ADI: 사이트 및 페이지 디자인 사용자 지정하기
2 분 분량
ADI 디자인 패널에는 사이트와 페이지를 개인화하는 데 도움이 되는 도구가 있습니다. 레이아웃 변경, 사이트 테마 업데이트, 페이지 전환 추가 등의 작업을 수행할 수 있습니다.
다음 지침을 참고하세요.
새 페이지 디자인 선택하기
사전 디자인된 정교한 페이지 레이아웃으로 사이트의 각 페이지를 개별적으로 업데이트하세요. 페이지 레이아웃은 언제든지 탐색하고 변경할 수 있습니다.
페이지 디자인을 변경하려면:
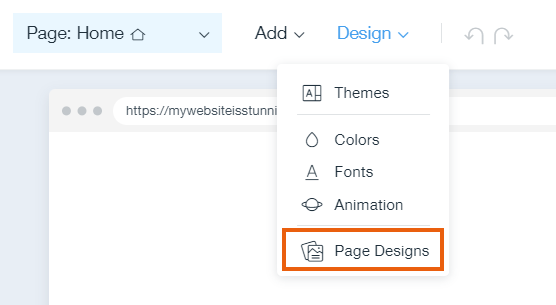
- ADI 상단 바에서 디자인을 클릭합니다.
- 페이지 디자인을 클릭합니다.
- 다른 페이지 디자인을 선택합니다.

추가 정보:
- 페이지 레이아웃 외에도 상단 바에서 디자인을 클릭해 섹션의 레이아웃 및 글꼴 및 색상을 포함한 전반적인 디자인을 변경할 수도 있습니다.
- 유용한 웹 디자인 아이디어를 얻으려면, 사이트 디자인 가이드를 확인하세요.
사이트 테마 변경하기
사이트 테마는 색상, 레이아웃 및 글꼴로 구성됩니다. 브랜드에 적합한 새로운 테마를 선택해 사이트의 디자인과 느낌을 완전히 변경할 수 있습니다.
사이트 테마를 변경하려면:
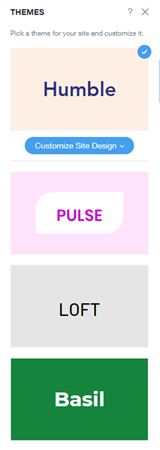
- ADI 상단 바에서 디자인을 클릭합니다.
- 테마를 클릭합니다.
- 테마를 클릭해 사이트에 적용합니다.

참고:
사이트 테마를 변경하면 사이트 전체에 영향을 미칩니다. 사이트의 섹션만 사용자 지정하려면, 여기의 단계를 따르세요.
사이트 색상 사용자 지정하기
ADI는 선택할 수 있는 다양한 색상 팔레트를 생성하므로, 사이트를 훨씬 더 쉽게 디자인할 수 있습니다. 원하는 대로 팔레트를 사용자 지정하고 나만의 팔레트를 생성할 수도 있습니다.
참고:
색상 팔레트의 변경 사항은 전체 사이트에 적용됩니다.
사이트 색상을 사용자 지정하려면:
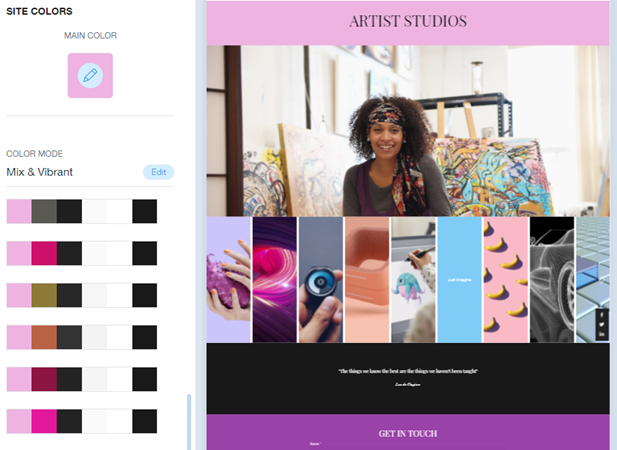
- ADI 상단 바에서 디자인을 클릭합니다.
- 색상을 선택합니다.
- 원하는 작업을 선택합니다. 아래 옵션을 선택해 자세한 내용을 확인할 수 있습니다.

사이트에 애니메이션 추가하기
애니메이션을 추가해 시선을 사로잡는 멋진 사이트를 만드세요. 방문자가 페이지 클릭 시 재생되는 전환 효과를 추가할 수도 있습니다.
참고:
- 사이트 애니메이션은 전체 사이트에 추가됩니다. 하지만, 섹션 애니메이션을 변경해 페이지를 추가로 사용자 지정할 수 있습니다.
- 요소는 배치 및 기능에 따라 다양한 형태의 애니메이션을 받습니다.
사이트에 애니메이션을 추가하려면:
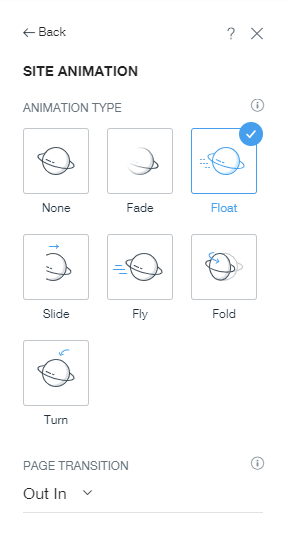
- ADI의 상단 바에서 디자인을 클릭합니다.
- 애니메이션을 선택합니다.
- 애니메이션 유형을 선택합니다.
- 드롭다운 메뉴를 클릭해 페이지 전환 효과를 선택합니다.
도움말:
미리보기를 클릭해 사이트 애니메이션이 어떻게 보이는지 확인하세요.

도움이 되었나요?
|