CMS: 기존 페이지를 동적 페이지로 전환하기
4 분 분량
Wix CMS(콘텐츠 관리 시스템)에 동적 페이지를 사용하면 단일 페이지 레이아웃에 CMS 컬렉션의 고유한 콘텐츠를 표시할 수 있습니다. 이를 통해 특히 관리해야 할 유사한 콘텐츠가 많은 경우 시간과 노력을 절약할 수 있습니다. 예를 들어, 부동산 웹사이트를 운영하는 경우, 각 부동산에 대해 별도의 페이지를 디자인할 필요 없이 CMS 컬렉션에서 직접 정보를 가져와 개별 부동산 목록을 보여주는 동적 페이지를 만들 수 있습니다.
일반 정적 페이지를 동적 페이지로 전환할 수 있습니다. 하지만, 홈페이지 또는 Wix 앱 페이지(예: 쇼핑몰, 예약, 이벤트)를 동적 페이지로 전환할 수는 없습니다.
기존 페이지를 동적 페이지로 변환하려면:
Wix 에디터
スタジオ・エディト
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 전환하고자 하는 페이지에 마우스오버한 후 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 동적 페이지로 전환을 선택합니다.

- 시작하기를 클릭합니다.
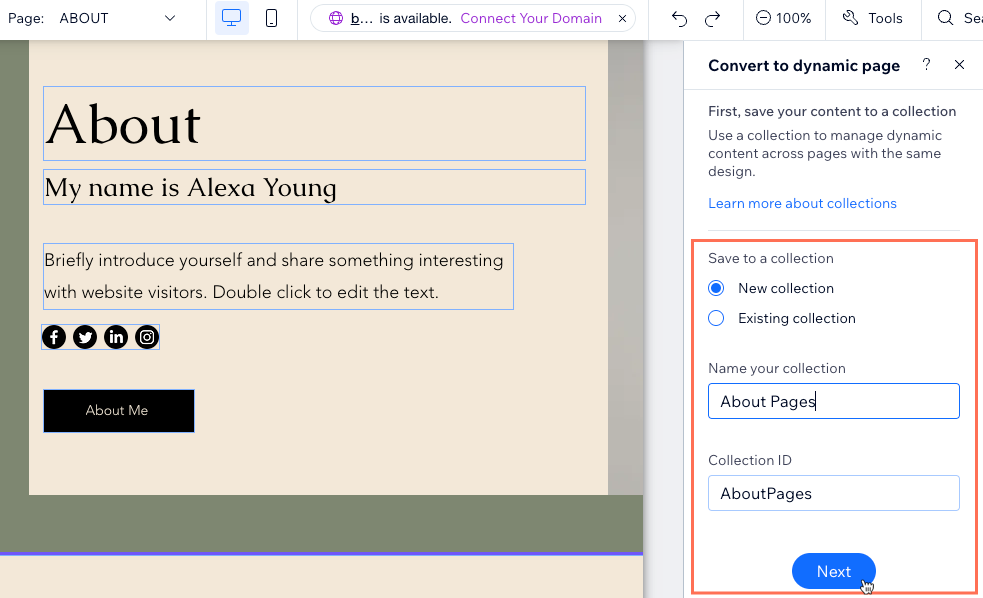
- 페이지 콘텐츠를 새 컬렉션에 저장할지 또는 기존 컬렉션에 저장할지 여부를 클릭해 선택합니다.
- 신규 컬렉션: 컬렉션의 이름을 입력합니다. Velo를 사용하는 경우 새 컬렉션의 컬렉션 ID를 편집할 수 있습니다.
- 기존 컬렉션: 페이지 콘텐츠를 저장할 기존 컬렉션을 선택합니다.
- 다음을 클릭합니다.

- (새 컬렉션에 저장하는 경우) 동적 요소로 전환할 요소를 선택하고 동적 요소에 연결할 입력란을 설정합니다.
- 오른쪽 패널에서 동적 요소로 전환할 요소를 선택하거나 선택 해제합니다.
참고: 동적 요소는 CMS 컬렉션 입력란에서 콘텐츠를 가져옵니다. 요소를 정적으로 유지해 각 동적 페이지 버전에서 동일하게 유지되도록 하려면 요소를 선택 해제하세요. 나중에 지원되는 더 많은 페이지 요소를 연결할 수 있습니다. - 오른쪽 패널에서 요소에 마우스오버한 후 편집
 아이콘을 클릭해 요소에 연결할 이름, 키(Velo만 해당) 또는 입력란 유형을 변경합니다. 완료되면 저장을 클릭하고 각 요소에 대해 이 단계를 반복합니다.
아이콘을 클릭해 요소에 연결할 이름, 키(Velo만 해당) 또는 입력란 유형을 변경합니다. 완료되면 저장을 클릭하고 각 요소에 대해 이 단계를 반복합니다. - 요소 연결을 클릭합니다.
- 오른쪽 패널에서 동적 요소로 전환할 요소를 선택하거나 선택 해제합니다.

다음 단계:
- CMS 컬렉션을 관리하는 방법에 대한 자세한 도움말을 확인하세요.
- CMS 컬렉션에 더 많은 요소를 연결하는 방법에 대한 자세한 도움말을 확인하세요.
- 동적 목록 페이지를 추가해 동일한 페이지에 여러 아이템을 표시하는 방법에 대한 자세한 도움말을 확인하세요.
- 동적 페이지의 URL을 수정하는 방법에 대한 자세한 도움말을 확인하세요.
도움이 되었나요?
|