Studio 에디터: 스크롤 애니메이션 추가하기
6 분 분량
스크롤 애니메이션을 추가해 브라우징 경험을 더 매력적이고 기억에 남게 만드세요. 애니메이션의 진행 상황이 스크롤 위치와 직접 연결되어 방문자가 위아래로 스크롤할 때 요소가 공개되거나 변형됩니다.
도움말:
Wix Studio 아카데미 과정을 확인하고 애니메이션 및 인터랙션 추가에 대한 자세한 도움말을 확인하세요. (영문)
다음 도움말을 참고하세요.
스크롤 애니메이션 추가하기
새로운 스크롤 애니메이션 효과를 추가하려면 해당 효과를 트리거하는 요소를 선택하세요. 선택한 애니메이션은 방문자가 해당 요소를 스크롤하면 시작됩니다. 트리거 요소를 선택한 후에는 애니메이션을 적용할 요소를 결정하고 애니메이션 유형(인 또는 아웃)을 선택합니다.

스크롤 애니메이션을 추가하려면:
- 해당 요소 또는 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 스크롤 아래에서 +추가를 클릭합니다.
- 애니메이션을 설정합니다.
- 애니메이션 요소 아래에서 애니메이션을 표시할 요소를 선택합니다.
- 애니메이션 유형에서 옵션을 선택해 요소가 원래 배치에 맞춰 애니메이션을 적용할지 아니면 원래 배치에서 벗어나 애니메이션을 적용할지 결정합니다.
- 인: 애니메이션의 종료점은 캔버스의 현재 디자인입니다(예: 아래로 스크롤 시 요소가 페이드 인).
- 아웃: 애니메이션의 시작점은 캔버스의 현재 디자인입니다(예: 아래로 스크롤 시 요소가 페이드 아웃).
- 목록에서 애니메이션을 선택합니다.
도움말: 애니메이션에 마우스오버해 표시되는 방식을 미리 확인할 수 있습니다.

참고:
- 고정된 요소는 (방문자의 뷰포트를 기준으로) 항상 동일한 위치에 유지되므로 트리거로 설정할 수 없습니다.
- 스크롤 애니메이션이 제대로 표시될 수 있도록 페이지에 충분한 공간이 있는지 확인하세요. 예를 들어, 요소가 페이지의 첫 번째 또는 마지막 접기 부분에 있는 경우 스크롤 애니메이션이 표시되지 않을 수 있습니다.
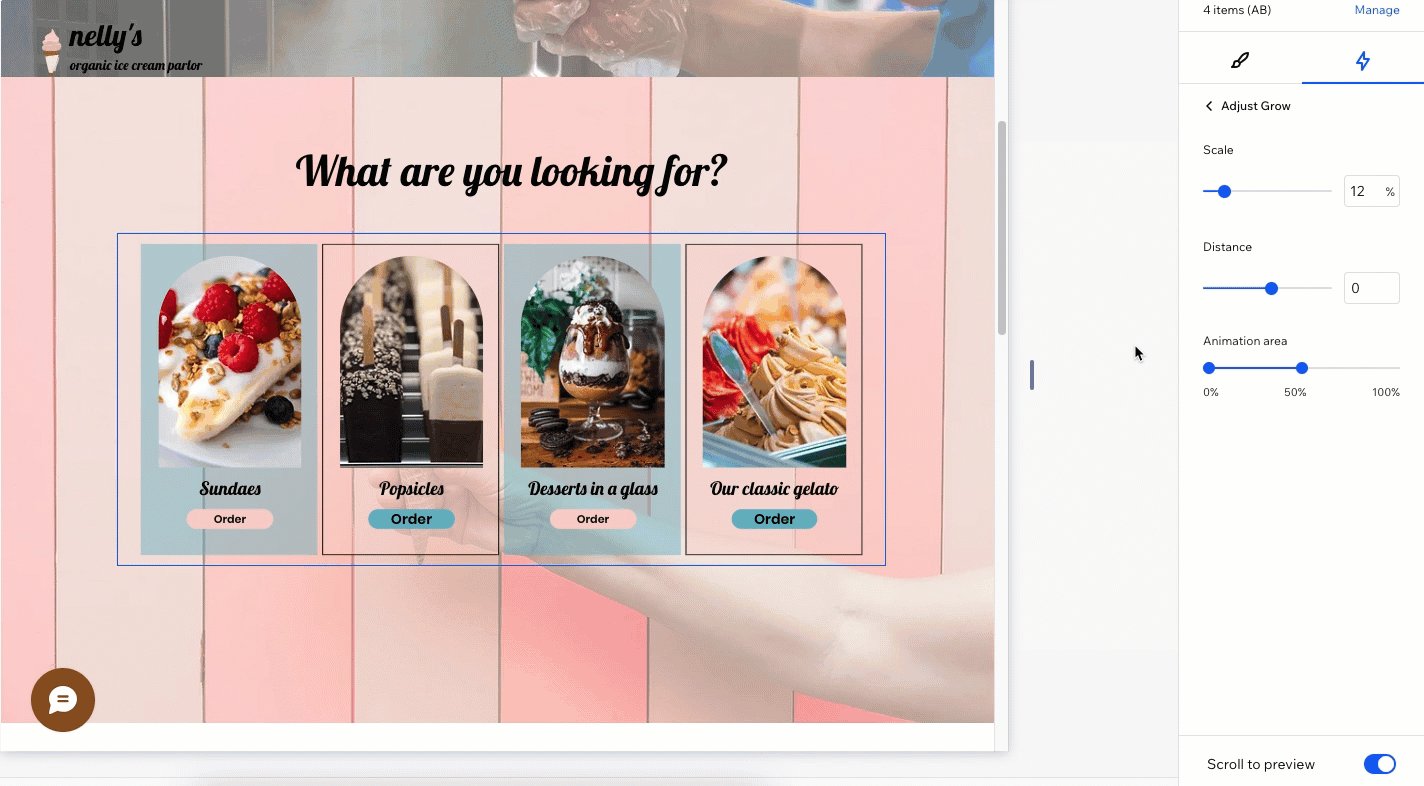
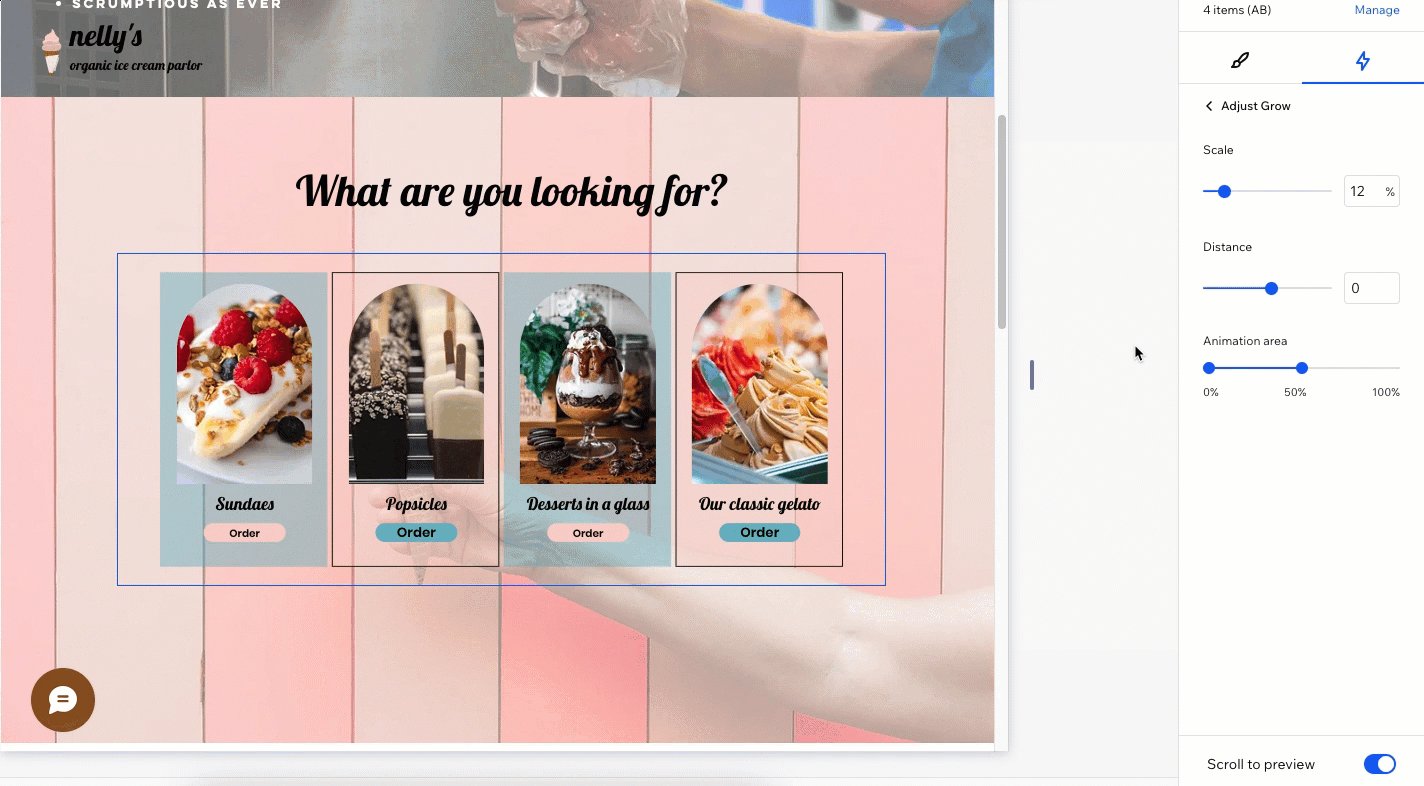
스크롤 애니메이션 사용자 지정하기
애니메이션을 선택한 후에는 원하는 방식으로 작동하도록 설정하세요.사용 가능한 설정은 선택한 특정 애니메이션에 따라 다릅니다.
스크롤 애니메이션을 사용자 지정하려면:
- 해당 요소 또는 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 변경하고자 하는 애니메이션을 클릭합니다.
- 애니메이션 조정을 클릭해 설정을 변경합니다.
- 방향: 애니메이션이 나오는 방향을 선택합니다. (예: 왼쪽에서, 위에서)
- 비율: 애니메이션에 사용되는 요소의 대상 크기를 설정합니다. 예를 들어, 80%는 애니메이션에서 요소가 20% 축소됨은 의미합니다.
- 거리: 애니메이션에서 요소가 이동하는 거리를 결정합니다.
- 애니메이션 영역: 스크롤하는 동안 애니메이션이 시작되고 중지되는 지점을 결정합니다. 0%는 화면 하단이고 100%는 화면 상단입니다. 예를 들어, 영역을 100%로 설정하면 요소가 하단에 있을 때 애니메이션이 시작되고 상단에 도달하면 종료됩니다.
도움말:
스크롤하여 미리보기 버튼을 활성화해 생성하는 애니메이션을 캔버스에서 직접 확인하세요.

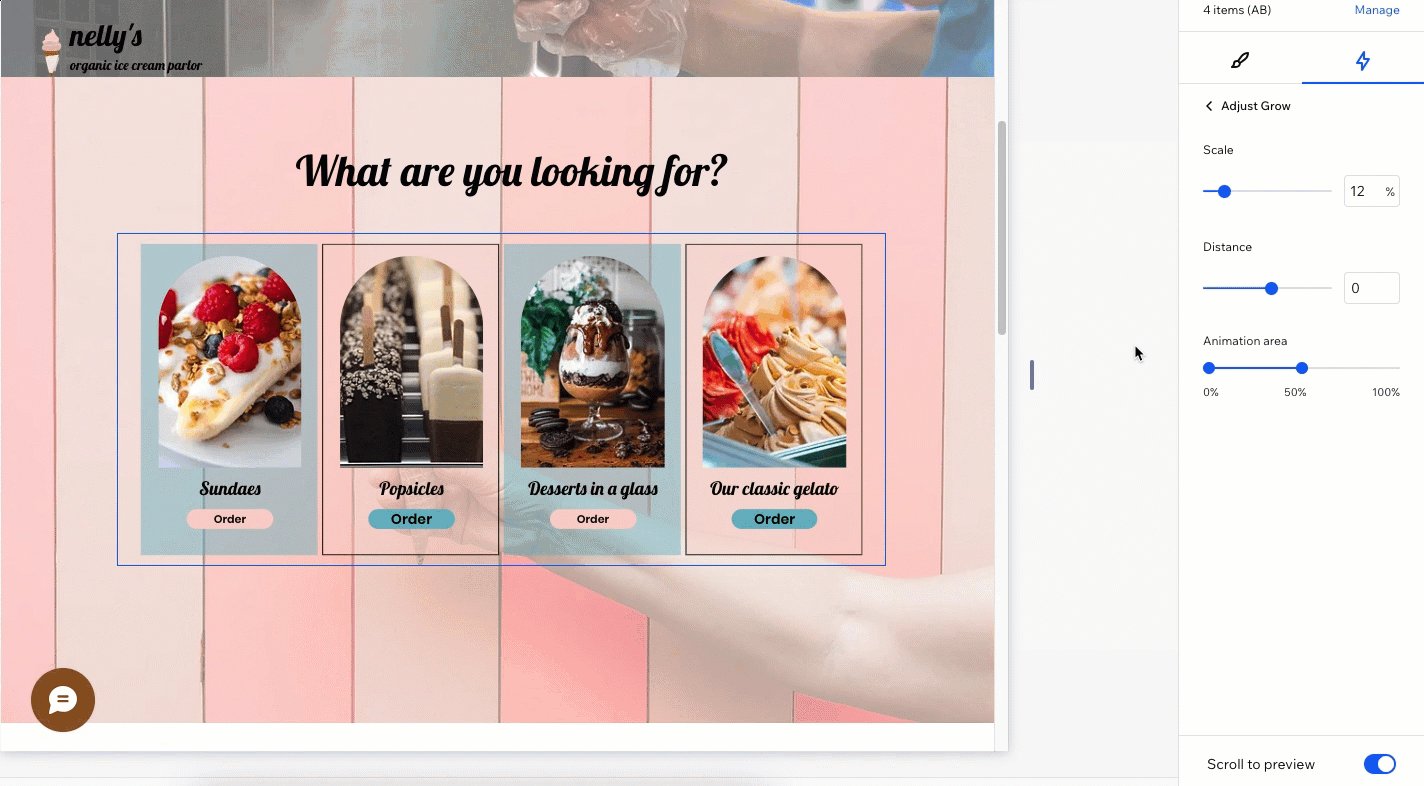
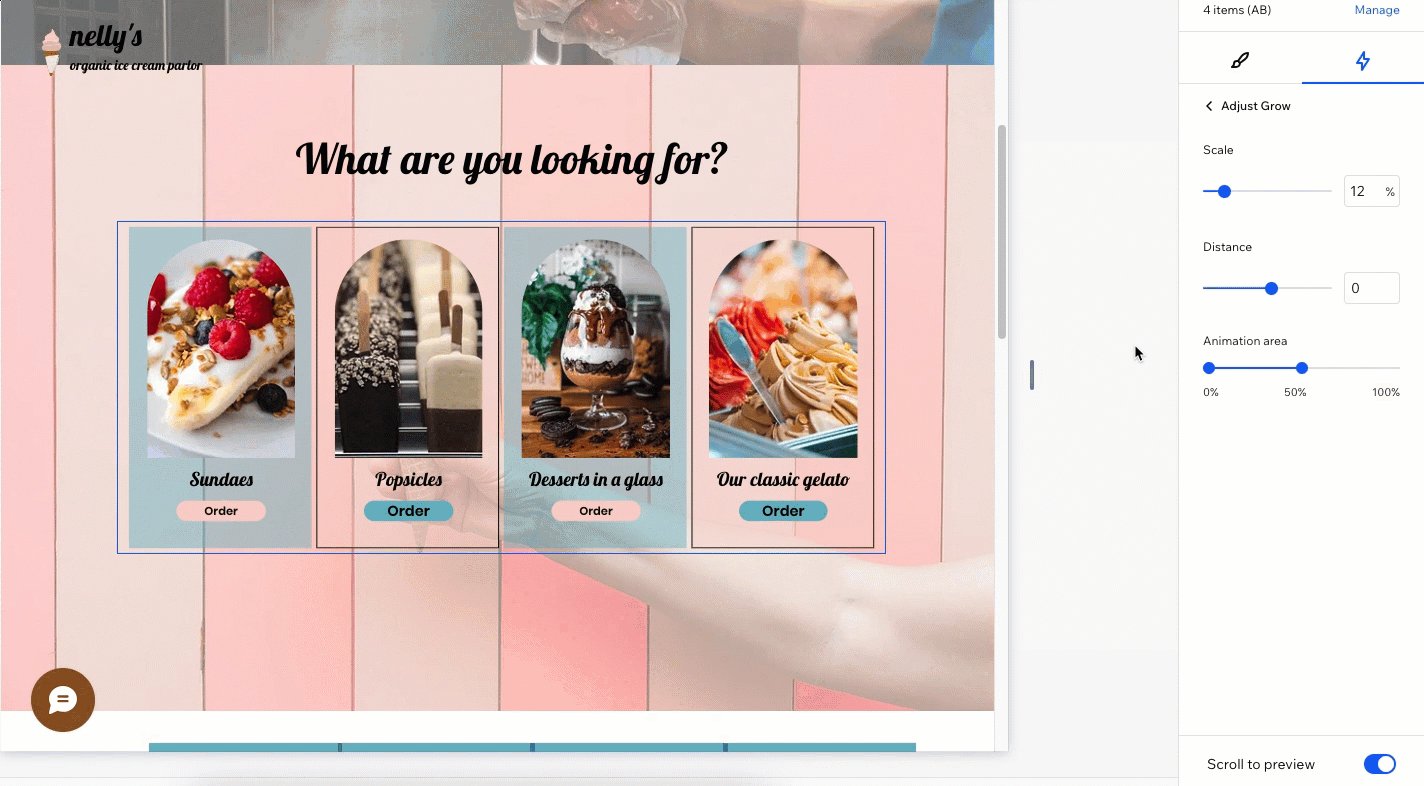
스크롤 애니메이션 영역 설정하기
스크롤하는 동안 애니메이션이 시작되고 중지되는 지점을 결정하세요. 0%는 화면 하단을 나타내며, 100%는 화면 상단을 나타냅니다.
예를 들어, 영역을 0% - 50%로 설정하면 요소가 화면 하단에 있을 때 애니메이션이 시작되고 중앙에 도달하면 중지됩니다.
스크롤 애니메이션 영역을 설정하려면:
- 해당 요소 또는 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 변경하고자 하는 애니메이션을 클릭합니다.
- 애니메이션 조정을 클릭합니다.
- 애니메이션 영역 아래의 점을 끌어 시작 및 종료 시점을 설정합니다.
도움말: 점을 클릭해 백분율을 수동으로 입력할 수 있습니다.

애니메이션 영역을 테스트합니다.
스크롤해 미리보기 버튼을 활성화하면 애니메이션 영역 슬라이더에 표시가 나타나므로 애니메이션이 표시될 화면의 정확한 부분을 더 잘 이해할 수 있습니다.
스크롤 애니메이션 제거하기
속성 패널에서 언제든지 스크롤 애니메이션을 제거할 수 있습니다.
스크롤 애니메이션을 제거하려면:
- 해당 요소 또는 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 애니메이션에 마우스오버한 후 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 제거를 클릭합니다.

스크롤 애니메이션 문제 해결하기
스크롤 효과가 너무 늦게 나타나는 경우
스크롤 애니메이션이 원하는 대로 실행되지 않는 경우 애니메이션 경로 및 애니메이션 영역의 두 가지 속성을 확인하세요. 아래 동영상 튜토리얼에 설명된 단계를 따라 지연의 원인과 해결 방법을 확인하세요. (영문)
(모바일만 해당) 가로 모드에서 스크롤 효과가 나타나지 않는 경우
휴대기기에서 클라이언트의 사이트에 접속 시 방문자가 탐색 중에 화면을 회전하면 스크롤 애니메이션이 작동하지 않을 수 있습니다. 즉, 페이지를 스크롤하는 동안 휴대전화를 가로(가로 모드)로 전환하면 스크롤 애니메이션이 표시되지 않습니다.
방문자가 가로 모드에서 페이지를 새로고침하면 문제가 해결되어 애니메이션이 "다시 시작"됩니다.
도움이 되었나요?
|