit je lijst om te kiezen welk item wordt weergegeven.
- Automatisch aanvullen: Klik op de schakelaar om te bepalen wat er gebeurt als bezoekers typen om te zoeken in de dropdown:
- Ingeschakeld: Alleen keuzes die overeenkomen met de getypte tekst verschijnen in de dropdown.
- Uitgeschakeld: Alle keuzes verschijnen in de dropdown.
- Type dropdownlijst: Kies een optie:
- Aangepast: Pas het dropdown-element aan in het Ontwerp-paneel. Op mobiel is het lijsttype altijd ingesteld op Browser.
- Browser: Gebruik het standaardthema van de browser in het dropdown-element.
- Veldtype: Schakel het Verplicht-selectievakje in om te vereisen dat bezoekers een item uit deze dropdownlijst selecteren voordat hun inzending kan worden ingediend.

- クリックしてください Indeling-ピクトグラム
 om de tekstuitlijning en de opvulling en afstand van het element aan te passen.
om de tekstuitlijning en de opvulling en afstand van het element aan te passen. - クリックしてください Ontwerp-ピクトグラム
 om een vooraf ingesteld ontwerp te kiezen en selecteer vervolgens Ontwerp aanpassen om het uiterlijk van het dropdown-element verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en selecteer vervolgens Ontwerp aanpassen om het uiterlijk van het dropdown-element verder aan te passen. - (オプション) をクリックしてください。 Animatie-ピクトグラム
 om een animatie toe te voegen aan het dropdown-element.
om een animatie toe te voegen aan het dropdown-element.
Klaar om live te gaan?
Klik rechtsboven in de Editor op Voorbeeld om je nieuwe aangepaste dropdownformulier te testen. Wanneer alles er goed uitziet en perfect werkt, klik je op Publiceren om de wijzigingen live te laten gaan.
Als je Sandbox hebt ingeschakeld, synchroniseer je de Sandbox-verzameling met de live verzameling om de databasewijzigingen live te laten gaan.
最も重要な記事
Klik op een vraag hieronder voor antwoorden op de meest gestelde vragen over het koppelen van dropdown-elementen aan het CMS.
Kan ik de inzendingen die in mijn verzameling worden opgeslagen exporteren?
Kunnen websitebezoekers invoerelementen gebruiken om de inhoud die op mijn website verschijnt te filteren?
Wat is de datasetmodus en hoe beïnvloedt dit de bezoekersinteracties?
Wat is een dataset?
Waar komt de lijst met items vandaan als ik mijn dropdown-element aan een verwijzingsveld koppel?
この記事はいかがですか?
|
