접근성: 접근 가능한 Wix 양식 생성하기
3 분 분량
양식을 통해 사이트 방문자는 정보 제출, 메일링 리스트 가입 등의 작업을 수행할 수 있습니다. 양식 추가 시에는 모든 사용자가 보고 사용할 수 있도록 접근성을 염두에 두는 것이 중요합니다.
이 도움말의 단계를 따라 방문자가 탐색하고 상호 작용할 수 있는 양식을 추가하고 사이트를 최대한 활용하세요.
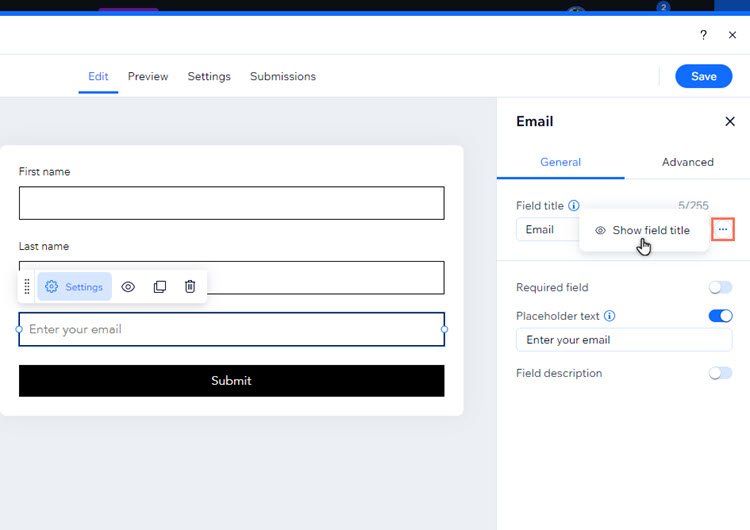
1 단계 | 입력란 제목 표시하기
방문자가 각 양식 입력란을 식별할 수 있도록 입력란 제목을 표시하세요. 제목을 표시하면 방문자가 현재 어떤 입력란에 있는지 명확하게 알 수 있습니다.
입력란 제목을 표시하려면:
- 에디터에서 양식을 선택합니다.
- 양식 편집을 클릭합니다.
- 양식 입력란을 선택합니다.
- 설정을클릭합니다.
- 입력란 제목에 마우스오버한 후 추가 작업
아이을콘 클릭합니다.
- 입력란 텍스트 표시를 클릭합니다.

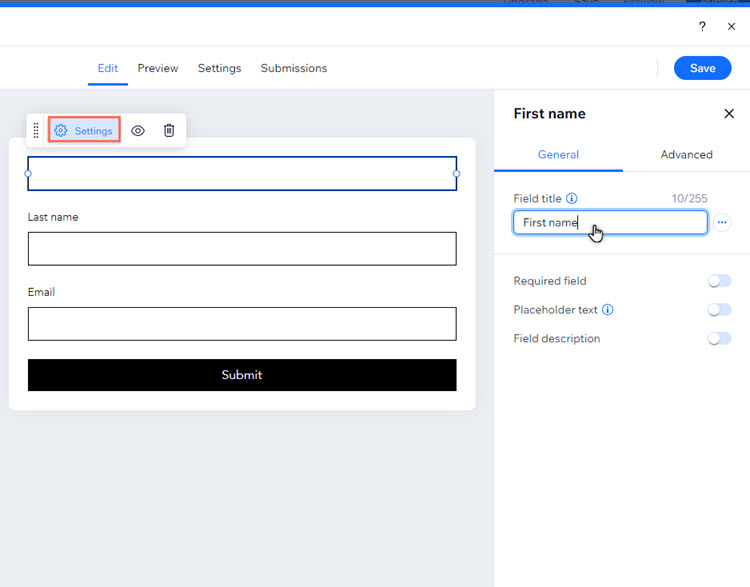
2 단계 | 입력란 제목 정의하기
입력란 제목을 활성화한 후에는 제목을 명확하게 정의해야 합니다. 제목은 방문자가 정확히 필요한 정보(성, 전화번호 등)를 알 수 있도록 구체적으로 작성해야 합니다.
입력란 제목을 정의하려면:
- 에디터에서 양식을 선택합니다.
- 양식 편집을 클릭합니다.
- 양식 입력란을 선택합니다.
- 설정을클릭합니다.
- 입력란 제목 아래 텍스트를 입력합니다.
- 저장을클릭합니다.

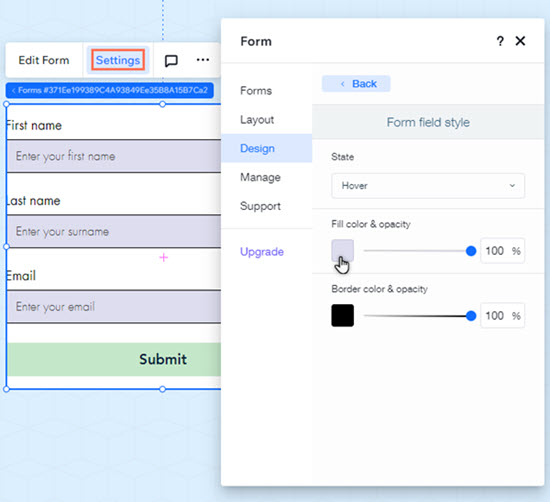
3 단계 | 양식 디자인 사용자 지정하기
상태(기본, 마우스오버, 오류)별로 양식의 입력란 및 버튼을 조정하면 논리적인 시각적 경험을 생성할 수 있습니다. 예를 들어, 마우스오버 상태에 대한 디자인을 사용자 지정할 경우 방문자가 양식의 어느 부분과 상호 작용하는지 알 수 있습니다.
참고:
마우스오버 상태는 방문자가 양식 입력란 또는 버튼에 마우스오버 시 표시되는 방식입니다. 기본 상태는 방문자가 상호 작용하기 전 양식이 표시되는 방식입니다.
양식 디자인을 사용자 지정하려면:
- 에디터에서 양식을 선택합니다.
- 설정을클릭합니다.
- 디자인을 선택합니다.
- 양식에서 사용자 지정하고자 하는 부분을 선택합니다.
- 입력란:
- 양식 입력란을 선택합니다.
- 드롭다운 메뉴에서 마우스오버를 선택합니다.
- 입력란 디자인을 변경합니다.
- 채우기 색상 및 투명도: 입력란 배경 색상을 설정하고 슬라이더를 끌어 투명도를 변경합니다.
- 테두리 색상 및 투명도: 입력란 테두리의 색상과 투명도를 설정합니다.
- 버튼:
- 버튼을 선택합니다.
- 사용자 지정하고자 하는 버튼(제출, 뒤로, 업로드 등)을 선택합니다.
- 마우스오버 탭을 클릭합니다.
- 버튼 디자인을 변경하려면:
- 텍스트 색상: 마우스오버 상태의 버튼 텍스트 색상을 설정합니다.
- 색상 및 투명도: 버튼 배경 색상을 설정하고 슬라이더를 끌어 투명도를 변경합니다.
- 테두리 색상 및 투명도: 버튼 테두리의 색상 및 투명도를 설정합니다.
- 입력란:

도움말:
- 접근성을 향상시키려면 오류 상태의 양식 입력란 또한 사용자 지정하는 것이 좋습니다.
- 사이트 접근성의 색상 및 대비에 대한 자세한 도움말을 확인하세요.
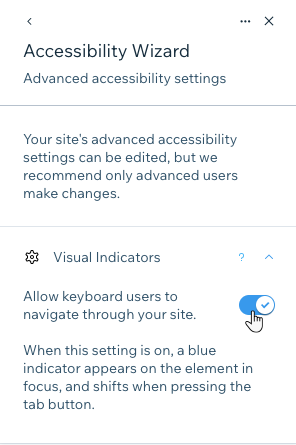
4 단계 | 사이트에 비주얼 표시기 활성화하기
비주얼 표시기는 다양한 시각 또는 이동성이 필요한 사용자가 사이트를 탐색하는 데 도움을 줄 수 있습니다. 활성화하면 Tab 키를 사용하는 방문자가 자신이 있는 섹션 또는 요소 주위에서 파란색 상자를 볼 수 있습니다. 비주얼 표시기에 대한 자세한 도움말을 확인하세요.
Studio 에디터로 구축된 사이트에는 비주얼 표시기는 자동으로 활성화됩니다.
비주얼 표시기를 활성화하려면:
- Wix 에디터 상단 바에서 설정을 선택합니다.
- 접근성 마법사를 선택합니다.
- 마법사 오른쪽 상단에서 추가 작업
아이콘을 선택합니다.
- 고급 접근성 설정을 선택합니다.
- 비주얼 표시기를 선택합니다.
- 키보드 사용자가 사이트를 탐색할 수 있도록 허용하세요 버튼을 활성화합니다.

다음 단계:
접근성 체크리스트로 돌아가 사이트 접근성을 계속 개선하세요.
도움이 되었나요?
|