Studio 에디터: 다중상태 상자 사용하기
4 분 분량
다중상태 상자를 사용하면 한 번에 하나의 상태를 동일한 컨테이너 상자에서 다양한 상황에 대해 서로 다른 콘텐츠로 표시할 수 있습니다. 상자에 포함되어야 하는 상태의 양을 선택하고 완전히 디자인한 후 나중에 코드에서 사용할 ID를 부여하세요.
코드는 각 상태를 표시해야 하는 시점을 정의합니다. 각 상태가 자동으로 표시되도록 조건을 생성하거나 방문자가 직접 탐색하도록 설정할 수 있습니다.

1 단계 | 다중상태 상자 추가하기
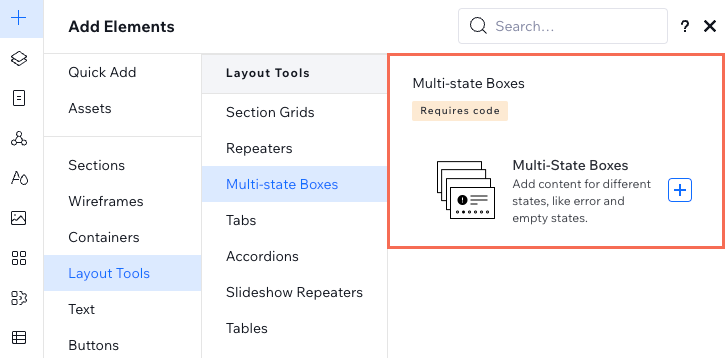
첫 번째 단계는 요소 추가 패널에서 직접 다중상태 상자를 사이트에 추가하는 것입니다. 상자를 페이지의 원하는 위치로 끌어다 놓으세요.
다중상태 상자를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 다중상태 상자를 클릭합니다.
- 다중상태 상자를 페이지의 관련 위치로 끌어다 놓습니다.

반복 레이아웃에서 다중상태 사용하기:
반복 레이아웃 아이템에 다중상태 상자를 추가할 경우, 동일한 디자인으로 나머지 아이템에 자동으로 추가됩니다. 이는 자주 묻는 질문 또는 제품 갤러리처럼 아이템이 반복되는 목록에 유용합니다.
2 단계 | 상태 추가 및 디자인하기
상자를 추가한 후에는 상자에 표시될 상태를 디자인하세요. 상태와 관계없이 상태를 사용자 지정할 수 있습니다. 제품 재고 상태와 같은 작은 배지(예: "신제품", "품절")에 사용하거나 각 상태에 대해 완전히 다른 디자인을 제작할 수 있습니다.
아래를 클릭해 지침을 확인하세요.
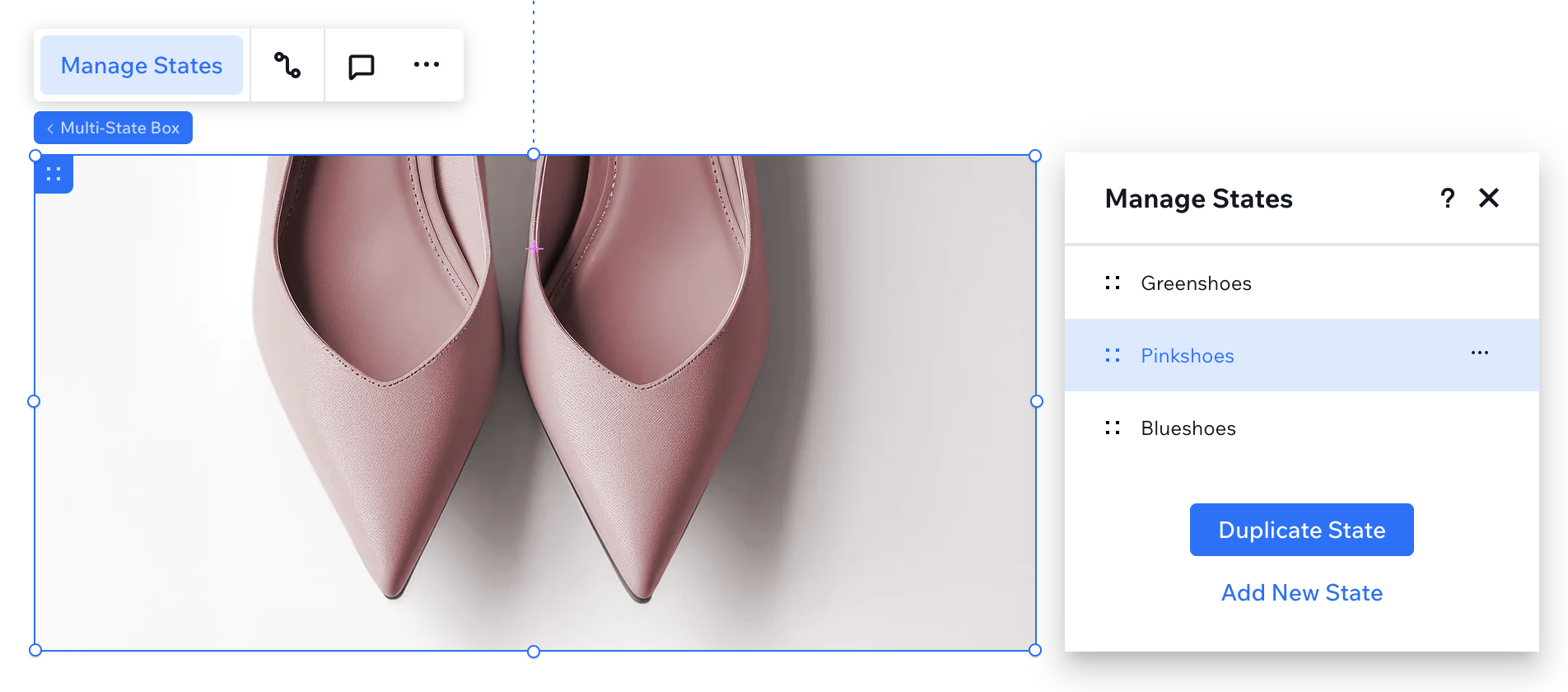
상태 선택 및 디자인하기
상태 추가하기
상태 이름 변경하기
상태 제거하기
상태 재정렬하기

디자인 도움말:
각 상태는 추가 정보를 표시할 수 있도록 다양한 높이 속성을 가질 수 있습니다. 하지만, 상태의 너비는 항상 동일하게 유지됩니다.
3 단계 | 코드 추가하기
다중상태 상자를 작동시키기 위한 마지막 단계는 각 상태가 표시되는 시점을 제어하는 코드를 추가하는 것입니다.
다중상태 상자용 Velo API에서 사용 가능한 기능 및 이벤트를 사용해 상태를 표시하고 탐색하기 위한 규칙을 정의 및 구현할 수 있습니다.
중요!
관련 코드 추가 시에는 상태 ID를 정확하게 입력했는지, 동일한 철자 및 대소문자를 사용했는지 확인하세요.

다음 단계:
다중상태 상자 및 코드 작업에 대해 자세히 알아보세요. (영문)
도움이 되었나요?
|
 아이을콘 클릭합니다.
아이을콘 클릭합니다. 아이콘을 클릭한 후 위 또는 아래로 끌어 상태 순서를 변경합니다.
아이콘을 클릭한 후 위 또는 아래로 끌어 상태 순서를 변경합니다.