Studio 에디터: 섹션 추가 및 관리하기
5 분 분량
섹션은 모든 페이지의 빌딩 블록입니다. 관련 콘텐츠를 함께 유지하고 페이지를 조직적이고 전문적이며 구조화되어 보이도록 하세요.
각 페이지에 원하는 만큼 섹션을 추가하세요. 빈 섹션, 와이어프레임 또는 완전히 사용자 지정이 가능한 사전 디자인된 섹션 중 선택할 수 있습니다. 섹션은 브라우저의 너비에 걸쳐 있으며, 원하는 높이로 설정할 수 있습니다.
다음 도움말을 참고하세요.
글로벌 섹션을 추가하려면:
글로벌로 설정해 동일한 섹션을 여러 페이지에 표시되도록 하세요.
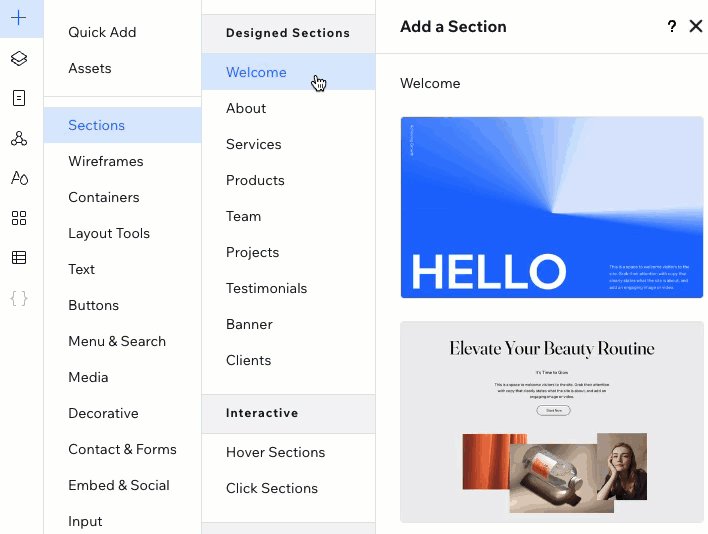
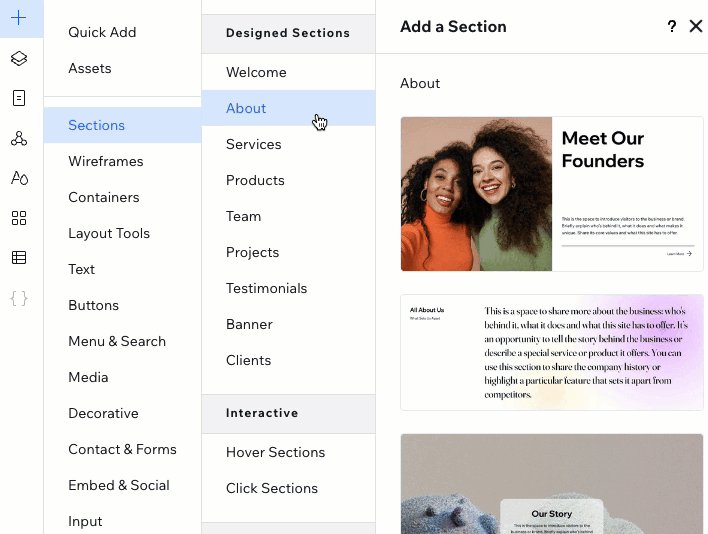
와이어프레임 및 사전 디자인 섹션 추가하기
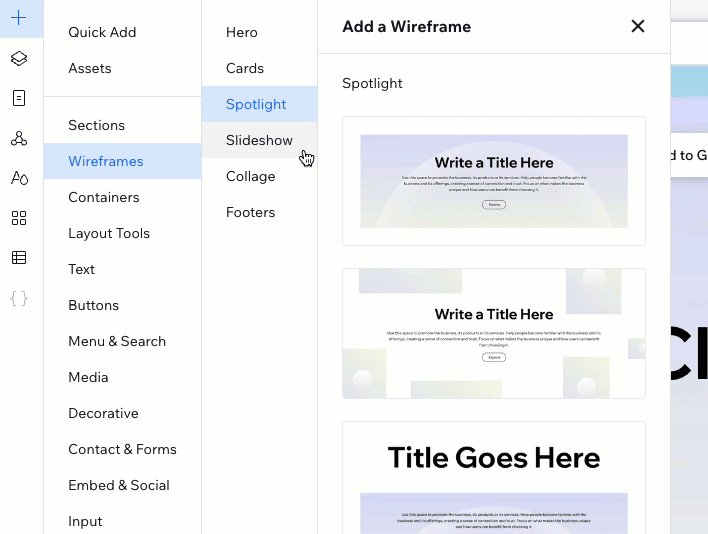
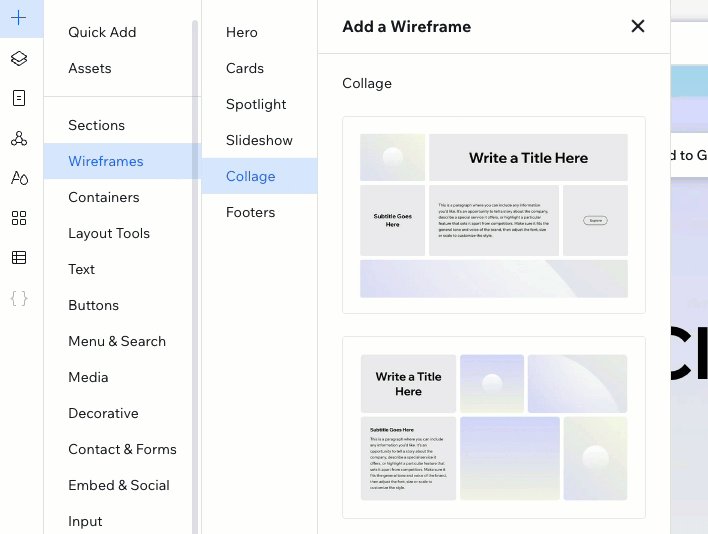
Wix는 사이트 제작 과정의 속도를 높일 수 있는 수많은 기성품 및 완전 반응형 섹션을 제공합니다. 원하는 스타일을 선택하고 클라이언트의 스타일에 맞게 사용자 지정하기만 하면 됩니다. 디자인이 아닌 레이아웃에 주로 도움이 필요하다면, 빈 와이어프레임 중 하나를 선택하세요.
와이어프레임 또는 사전 디자인된 섹션을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 섹션 / 와이어프레임을 클릭합니다.
- 카테고리를 클릭해 사용 가능한 디자인을 확인합니다.
- 페이지로 섹션을 끌어다 놓습니다.
- 필요에 따라 섹션을 사용자 지정합니다.
- 요소를 클릭해 콘텐츠를 사용자 지정합니다.
- 배경을 변경합니다.
- 이미지 및 텍스트를 나만의 텍스트로 변경합니다.

빈 섹션 추가하기
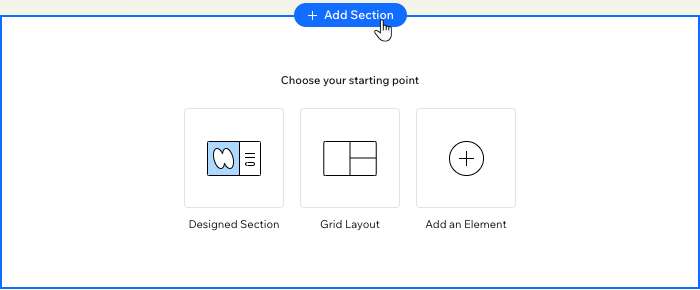
캔버스에서 작업하는 동안 페이지에 빈 섹션을 빠르게 추가할 수 있습니다. 섹션 상단 또는 하단에 마우스오버한 후 + 섹션 추가를 클릭하세요. 처음부터 디자인할지, 그리드 레이아웃을 적용할지, 또는 사전 제작된 디자인을 사용할지 여부를 결정할 수 있습니다.
빈 섹션을 추가하려면:
- 해당 페이지로 이동합니다.
- 해당 섹션의 상단 또는 하단에 마우스오버한 후 + 섹션 추가를 클릭합니다.
- 디자인을 시작할 방법을 선택합니다.
- 디자인된 섹션: 사전 디자인된 섹션을 선택해 클라이언트의 요구에 맞게 사용자 지정합니다.
- 그리드 레이아웃: 여러 셀이 있는 레이아웃을 선택해 콘텐츠를 구성합니다.
- 요소 추가: 먼저 빈 섹션에 요소를 추가합니다.

나중에 사용할 수 있도록 디자인을 저장하려면:
에디터에서 섹션을 선택해 추가 작업 아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장하고 요소 추가 패널(디자인 자산 탭)에서 사용할 수 있도록 합니다.
아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장하고 요소 추가 패널(디자인 자산 탭)에서 사용할 수 있도록 합니다.
 아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장하고 요소 추가 패널(디자인 자산 탭)에서 사용할 수 있도록 합니다.
아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장하고 요소 추가 패널(디자인 자산 탭)에서 사용할 수 있도록 합니다.셀을 사용해 섹션 구성하기
섹션에 셀을 추가해 반응형의 구조화된 레이아웃을 만드세요. 요소를 별도의 셀에 유지하면 모든 화면에서 제자리에 유지될 수 있습니다. 레이아웃을 선택하고 요소를 셀로 이동할 수 있으며 언제든지 셀을 분할하거나 나중에 새 셀을 추가할 수 있습니다.
섹션에 그리드를 적용하려면:
- 에디터에서 해당 섹션을 선택합니다.
- 섹션 상단에서 빈 페이지 드롭다운을 클릭합니다.

- 행, 열, 콜라주 등 레이아웃을 선택합니다.
도움말: 언제든지 드롭다운에서 레이아웃을 변경할 수 있으며 요소는 이동하지 않습니다. - 해당 셀에 요소를 끌어다 놓습니다.
- (선택사항) 섹션에 셀을 더 추가하거나 기존 셀을 분할합니다.
기존 셀 분할하기
새 셀 추가하기
페이지 섹션 순서 변경하기
사이트를 구축하는 동안 콘텐츠의 구조와 구성이 약간 달라야 한다고 결정할 수 있습니다. 이때 섹션이 매우 유용합니다. 섹션은 원하는 경우 언제든지 콘텐츠를 매우 빠르게 이동할 수 있습니다.
페이지 섹션을 재정렬하려면:
- 에디터에서 해당 섹션을 선택합니다.
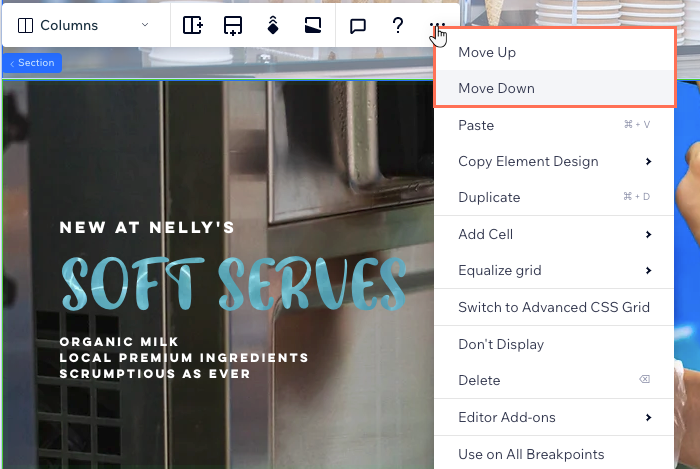
- 섹션의 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 위로 또는 아래를 클릭합니다.

섹션 삭제하기
섹션은 언제든지 삭제할 수 있습니다. 이를 통해 모든 중단점의 페이지에서 섹션을 삭제합니다.
참고:
쇼핑몰, 이벤트, 블로그 등 앱이 포함된 섹션은 삭제할 수 없습니다.
섹션을 삭제하려면:
- 에디터에서 해당 섹션을 선택합니다.
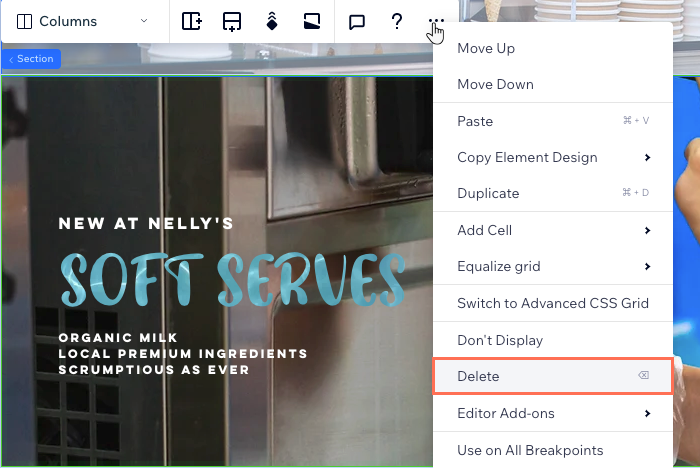
- 섹션의 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 삭제를 클릭합니다.

도움이 되었나요?
|
 또는 세로로 분할
또는 세로로 분할 아이을콘 클릭합니다.
아이을콘 클릭합니다.
 화살표를 클릭합니다.
화살표를 클릭합니다.