CMS: 카테고리별로 아이템을 나열하는 동적 페이지 생성하기
22 분 분량
동적 페이지를 사용해 사이트의 CMS(콘텐츠 관리 시스템) 컬렉션 아이템을 카테고리별로 구성하세요. 각 카테고리마다 다른 버전으로 동적 '카테고리' 페이지를 만들 수 있습니다. 각 버전에서 방문자는 카테고리 내의 아이템 목록을 확인하고 특정 아이템을 클릭해 확인할 수 있습니다.
예를 들어 추리, 로맨스, 판타지 등 다양한 장르의 리뷰를 제공하는 책 블로거라고 가정해 보겠습니다. 각 장르별로 동적 페이지를 설정하면, 책을 좋아하는 방문자가 관심 있는 리뷰로 쉽게 이동할 수 있어 사용자 경험이 개선됩니다.
이 가이드는 카테고리별로 동적 페이지를 설정하고, URL 구조를 조정하고, 페이지를 개인화하고, 원하는 경우 모든 카테고리를 표시하는 가장 포괄적인 동적 페이지를 생성하는 방법을 보여줍니다.
시작하기 전:
- 카테고리화하려는 아이템이 포함된 CMS 컬렉션이 있어야 합니다.
- 컬렉션에 대해 동적 아이템 페이지가 추가되어 있어야 합니다. 동적 '카테고리' 페이지에서 해당 페이지에 대한 동적 링크를 추가해 방문자가 클릭해 특정 아이템에 대한 세부 정보를 확인할 수 있도록 합니다.
1 단계 | 컬렉션 아이템 분류 입력란 추가하기
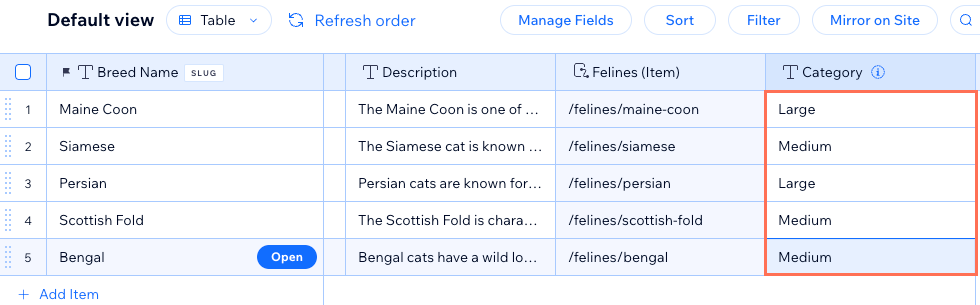
사이트에 다양한 카테고리의 아이템을 표시하려면 컬렉션에 각 아이템이 속한 카테고리를 정의하는 입력란이 필요합니다. 컬렉션에서 '카테고리' 입력란을 추가 또는 선택한 후, 입력란에 값을 입력해 각 아이템을 분류합니다.
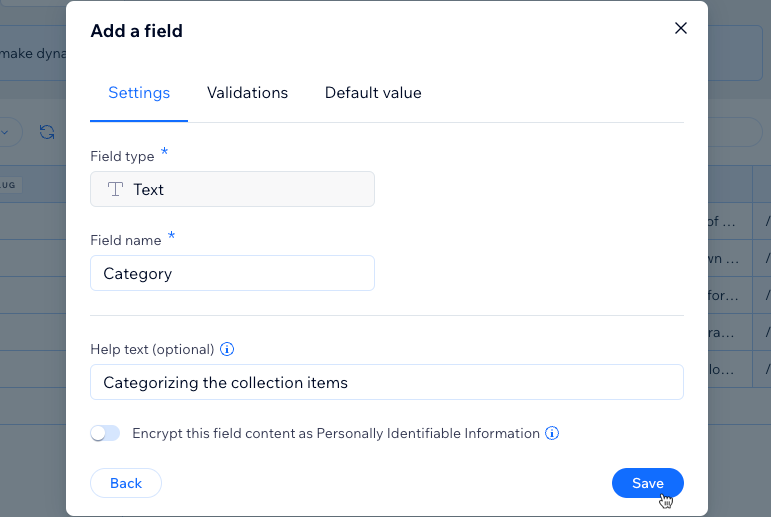
컬렉션에 '카테고리' 입력란을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 카테고리를 클릭합니다.
- 입력란 관리를 클릭합니다.
- + 입력란 추가를 클릭하고 텍스트 또는 숫자 입력란 유형을 선택한 후 입력란 유형 선택을 클릭합니다.
- 입력란 이름을 입력합니다(예: 카테고리).
- (Velo만 해당) 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 나중에 업데이트할 수 없습니다.
- (선택사항) 입력란 이름 옆 컬렉션 보기에 툴팁으로 표시될 도움말 텍스트를 입력합니다.
- (선택사항) 유효성 검사 탭을 클릭해 필수 입력란으로 설정하거나, 글자 수를 제한, 또는 특정 값만 허용하도록 합니다. 입력란 유효성 검사 추가하기에 대한 자세한 도움말을 확인하세요.
- (선택사항) 기본값 탭을 클릭해 컬렉션의 새 아이템마다 입력란에 자동으로 추가되는 텍스트를 추가합니다. 입력란에 기본값 추가하기에 대한 자세한 도움말을 확인하세요.
- 저장을클릭합니다.

- 새 '카테고리' 입력란에 각 아이템이 속한 카테고리의 이름을 입력합니다. 각 카테고리에 대해 고유한 철자와 대문자를 사용하고 동일한 수의 공백을 사용해야 합니다.

2 단계 | 카테고리별로 아이템을 나열하는 동적 페이지 추가하기
컬렉션에 대한 새로운 동적 목록 페이지를 추가합니다. 나중에 이 동적 페이지는 카테고리별로 다른 버전이 있는 템플릿으로 사용됩니다. 각 버전에는 해당 카테고리에 속한 아이템만 표시됩니다.
Wix 에디터
スタジオ・エディト
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 내 컬렉션을 클릭합니다.
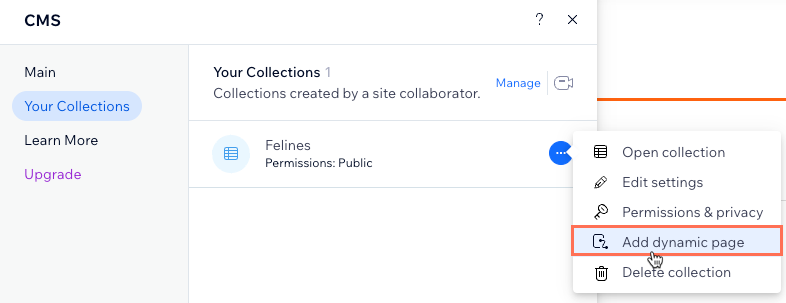
- 해당 컬렉션에 마우스오버한 후 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 동적 페이지 추가를 클릭합니다.

- 목록 페이지를 선택한 후 사이트에 추가를 클릭합니다.
3 단계 | URL 슬러그 구조 수정하기
새 동적 목록 페이지를 카테고리별로 아이템을 나열하는 동적 아이템 페이지 유형으로 변환해야 합니다. 이렇게 하려면 페이지의 URL 슬러그 구조를 편집하세요. '카테고리' 입력란을 변수로 추가하고 슬러그 구조를 사이트에 고유하게 유지해야 합니다.
중요!
동적 페이지의 URL 슬러그 구조를 변경하면 해당 페이지에 대한 모든 기존 링크가 더 이상 작동하지 않습니다. 이는 사이트 내의 링크, 외부로 공유한 모든 링크 및 검색 엔진의 SEO 링크에 영향을 미칩니다. 컬렉션에 연결할 수 있는 자동 리디렉트를 추가할 수 있는 기능해 방문자와 검색 엔진을 이전 URL에서 새 URL로 이동할 수 있습니다.
고유한 URL 슬러그 구조
사이트의 다른 기존 페이지에서 이미 사용된 URL 슬러그 구조는 사용할 수 없습니다. 고유하게 유지하려면, URL 슬러그 구조는 변수가 다르더라도 사이트의 다른 페이지와 동일한 접두사(예: {컬렉션 이름}) 및 동일한 수의 변수를 가질 수 없습니다.
CMS는 URL 슬러그 구조가 기존 구조와 충돌하는 경우 URL 슬러그 구조에 대한 변경 사항 저장을 허용하지 않습니다. 이러한 이유로 URL 슬러그 구조를 변경할 수 있습니다.
사용할 수 없는 충돌 URL 슬러그 구조의 예 보기
동적 목록 페이지를 동적 아이템 페이지로 전환하는 것은 무엇인가요?
동적 페이지를 생성하면 페이지 링크 입력란이 컬렉션에 추가됩니다. 페이지 링크 입력란은 동적 페이지의 URL 슬러그 구조를 기반으로 컬렉션의 각 아이템에 대한 실제 URL 슬러그 값을 생성합니다.
동적 페이지의 URL 슬러그 구조를 편집하면 페이지 링크 입력란 값이 그에 따라 조정됩니다. 컬렉션의 여러 아이템이 페이지 링크 값(URL 슬러그)이 동일한 경우, CMS는 이러한 아이템이 동일한 페이지를 공유해야 한다고 판단합니다. 따라서, 동적 페이지는 각 고유 페이지 링크 값(URL 슬러그)에 대해 다른 버전이 있는 동적 아이템 페이지로 전환됩니다.
컬렉션의 중복 페이지 링크 입력란 값 예시
결합된 입력란 변수로 동적 '카테고리' 페이지 생성하기
각 고유한 입력란 값 조합에 대한 버전이 있는 동적 '카테고리' 페이지를 생성할 수 있습니다. 동적 페이지의 URL 슬러그 구조에 여러 입력란 변수를 추가하면 값이 페이지 링크 입력란에서 결합됩니다. 이 입력란이 여러 아이템에 대해 동일한 경우, 동적 페이지는 각 고유 페이지 링크 값(URL 슬러그)에 대한 버전이 있는 동적 아이템 페이지로 변환됩니다.
생성할 수 있는 URL 슬러그 구조의 예
동적 페이지의 URL 슬러그 구조에서 텍스트 또는 숫자 입력란을 변수로 사용할 수 있습니다. 예를 들어, 동적 페이지에 대해 다음과 같은 URL 슬러그 구조를 만들 수 있습니다.
- 동적 아이템 페이지: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
- 동적 카테고리 페이지: https://www.{your-domain.com}/{collection-name}/{category}
- 동적 목록 페이지: https://www.{your-domain.com}/{collection-name}
동적 페이지의 URL 슬러그 구조를 편집하려면:
Wix 에디터
スタジオ・エディト
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이을콘 클릭합니다.
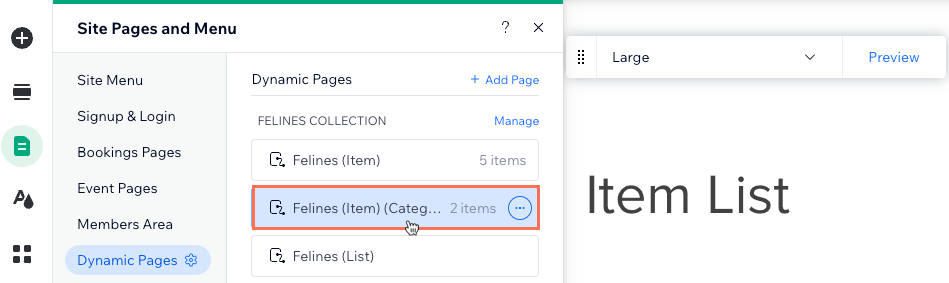
아이을콘 클릭합니다. - 동적 페이지를 클릭합니다.
- 컬렉션에 연결되는 동적 페이지의 URL 슬러그 구조를 편집합니다. 아래에서 관련 동적 페이지 유형을 클릭해 지침을 확인합니다.
동적 아이템 페이지(개별 아이템을 표시하는 데 사용)
카테고리별로 아이템을 표시하는 동적 페이지
동적 목록 페이지(모든 컬렉션 아이템을 표시하는 데 사용)
4 단계 | 동적 카테고리 페이지 사용자 지정하기
이제 동적 '카테고리' 페이지는 각 카테고리별로 다른 버전이 있는 동적 아이템 페이지처럼 작동해야 합니다. 각 버전에서 반복 레이아웃에는 카테고리 내 각 아이템에 대한 세부 정보를 표시하기 위해 이미 CMS 컬렉션 입력란에 연결된 다양한 요소가 있습니다.
반복 레이아웃에서 요소를 추가 또는 제거하고, CMS 연결을 수정, 모든 요소에 맞게 반복 레이아웃의 크기를 조정할 수 있습니다. 미리보기 툴바를 사용해 페이지의 각 버전이 어떻게 보이는지 확인하세요. 각 버전이 상단에 카테고리 이름을 표시하도록 페이지 상단의 텍스트를 CMS '카테고리' 입력란에 연결하는 것이 좋습니다.
동적 카테고리 페이지를 사용자 지정하려면:
Wix 에디터
スタジオ・エディト
- 에디터로 이동합니다.
- 동적 카테고리 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 동적 페이지를 클릭합니다.
- 이전 섹션 단계에서 생성한 동적 카테고리 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- (선택사항) 반복 레이아웃에 요소를 추가(예: 버튼, 텍스트, 이미지)하거나 필요하지 않은 요소를 제거합니다. 모든 요소를 포함할 수 있도록 반복 레이아웃의 크기를 조정할 수 있습니다.
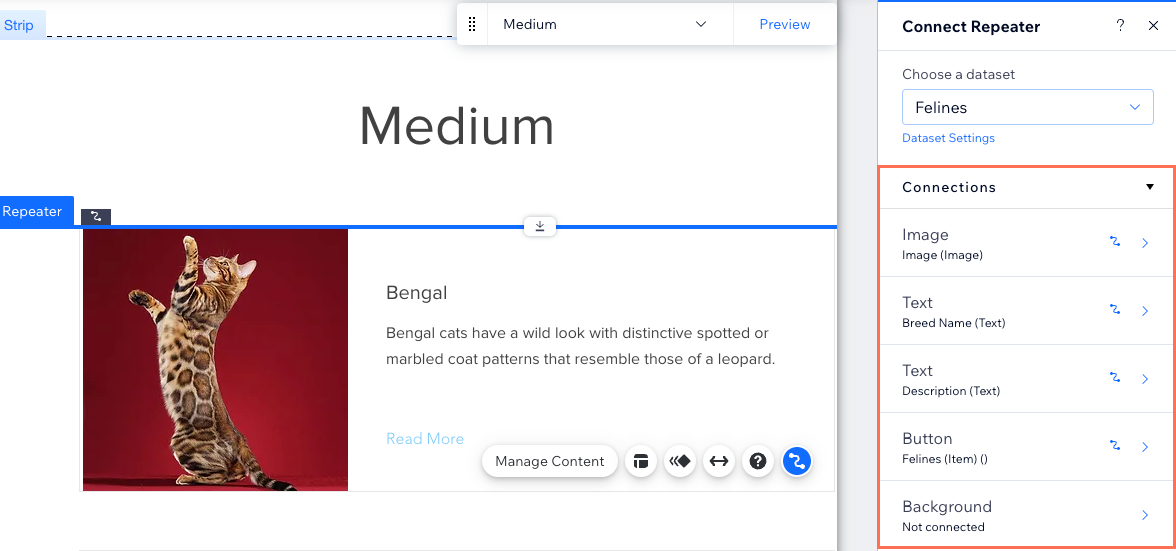
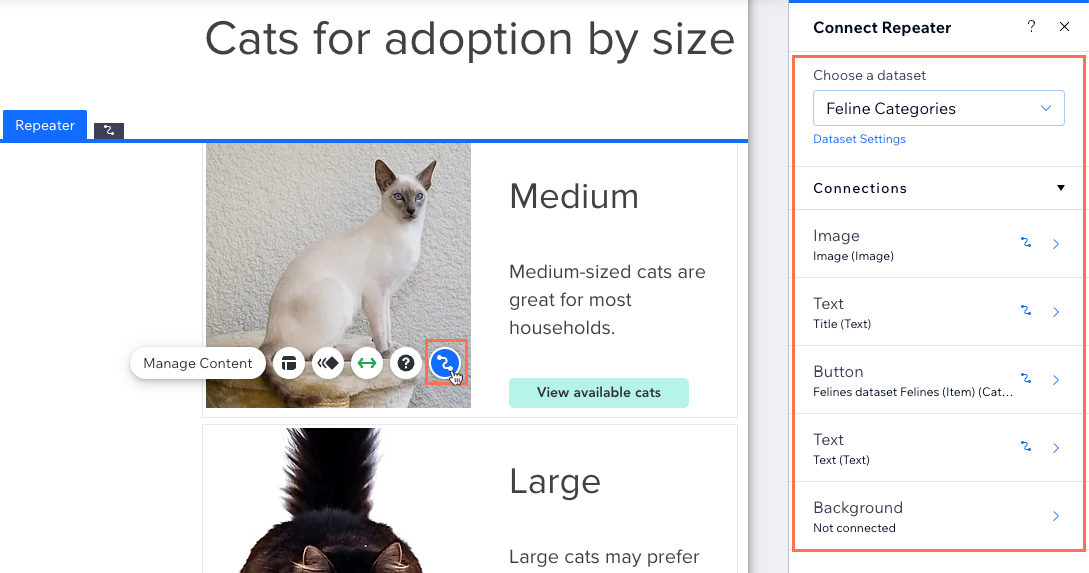
- 반복 레이아웃 요소를 클릭한 후 CMS에 연결
 아이콘을 선택합니다.
아이콘을 선택합니다. - 오른쪽의 반복 레이아웃 연결 패널에서 연결하고자 하는 요소를 클릭합니다.
- 연결 아래에서 해당 드롭다운을 클릭해 요소를 관련 컬렉션 입력란 또는 데이터세트 작업에 연결합니다. 옵션은 요소 유형에 따라 다를 수 있습니다.
도움말:
- 페이지 상단의 텍스트를 '카테고리' 입력란에 연결해 표시되는 카테고리에 따라 동적으로 조정되도록 합니다.
- 한 번에 하나의 아이템을 표시하는 데 사용되는 동적 아이템 페이지에 반복 레이아웃의 이미지 또는 버튼을 연결합니다.

- 패널 상단에서 반복 레이아웃 연결을 클릭합니다.
- 위의 3-7 단계를 반복해 요소를 컬렉션 입력란 또는 데이터세트 작업에 연결합니다.

- 필요에 따라 클릭해 반복 레이아웃 요소를 조정합니다.
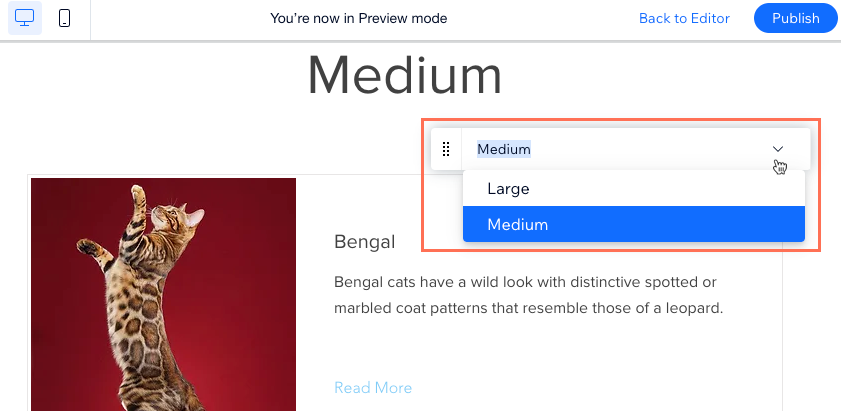
도움말: 언제든지 반복 레이아웃에서 요소를 추가 또는 제거할 수 있습니다. 변경되지 않는 정적 콘텐츠를 사용하려면 요소의 연결을 해제합니다. - 미리보기를 클릭한 후 툴바를 사용해 동적 카테고리 페이지의 각 버전을 테스트합니다.
도움말: 미리보기 모드에 들어갔을 때 404 오류 메시지가 표시된다면, 에디터를 저장하고 새로고침한 후 다시 시도하세요.

- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
5 단계 | (선택사항) 카테고리를 나열하는 동적 페이지 추가
이제 카테고리마다 버전이 다른 동적 페이지가 있으므로 이러한 카테고리를 모두 나열하는 페이지를 만들 수 있습니다. 이렇게 하면 방문자가 모든 카테고리의 색인을 확인한 후 클릭해 이전에 생성한 동적 '카테고리' 페이지의 관련 버전으로 이동할 수 있습니다.
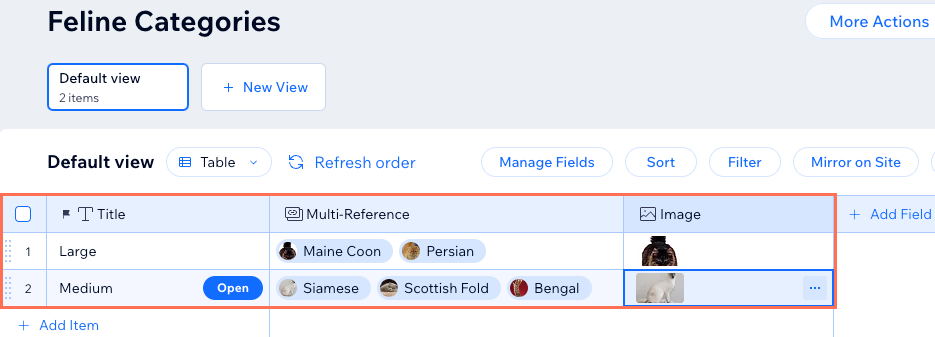
이렇게 하려면, 각 카테고리에 대한 아이템이 있는 별도의 컬렉션이 필요합니다. 또한 '카테고리' 컬렉션에는 기본 컬렉션의 아이템을 참조하는 다중 참조 입력란이 필요합니다. 각 카테고리 이미지에 대한 이미지 입력란을 추가하고 텍스트 입력란을 추가해 각 카테고리에 대한 간략한 설명을 제공할 수도 있습니다.
그 다음 '카테고리' 컬렉션을 위한 동적 목록 페이지를 추가합니다. 기본 컬렉션에 연결되고 '카테고리' 컬렉션의 제목('카테고리') 입력란을 포함하는 필터가 있는 데이터세트를 추가해야 합니다. 필요한 경우 페이지를 사용자 지정하고 URL 슬러그 구조를 수정합니다.
a | 카테고리 나열을 위한 컬렉션 추가하기
- 사이트 대시보드의 CMS로 이동합니다.
- 오른쪽 상단에서 + 컬렉션 추가를 클릭합니다.
- 새로 추가하기를 클릭한 후 다음을 클릭합니다.
- 컬렉션 이름을 입력하고 복수 아이템(기본값)을 선택한 상태에서 추가를 클릭 합니다.
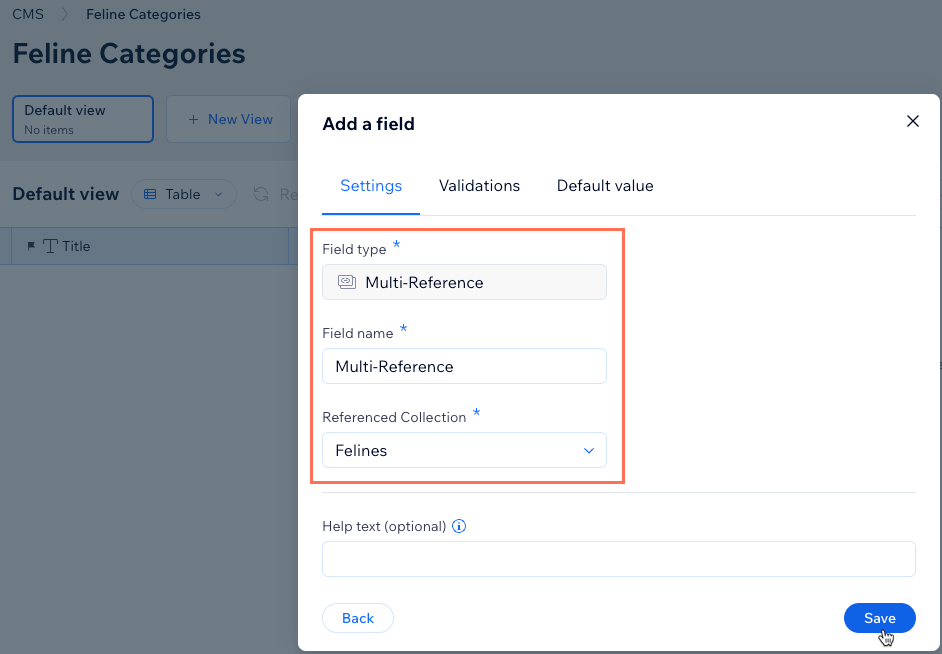
- 기본 컬렉션을 참조하는 다중 참조 입력란을 추가합니다.
- 입력란 추가를 클릭하고 다중 참조를 선택한 후 입력란 유형 선택을 클릭합니다.
- 입력란 이름을 입력합니다.
- 참조 컬렉션 드롭다운을 클릭해 '카테고리' 입력란이 포함된 기본 컬렉션을 선택한 후 저장을 클릭합니다.

- (선택사항) 카테고리 목록 페이지에 표시할 입력란을 추가합니다(예: 이미지, 텍스트). 예를 들어, 각 카테고리를 나타내는 이미지를 표시하기 위한 이미지 입력란을 추가할 수 있습니다.
- 각 카테고리에 대해 새 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 기본 제목 입력란에 카테고리 중 하나의 이름을 입력합니다.
- 다중 참조 셀을 클릭하고 아이템의 기본 제목 입력란과 일치하는 카테고리 입력란이 있는 아이템을 선택합니다.
- 아이템/카테고리에 추가한 추가 입력란을 작성합니다.
- 이 단계를 반복해 각 카테고리를 나타내는 아이템을 추가합니다.

b | 카테고리 목록을 표시하기 위한 동적 페이지 추가
Wix 에디터
スタジオ・エディト
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 내 컬렉션을 클릭합니다.
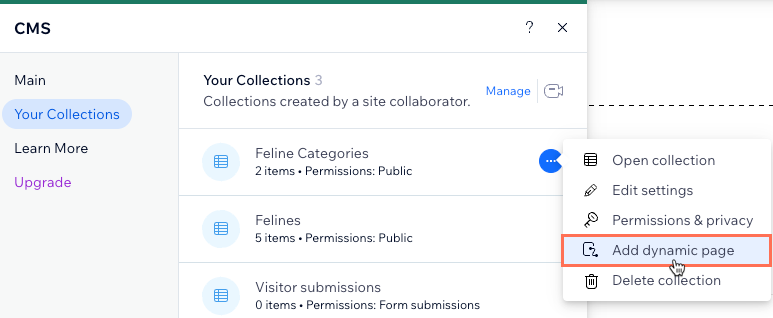
- 카테고리를 나열하기 위해 추가한 컬렉션에 마우스오버한 후 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 동적 페이지 추가를 클릭합니다.

- 목록 페이지를 선택한 후 사이트에 추가를 클릭합니다.
- 기본 컬렉션에 연결되고 '카테고리' 컬렉션의 제목('카테고리') 입력란을 포함하는 필터가 있는 데이터세트를 추가합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭한 후 데이터세트를 선택합니다.
- 드롭다운을 클릭해 기본 컬렉션을 선택한 후 추가를 클릭합니다.
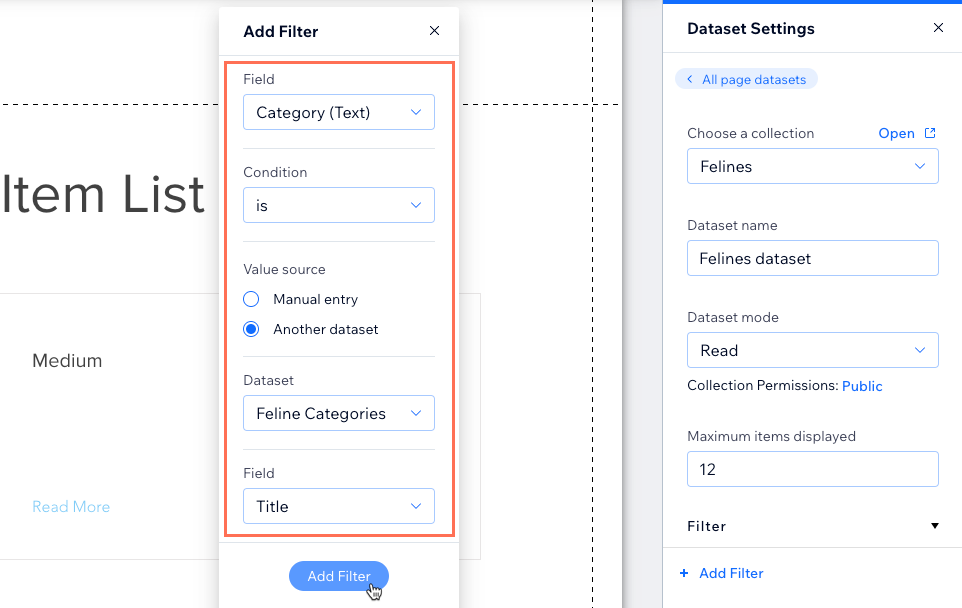
- 오른쪽의 데이터세트 설정 패널에서 + 필터 추가를 클릭합니다.
- 입력란 드롭다운을 클릭해 '카테고리' 입력란을 선택합니다.
- 소스값 지정에서 추가 데이터세트를 선택합니다.
- 데이터세트 드롭다운을 클릭해 카테고리를 나열하는 컬렉션을 선택합니다.
- 입력란 드롭다운에서 제목을 선택한 상태에서 필터 추가를 클릭합니다.
- 에디터 왼쪽에서 CMS

- 반복 레이아웃의 '자세히 보기' 버튼을 동적 카테고리 페이지에 연결합니다.
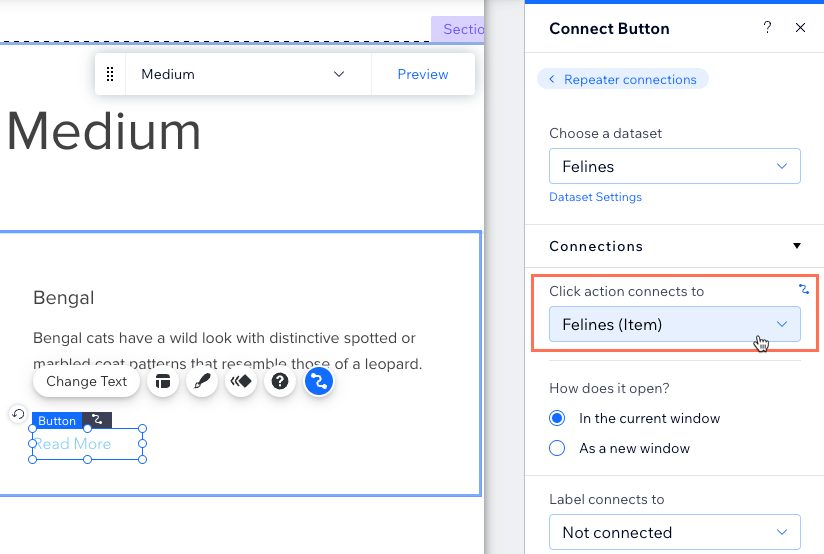
- 반복 레이아웃의 버튼을 클릭한 후 CMS에 연결
 아이콘을 선택합니다.
아이콘을 선택합니다. - 데이터세트 선택 드롭다운을 클릭해 기본 컬렉션에 연결되는 방금 추가한 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 동적 '카테고리' 페이지를 선택합니다.
- 반복 레이아웃의 버튼을 클릭한 후 CMS에 연결

- (선택사항) 반복 레이아웃에 요소를 추가(예: 버튼, 텍스트, 이미지)하거나 필요하지 않은 요소를 제거합니다. 모든 요소를 포함할 수 있도록 반복 레이아웃의 크기를 조정할 수 있습니다.
- 반복 레이아웃을 클릭한 후 CMS에 연결
 아이콘을 선택해 요소와 컬렉션 간의 연결을 조정합니다.
아이콘을 선택해 요소와 컬렉션 간의 연결을 조정합니다.

- (선택사항) 이 동적 페이지의 URL 슬러그 구조를 수정합니다.
- 미리보기를 클릭해 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
다음 단계:
- 사이트 메뉴에 새 동적 페이지에 대한 링크를 추가하는 방법에 대한 자세한 도움말을 확인하세요.
- 동적 목록 페이지에 '더보기' 버튼을 추가하는 방법에 대한 자세한 도움말을 확인하세요.
- 방문자가 컬렉션 콘텐츠를 필터링할 수 있는 입력 요소를 추가하는 방법에 대한 자세한 도움말을 확인하세요.
자주 묻는 질문
아래를 클릭해 동적 카테고리 페이지 생성에 대한 일반적인 질문과 답변을 확인하세요.
새 동적 카테고리 페이지 미리보기 시 404 오류 메시지가 표시되는 이유는 무엇인가요?
사이트 메뉴에서 동적 카테고리 페이지에 대한 링크를 추가할 수 있나요?
동적 페이지에 '더보기' 또는 탐색 버튼을 추가할 수 있나요?
도움이 되었나요?
|


 아이콘을 클릭하고 SEO를 선택합니다.
아이콘을 클릭하고 SEO를 선택합니다. 


