Studio 에디터: 도킹, 바깥 및 안쪽 여백 사용하기
8 분 분량
끊임없이 변화하는 기기의 세계에서 다양한 화면 크기에서 원하는 대로 표시되도록 요소의 위치를 제어하는 것이 중요합니다. Studio 에디터에서는 이를 위해 요소를 자동으로 도킹합니다.
이는, 중단점 간에 배치하는 것에 대해 걱정할 필요 없이 요소를 자유롭게 이동할 수 있도록 합니다. 하지만, 언제든지 속성 패널에서 위치, 도킹 및 여백을 직접 설정할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
다음 도움말을 참고하세요.
캔버스에 요소 배치하기
드래그-앤-드롭을 사용해 각 중단점에서 개별적으로 캔버스에서 직접 요소의 위치를 설정할 수 있습니다. 이를 통해 요소가 모든 화면에서 제자리에 정확하게 표시되도록 할 수 있습니다.
요소가 동일한 상위 요소(예: 섹션, 셀)에 유지되는 한, 다른 중단점에 영향을 미치지 않고 요소를 이동할 수 있습니다. 요소를 다른 상위 요소(상위 변경)로 이동하면 모든 중단점에 적용됩니다.

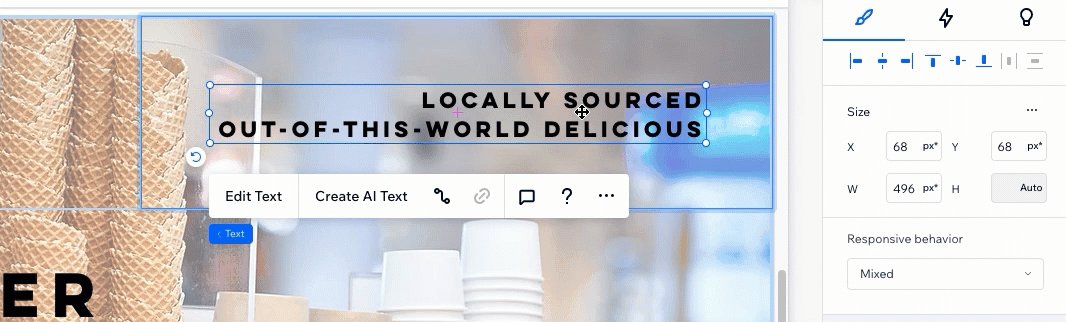
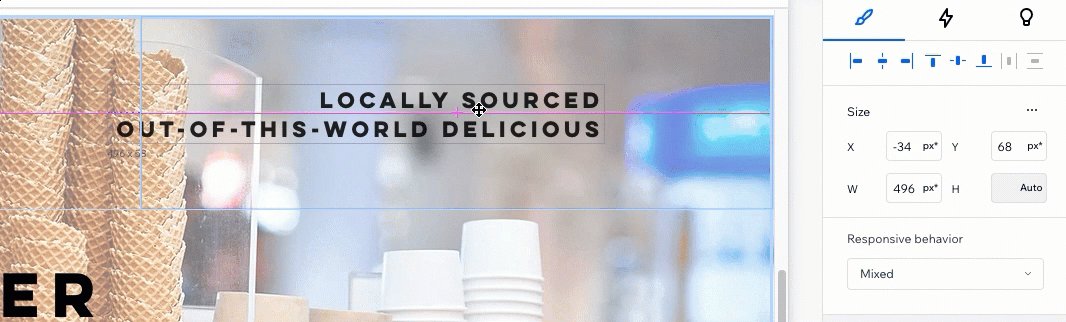
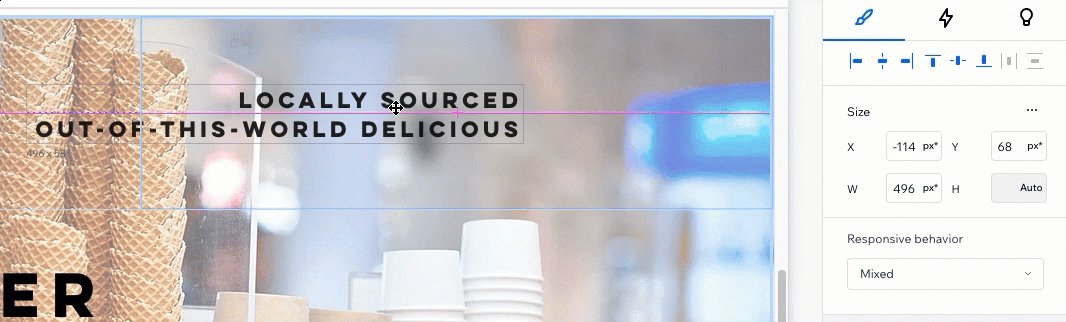
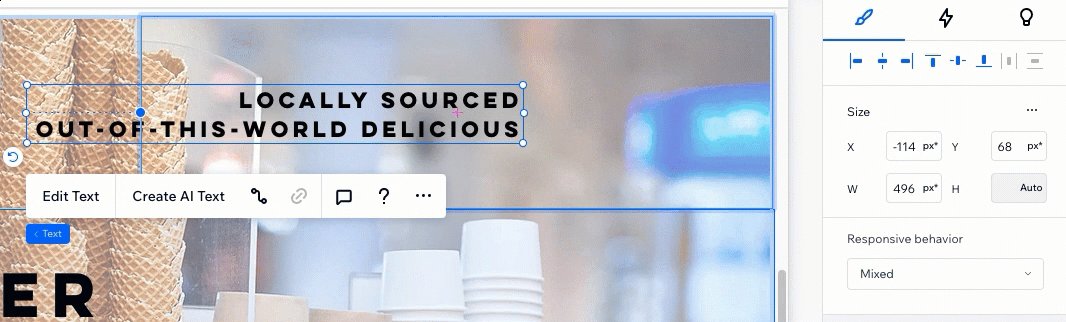
속성의 X 및 Y 좌표
요소의 X 및 Y 좌표를 확인해 현재 캔버스 크기에서 정확한 위치를 확인할 수 있습니다.
- X: 상위 요소(예: 섹션, 컨테이너, 스택)의 왼쪽 가장자리에서 오른쪽 가장자리까지의 수평면
- Y: 상위 요소의 상단에서 하단으로 수직면
아래 예제에서는 텍스트 요소를 상위 요소인 셀 외부로 이동함에 따라 px* 값이 음수로 바뀌는 것을 볼 수 있습니다.

px*란?
px*은 Studio 에디터의 측정 단위로, "캔버스의 픽셀"을 표시합니다. 표시되는 px* 값은 현재 캔버스 크기와 관련된 픽셀 값입니다. 다른 중단점으로 전환해 px* 값이 어떻게 자동으로 변경되는지 확인하세요.
자동 및 수동 도킹
에디터에서 새 요소를 추가하면 모든 화면과 기기에서 제자리에 유지될 수 있도록 자동으로 도킹됩니다. 하지만, 언제든지 자동 도킹을 비활성화하고 도킹 지점을 수동으로 선택할 수 있습니다.
아래 주제를 클릭해 자세한 내용을 확인하세요.
에디터에서 자동 도킹하기
수동으로 도킹 조정하기
요소 도킹 시 여백 사용하기
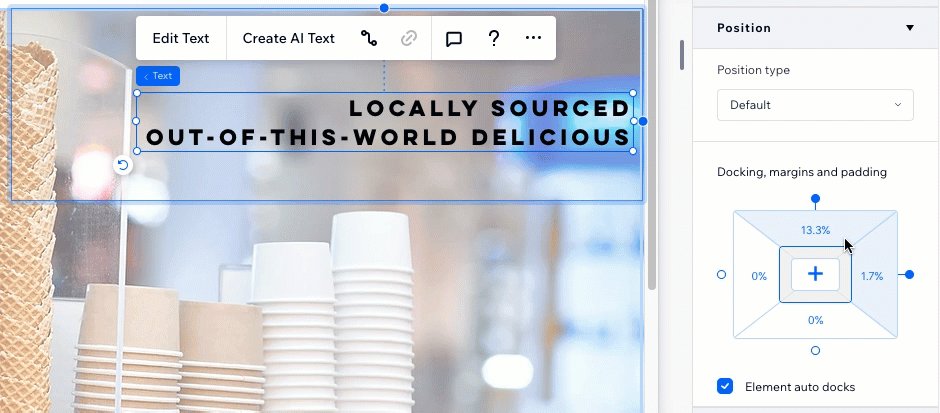
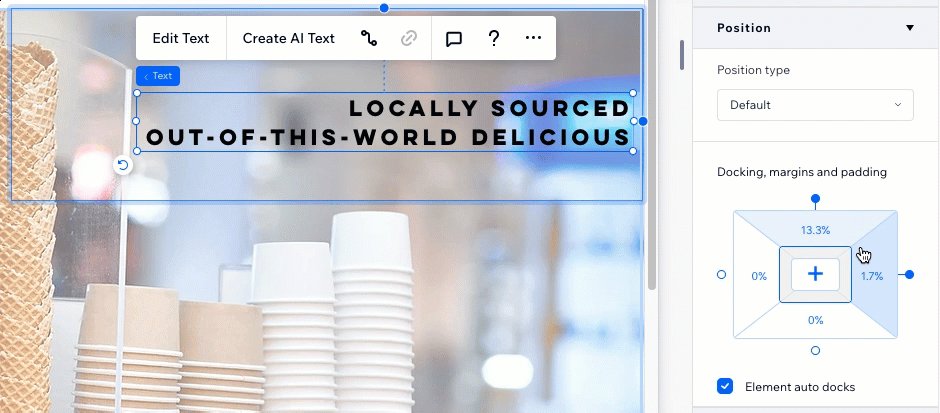
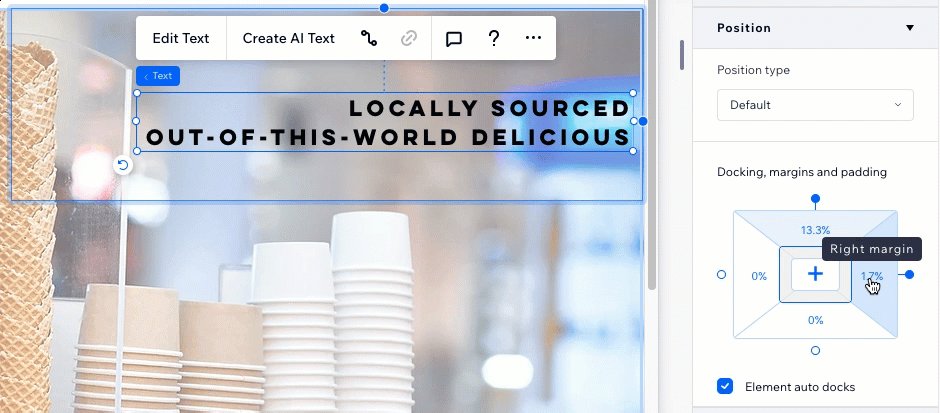
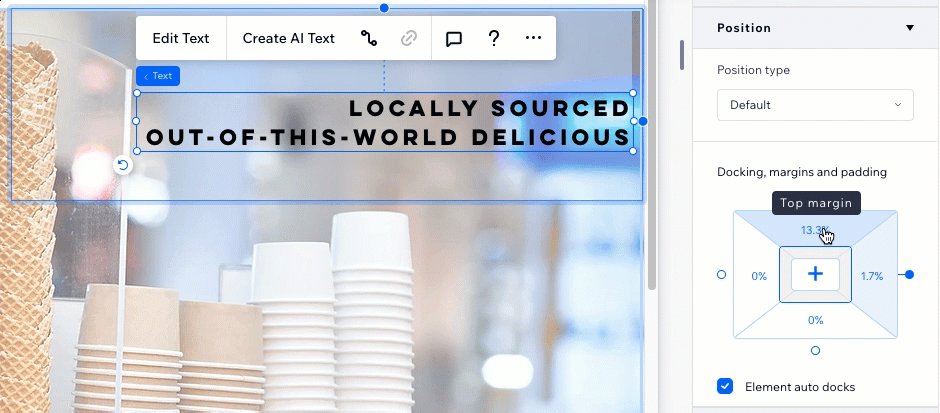
요소가 도킹되어 있는 경우, 여백은 요소와 상위 요소 가장자리 사이에 설정된 거리를 유지하는 데 도움이 됩니다. 도킹되어 있지 않은 면에도 여백을 추가할 수 있습니다. 여백은 버퍼 역할을 해 다른 요소와의 겹침을 방지합니다.
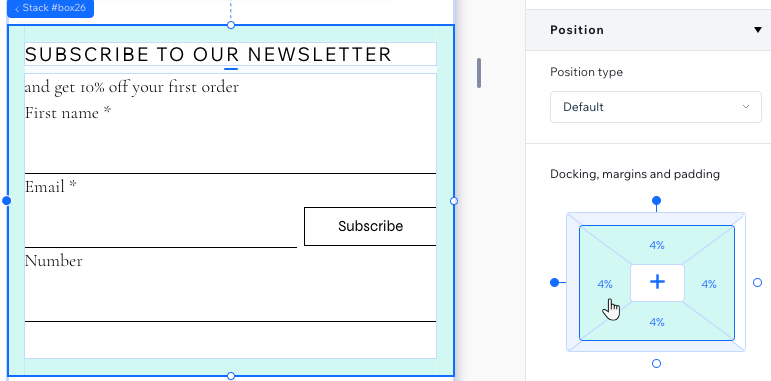
아래 예제에서 텍스트 요소는 셀의 위쪽과 오른쪽에 도킹되어 있습니다. 속성 패널에서 여백에 마우스오버하면 캔버스에서 여백이 강조 표시됩니다.

여백을 추가하거나 편집하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 위치로 스크롤합니다.
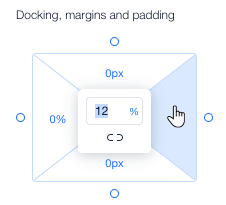
- 도킹, 바깥 및 안쪽 여백 아래에서 여백(예: 위쪽, 왼쪽)을 클릭합니다.
- (선택사항) 개별 편집
 아이콘을 클릭해 선택한 면만 편집합니다.
아이콘을 클릭해 선택한 면만 편집합니다. - 여백 값을 입력합니다.
도움말: 측정값(예: px*, %)을 클릭해 변경합니다.

여백 단위:
여백은 px*, 픽셀(px), 백분율(%), 뷰포트 높이(vh), 뷰포트 너비(vw) 단위로 설정할 수 있습니다. 화면 크기를 조정하면 각 단위마다 다른 결과가 나타납니다. 캔버스를 끌어 크기를 조정해 단위 동작의 차이점을 확인하세요.
반응형 컨테이너 주위에 여백 추가하기
컨테이너에 여백을 추가해 가장자리(위, 아래 또는 측면)와 내부 콘텐츠 사이에 공간을 만드세요. 여백은 기본 컨테이너, 스택, 플렉스박스, 반복 레이아웃, 셀, 섹션 및 페이지를 포함한 모든 유형의 반응형 컨테이너에 추가할 수 있습니다.
여백을 추가하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 위치로 스크롤합니다.
- 반응형 컨테이너 유형에 따라 다음 여백 추가 단계를 따릅니다.
페이지, 섹션 또는 셀
기타 컨테이너

다음 단계:

드래그-앤-드롭을 사용해 캔버스에서 직접 여백을 조정할 수 있습니다. 반응형 컨테이너를 선택하고 안쪽 여백에 마우스오버하면 이 옵션을 확인할 수 있습니다.

요소 겹치기 방지하기
요소 배치 시에는 더 작은 중단점에서 겹치지 않도록 하는 것이 중요합니다. 이러한 문제를 방지하려면, 아래 도움말을 확인하세요.
상단에 도킹하기
셀을 추가해 레이아웃 구성하기
스택 적용하기
요소 간에 원치 않는 겹침이 발생한다면 아래의 동영상 자습서(영문)를 시청해 문제를 해결하세요.
도움이 되었나요?
|


 아이콘을 클릭해 요소가 항상 중앙에 위치하도록 합니다. 참고: 이는 요소 자동 도킹 체크 상자를 자동으로 선택 해제합니다.
아이콘을 클릭해 요소가 항상 중앙에 위치하도록 합니다. 참고: 이는 요소 자동 도킹 체크 상자를 자동으로 선택 해제합니다.

 아이을콘 클릭합니다.
아이을콘 클릭합니다.


