Wix 양식: 독립형 양식 추가 및 설정하기
7 분 분량
독립형 양식은 제품 또는 서비스에 대한 고객 피드백, 면책 동의서와 함께 필요한 건강 정보 수집 또는 커뮤니티 투표에 적합합니다. 사이트 대시보드에서 직접 독립형 양식을 제작하고 고유한 URL을 사용해 다른 사람과 공유하세요.

1단계 | 양식 만들기 및 템플릿 선택하기
새 양식 추가 시에는 사이트 또는 독립형 양식을 추가할 수 있습니다. 독립형 양식은 제공되는 다양한 템플릿 중에서 선택하거나 직접 만들 수 있습니다.
독립형 양식을 추가하려면:
- 사이트 대시보드의 양식 및 제출 현황으로 이동합니다.
- 이전 양식 탭을 클릭합니다.
- + 독립형 양식 추가하기를 클릭합니다.
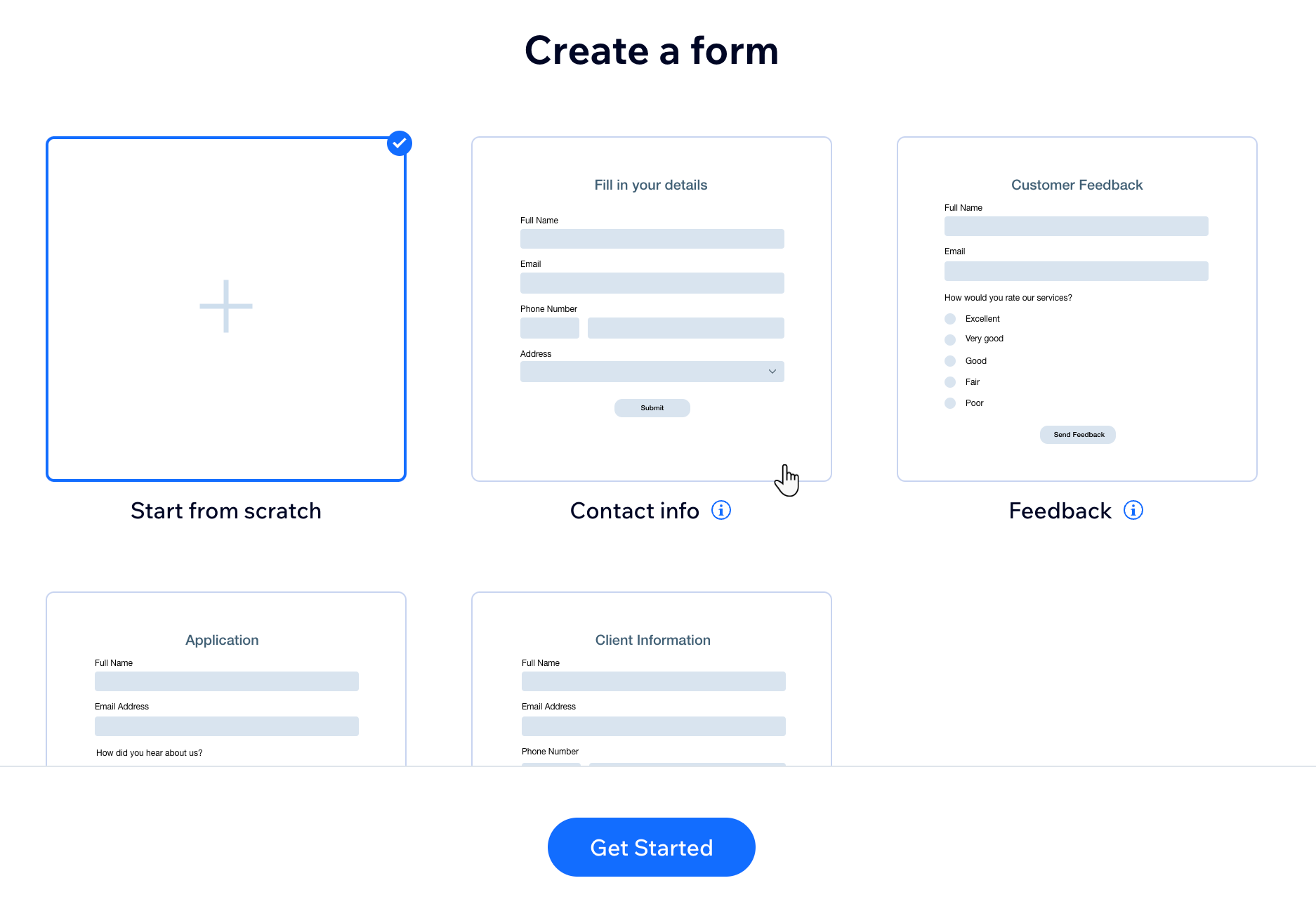
- 독립형 양식에 대한 템플릿을 선택하거나 시작하기를 클릭합니다.
도움말: 템플릿에는 사용자 지정할 수 있는 기존 입력란이 추가되어 있습니다. Wix는 연락처 정보, 고객 정보, 피드백, 지원서를 수집하기 위한 양식 템플릿을 제공합니다. - 시작하기를 클릭해 독립형 양식을 사용자 지정합니다.

2단계 | 양식 제목 및 설명 추가하기
양식에 제목과 설명을 추가해 사람들이 작성하는 내용과 양식 제출시 어떻게 되는지에 대한 자세한 정보를 제공하세요.
양식 제목 및 설명을 추가하려면:
- 양식 제목에 양식 제목을 추가합니다. 참고: 양식 제목은 필수 사항이며 방문자가 볼 수 있도록 양식 상단에 나타납니다.
- 양식 설명에 설명을 추가해 방문자에게 양식에 대한 정보를 제공합니다. 양식 작성을 위한 도움말(예: 평균 소요 시간)을 추가할 수도 있습니다. 도움말: 양식 설명을 추가하지 않으려면 제거를 클릭하세요.

3단계 | 양식 입력란 추가 및 양식 관리하기
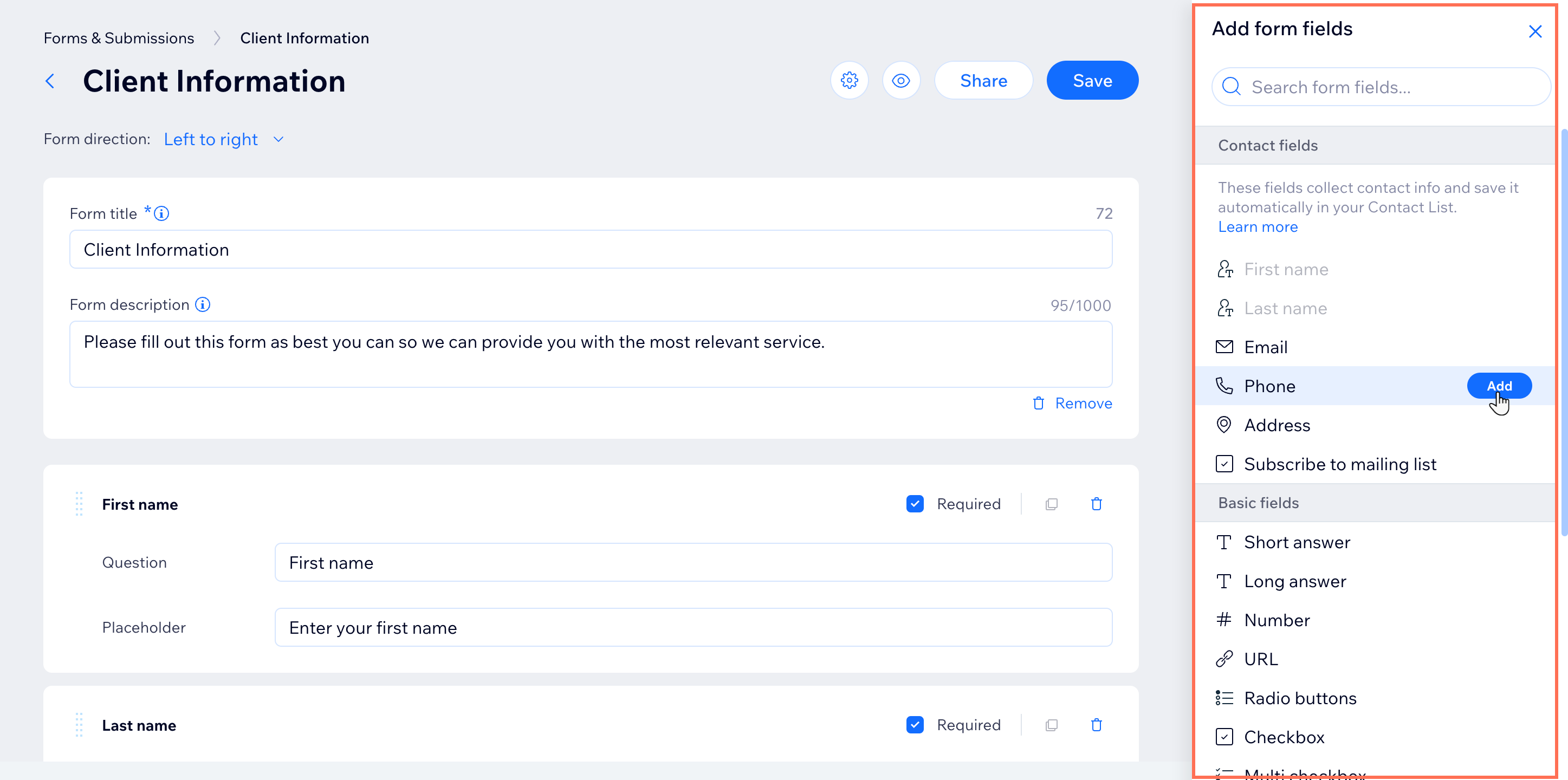
연락처 입력란 또는 기본 입력란 중에서 선택합니다. 연락처 입력란에는 이름 및 이메일과 같은 정보가 포함됩니다. 방문자가 연락처 입력란을 작성하면 데이터가 자동으로 연락처에 저장됩니다. 기본 입력란에는 텍스트 입력란, 숫자 입력란, 날짜 입력란 및 선택 입력란과 같은 모든 일반적인 유형의 입력란이 포함됩니다.
다양한 입력란 유형 대한 자세한 도움말을 확인하세요.
양식 입력란을 추가하고 양식을 관리하려면:
- 양식 입력란 추가 아래의 입력란에 마우스오버한 후 추가를 클릭합니다.
참고: 양식 입력란 추가 창이 표시되지 않는 경우 양식 하단에서 + 입력란 추가를 클릭하세요.

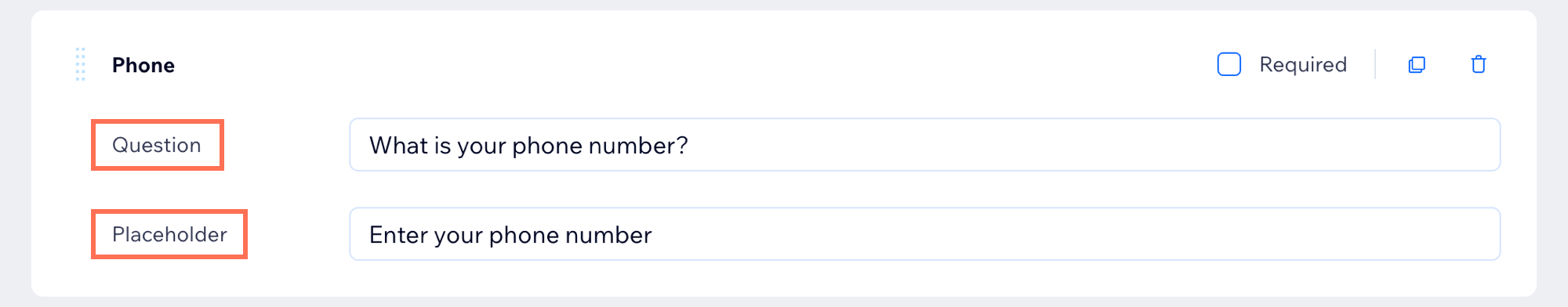
- 새 입력란에 대한 질문 및 플레이스홀더 텍스트를 입력합니다.
- 질문: 양식에 표시되어야 하는 정확한 질문(예: "전화번호가 무엇인가요?")을 추가합니다.
- 플레이스홀더: 양식의 답변 입력란 내 플레이스홀더 텍스트입니다. 방문자가 답변을 추가하면 플레이스홀더 텍스트가 사라집니다.

- 하단에서 + 입력란 추가를 클릭한 후 1-2단계를 반복해 입력란을 더 추가합니다.
도움말: 입력란마다 정보가 다릅니다. 예를 들어, 단락 입력란을 사용하면 응답에 대한 글자 수 제한을 설정할 수 있습니다. - (선택사항) 추가 요소 아래에서 머리글 또는 단락을 클릭해 입력란 위 또는 아래에 설명 텍스트 섹션을 추가합니다. 예를 들어 서명 또는 파일 업로드 입력란 옆에 설명 텍스트로 이용약관을 추가합니다. 도움말: 단락 요소를 사용해 텍스트 스타일을 지정할 수도 있습니다.
- 양식 입력란 추가를 완료한 후에는 다음 옵션을 사용해 양식 입력란을 관리합니다.
- 필수 입력사항으로 지정: 입력란 오른쪽에 있는 필수 체크상자를 클릭해 방문자가 해당 질문에 필수로 답변하도록 합니다.
- 입력란 복제: 복제
 아이콘을 클릭해 첫 번째 입력란 바로 아래에 해당 입력란과 해당 콘텐츠의 복사본을 추가합니다.
아이콘을 클릭해 첫 번째 입력란 바로 아래에 해당 입력란과 해당 콘텐츠의 복사본을 추가합니다.
참고: 성명과 같은 일부 연락처 입력란은 양식에 한 번만 추가할 수 있습니다. - 입력란 삭제: 휴지통
 아이콘을 클릭해 양식에서 입력란을 삭제합니다.
아이콘을 클릭해 양식에서 입력란을 삭제합니다. - 입력란 재정렬: 입력란의 왼쪽 상단을 클릭하고 드래그해 질문 순서를 위아래로 변경합니다.
참고: 제출 버튼 및 감사 메시지는 양식 하단으로 이동할 수 없습니다.
4단계 | 제출 텍스트 추가 및 양식 저장하기
양식 끝에는 방문자가 완성된 양식을 전송하기 위해 클릭하는 제출 버튼이 있습니다. 버튼 텍스트를 편집하고 그 뒤에 표시되는 감사 메시지를 사용자 지정할 수 있습니다.
제출 텍스트를 추가하고 저장하려면:
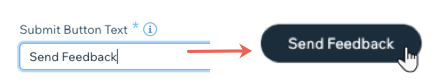
- 제출 버튼 텍스트 아래에서 양식 제출 버튼 안에 표시되는 텍스트를 편집합니다. 참고: 버튼의 크기가 작으므로 22자로 제한됩니다.

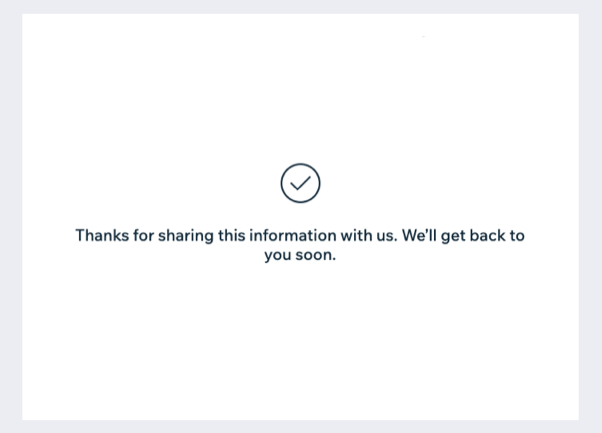
- 방문자가 양식을 제출한 후 표시되는 감사 텍스트(예: '제출해 주셔서 감사합니다')를 편집합니다.
도움말: 메시지는 새 페이지에 표시됩니다. - 오른쪽 상단의 저장을 클릭해 새 양식을 저장합니다.

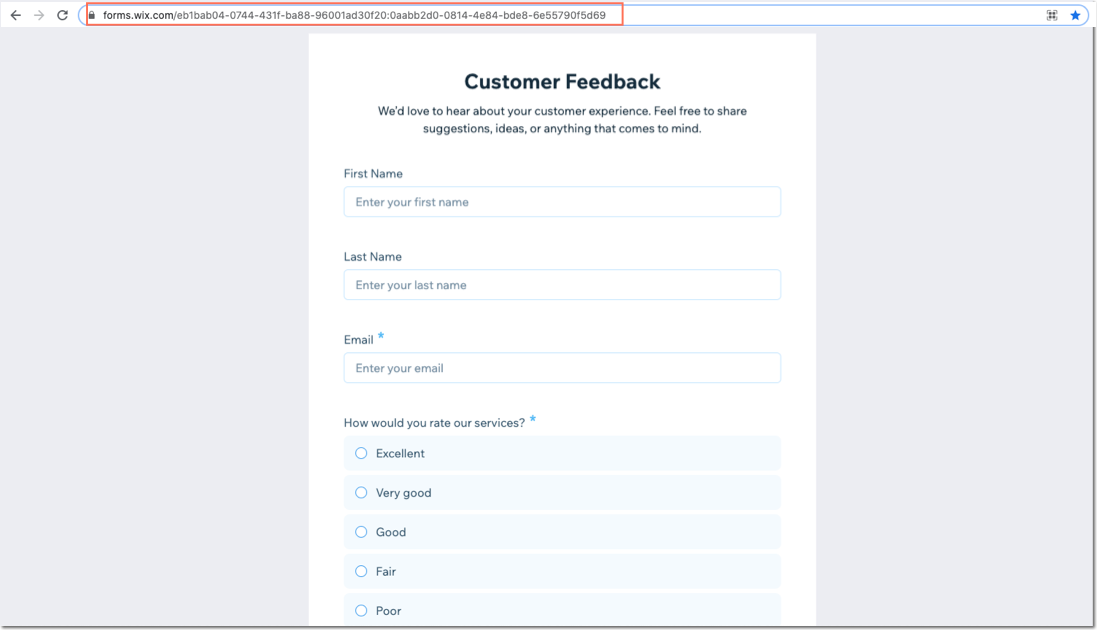
5단계 | 라이브 양식 보기 및 공유하기
양식을 완료하면 라이브 양식을 열어 방문자에게 어떻게 보이는지 확인하세요. 그런 다음 고유 URL을 복사해 공유하고 응답을 받아 보세요. 방문자가 공유 URL을 통해 양식을 제출하면 데이터가 양식 제출 대시보드에 저장됩니다.
도움말:
구독자에게 이메일 마케팅 캠페인을 전송하는 경우 콜 투 액션(CTA) 버튼에 독립형 양식 링크를 추가해 수신자가 양식을 작성하도록 권장할 수 있습니다.
양식을 보고 공유하려면:
- 양식 빌더 오른쪽 상단에서 라이브 양식 열기
 아이을콘 클릭합니다.
아이을콘 클릭합니다.
도움말: 양식 대시보드에서도 언제든지 라이브 양식을 확인할 수 있습니다. - 양식의 직접 링크를 공유하거나 SNS에 게시합니다.
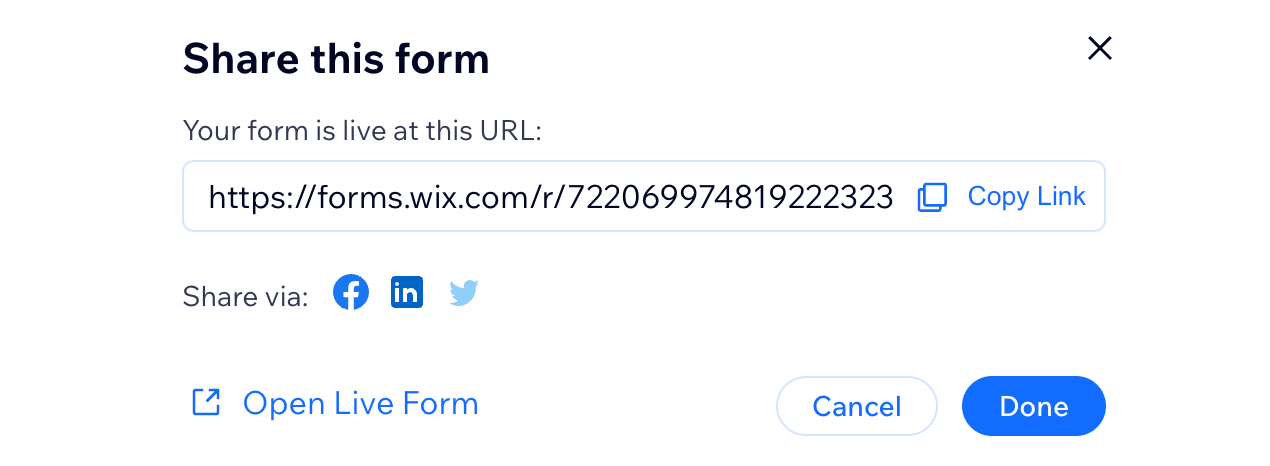
- 양식 빌더 오른쪽 상단에서 공유를 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
- 링크 복사를 클릭해 클립보드에 링크를 복사합니다. 이 고유 URL은 편집할 수 없습니다.
- SNS 아이콘을 클릭해 Facebook, LinkedIn 또는 X(Twitter)에 양식을 직접 공유합니다.
- 라이브 양식 열기를 클릭해 별도의 탭에서 라이브 양식 을 확인합니다. 여기에서 공유 URL을 복사할 수도 있습니다.
- 완료를클릭합니다.

6 단계 | 독립형 양식 관리하기
양식 및 제출 현황 대시보드에서 모든 독립형 양식 및 그에 대한 설정을 관리하고 편집하세요. 이동 중에도 모바일 앱에서 제출된 독립형 양식을 확인하고 양식을 쉽게 공유할 수 있습니다.
독립형 양식을 관리하려면:
대시보드
Owner 앱
- 사이트 대시보드의 양식 및 제출 현황으로 이동합니다.
- 이전 양식 탭을 클릭합니다.
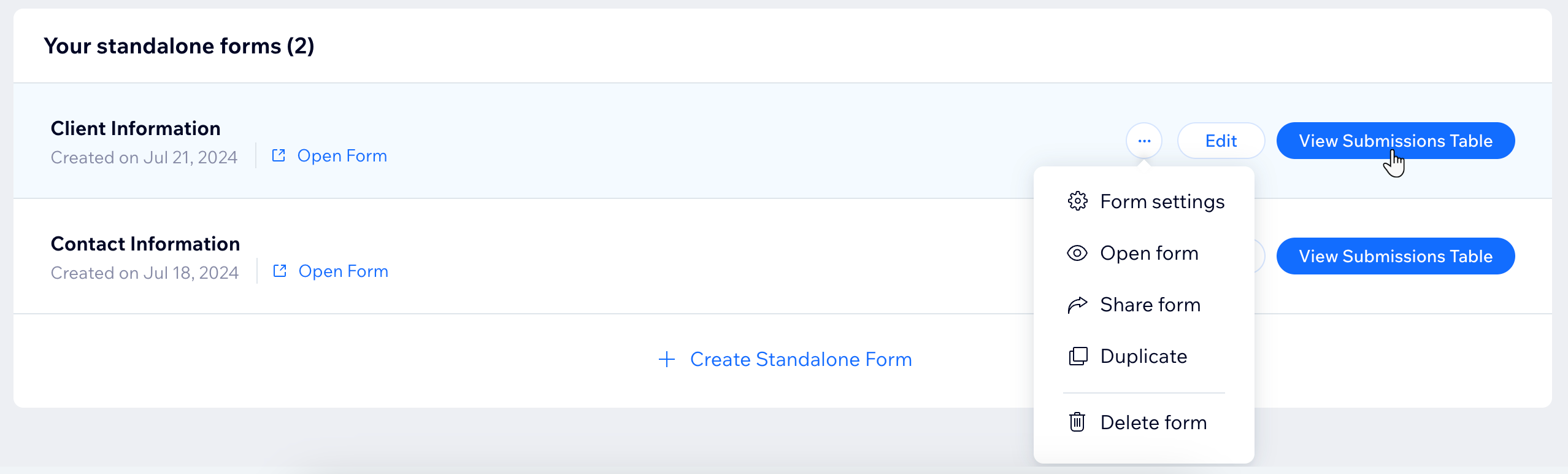
- 모든 독립형 양식은 내 독립형 양식에 나타납니다. 사용 가능한 옵션을 사용해 관리합니다.
라이브 양식 보기
양식 편집하기
양식 설정 관리하기
양식 공유하기
제출정보 표 보기
양식 삭제하기

참고:
양식 제출 대시보드 상단에는 현재 생성할 수 있는 양식의 수가 표시됩니다. 플랜에 더 많은 양식을 추가하려면 업그레이드를 클릭하세요. Wix 양식 업그레이드에 대한 자세한 도움말을 확인하세요.
도움이 되었나요?
|
 아이을콘 클릭합니다.
아이을콘 클릭합니다.