CMS: 동적 페이지 설정하기
2 분 분량
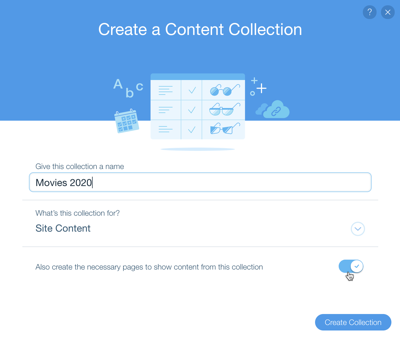
컬렉션을 생성할 때에는 함께 사용할 동적 페이지를 생성하도록 선택할 수 있습니다. 이 옵션을 선택한 경우(기본적으로 활성화되어 있음), 동적 아이템 페이지("{컬렉션 이름} 아이템") 및 동적 목록 페이지("{컬렉션 이름" 목록)의 두 개의 동적 페이지가 자동으로 생성됩니다. 이러한 페이지는 기본 요소와 함께 제공되며, 이는 이미 컬렉션에 연결되어 있으나 원하는 방식으로 페이지를 편집할 수 있습니다.

참고:
이 옵션의 선택을 해제하더라도 언제든지 동적 페이지를 추가할 수 있습니다.
- 에디터 왼쪽에서 CMS
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 해당 컬렉션에 마우스오버한 후 추가 작업
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 동적 페이지 추가를 클릭합니다.
1 단계 | 기본 요소 확인하기
동적 아이템 페이지와 함께 제공되는 기본 요소는 올바르게 설정되어 있으나, 일부 변경이 필요할 수 있습니다. 먼저, 표시하고자 하는 입력란이 표시되는지 확인하세요. 그렇지 않은 경우, 변경합니다.
요소의 연결을 변경하려면:
- 에디터에서 해당 동적 페이지로 이동합니다.
- 페이지에서 해당 요소를 클릭합니다.
- CMS에 연결
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 연결 옵션 아래에서 컬렉션의 입력란에 요소를 연결합니다.
모든 요소가 컬렉션의 올바른 입력란에 연결되어 있다고 확신된다면, 요소를 이동할 수 있습니다. 요소를 클릭하고 끌어 원하는 레이아웃을 생성하세요.
2 단계 | 요소 추가하기
이 부분은 사용자가 결정합니다. 요소를 추가해 더 많은 컬렉션 입력란을 표시할 수 있습니다. 또는, 모든 페이지에서 동일하게 유지되는 정적 요소를 추가하기만 하면 됩니다.
요소를 추가하려면:
- 에디터에서 추가 패널로 이동합니다.
- 추가할 요소를 클릭합니다.
- (선택사항) 요소를 동적으로 만들려면, 관련 입력란에 연결합니다.
- 페이지에서 해당 요소를 선택한 후 CMS에 연결
 아이을콘 클릭합니다.
아이을콘 클릭합니다. - 연결 옵션 아래에서 컬렉션의 입력란에 요소를 연결합니다.
- 페이지에서 해당 요소를 선택한 후 CMS에 연결
도움이 되었나요?
|