CMS: 업로드 버튼 추가 및 설정하기
7 분 분량
사이트 방문자가 CMS(콘텐츠 관리 시스템) 컬렉션에 직접 파일을 제출할 수 있도록 업로드 버튼을 추가하세요.
버튼을 컬렉션에 연결할 때 업로드한 파일을 저장할 컬렉션 입력란 유형을 선택합니다. 이미지, 문서, 동영상, 오디오, 미디어 갤러리 또는 다중 문서 입력란 유형 중에서 선택할 수 있습니다.
연결하는 입력란 유형에 따라 업로드 버튼이 허용하는 파일 유형도 결정됩니다. 업로드된 파일은 컬렉션 및 미디어 관리자의 '방문자 업로드' 섹션에 새 아이템으로 저장됩니다.
시작하기 전:
아직 사이트에 CMS를 추가하지 않았다면, 추가하세요.
1 단계 | 업로드 버튼 요소 추가하기
에디터에서 해당 페이지로 이동해 업로드 버튼을 추가합니다.
Wix 에디터
スタジオ・エディト
- 에디터로 이동합니다.
- 업로드 버튼을 추가할 페이지로 이동합니다.
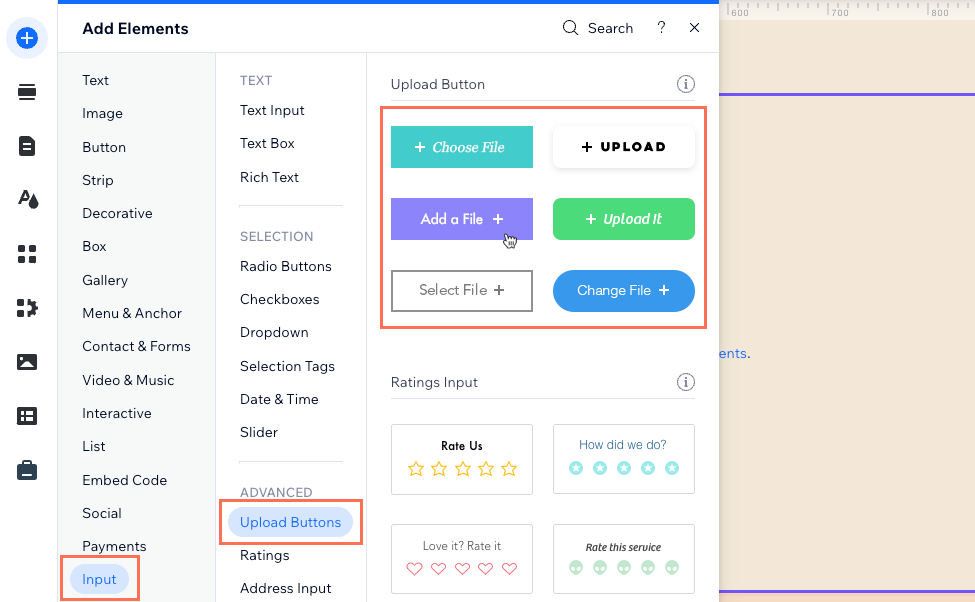
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
- 고급 아래에서 업로드 버튼을 클릭합니다.
- 사용하고자 하는 업로드 버튼을 클릭해 페이지로 끌어다 놓습니다.

2 단계 | 데이터세트를 통해 CMS에 연결하기
제출 양식을 저장할 CMS 컬렉션에 연결되는 데이터세트에 업로드 버튼을 연결합니다.
Wix 에디터
スタジオ・エディト
- 에디터에서 추가한 업로드 버튼을 클릭합니다.
- CMS에 연결
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 데이터세트 선택 드롭다운을 클릭하고 제출 양식을 저장할 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 제출 양식을 저장할 컬렉션을 선택합니다.
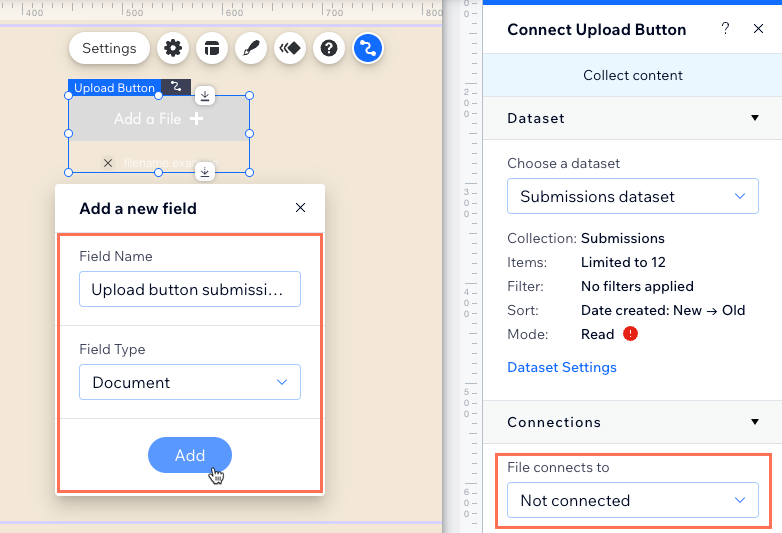
- 업로드 버튼 제출 양식을 저장할 입력란을 컬렉션에 추가합니다.
도움말: 또는 기존 컬렉션 입력란에 연결할 수 있습니다.- 파일 연결 대상 드롭다운을 클릭한 후 입력란 추가를 선택합니다.
- 새 컬렉션 입력란의 입력란 이름을 입력합니다.
- 드롭다운에서 컬렉션에 추가할 입력란 유형을 선택합니다. 입력란 유형은 입력란에 저장할 수 있는 파일 종류를 결정합니다.
- 추가를 클릭합니다.

3 단계 | 데이터세트 모드 및 컬렉션 권한 설정하기
데이터세트는 업로드 버튼과 CMS 컬렉션 간의 연결을 제어합니다. 업로드 버튼을 사용해 컬렉션에 파일을 추가할 수 있도록 데이터세트 모드를 쓰기로 설정해야 합니다.
필요한 경우, 컬렉션에 대한 권한을 설정합니다. 방문자가 콘텐츠를 추가할 수 있도록 허용하는 양식 제출 등과 같은 프리셋 권한 중에서 선택할 수 있습니다. 컬렉션 아이템을 추가, 편집, 보기, 삭제할 수 있는 사용자를 제어하려면 권한을 추가로 사용자 지정하세요.
Wix 에디터
スタジオ・エディト
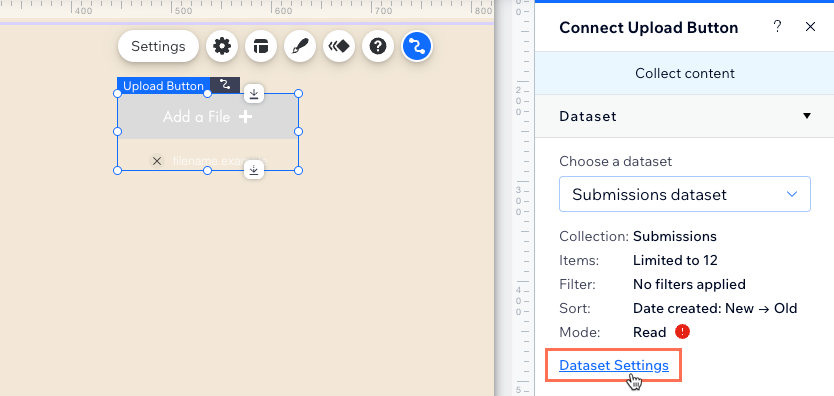
- 오른쪽 패널에서 데이터세트 설정을 클릭합니다.

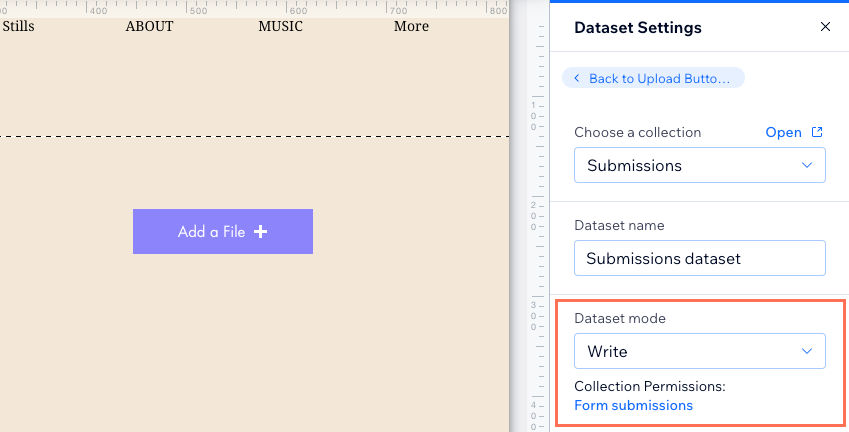
- 데이터세트 모드 드롭다운을 클릭하고 쓰기를 선택합니다.
- (필요한 경우) 컬렉션 권한 아래에서 권한 유형을 클릭한 후 첫 번째 드롭다운에서 양식 제출을 선택합니다. 추가 드롭다운을 클릭해 권한을 구체화할 수 있습니다. 권한 설정을 완료한 후에는 저장을 클릭합니다.

4 단계 | 업로드 버튼 사용자 지정하기
한 번에 업로드할 수 있는 아이템 수를 제어하고 입력란 제목을 설정하는 등의 설정을 편집하세요. 레이아웃 및 디자인 설정에서 사이트와 어울리도록 버튼의 모양을 사용자 지정할 수 있습니다.
Wix 에디터
スタジオ・エディト
- 에디터에서 업로드 버튼을 클릭합니다.
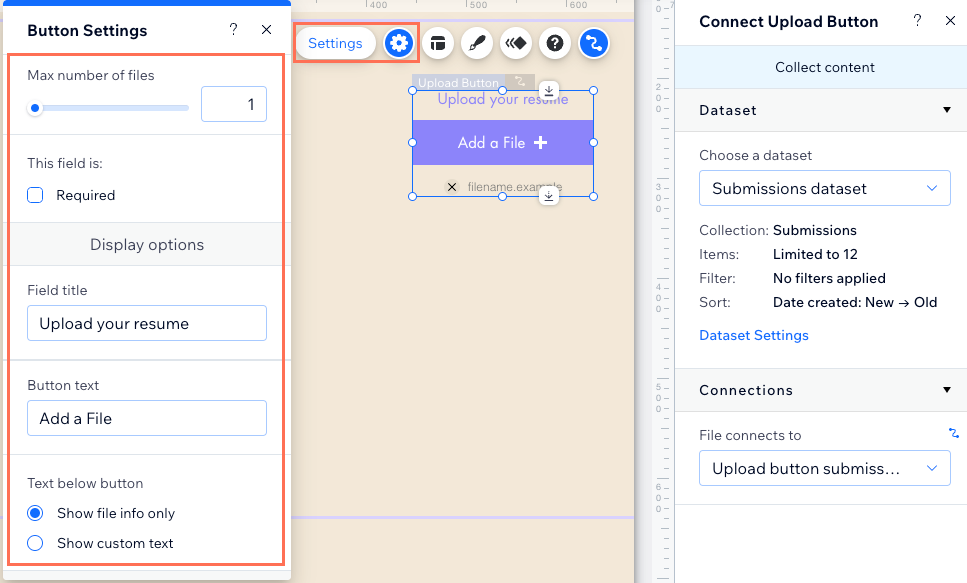
- 설정을 클릭해 다음을 편집합니다.
- 업로드 설정: 방문자가 동시에 업로드할 수 있는 최대 파일 수를 선택하고 필요한 경우 입력란을 필수로 설정합니다.
참고: 지원 파일 형식 드롭다운은 무시하세요. 이는 CMS에 연결된 업로드 버튼에는 적용되지 않습니다. - 표시 옵션 지정: 다음 옵션을 사용자 지정합니다.
- 입력란 텍스트: (권장사항) 버튼 텍스트 위에 표시되는 텍스트를 입력합니다.
- 버튼 텍스트: 버튼에 표시될 텍스트를 편집합니다.
- 버튼 아래 텍스트: 버튼 아래에 표시할 내용을 선택합니다.
- 파일 정보 표시: 방문자가 업로드한 파일 이름을 표시합니다.
- 사용자 지정 텍스트 표시: 파일 요구 사항과 같이 버튼 아래에 표시할 사용자 지정 텍스트를 입력합니다. 해당 텍스트는 업로드가 완료되면 파일 이름으로 변경됩니다.
- 업로드 설정: 방문자가 동시에 업로드할 수 있는 최대 파일 수를 선택하고 필요한 경우 입력란을 필수로 설정합니다.

- 레이아웃
 아이콘을 클릭해 간격, 방향, 정렬 및 아이콘 위치를 조정합니다. 고급을 클릭해 특정 텍스트의 정렬 및 방향을 설정합니다.
아이콘을 클릭해 간격, 방향, 정렬 및 아이콘 위치를 조정합니다. 고급을 클릭해 특정 텍스트의 정렬 및 방향을 설정합니다. - 디자인
 아이콘을 클릭한 후 프리셋 디자인을 선택합니다. 디자인 사용자 지정을 클릭해 버튼 디자인을 추가로 사용자 지정합니다.
아이콘을 클릭한 후 프리셋 디자인을 선택합니다. 디자인 사용자 지정을 클릭해 버튼 디자인을 추가로 사용자 지정합니다.
5 단계 | 제출 버튼 추가하기
방문자가 버튼으로 업로드한 파일을 제출할 수 있는 방법을 제공해야 합니다. 기본 버튼 또는 이미지를 추가하고 제출 양식 컬렉션에 연결되는 동일한 데이터세트에 연결하세요. 그 다음 버튼 또는 이미지의 클릭 동작을 제출로 설정합니다. 이렇게 하면 업로드된 파일을 '쓰거나' 제출 버튼 클릭 시 제출 양식 컬렉션에 새 아이템을 추가할 수 있습니다.
동일한 데이터세트에 다른 입력 요소를 연결하는 경우, 제출 버튼 또한 해당 입력을 컬렉션으로 전송합니다.
업로드 버튼의 제출 버튼을 추가하는 방법에 대한 자세한 도움말을 확인하세요.

도움이 되었나요?
|