Wix ブッキング:サービスページをカスタマイズする
読了時間:15分
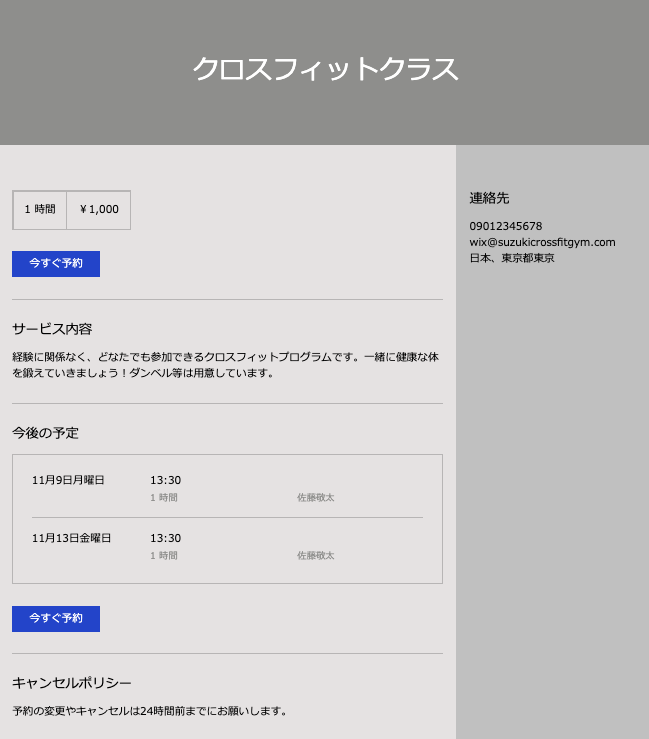
Wix ブッキングサービスページは、各サービスを紹介する場所です。予約する前に伝えたい情報を顧客に知らせることができます。
サービスページは、サービス作成時に追加した情報をもとに、自動的にエディタに表示されます。顧客は、画像、サービス名、または「詳細はこちら」リンクをクリックすることで、サービスページにアクセスすることができます。
この記事では、次の項目について説明します。

サービスページのレイアウトをカスタマイズする
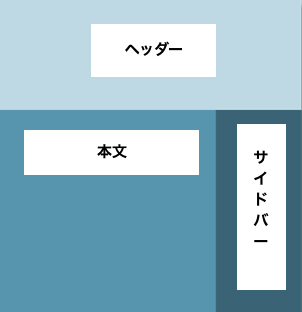
まず、ビジネスに適したサービスページのレイアウトを選択します。次に、サービスページに表示する情報セクションを決めます。セクションには、サービス詳細、サービススケジュール、連絡先などの詳細を含めることができます。
サービスページのヘッダー、本文、サイドバーのデザインは、それぞれカスタマイズすることができます。また、ヘッダーとサイドバーは、必要に応じて非表示にすることも可能です。

Wix エディタ
エディターX
Wix Studio エディタ
- エディタにアクセスします。
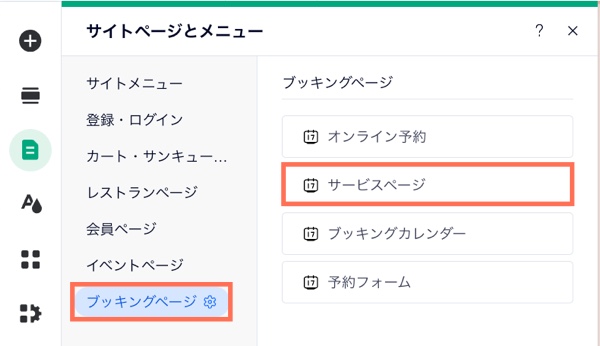
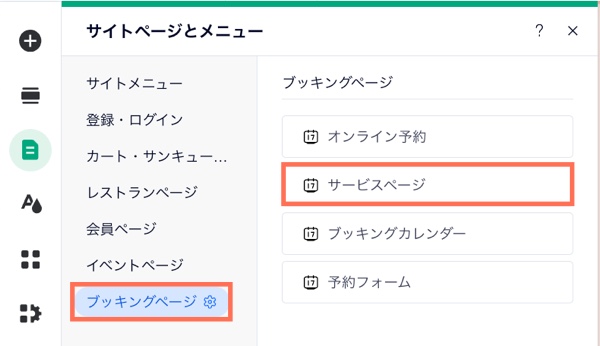
- サービスページに移動します:
- エディタ左側で「」。ページ・メニュー」
 をクリックします。
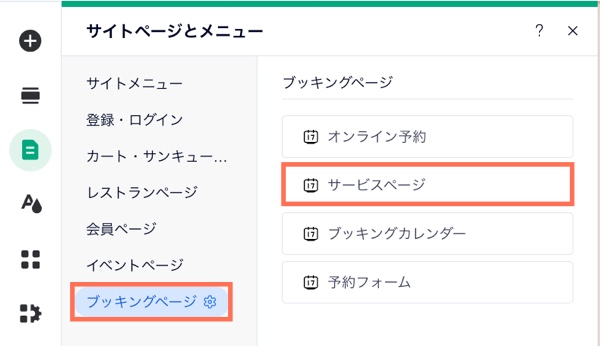
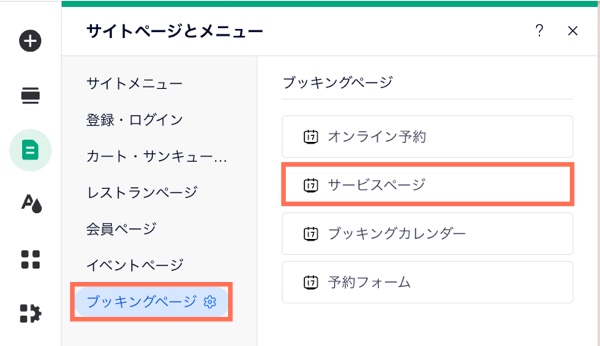
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「」。ページ・メニュー」

- ページ上の「サービスページ」パーツをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「ヘッダーを表示」トグルを有効にして、サービスページにヘッダーを表示します。次に、ヘッダーをカスタマイズします:
- サービスページのヘッダーに表示したい項目横のチェックボックスを選択します。

- スライダーをドラッグして、画像の不透明度、ヘッダーの高さ、左右の余白を調整します。
- ヘッダーの配置を選択します。
- 「画像クロップ編集」をクリックして、ヘッダーに画像のどの部分を表示するかを選択します。
- サービスページのヘッダーに表示したい項目横のチェックボックスを選択します。
- 「本文・サイドバー」セクションまでスクロールダウンし、カスタマイズするものを選択します:
- 本文:間隔、カラムの位置、配置を編集できます。
- サイドバー:「サイドバーを表示」トグルを有効にして、サイドバーに表示する内容と表示方法をカスタマイズします。
サービスページのセクションを管理する
サービスページには最大 8種類の情報セクションを表示することができます。これらのセクションには、サービスタイトル、サービス内容、サービス詳細、ギャラリー、スケジュールなどが含まれます。また、キャンセルポリシー、連絡先情報、プラグインを表示することもできます。顧客に最適な順序を選択しましょう。
サービスページにサイドバーを表示する場合は、そこに表示したい情報セクションを選択してください。なお、サイドバーに表示したセクションは、本文には表示されなくなります。
注意
サービスページの特定の情報は、サイトダッシュボードから編集することができます:
- サービスのタイトル、サブタイトル、および詳細を編集するには、「ブッキングサービス」タブに移動します。
- キャンセルポリシーを変更するには、ブッキング設定タブで編集します。
- 連絡先情報を変更する場合は、ビジネス情報タブに移動してください。
Wix エディタ
エディターX
Wix Studio エディタ
- エディタにアクセスします。
- サービスページに移動します:
- エディタ左側で「」。ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「」。ページ・メニュー」

- ページ上の「サービスページ」パーツをクリックします。
- 「設定」をクリックします。
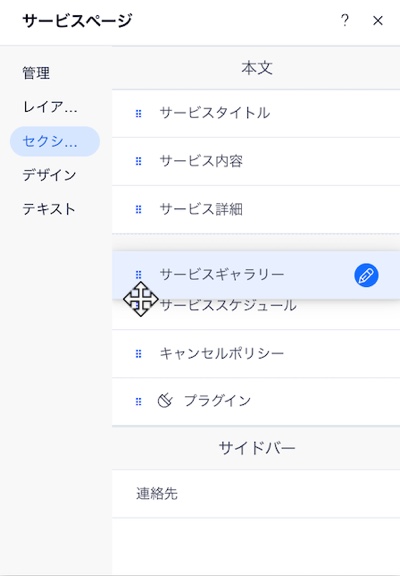
- 「セクション」をクリックします。
- 左側の青いグリッドをドラッグアンドドロップして、希望の順序にセクションを並べ替えます。

- (オプション)各セクションの「編集「アイコン
 をクリックし、実行する内容を選択します:
をクリックし、実行する内容を選択します:
- トグルを使用して、特定のセクションを表示または非表示にします。
ヒント:非表示にすると、そのセクションに アイコンが表示されます。
アイコンが表示されます。 - 各セクションに表示される詳細をカスタマイズします。
注意:利用可能なオプションは、編集するセクションによって異なります。
- トグルを使用して、特定のセクションを表示または非表示にします。
サービスページをデザインする
サービスページのデザインは、ビジネスやブランドに合わせてカスタマイズすることができます。ヘッダー、本文、サイドバーを編集すると、情報をより分かりやすく表示することができます。
また、サービス内容ボックス、スケジュール、ギャラリーなどのパーツを追加して、サービスをさらに詳しく紹介することも可能です。
Wix エディタ
エディターX
Wix Studio エディタ
- エディタにアクセスします。
- サービスページに移動します:
- エディタ左側で「」。ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「」。ページ・メニュー」

- ページ上の「サービスページ」パーツをクリックします。
- 「設定」をクリックします。
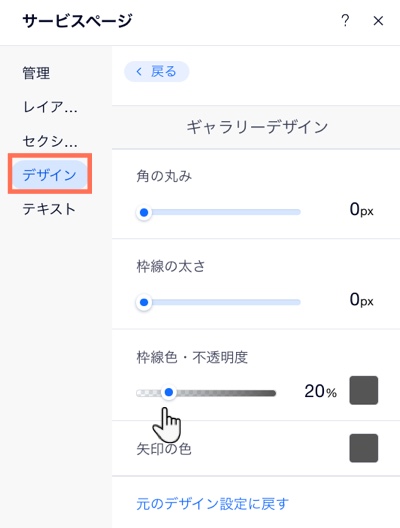
- 「デザイン」タブをクリックします。
- カスタマイズするものを選択します。
- ヘッダー:サービスページのヘッダーの背景色と不透明度、およびサービスタイトルのフォントと色をカスタマイズします。ヘッダーボタンのフォント、背景の色、不透明度などを調整することもできます。
- 本文:利用可能なオプションを使用して、サービスページ本文の背景の色と不透明度、各テキストのフォントと色、および本文ボタンのフォント、色、背景の色、不透明度などをカスタマイズします。
- サイドバー:利用可能なオプションを使用して、サービスページのサイドバーの背景の色と不透明度、各テキストのフォントと色、およびサイドバーボタンのフォント、色、背景の色、不透明度などをカスタマイズします。
- サービス内容ボックス:利用可能なオプションを使用して、サービスページのサービス内容ボックス内のフォントと色、ボックスの色と不透明度、および枠線色と不透明度などを調整します。
- スケジュール:利用可能なオプションを使用して、サービスページのスケジュール内の背景の色と不透明度、スケジュールの枠線色と不透明度、および境界線の色と不透明度などをカスタマイズします。スケジュールに表示される各テキストのフォントと色をカスタマイズすることもできます。
- ギャラリー:利用可能なオプションを使用して、サービスページのギャラリーの角の丸み、枠線の太さ、および枠線色と不透明度などを調整します。

もっと詳しく知りたい場合
オンラインでビジネスを構築するためのサイトのデザイン方法については、Wix Learn の動画をご覧ください。
サービスページのテキストを編集する
予約ボタンにデフォルトで表示されるテキストや、コースを提供する際に自動で表示されるテキストは、サービスやブランドに合わせて自由にカスタマイズすることができます。
オンライン予約ボタンや予約リクエストボタンのテキストをはじめ、コースの予約状況に応じて表示されるさまざまなテキストを編集することが可能です。
Wix エディタ
エディターX
Wix Studio エディタ
- エディタにアクセスします。
- サービスページに移動します:
- エディタ左側で「」。ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「サービスページ」をクリックします。
- エディタ左側で「」。ページ・メニュー」

- ページ上の「サービスページ」パーツをクリックします。
- 「設定」をクリックします。
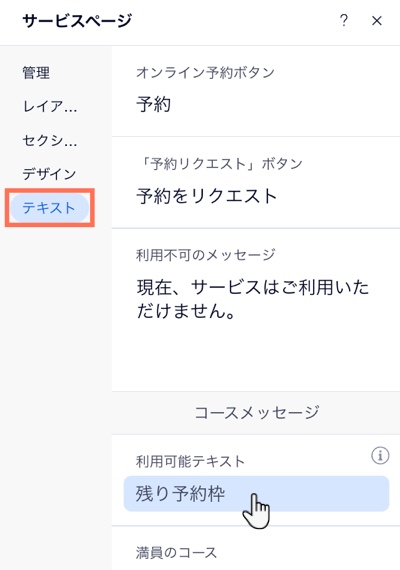
- 「テキスト」タブをクリックします。
- 各入力欄をクリックして、独自のボタンテキストや行動喚起フレーズなどを入力します。

お役に立ちましたか?
|