Studio 에디터: 머리글 스크롤 효과 추가하기
5 분 분량
전환 효과를 추가해 스크롤 시 머리글이 표시되는 방식을 변경하세요. 방문자가 페이지를 아래로 스크롤할 때 머리글이 페이드 아웃되거나 이동되도록 설정할 수 있습니다. 또한, 채우기 색상과 투명도를 변경해 눈에 띄지만 산만하지 않도록 조정할 수 있습니다.

다음 지침을 참고하세요.
머리글 스크롤 효과 추가 및 설정하기
머리글의 눈에 띄는 정도에 따라 머리글의 동작 방식을 선택하세요. 예를 들어, 페이지가 고정되어 항상 표시되도록 하거나 방문자가 페이지 콘텐츠에 집중할 수 있도록 눈에 띄지 않게 설정할 수 있습니다.
도움말:
스크롤 효과는 현재 작업 중인 페이지에만 적용됩니다.
머리글에 스크롤 효과를 적용하려면:
- 머리글을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

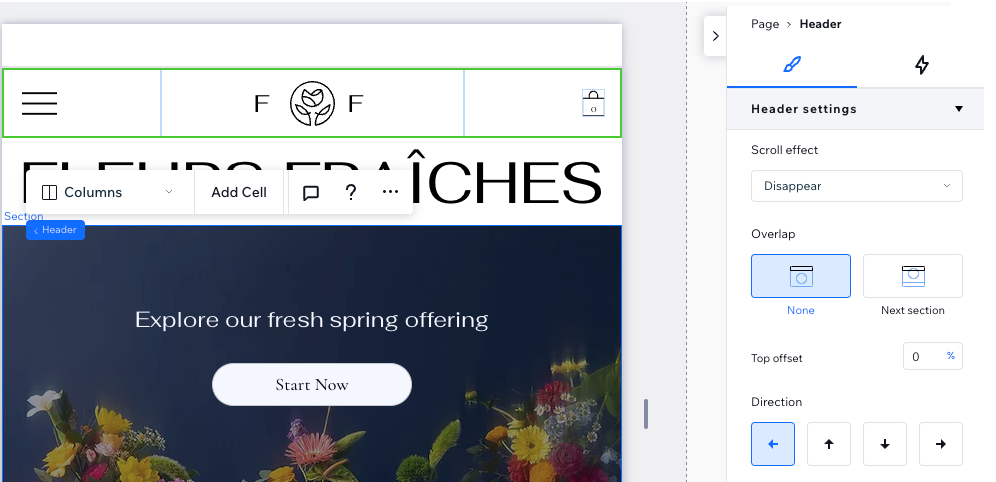
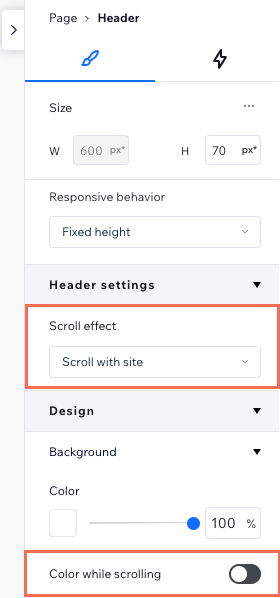
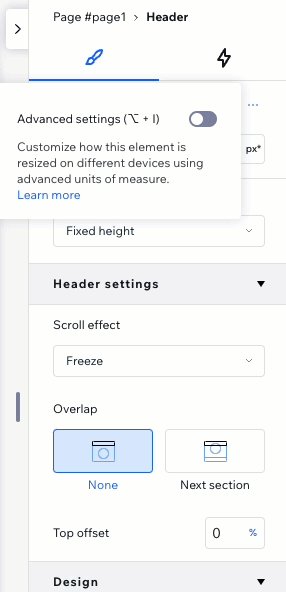
- 머리글 설정 아래에서 스크롤 효과를 선택하고 설정합니다.
스크롤 시 함께 이동
고정
사라짐
페이드 아웃

스크롤 시 머리글 배경 색상 변경하기
머리글에 대해 선택한 스크롤 효과와 함께 방문자가 아래로 스크롤할 때 색상이 변경되도록 설정할 수 있습니다. 이렇게 하면 머리글에 더 많은 주의를 기울일 수 있어 방문자가 머리글을 놓치지 않을 수 있습니다.
도움말:
이 설정은 머리글이 표시되는 모든 페이지에 적용됩니다.
스크롤 시 머리글 배경 색상을 변경하려면:
- 머리글을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

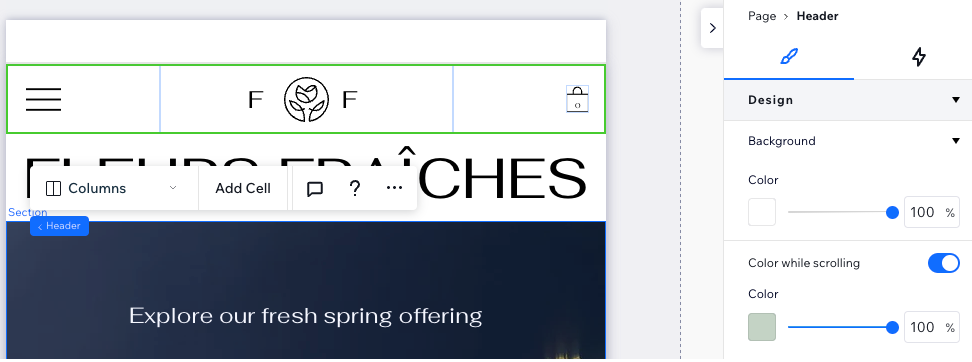
- 디자인 아래에서 스크롤 시 색상 지정 버튼을 활성화합니다.
- 색상 상자를 클릭해 다른 색상을 선택합니다.
- (선택사항) 슬라이더를 끌어 투명도를 변경합니다.

스크롤 효과 제거하기
이전에 머리글에 추가한 스크롤 효과는 언제든지 제거할 수 있습니다.
스크롤 효과를 제거하려면:
- 머리글을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 비활성화할 옵션을 선택합니다.
- 스크롤 효과: 드롭다운에서 스크롤 시 함께 이동 옵션을 선택합니다.
- 스크롤 시 색상 지정: 버튼을 비활성화해 효과를 제거합니다.

고급 머리글 설정 사용하기
속성에서 고급 설정을 활성화하면, 머리글 스크롤 효과를 더 세부적으로 제어할 수 있습니다. 이 보기에서는 위치 유형(예: 핀, 스티키) 및 이동 효과(예: 이동, 페이드)를 별도로 사용해 사전 설정 대신 고유한 효과를 생성할 수 있습니다.
고급 설정을 활성화하려면:
- 머리글을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 크기 옆 추가 작업
 아이을콘 클릭합니다.
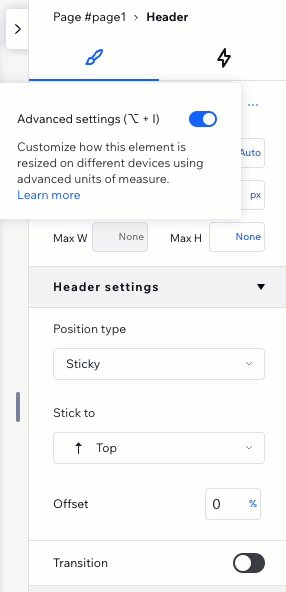
아이을콘 클릭합니다. - 고급 설정 버튼을 활성화합니다.
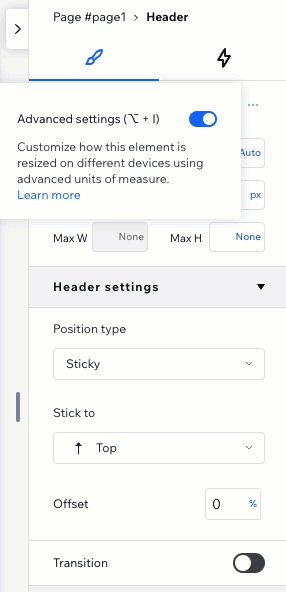
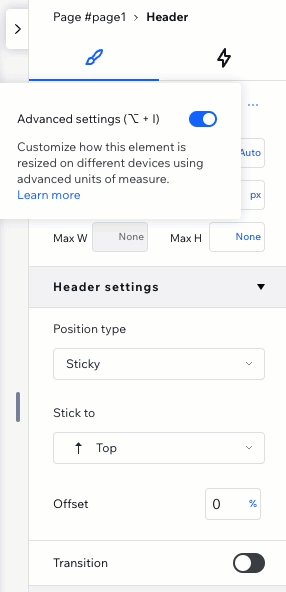
- 머리글 설정 아래에서 머리글 스크롤 효과를 조정합니다.
- 위치 유형을 선택합니다(예: 핀, 스티키).
- 오프셋을 추가해 머리글과 페이지 상단 사이에 약간의 간격을 추가합니다.
- 전환 효과 버튼을 활성화해 이동 또는 페이드 효과를 추가합니다.
- 디자인 아래에 스크롤 시 색상을 지정합니다.

도움이 되었나요?
|