Wix Stores: 카테고리 페이지 사용자 지정하기
8 분 분량
중요!
카테고리 페이지는 아직 모든 사용자에게 공개되지 않았습니다.
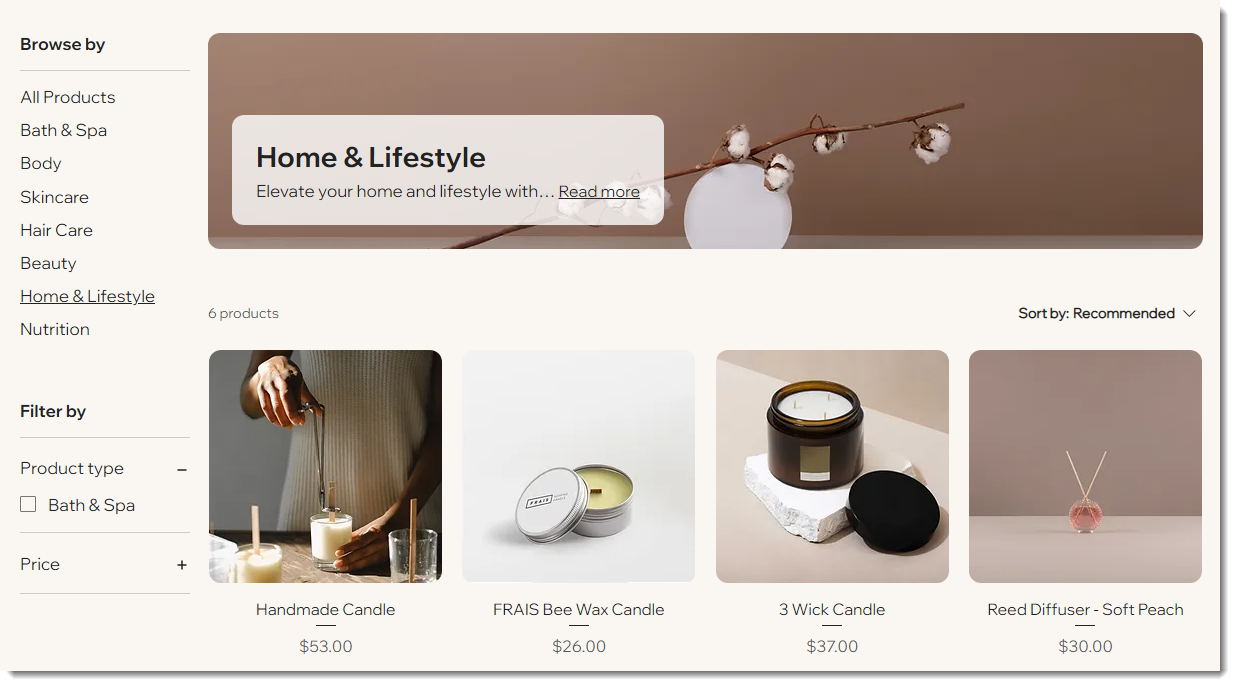
카테고리 페이지는 쇼핑몰의 메인 페이지입니다. 페이지의 모든 부분을 디자인하고, 원하는 레이아웃을 선택하고, 어떤 정보를 표시할지 등의 다양한 작업이 가능합니다.
카테고리 페이지 설정에 액세스하기

다음 지침을 참고하세요.
도움말:
- 카테고리 페이지는 한 번만 사용자 지정하면 됩니다. 사용자 지정 사항은 각 카테고리에 자동으로 적용됩니다.
- 오른쪽 상단의 카테고리 미리보기 선택기를 사용해 카테고리를 선택하고 미리보기를 확인할 수 있습니다.
표시할 페이지 요소 선택하기
표시 옵션 탭은 카테고리 페이지에 표시할 요소를 선택하고 나머지 요소는 비공개할 수 있는 곳입니다.
카테고리 페이지 요소를 공개 또는 비공개하려면:
- 표시옵션 탭을 클릭합니다.
- 표시하고자 하는 요소 옆 체크 상자를 선택합니다.
도움말:
또한, 다음을 수행할 수 있습니다.
- 목록 탭으로 이동해 사이드바에서 카테고리 목록을 비공개합니다.
- 필터 탭으로 이동해 사이드바에서 필터를 비공개합니다.
- 정렬 탭으로 이동해 정렬 옵션을 비공개합니다.
카테고리 페이지 설정 조정하기
설정 탭에서는 방문자가 페이지 끝에 도달했을 때 더 많은 제품을 표시하는 방법(예: "더보기" 버튼 클릭)을 결정하고, 고객이 제품 이미지에 마우스오버 시 발생하는 동작을 선택하는 등의 작업을 수행할 수 있습니다.
카테고리 페이지 설정을 선택하려면:
- 설정탭을 클릭합니다.
- 다음 요소를 사용자 지정합니다.
- 스크롤 동작:
- 고객이 페이지를 하단으로 스크롤 시 나타나는 효과를 선택합니다.
- 스티키 사이드바 버튼을 활성화해 스크롤하는 동안 필터를 계속 표시합니다. 활성화한 경우 상단으로부터 사이드바까지의 거리를 사용자 지정하세요.
- 이미지 마우스오버 효과: 고객이 제품에 마우스오버 시 나타나는 효과를 설정합니다.
- 카트에 추가 버튼: 표시 옵션 탭에서 버튼을 활성화한 경우, 버튼 클릭 시 발생하는 동작을 사용자 지정합니다.
- 성공 팝업 표시: 팝업 알림이 표시됩니다.
- 사이드 카트 열기: 화면 측면에 사이드 카트(카트보기)가 열립니다.
- 쇼핑카트 페이지로 이동: 고객을 쇼핑카트 페이지로 이동시킵니다.
- 현재 페이지에 남기: 고객이 동일한 페이지에 머무릅니다. 제품이 성공적으로 표시되었다는 것을 알리는 체크마크가 버튼에 표시됩니다.
- 스크롤 동작:
도움말:
- "더보기" 버튼 또는 페이지 스크롤 동작 옵션을 선택한 경우, 디자인 탭으로 이동해 디자인을 사용자 지정하세요.
- 각 페이지에는 제품 갤러리의 SEO를 향상시키기 위한 별도의 URL이 존재합니다. 아래 예를 참고하세요.
- 첫 번째 페이지 URL: https://www.mystunningwebsite.com/shop
- 두 번째 페이지 URL: https://www.mystunningwebsite.com/shop?page=2
제품 페이지 레이아웃 선택하기
머리글(표시되는 경우) 및 제품 표시 옵션에 대해 원하는 레이아웃을 선택합니다.
레이아웃 옵션을 선택하려면:
- 레이아웃 탭을 클릭합니다.
- 다음 요소를 사용자 지정합니다.
- 사이트 이동 경로: 사이트 이동 경로를 왼쪽, 오른쪽 또는 가운데로 정렬합니다.
- 머리글 섹션:
- 머리글 위치: 인라인 또는 상단을 선택합니다.
도움말: 상단을 선택한 경우, 카테고리 목록을 비공개하는 것이 좋습니다. 그렇지 않은 경우, 카테고리가 선택한 카테고리의 하위 카테고리처럼 보이게 됩니다. - 카테고리 정보 위치: 카테고리 설명을 이미지 위, 앞 또는 아래에 표시합니다.
- 카테고리 정보 정렬: 머리글 텍스트를 왼쪽, 오른쪽, 또는 가운데로 정렬합니다.
- 카테고리 이미지 높이: 슬라이더를 끌어 카테고리 이미지 높이를 설정합니다.
- 제목 및 설명 간격: 슬라이더를 끌어 원하는 간격으로 설정합니다.
- 설명 텍스트 모양: 설명이 길 경우, 고객은 클릭해 전체 메시지를 확인합니다.
- 머리글 위치: 인라인 또는 상단을 선택합니다.
- 제품 그리드:
- 그리드 동작:
참고: 사용자 지정이 가능한 사항은 고정과 반응형 중에서 무엇을 선택했는지에 따라 다릅니다.- 고정: 모든 방문자가 갤러리에서 동일한 수의 행과 열을 보게 됩니다.
- 반응형: 방문자의 화면 크기에 따라 표시되는 제품 수가 조정됩니다.
참고: 반응형 설정은 갤러리에 와이드 스크린 사용하기 옵션을 설정했을 때에만 사용할 수 있습니다.
- 그리드 동작:
- 제품 이미지:
- 이미지 배치: 이미지를 제품 텍스트 상단 또는 옆에 배치합니다.
- 이미지 크기 조정: 크기 조정 옵션을 선택합니다.
- 자르기: 모든 이미지를 동일한 크기로 자릅니다.
- 맞춤: 이미지의 가로 세로 비율을 유지합니다.
- 이미지 비율: 높이 대 폭 비율을 선택합니다.
- 이미지 측면 여백: 이미지의 왼쪽 및 오른쪽 여백을 조정합니다.
- 이미지 상단 및 하단 여백: 이미지의 위 아래 여백을 조정합니다.
- 카트에 추가 버튼: 버튼을 배치할 위치를 선택합니다.
참고: 버튼이 이미지에 배치되어 있는 경우, 제품 보기 버튼을 대체합니다. - 제품 정보: 제품 카드 레이아웃 옵션을 선택하고 사용자 지정합니다.
- 제품 옵션: 제품 옵션 표시를 색상 선택지로 제한하려면 활성화합니다.
- 리본: 리본을 표시할 위치를 선택하고 여백을 사용자 지정합니다.
도움말:
카테고리 페이지를 전체 폭으로 늘이려면, 늘이기  아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.
아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.

 아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.
아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.
카테고리 페이지의 텍스트 편집하기
텍스트 탭에서 사용 가능한 텍스트를 편집해 사이트와 어울리게 만들 수 있습니다. 페이지에 표시되는 버튼의 텍스트와 (예: 카트에 추가, 사전 주문) 제품이 품절일 때 표시되는 메시지를 사용자 지정할 수 있습니다.
도움말:
요소를 비공개하면 요소 내 텍스트 편집 옵션이 표시되지 않습니다.
텍스트를 편집하려면:
- 텍스트 탭을 클릭합니다.
- 제공된 텍스트 옵션을 편집합니다.
카테고리 페이지 디자인하기
카테고리 페이지를 사용자 지정해 브랜드의 전반적인 디자인과 어울리게 만드세요.
카테고리 페이지를 디자인하려면:
- 디자인탭을 클릭합니다.
- 아래의 단계를 따라 카테고리 페이지의 모든 요소를 디자인합니다.
기본
머리글 섹션
카테고리 목록 및 필터
제품 카드
제품 정보
수량 및 제품 옵션
리본
이름 및 가격 구분선
카트에 추가 버튼
더보기/불러오기 버튼 또는 페이지 번호
제품 보기 버튼
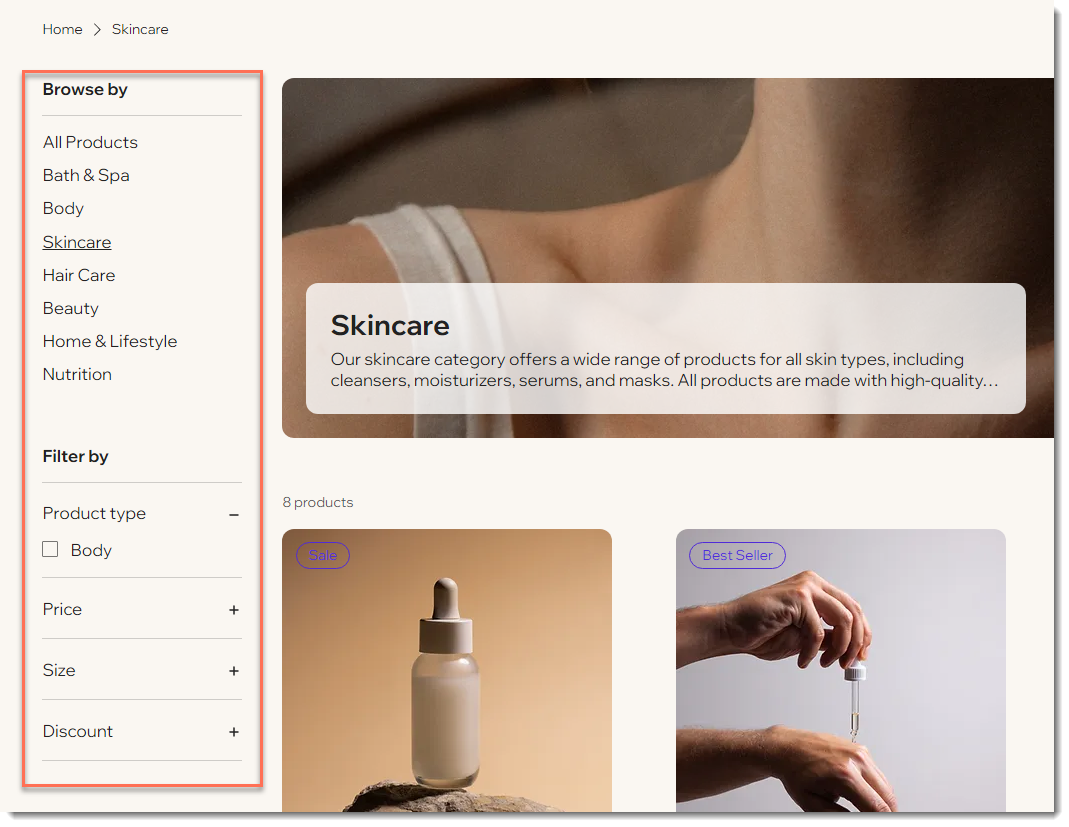
사이드바 사용자 지정하기
카테고리 사이드바는 카테고리 목록과 필터의 2가지 요소가 존재합니다. 두 요소를 하나만, 혹은 둘 다 표시하거나 사이드바 전체를 비공개할 수 있습니다.
중요!
카테고리 목록은 모바일에는 표시되지 않습니다. 사이트 메뉴에 카테고리를 추가하는 것은 고객이 해당 카테고리에 쉽게 액세스할 수 있도록 하는 가장 좋은 방법입니다.
활성화된 카테고리 추가 시에는 카테고리 목록에 자동으로 표시되지만, 표시를 원치 않는 카테고리를 비공개할 수 있습니다. 또한, 표시하기로 결정한 카테고리의 순서를 변경할 수 있습니다.

이들은 고객이 원하는 제품을 찾을 때 사용할 수 있는 필터입니다. 사이트의 필터는 방문자가 보고 있는 카테고리에 따라 자동으로 조정됩니다.
도움말:
카테고리 필터를 사용해 고객이 하위 카테고리를 선택하도록 허용할 수 있습니다. 예를 들어, 고객이 여성복 카테고리를 보고 있을 때 필터를 선택해 다른 카테고리와 여성복 카테고리에 속하는 제품을 확인할 수 있습니다.
사이드바를 사용자 지정하려면:
- 목록 탭을 클릭합니다.
- 다음 목록 옵션을 사용자 지정합니다.
- 카테고리 목록 표시: 카테고리 목록 표시 버튼을 클릭해 표시하거나 비공개합니다.
- 카테고리 목록 이름 표시: 체크 상자를 선택 해제해 이름을 비공개합니다. 옵션을 선택한 경우 이름 텍스트를 편집할 수 있습니다.
- 목록 관리 방식
- 자동으로 전체 카테고리 동기화: 모든 활성화된 카테고리가 추가된 순서대로 자동으로 표시됩니다.
- 수동으로 목록 사용자 지정 및 순서 변경: 특정 카테고리를 비공개하고 목록의 순서를 변경할 수 있는 옵션입니다.
- 비공개하고자 하는 카테고리 옆 체크 상자를 선택 해제합니다.
- 드래그-앤-드롭으로 카테고리의 순서를 변경합니다.
- 필터 탭을 클릭합니다.
- 다음 필터 옵션을 사용자 지정합니다.
- 필터 옵션 표시: 버튼을 클릭해 모든 필터를 표시하거나 비공개합니다.
- 필터 이름 표시: 체크 상자를 선택 해제해 "필터" 이름을 비공개합니다.
- 필터 이름: 이름을 표시하는 경우 이름 텍스트를 편집할 수 있습니다.
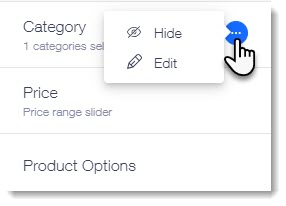
- 고객이 선택 가능한 필터 기준: 필터에 마우스오버한 후 더보기
 아이콘을 클릭해 비공개하거나 편집합니다.
아이콘을 클릭해 비공개하거나 편집합니다.
- 카테고리: 카테고리 필터를 비공개하거나 편집을 클릭해 표시할 카테고리를 선택할 수 있습니다.
- 가격: 가격 필터를 비공개하거나 편집을 클릭해 필터 이름을 편집할 수 있습니다.
- 제품 옵션: 제품 옵션 필터를 비공개합니다.
도움말: 제품 옵션을 표시하는 경우 해당 옵션이 각 페이지마다 표시됩니다. - 할인: 이 옵션을 비공개하거나 삭제할 수 있습니다. 이 옵션을 표시하는 경우 세일이 적용되는 카테고리를 선택할 수 있습니다.

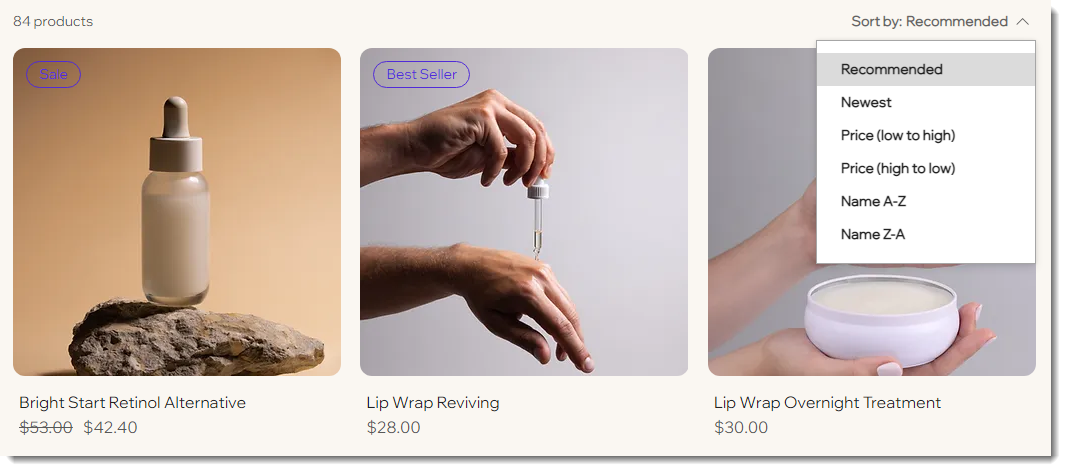
정렬 옵션 사용자 지정하기
카테고리 페이지에는 정렬 옵션이 있어 고객이 관련 제품을 더욱 쉽게 확인할 수 있습니다. 옵션을 비활성화하거나 정렬을 완전히 비공개할 수 있습니다.

제품 정렬을 사용자 지정하려면:
- 정렬 탭을 클릭합니다.
- 제품 주문 드롭다운에서 제품이 표시되는 순서를 선택합니다. 고객이 제품을 정렬할 수 있도록 허용할 경우, 이 설정을 재정의할 수 있습니다.
참고: 기본적으로 카테고리 내 제품의 순서는 대시보드에서 설정한 순서에 따라 달라집니다. - 다음 설정을 사용자 지정합니다.
- "정렬 기준" 옵션 표시 버튼을 클릭해 활성화 여부를 선택합니다.
- "정렬 기준" 라벨을 편집합니다.
- 비공개할 정렬 옵션 옆 체크 상자를 선택 해제합니다.
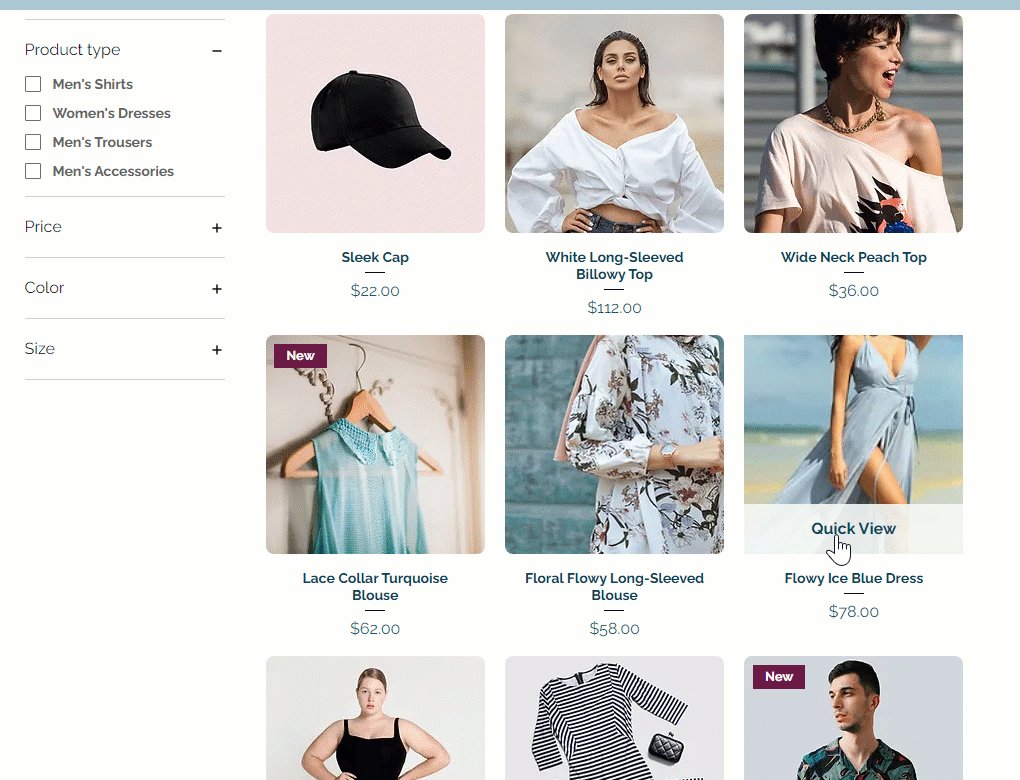
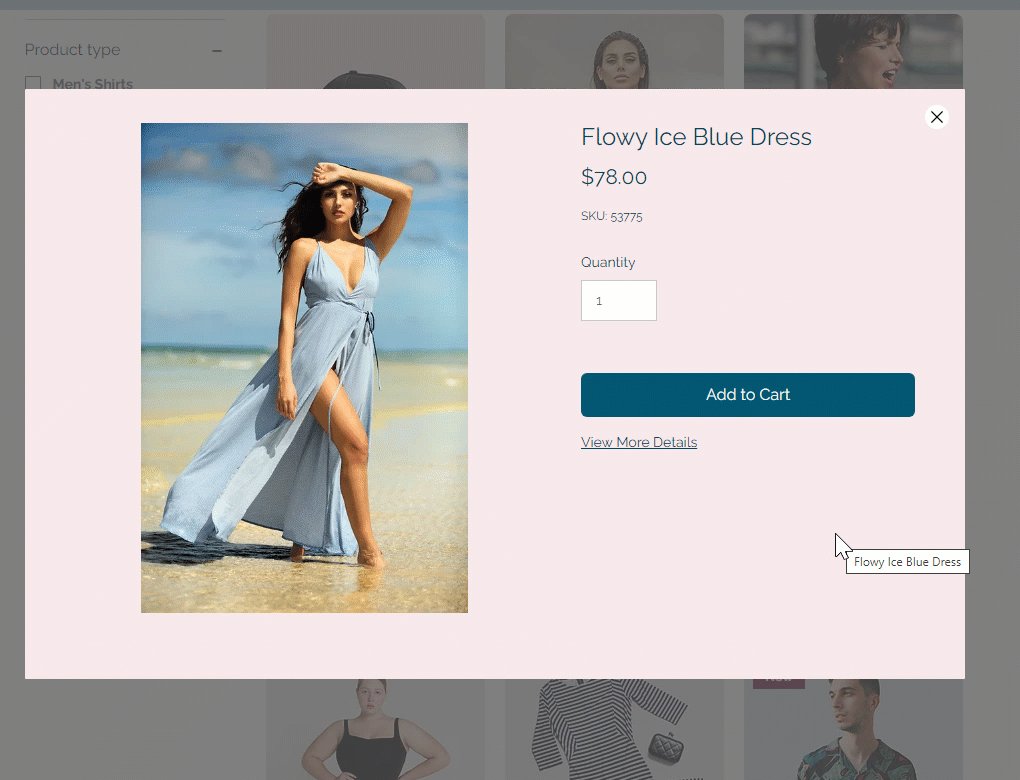
제품 보기 사용자 지정하기
제품 보기를 통해 고객이 카테고리 페이지에서 벗어나지 않고 팝업으로 제품의 상세 정보를 확인할 수 있습니다.

제품 보기 활성화 여부를 선택하고 사용자 지정하는 방법에 대한 자세한 도움말을 확인하세요.
도움이 되었나요?
|
 를 클릭합니다.
를 클릭합니다.


