Studio 에디터: 원치 않는 여백 및 가로 스크롤 바 문제 해결하기
4 분 분량
Studio 에디터에서 사이트를 구축하는 동안 원치 않는 여백과 가로 스크롤 바가 나타날 수 있습니다. 이 도움말의 단계를 사용해 확인해야 할 사항을 확인하고, 모든 화면 크기의 표시방문자에게 표시되지 않는지 확인하세요.

1 단계 | 레이어 패널에서 요소 찾기 및 위치 변경하기
요소가 섹션 경계 외부에 있는 경우, 요소가 완전히 표시될 수 있도록 빈 간격이 자동으로 생성됩니다. 레이어 패널을 사용해 페이지 요소 목록을 확인하고 각 요소를 클릭해 필요에 따라 위치를 변경하세요.
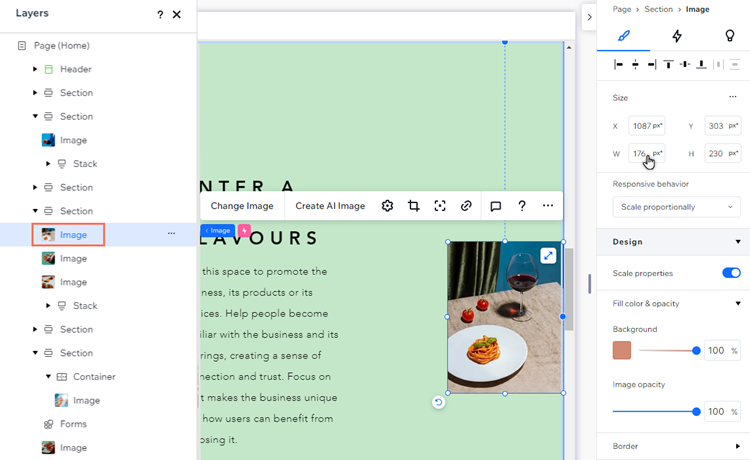
레이어 패널에서 요소를 찾아 위치를 변경하려면:
- Studio 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 요소를 클릭해 페이지에서의 위치를 확인합니다.
- 다음 도구를 사용해 요소의 위치를 변경합니다.
- 올바른 위치에 드래그-앤-드롭합니다.
- 핸들을 사용해 요소 크기를 줄입니다.
- 속성
 패널에서 요소의 여백을 조정하거나 크기를 조정합니다.
패널에서 요소의 여백을 조정하거나 크기를 조정합니다.

2 단계 | 페이지 가장자리 확인하기
요소가 섹션 내부에 배치되어 있지만 요소의 가장자리가 여전히 페이지 경계를 가로질러 흰색 간격 또는 가로 스크롤 바가 생길 수 있습니다. 이는 종종 텍스트 요소에서 발생합니다.
각 섹션을 클릭하고 페이지 가장자리에 가까운 모든 요소에 마우스오버하세요. 오버플로하는 경우, 필요에 따라 요소를 이동하거나 크기를 조정할 수 있습니다.

3 단계 | 페이지의 콘텐츠 초과 설정 변경하기
페이지의 오버플로 콘텐츠를 숨겨 여백과 가로 스크롤 바가 페이지에 자동으로 표시되는 것을 방지할 수 있습니다. 이 설정은 페이지 가장자리를 "클립"해 오버플로 요소(또는 요소의 일부)가 잘리도록 합니다.
오버플로 콘텐츠 설정을 변경하려면:
- 페이지를 선택합니다.
- 해당 페이지로 이동합니다.
- Studio 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 페이지를 클릭합니다.
- Studio 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 디자인
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 비공개를 선택합니다.

4 단계 | 섹션 높이 확인하기
섹션 또는 CSS 그리드에 설정한 높이 또는 최소 높이로 인해 여백이 생길 수 있습니다. 스크린에 자동 맞춤 동작 또는 뷰포트 높이를 기준으로 하는 vh 측정을 사용하는 경우, 더 큰 화면에서 간격이 더 크게 나타날 수 있습니다.
속성 패널을 사용해 CSS 그리드 및 섹션의 크기를 확인하고 필요에 따라 높이 또는 최소 높이를 변경할 수 있습니다.
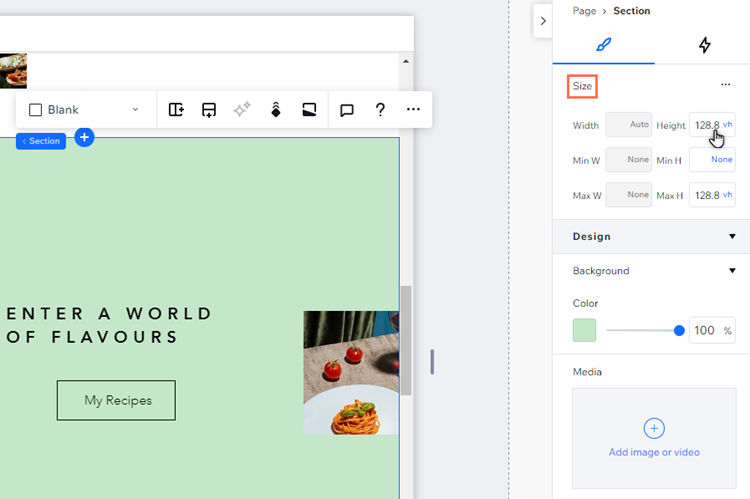
섹션 높이를 확인하려면:
- 해당 섹션을 선택합니다.
- Studio 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 디자인
 탭을 클릭합니다.
탭을 클릭합니다. - 크기 아래에서 높이 및 최소 높이 설정을 확인합니다.

문제 해결하기
여전히 클라이언트의 라이브 사이트에 원치 않는 여백이 표시된다면, 아래의 동영상 자습서를 통해 문제를 해결하세요. (영문)
도움이 되었나요?
|