Branded App: De functies en inhoud van je app aanpassen
Leestijd 28 minuten
Als je het thema van je Branded App hebt ontworpen, kun je de inhoud en functies in je app aanpassen. Je branded app bestaat uit schermen, vergelijkbaar met websitepagina's. Kies hoeveel schermen je nodig hebt en wat op elk scherm wordt weergegeven.
Voeg elementen toe aan je schermen op basis van je bedrijf, zoals een Wix Stores-productpagina, een evenementenlijst of een Wix Bookings-lesrooster. Pas het scherm vervolgens verder aan met knoppen, afbeeldingen, video's en meer. Je kunt het ontwerp van je app ook verder aanpassen door verschillende kleuren en lettertypen te kiezen.
Kies of je de inhoud van je app wilt aanpassen vanaf het dashboard van je website of door de Wix Owner-app te downloaden en aan te passen vanaf mobiel.
この記事で詳しく説明しています:
De koptekst aanpassen
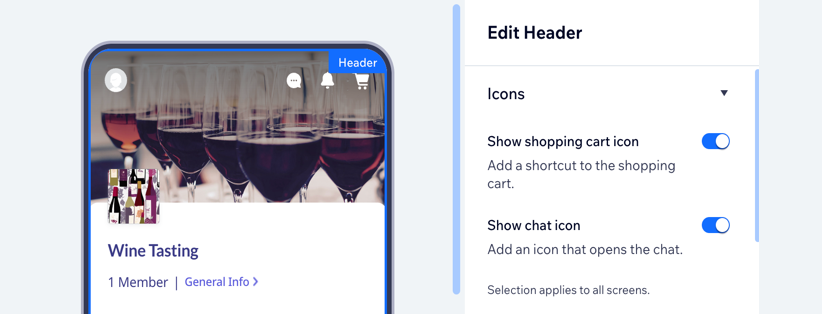
De koptekst van je branded app staat op het startscherm en is het eerste element dat leden zien nadat ze zich hebben aangemeld bij je app. Personaliseer het voor je bedrijf door je logo, een omslagfoto en een themakleur toe te voegen om je knoppen en accenten te laten opvallen.
Dashboard
Owner-app
Studio-app
- Ga naar Branded Mobiele App op het dashboard van je website.
- Klik op Mobiele app bewerken.
- Klik links op Ontwerp.
- Klik in de webeditor op de koptekst van je app om het Koptekst wijzigen-paneel te openen.

- Pas het ontwerp van je koptekst aan met behulp van de beschikbare opties:
- Pictogrammen: Schakel de relevante schakelaars in om extra pictogrammen aan je koptekst toe te voegen.
Let op: Afhankelijk van de Wix-apps die je hebt geïnstalleerd (bijvoorbeeld: Wix Stores, Wix Chat) zie je mogelijk verschillende aanpassingsopties. - Type: Selecteer een koptekstontwerp voor je startscherm:
- Pictogrammen: Schakel de relevante schakelaars in om extra pictogrammen aan je koptekst toe te voegen.
Gedetailleerd
Minimalistisch
7. Klik rechtsboven op Opslaan.
Het navigatiemenu aanpassen
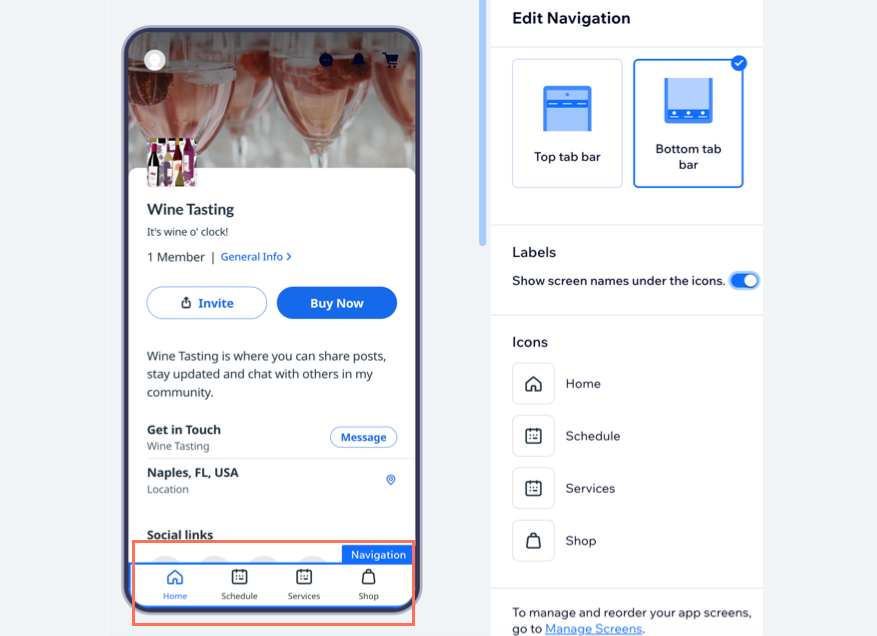
Je branded app bestaat uit schermen om je leden te helpen navigeren tussen verschillende delen van je app. Je kunt kiezen of het navigatiemenu bovenaan of onderaan je app wordt weergegeven. Pas het ontwerp vervolgens aan door aangepaste menupictogrammen toe te voegen.
Dashboard
Owner-app
Studio-app
- Ga naar Branded Mobiele App op het dashboard van je website.
- Klik op Mobiele app bewerken.
- Klik op de navigatiebalk van je app. Deze verschijnt onder de koptekst van je app of onderaan de app.

- Kies een navigatie-indeling:
- Bovenste tabbalk: Leden navigeren bovenaan je app, direct onder de koptekst, tussen de schermen.
- Onderste tabbalk: Leden navigeren onderaan je app tussen schermen. Je kunt aangepaste pictogrammen voor elk scherm toevoegen als je deze optie selecteert.
- Labels: Klik op de schakelaar om de naam van het scherm in het navigatiemenu weer te geven of te verbergen. De naam verschijnt onder het pictogram van het scherm. Het wordt aanbevolen om de schermnaam op te nemen vanwege toegankelijkheidsredenen.
- Pictogrammen: Pas de pictogrammen in je navigatiemenu aan. Elk pictogram komt overeen met een scherm. Wijs een pictogram aan en klik op Pictogram wijzigen om het te vervangen.
- Klik rechtsboven op Opslaan.
Elementen toevoegen aan je schermen
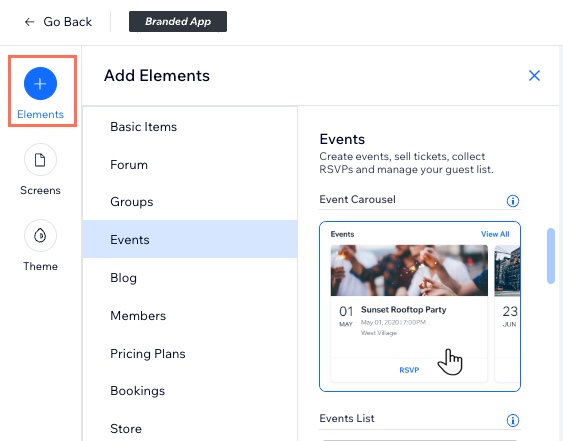
Elementen vormen de inhoud van je app. Voeg elementen toe om te laten zien wie je bent, wat je doet en wat je app-leden aanbiedt. Als je bijvoorbeeld een bedrijf voor het plannen van evenementen hebt, voeg dan een Evenementen-element toe zodat mensen rechtstreeks vanuit de app kunnen reageren.
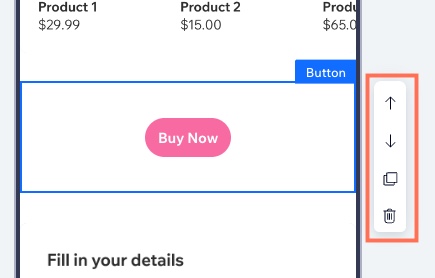
Nadat je elementen aan je app hebt toegevoegd, kun je ze op hetzelfde scherm omhoog of omlaag verplaatsen of ze overzetten naar een ander scherm. Je kunt elementen ook dupliceren, ongewenste elementen verwijderen en de inhoud binnen elk element bewerken.
ヒント
Lees meer over het toevoegen van elementen voor specifieke bedrijven zoals webshops, restaurants en boekingen.
Dashboard
Owner-app
Studio-app
- Ga naar Branded Mobiele App op het dashboard van je website.
- Klik op Mobiele app bewerken.
- Klik links in de webeditor op Elementen.
- Blader door de catalogus en klik op een element om het aan je app toe te voegen.
Tip: In Basisitems kun je elementen toevoegen om je app te ontwerpen en te organiseren, zoals knoppen, afbeeldingen, scheidingslijnen en video's.

- Klik op het element in het app-voorbeeld om de weergave- en inhoudsinstellingen aan te passen.
opとする:
Niet alle elementen kunnen worden aangepast vanuit de webeditor en moeten mogelijk worden bijgewerkt vanuit de Wix Owner-app.

- (Optioneel) Beheer het element verder met behulp van de beschikbare opties.
Let op: Er kunnen verschillende opties verschijnen, afhankelijk van het element dat je hebt toegevoegd.
Zichtbaarheid element
Elementen opnieuw ordenen
Elementen dupliceren
Een element verwijderen
8. Klik rechtsboven op Opslaan.
Schermen beheren
Werk de schermen van je app bij, inclusief hoeveel schermen je in je navigatiebalk wilt weergeven, de volgorde van de schermen en de schermnamen. Je kunt ook schermen maken die verborgen zijn in het hoofdmenu van je app.
Dashboard
Owner-app
Studio-app
- Ga naar Branded Mobiele App op het dashboard van je website.
- Klik op Mobiele app bewerken.
- Klik links in de webeditor op Schermen.
- あなたがしたいことをする:

Een nieuw scherm toevoegen
De volgorde van schermen wijzigen
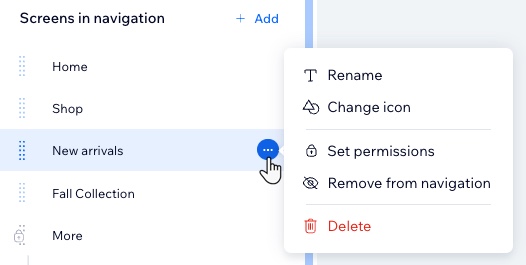
Schermmachtigingen instellen
Een scherm uit de navigatie verwijderen
De naam van een scherm wijzigen
Scherm verwijderen:
- (Optioneel) Beheer de start- en inlogschermen van je Branded App. Lees meer over het ontwerpen van elk scherm.
- Startscherm:
- Klik onder Systeemschermen op Starten.
- Werk de achtergrondkleur en afbeelding van je startscherm bij.
Let op: Wijzigingen in het startscherm van je app gaan live zodra je je app opnieuw indient bij de App Store en Google Play.
- Inlogscherm:
- Klik onder Systeemschermen op Login.
- Bewerk de tekst, achtergrondkleur en afbeelding van het inlogscherm.
- Startscherm:
- Klik rechtsboven op Opslaan.
Het ontwerp van je app aanpassen
Personaliseer de kleuren en lettertypen van je app die bij je merk passen. Selecteer een app-thema of kies handmatig kleuren en lettertypen om je unieke merkontwerp te laten zien.
Dashboard
Owner-app
Studio-app
- Ga naar Branded Mobiele App op het dashboard van je website.
- Klik op Mobiele app bewerken.
- Klik links op Ontwerp.
- Kies wat je wilt aanpassen:
- Kleurenthema: Pas de kleuren van je app aan door een kleurenthema te selecteren of individueel de primaire kleur, app-achtergrond en tekstpictogrammen te kiezen.
- Tekstthema: Pas je lettertype aan door een tekstthema te selecteren of pas de lettertypen voor de koppen en hoofdtekst afzonderlijk aan.
ヒント クリック App-thema wijzigen om een vooraf ontworpen combinatie van kleuren en lettertypen te kiezen.

- Koptekststijl: Pas de kleur van je koptekst aan zodat deze overeenkomt met je primaire kleur of je achtergrondkleur.
- Klik op Save.
最も重要な記事
Klik hieronder op een vraag voor meer informatie over het aanpassen van de functies van je branded app.
Hoe wijzig ik de taal van mijn app?
Waarom moet ik de Wix Owner-app downloaden?
Als ik wijzigingen aanbreng in de functies en inhoud van mijn app, moet ik deze dan opnieuw ter beoordeling indienen?
Instructievideo
この記事はいかがですか?
|
 om een omslagfoto te uploaden. Je kunt meerdere foto's toevoegen om een diavoorstelling te maken. Selecteer voor diavoorstellingen een overgangsvertraging (in seconden) tussen foto's.
om een omslagfoto te uploaden. Je kunt meerdere foto's toevoegen om een diavoorstelling te maken. Selecteer voor diavoorstellingen een overgangsvertraging (in seconden) tussen foto's.

 .
. .
. om de schermnaam op te slaan.
om de schermnaam op te slaan. .
.