CMS:データセットについて
読了時間:4分
データセットは、ページ上の要素と CMS(コンテンツ管理システム)コレクション内のコンテンツをつなぐ重要な役割を果たします。これらはバックエンドで機能し、ライブサイトには表示されません。データセットを使用すると、パーツとデータセットの双方向接続を確立して、コレクションコンテンツの表示やユーザー入力の保存などを行うことができます。データセットの設定から、一度に表示するアイテム数、読み込み順序、表示数を指定できます。
コレクションコンテンツを接続してページに表示する
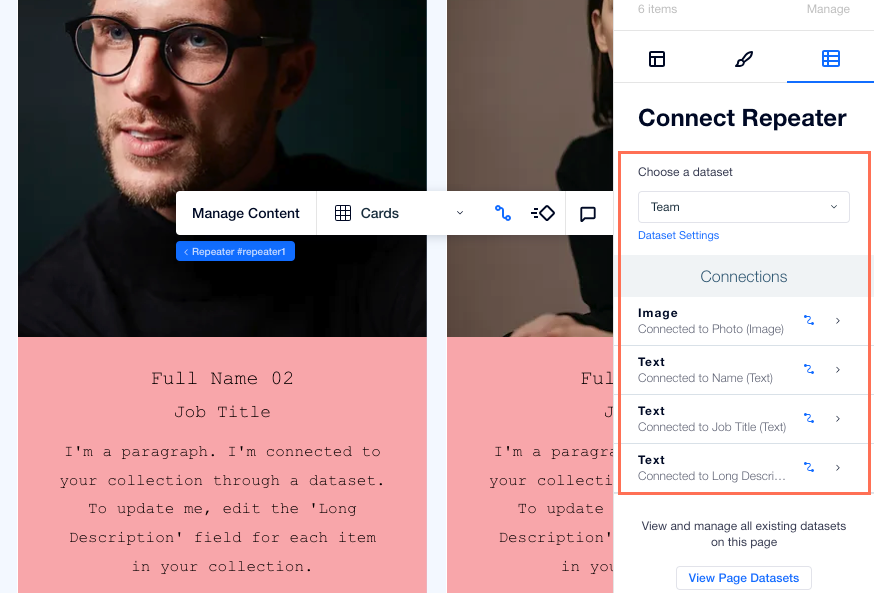
データセットを使用すると、ページ要素のどの部分をコレクション内のどのフィールドに接続するかを制御できます。各データセットはコレクションに、データセットに接続された各要素はコレクション内のフィールドに接続します。これにより、表示するコンテンツと場所をまったく新しい方法で管理することができます。
データセットをリピーターに接続して、デザインプロセスをよりスムーズに進めましょう。リピーターを使用すると、同じレイアウトを繰り返す複数の要素で構成されるアイテムをデザインすることができます。データセット内で、アイテム要素に接続するコレクションフィールドを選択します。リピーター内の各アイテムは、すべて同じレイアウトを維持しながら、コレクションの内容をもとに異なるアイテムを表示します。

コレクションにおける訪問者の権限を管理する
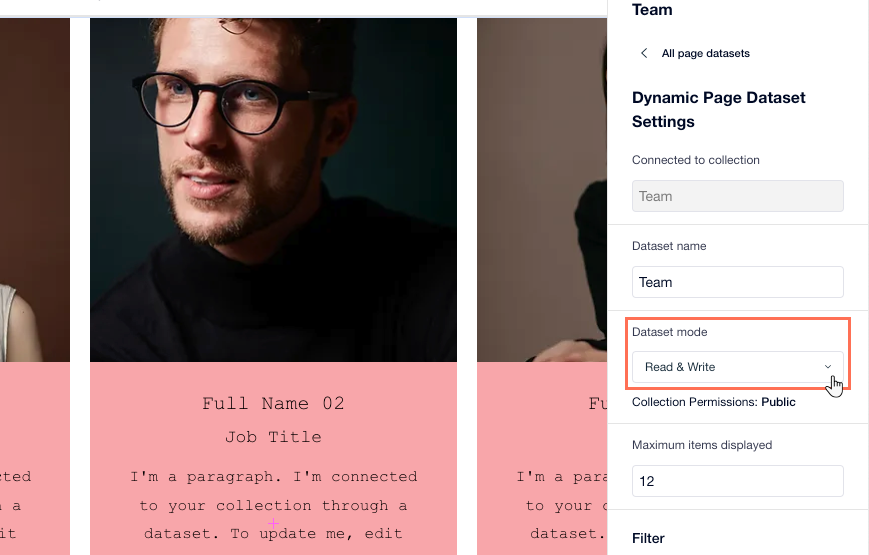
データセットモードを使用して、接続された要素とコレクション間で実行できるアクションを決定します。
入力要素を使用して訪問者がコレクションに直接コンテンツを送信できるようにする場合は、データセットモードを「書き込み」または「読み取り・書き込み」に設定します。カスタムフォームを作成するには、テキストボックス、ラジオボタン、ドロップダウンメニュー、アップロードボタンなどの入力要素を使用します。サイト会員のみに送信を制限するか、各コレクションにカスタム権限を追加することができます。
訪問者がサイト上で入力要素を使用してコレクションコンテンツをフィルタリングできるようにしたい場合は、データセットのモードを「読み取り・書き込み」または「読み取り」に設定します。

表示および読み込むアイテム数を制御する
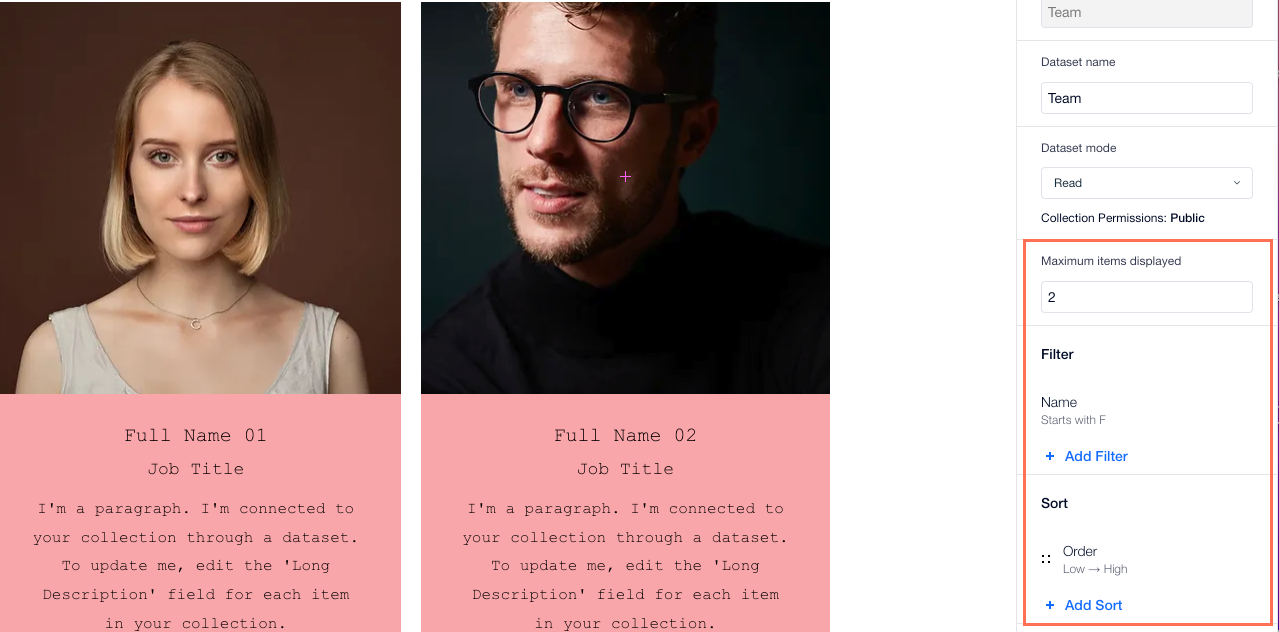
データセットの「アイテム最大表示数」フィールドを使用して、一度に読み込むアイテム数を選択します。多数のアイテムを同時に読み込むと、ページの読み込み時間が遅くなる可能性があることに注意してください。代わりに、「もっと見る」ボタン、「次のページ / 前のページ」ボタンまたはパジネーションバーを追加することができます。こうすることで、コンテンツのアクセシビリティと表示速度のバランスを保ちながら、訪問者の希望に応じてより多くのアイテムを閲覧してもらうことができます。
データセットに並び替え条件を追加して、アイテムが表示される順序を選択します。データセットでフィルターを使用して、サイトに表示したくない特定のアイテムを除外します。また、データセット値に基づいてフィルターを適用し、他のコレクションの関連アイテムを表示することもできます。たとえば、あるコレクションのプライマリアイテムと、アルバムとそれに対応する曲など、別のコレクションの関連するセカンダリアイテムを表示します。

カスタムナビゲーション要素を作成する
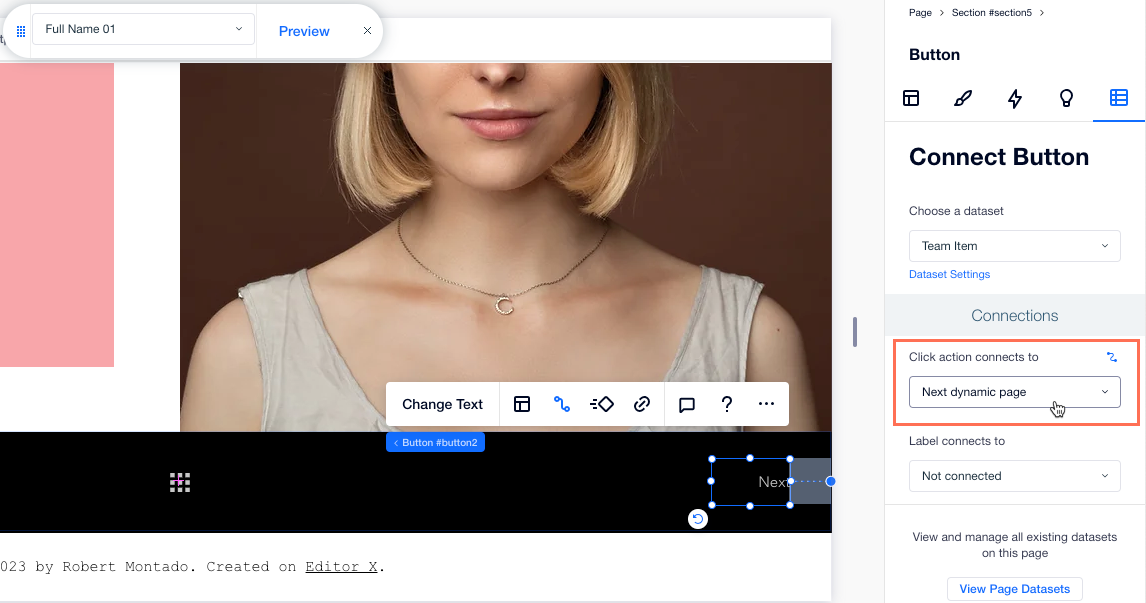
ニーズに合わせたカスタムナビゲーションパーツを使用して、サイトのナビゲーション体験を向上させます。通常のボタンをデータセットに接続して、カスタムナビゲーションボタンを作成します。次に、データセットの「クリック時の動作を選択」オプションを選択し、ボタンがクリックされたときの動作を選択します(例:「もっと見る」、「次の動的ページ」、「次のアイテム」など)。
リピーターまたはギャラリー内に大量のコンテンツがある場合は、ページ送り要素を使用します。ページ送りを使用すると、リストのコンテンツを訪問者が簡単に移動できる個別の「ページ」に分割できます。ページ送りバーをデータセットに接続してプロセスを自動化し、訪問者がページ間を簡単に移動してさまざまなコンテンツを閲覧できるようにします。

動的ページコンテンツを管理する
データセットは、動的リストページと動的アイテムページの双方にとって不可欠な存在です。コレクションに保存されているコンテンツとページ上の要素をつなぐ役割を果たします。
動的リストページの場合、データセットで接続されたコレクションからコンテンツを取得し、リピーター内の要素で利用できるようにします。これにより、複数のアイテムを構造化された繰り返し形式で動的に表示することができます。リピーターをデータセットに接続することで、表示されるアイテム数はコレクションのコンテンツに基づいて自動的に調整されます。
同様に、動的アイテムページの場合、データセットは個々のアイテムのコンテンツとページ要素の間の接続を確立します。データセットはコレクションから特定のアイテムを取得するため、通常のページ要素を使用して詳細情報を表示できます。

お役に立ちましたか?
|