Studio 에디터: 라이트박스 사용하기
6 분 분량
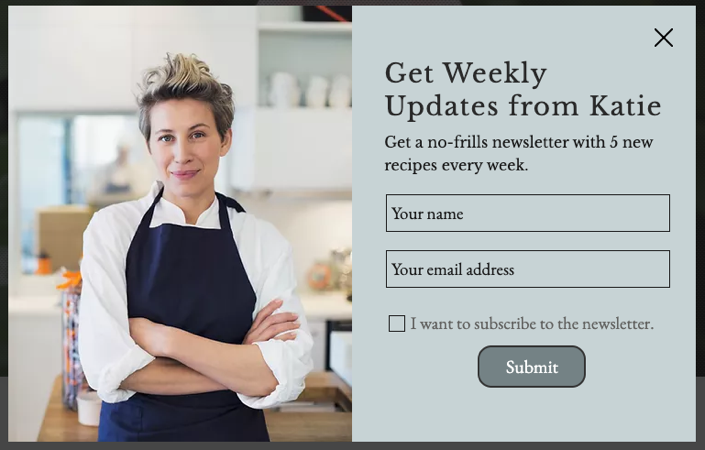
라이트박스는 필요에 따라 사용자 지정할 수 있는 팝업입니다. 팝업 창을 디자인하고 원하는 요소를 추가한 후 이를 사이트 방문자에게 표시할 시점을 선택하세요.
텍스트, 버튼 또는 이미지와 같은 요소를 링크해 클릭 시 라이트박스가 열리도록 설정할 수도 있습니다. 이는 시간에 민감한 정보, 판매 또는 프로모션에 대한 노출을 높일 수 있는 좋은 방법입니다.

다음 지침을 참고하세요.
라이트박스 추가하기
사이트에 라이트박스 팝업을 추가해 방문자가 볼 수 있는 흥미로운 공지사항을 설정할 수 있습니다.
라이트박스를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 라이트박스를 클릭합니다.
- 추가할 라이트박스를 선택합니다.
라이트박스 사용자 지정하기
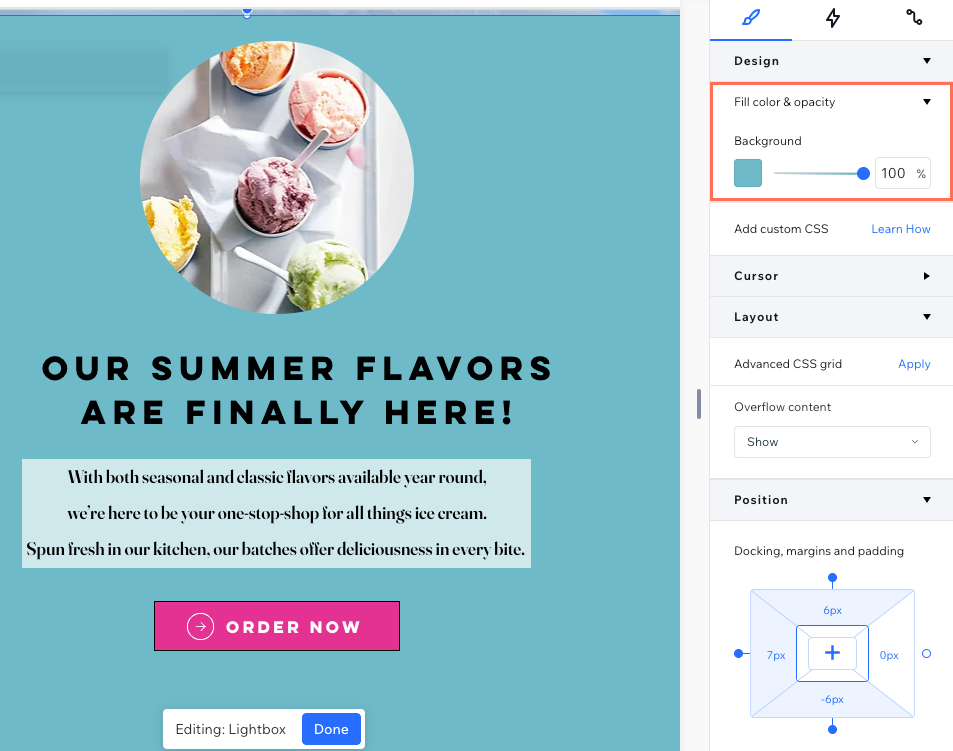
사이트의 나머지 부분과 어울릴 수 있도록 라이트박스를 사용자 지정하세요. 필요한 요소를 추가한 후 배경 색상을 변경하고 투명도를 설정할 수 있습니다.
라이트박스를 사용자 지정하려면:
- 에디터 왼쪽에서 페이지
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 라이트박스 아래에서 관련 라이트 박스를 선택합니다.
- 캔버스에서 라이트박스를 클릭합니다.
- 라이트박스 사용자 지정 방법을 선택합니다.
요소 추가
배경 디자인
라이트박스 내 스크롤 옵션 추가
라이트박스 주변 오버레이 설정
5. 준비가 되면, 하단의 완료 를 클릭해 편집 모드를 종료합니다.

다음 단계:
사이트 미리보기를 통해 라이트박스가 작동하는지 확인하세요.
라이트박스 트리거 설정하기
라이트박스가 표시되는 방법 및 시기를 선택하세요. 특정 사이트 페이지에 자동으로 표시되도록 설정하거나 요소(예: 텍스트, 이미지)에 링크할 수 있습니다.또한, 방문자가 라이트박스를 확인한 후 닫는 방식을 결정할 수도 있습니다.
참고:
(여러 페이지에 표시되도록 설정된 경우) 라이트박스는 방문자당 한 번, 방문자가 보는 첫 번째 관련 페이지에 표시됩니다.
트리거를 설정하려면:
- 에디터 왼쪽에서 페이지
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 라이트박스 아래에서 관련 라이트 박스를 선택합니다.
- 캔버스에서 라이트박스를 클릭합니다.
- 라이트박스 설정을 클릭합니다.
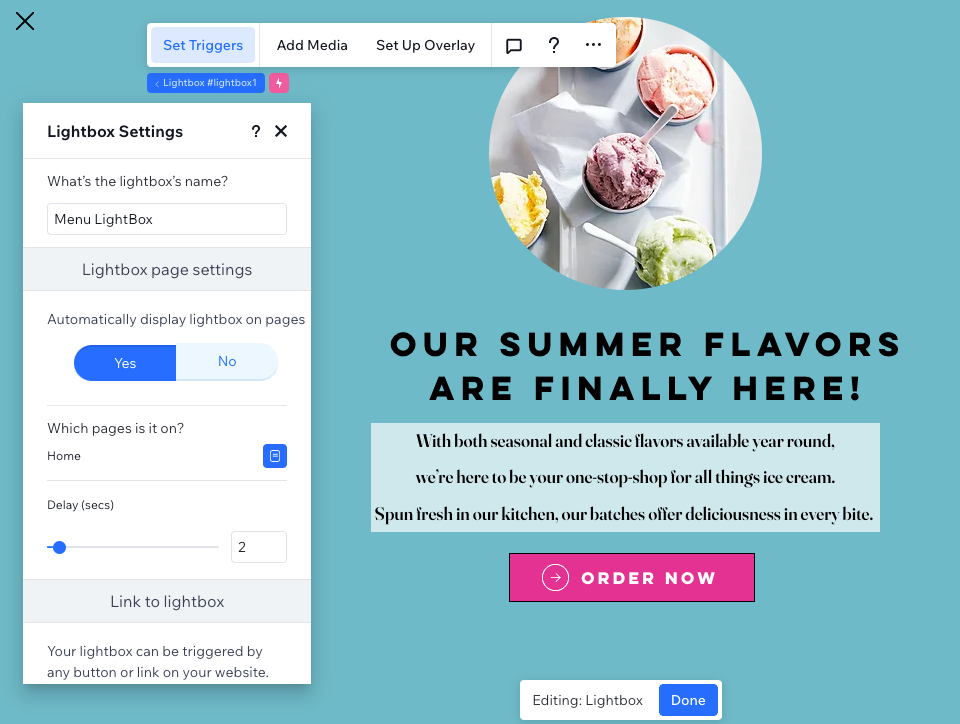
- 라이트박스 자동 표시 아래에서 해당 옵션을 선택합니다.
- ON: 방문자가 해당 페이지에 접속 시 라이트박스가 자동으로 표시됩니다.
- 표시 페이지 아래를 클릭해 해당 페이지를 선택합니다.
- 지연 시간 슬라이더를 끌어 페이지가 로딩된 후 라이트박스가 표시되는 데 소요되는 시간(초)을 설정합니다.
- OFF: 사이트 방문자가 페이지 접속 시 라이트박스가 표시되지 않습니다. 대신, 선택한 버튼 또는 링크에 의해 트리거됩니다.
- ON: 방문자가 해당 페이지에 접속 시 라이트박스가 자동으로 표시됩니다.
- 라이트박스 닫기 방식 아래에서 관련 버튼을 활성화합니다.
참고: 'X' 아이콘 및 '닫기' 버튼을 모두 비활성할 경우, 방문자는 라이트박스 외부를 클릭해 라이트박스를 닫을 수 있습니다. - 준비가 되면, 완료를 클릭해 편집 모드를 종료합니다.

라이트박스 일정 설정하기
사이트 방문자에게 라이트박스가 표시되는 시점을 선택하세요. 예를 들어, 기간 한정 혜택을 홍보하는 경우 라이트박스가 해당 기간에만 표시되도록 설정할 수 있습니다.
라이트박스 일정을 설정하려면:
- 에디터 왼쪽에서 페이지
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 라이트박스 아래에서 관련 라이트 박스를 선택합니다.
- 캔버스에서 라이트박스를 클릭합니다.
- 라이트박스 설정을 클릭합니다.
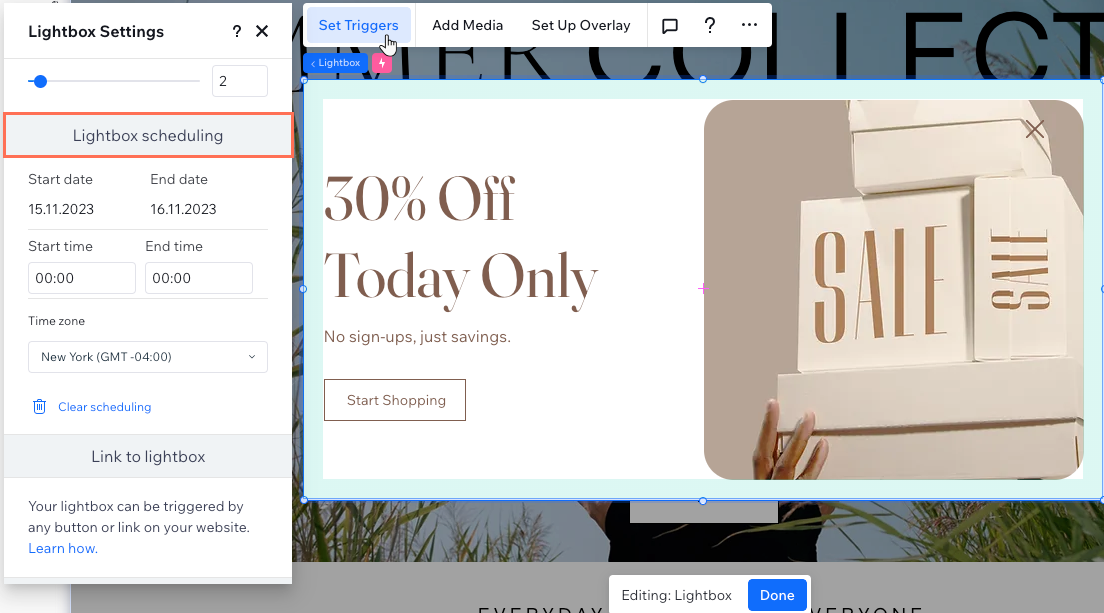
- 라이트박스 예약으로 스크롤한 후 + 예약 설정을 클릭합니다.
- 시작 날짜 및 시간과 종료 날짜 및 시간을 설정합니다.
도움말: 올바른 시간대가 설정되어 있는지 확인하세요. 그렇지 않은 경우, 변경할 수 있습니다.

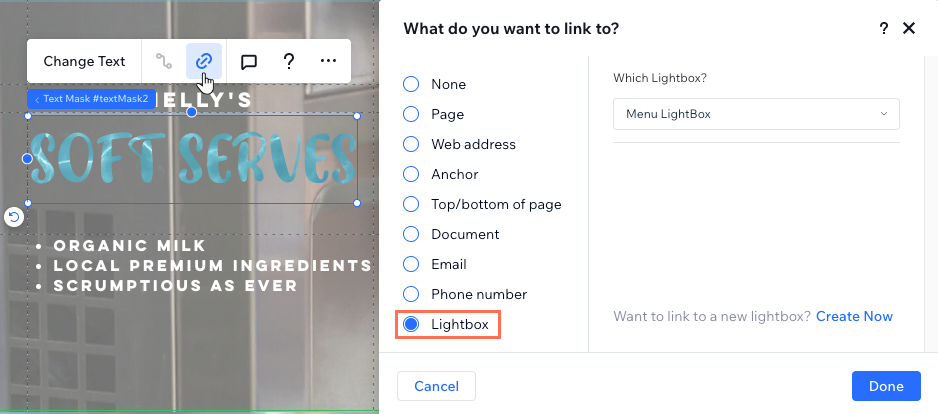
라이트박스에 요소 연결하기
사이트의 요소를 연결해 라이트박스가 열리도록 설정할 경우, 방문자가 공지사항을 놓치지 않게 됩니다. 텍스트, 이미지, 동영상 및 버튼과 같은 요소를 링크할 수 있습니다.
라이트박스에 요소를 링크하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 링크
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 왼쪽에서 라이트박스 를 선택합니다.
- 라이트박스를 선택하세요 드롭다운 메뉴를 클릭해 해당 라이트박스를 선택합니다.
- 완료를클릭합니다.

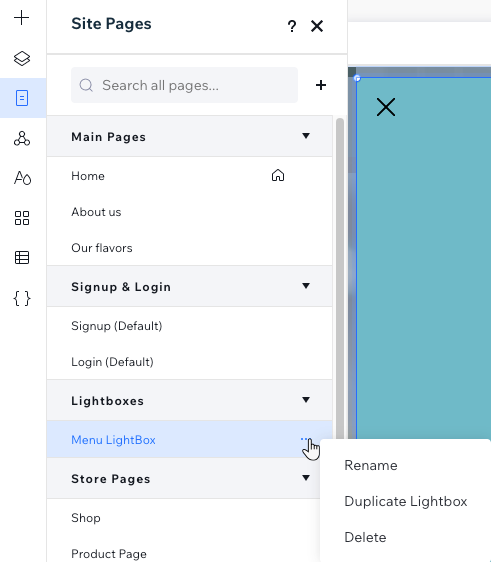
라이트박스 관리하기
사이트의 라이트박스를 관리해 에디터에서 정리된 상태를 유지할 수 있도록 하세요.쉽게 찾을 수 있도록 이름을 변경하고 복제해 시간을 절약, 오래된 라이트박스를 삭제할 수 있습니다.
라이트박스를 관리하려면:
- 에디터 왼쪽에서 페이지
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 해당 라이트박스 옆 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 다음에 수행할 작업을 선택합니다.
라이트박스 이름 변경하기
라이트박스 복제하기
라이트박스 삭제하기

도움이 되었나요?
|
 화살표를 클릭합니다.
화살표를 클릭합니다.