Wix 앱: Wix 일기예보 앱 추가 및 설정하기
3 분 분량
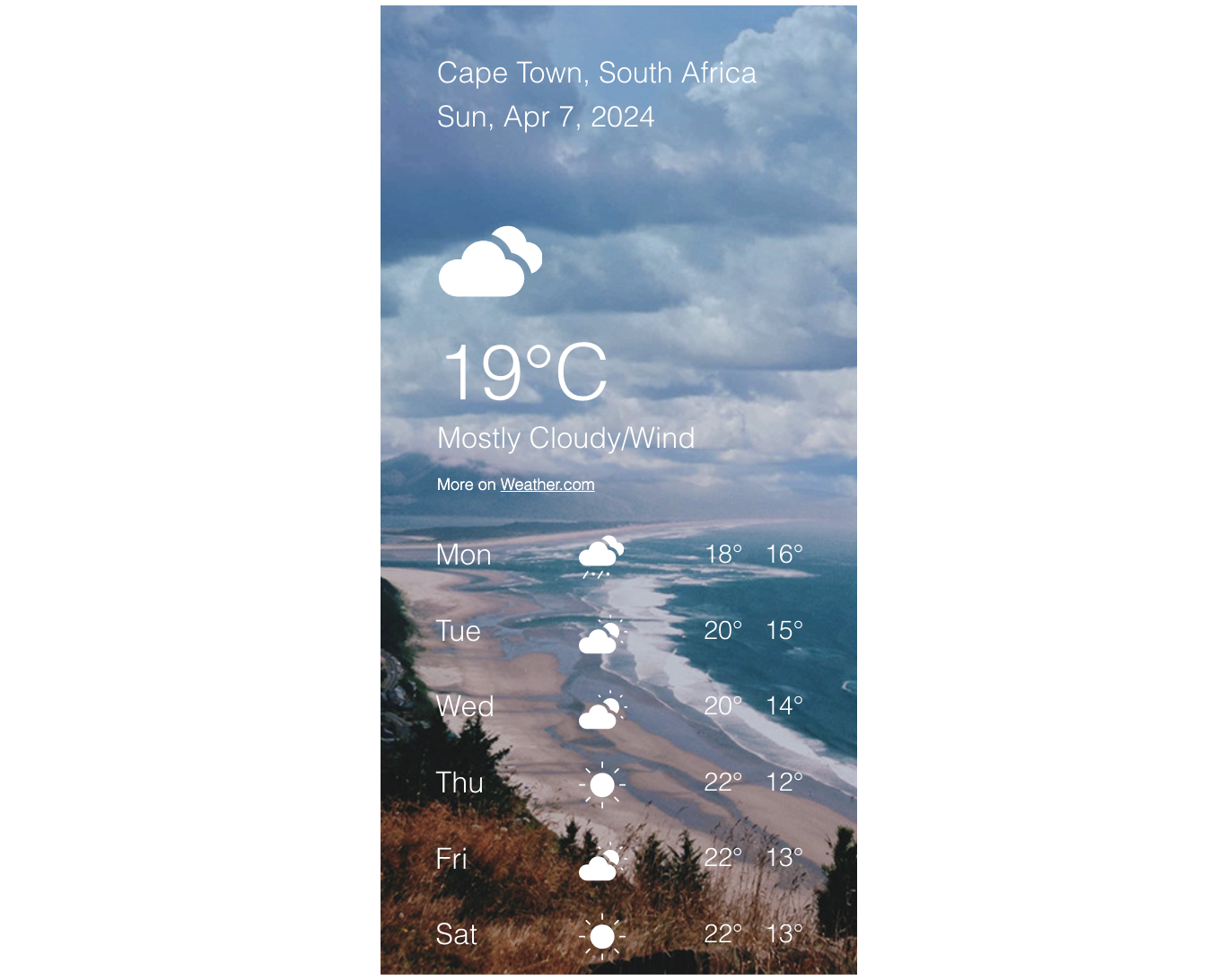
내 사이트에 일기예보를 추가하세요. 다양한 지역의 일기예보를 최대 6일간 표시할 수 있습니다.

1 단계 | 사이트에 Wix 일기예보 앱 추가하기
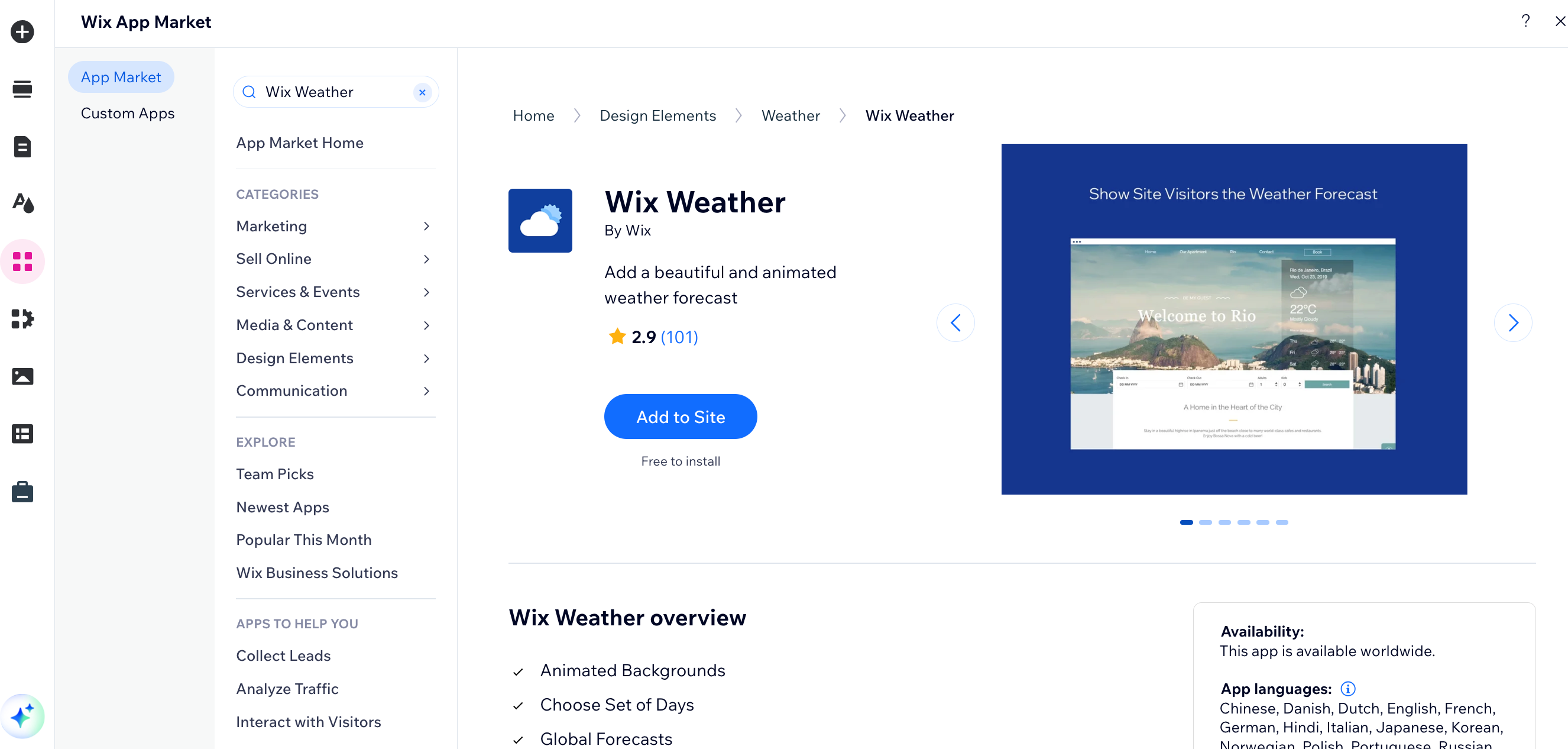
Wix 앱 마켓에서 Wix 일기예보 앱을 찾을 수 있습니다. 에디터에서 앱 마켓으로 이동해 사이트에 추가하고 표시할 위치를 선택하세요.
Wix 에디터
スタジオ・エディト
- 에디터 왼쪽에서 추가
 를 클릭합니다.
를 클릭합니다. - 검색창에서 Wix 일기예보 앱을 검색합니다.
- 사이트에추가를클릭합니다.

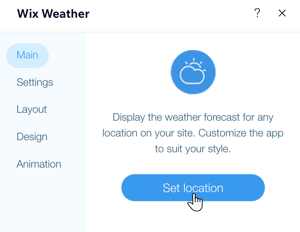
- 에디터에서 앱을 선택한 후 설정을 클릭합니다.
- 위치 지정을 클릭합니다.

- 위치 세부 정보, 원하는 언어 및 온도가 표시되는 단위(섭씨 또는 화씨)를 입력합니다.
2 단계 | 사이트에 앱이 표시되는 방식 사용자 지정하기
사용자 지정 가능한 설정으로 나만의 Wix 일기예보 앱을 제작하세요. 확대 또는 콤팩트 보기 중에서 선택한 후 예상 시간을 조정하고, 배경, 색상 및 글꼴을 스타일에 맞게 사용자 지정하세요.
앱 디자인을 사용자 지정하려면:
- 에디터에서 Wix 일기예보 앱을 클릭합니다.
- 설정을클릭합니다.
- 레이아웃 탭을 클릭해 레이아웃을 선택하고 사용자 지정합니다.
- 확대형: 위치, 날짜 등에 대한 정보를 포함해 앱을 전체적으로 표시하고 표시 옵션을 설정합니다.
- 일기예보 기간: 며칠 동안 일기예보를 표시할지 선택합니다.
- C/F 변환 표시: 방문자가 섭씨와 화씨를 전환할 수 있는 버튼을 활성화 또는 비활성화합니다.
- 풍속, 습도 및 가시거리 표시: 버튼을 활성화 또는 비활성화해 자세한 날씨 정보를 표시하거나 숨깁니다.

- 콤팩트: 온도만 표시하는 작은 버전을 표시하고 표시 옵션을 설정합니다.
- 콤팩트 표시: 앱을 가로 또는 세로로 표시하도록 선택합니다.
- 위치: 앱의 정보를 왼쪽, 오른쪽 또는 가운데로 정렬합니다.

- 확대형: 위치, 날짜 등에 대한 정보를 포함해 앱을 전체적으로 표시하고 표시 옵션을 설정합니다.
- 디자인 탭을 클릭해 앱의 색상, 글꼴 및 배경을 사용자 지정합니다.
참고: 사용 가능한 디자인 옵션은 3단계에서 선택한 레이아웃에 따라 다릅니다. - 애니메이션 탭을 클릭해 실제 날씨에 따라 변하는 애니메이션 효과를 추가합니다.
참고: 이 옵션은 확대형 레이아웃에서만 사용할 수 있습니다.
도움이 되었나요?
|