Wix 에디터: 모바일 전용 요소 추가 및 사용자 지정하기
5 분 분량
모바일 에디터를 사용해 모바일 사이트 전용 요소를 추가할 수 있습니다. 작은 화면에 완벽하게 최적화된 텍스트, 이미지, 버튼, 삽입 요소 및 기타 요소를 추가해보세요.
모바일 전용 요소는 데스크톱 사이트에 나타나지 않기 때문에, 원하는 대로 디자인하고 레이아웃을 조정하며 간편한 편집을 위해 요소를 복제할 수 있습니다. 이를 통해 모바일 환경에 적합하지 않은 데스크톱 요소를 재배치하거나 모바일 환경을 위한 완전히 새로운 모습을 생성할 수 있습니다.
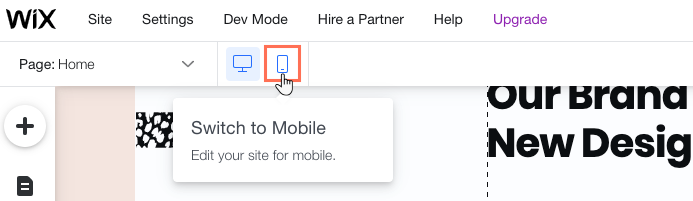
모바일 에디터에 어떻게 액세스하나요?
다음 도움말을 참고하세요:
모바일 전용 요소 추가하기
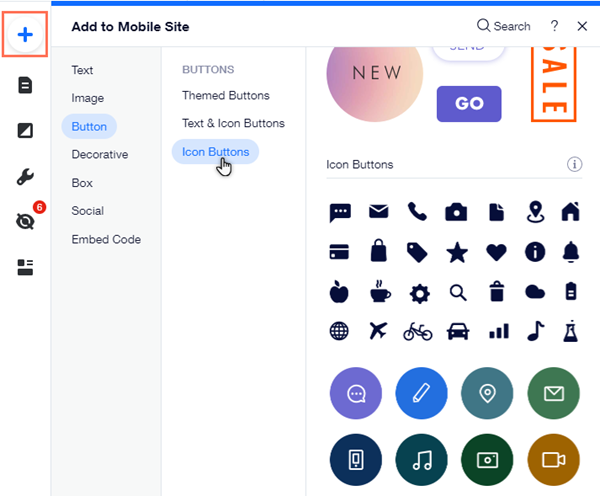
휴대기기를 사용하는 방문자가 완전한 모바일 경험을 누릴 수 있도록 사이트에 모바일 전용 요소를 추가하세요. 모바일 에디터의 추가 패널에서 텍스트, 이미지, 버튼 등을 추가해보세요.

아래 옵션을 클릭해 사용 가능한 요소의 유형에 대해 자세히 알아보세요.
텍스트
이미지
버튼
장식 요소
상자
SNS 도구
코드 삽입
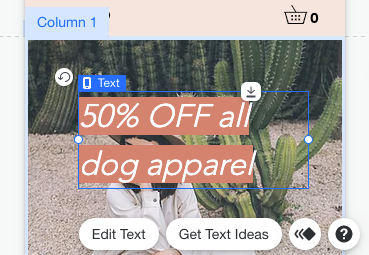
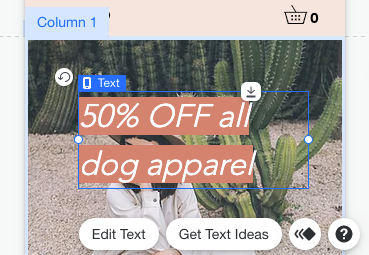
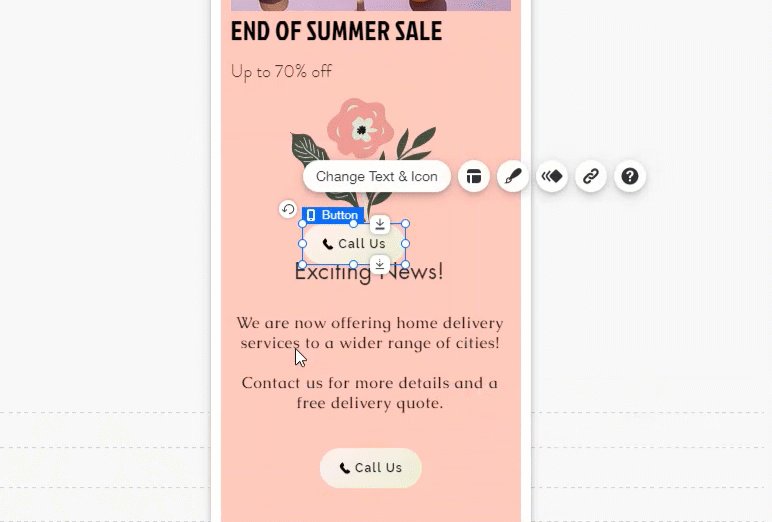
모바일 요소와 데스크탑 요소를 어떻게 구분하나요?
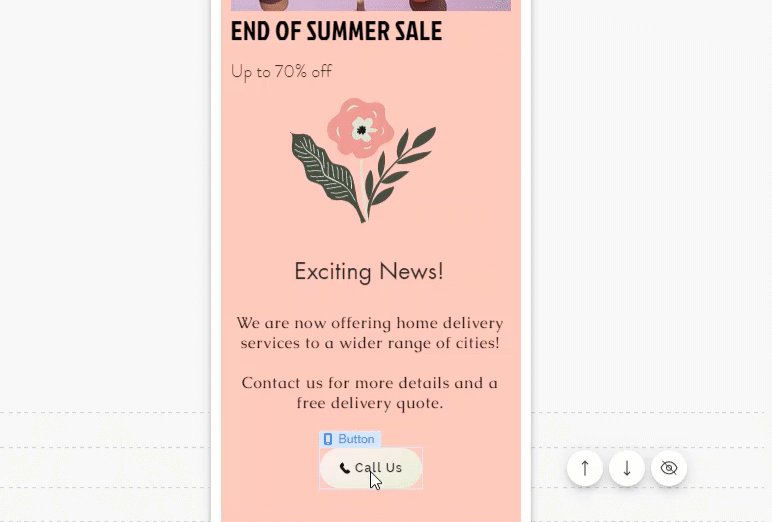
모바일 전용 요소는 클릭하면 모바일 아이콘 이 표시됩니다.
이 표시됩니다.
 이 표시됩니다.
이 표시됩니다.
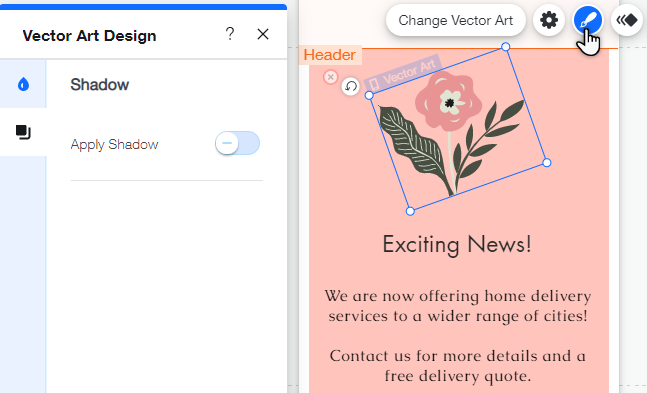
모바일 전용 요소 디자인하기
채우기 색상, 테두리, 음영 등의 디자인 옵션을 사용해 요소를 사용자 지정할 수 있습니다. 요소를 디자인함으로써 모바일 사이트를 독창적으로 꾸미고 방문자를 위한 재미 있고 유익한 무언가를 만들 수 있습니다.
요소를 디자인하려면:
- 모바일 전용 요소를 클릭합니다.
- 디자인
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 사용 가능한 사용자 지정 옵션을 통해 요소를 디자인합니다.
참고:
사용 가능한 디자인 옵션은 요소의 유형에 따라 달라집니다.

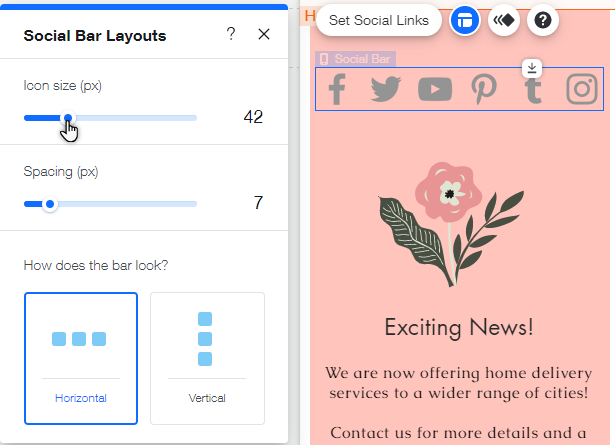
모바일 전용 요소 레이아웃 조정하기
요소의 레이아웃을 모바일 사이트에 맞춰 변경해보세요. 요소를 조정하면 사이트를 깔끔하게 유지하고 모바일 방문자에게 원활한 경험을 제공할 수 있습니다.
요소의 레이아웃을 변경하려면:
- 모바일 전용 요소를 클릭합니다.
- 레이아웃
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 사용 가능한 사용자 지정 옵션을 통해 레이아웃을 조정합니다.
참고:
사용 가능한 디자인 옵션은 요소의 유형에 따라 달라집니다.

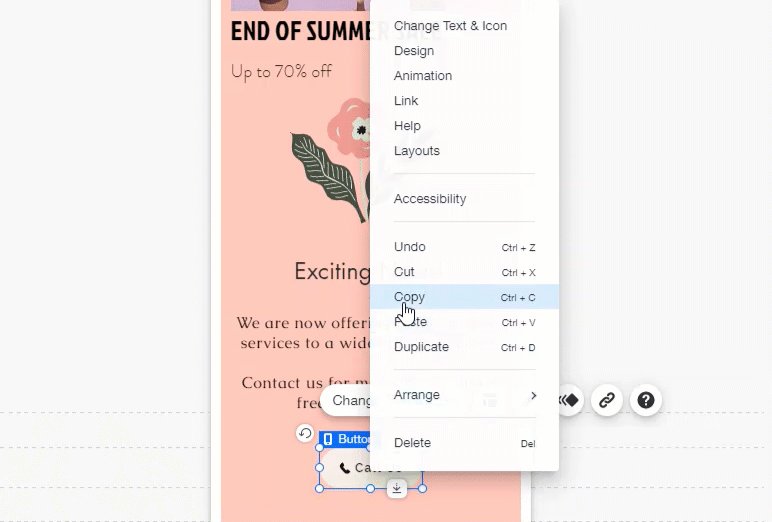
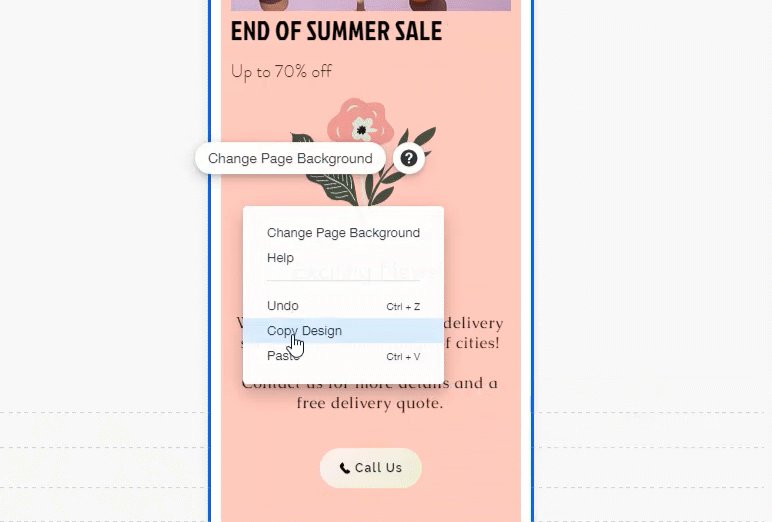
모바일 전용 요소 복제하기
모바일 사이트에서 요소를 빠르고 간편하게 원하는 만큼 복사하고 붙여넣을 수 있습니다.
모바일 전용 요소를 복제하려면:
- 마우스 오른쪽 버튼으로 요소를 클릭합니다.
- 복사를 클릭합니다.
- 마우스 오른쪽 버튼으로 페이지 / 스트립을 클릭합니다.
- 붙여넣기를 클릭합니다.
참고:
- 지원되는 모바일 요소만 데스크톱 에디터에서 복사해 모바일 에디터로 붙여넣을 수 있습니다.
- 모바일 전용 요소는 데스크톱 에디터에 붙여넣을 수 없습니다.

도움이 되었나요?
|
 을 클릭해 언제든지 모바일 에디터에 액세스할 수 있습니다.
을 클릭해 언제든지 모바일 에디터에 액세스할 수 있습니다.