CMS: 동적 페이지 데이터세트 설정 변경하기
5 분 분량
CMS(콘텐츠 관리 시스템)의 동적 페이지 데이터세트 설정을 사용하면 동적 페이지에 표시되는 콘텐츠를 수정 및 관리할 수 있습니다. 데이터세트 설정에서는 모드 변경, 컬렉션 권한 액세스, 표시되는 최대 아이템 수 설정, 필터 또는 정렬 추가 등의 작업을 수행할 수 있습니다.
Wix 에디터
スタジオ・エディト
- 에디터에서 해당 동적 페이지로 이동합니다.
- 관련 데이터세트 설정으로 이동합니다.
- CMS를 클릭합니다.
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 페이지 연결 관리를 클릭합니다.
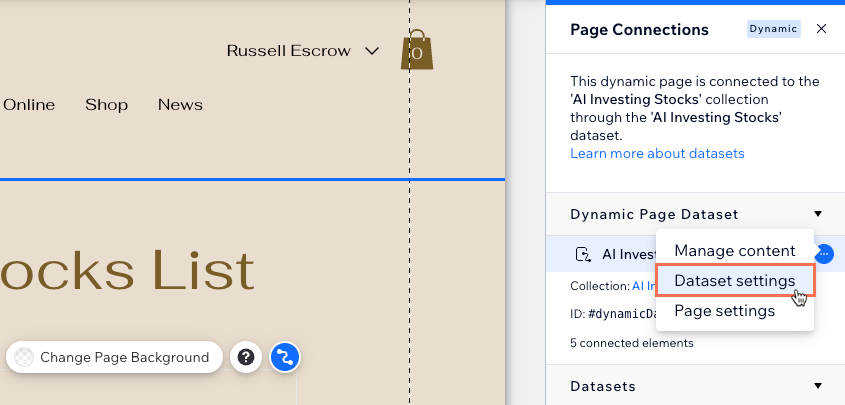
- 동적 페이지 데이터세트 옆 추가 작업
 아이콘을 클릭한 후, 데이터세트 설정을 선택합니다.
아이콘을 클릭한 후, 데이터세트 설정을 선택합니다.
- CMS를 클릭합니다.

- 편집할 항목을 선택합니다.
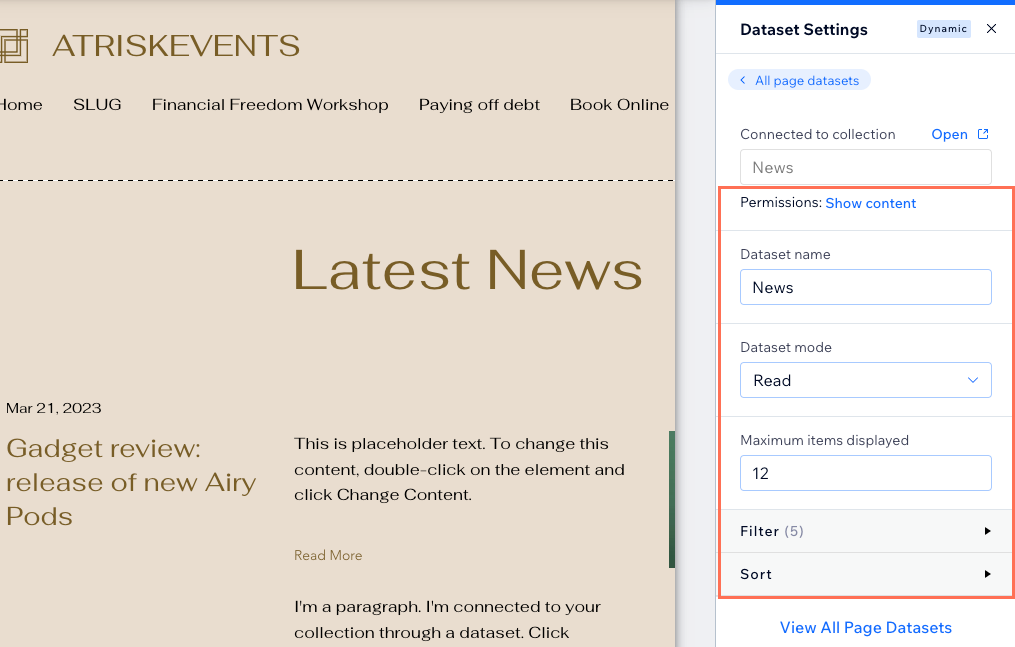
도움말: 컬렉션 연결 옆 열기를 클릭해 데이터세트에 연결할 컬렉션으로 이동하세요.- 권한: 라이브 사이트에서 컬렉션 콘텐츠를 보고, 추가하고, 편집 및 삭제할 수 있는 사용자를 결정합니다. 컬렉션 권한 설정에 대한 자세한 도움말을 확인하세요.
- 데이터세트 이름: 에디터의 페이지 연결 패널에 표시되는 데이터세트의 이름입니다.
- 데이터세트 ID: (Velo만 해당) 페이지 코드에 사용되는 데이터세트의 고유 식별자입니다.
- 데이터세트 모드: 모드는 데이터세트가 컬렉션의 데이터를 읽을 수 있는지, 컬렉션의 데이터를 읽고 쓸 수 있는지 여부를 결정합니다. 드롭다운을 클릭해 데이터세트 모드를 변경합니다.
- 최대 표시 아이템 수: 이 입력란은 연결된 반복 레이아웃 및 갤러리에 처음 로딩할 수 있는 아이템 수를 결정합니다. 또한, 방문자가 "더보기" 버튼, "다음/이전 페이지" 버튼 또는 페이지 번호바 클릭 시 표시되는 추가 아이템 수를 제어합니다. '최대 표시 아이템 수' 입력란 설정에 대한 자세한 도움말을 확인하세요.
- (Velo만 해당) 퍼포먼스 아래에서 해당 체크상자를 선택합니다.
- 페이지 로딩 후 가져오기: 페이지의 나머지 부분의 로딩이 완료된 후에만 데이터세트의 데이터를 가져옵니다. 즉, 페이지의 초기 렌더링이 이 데이터세트에 의해 차단되지 않으므로 페이지 로딩 속도가 빨라집니다. 데이터를 표시하는 요소가 처음에 표시되지 않는 경우 이 옵션을 사용하는 것이 좋습니다. 예를 들어, 보기로 스크롤하거나 섹션을 열어야 하는 경우가 이에 해당합니다.
- 커서를 사용해 페이지 가져오기: 데이터세트는 순차 커서를 사용해 초기 및 이후 데이터를 로딩합니다. 이렇게 하면 데이터의 다음 페이지와 이전 페이지 사이의 탐색만 허용하는 대신 데이터 로딩이 더 빨라집니다. 페이지 번호바를 사용해 다른 페이지를 탐색하거나 '다음/이전 페이지' 데이터세트 작업은 이 옵션과 함께 제공되지 않습니다.
- 필터: 데이터세트에 필터를 추가해 특정 아이템이 페이지에 표시되도록 하거나 숨깁니다.
- 정렬: 정렬을 추가해 아이템이 페이지에 표시되는 순서를 제어합니다.

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
참고:
동적 페이지는 컬렉션의 콘텐츠를 표시해야 하므로 데이터세트에 쓰기 데이터세트 모드가 없습니다. 쓰기 모드는 데이터세트가 컬렉션 콘텐츠를 편집하거나 추가하도록 허용하는 경우에만 사용됩니다.
도움이 되었나요?
|